
Photo by
satoshi_st
peraichi(ペライチ)のCSSカスタマイズについて
たまにはウェブ制作の話を。(本業なので)
先日、Peraichi(ペライチ)をベースにしたLP(ランディングページ)の作成を行った。カスタマイズできるところは手を入れたが、思いのほか触れない部分が多かった。(だからこそ、知識がない人でも簡単に作ることができるのだが)
ただ、ブラウザのデベロッパーツールを使って暫定的にCSSを触ってみると、変更できることがわかる。
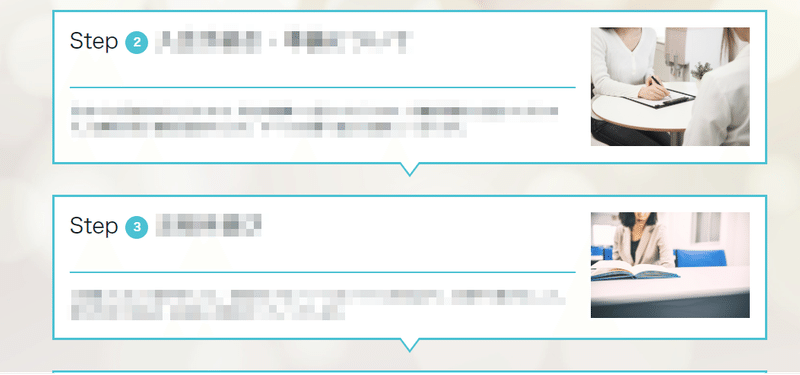
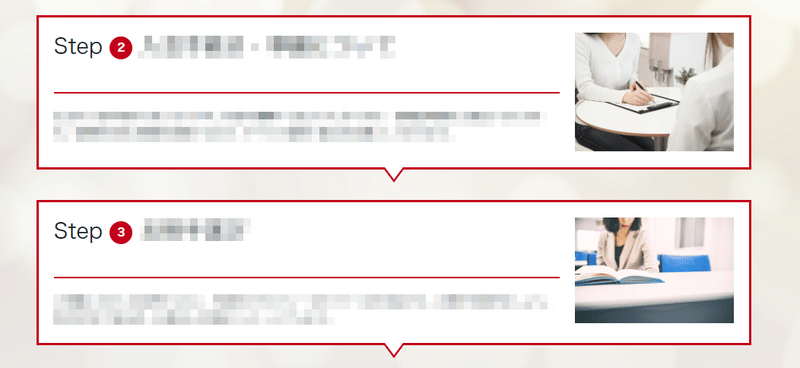
デベロッパーツールで変更してみたサンプル
ペライチは基本的に、このように緑になってしまう項目が多い。全体のイメージを考えると、緑じゃない方がありがたいのだが。

こちらは、ブラウザのデベロッパーツールで一時的に色を変更してみたパターン。赤くなるではないか。

有料版に移行すれば可能かも
ペライチの料金プランによれば、「レギュラープラン」以上だと「HTML/CSS/JS埋め込み」の機能が使えるようだ。
実際には試していないが、恐らくこの料金表からすると、CSSの変更ができそうだ。
以前、ペライチを使ってみたときは「いかにもペライチ」という雰囲気になってしまったが、久しぶりに構築してみたら、画像の使い方などでそれなりにスタイリッシュなサイトも作ることができた。
ペライチをガッチリビジネスに活用したい人は、レギュラープラン以上を検討しても良いだろう。
サポートしていただけたりしたら泣いて喜びます。
