
Daily UI #002 (Credit Card Checkout)
Daily UI 2日目のお題は「Credit Card Checkout」。
クレジットカードの決済画面を制作します。
制作過程
約3時間で制作しました。
制作の流れ
前回の反省点の確認:3分
要件定義:20分
リサーチ・考察:41分
ラフ:17分
ワイヤーフレーム:32分
ビジュアル:58分
微調整:26分
(リサーチと要件定義は行き来していたので合計時間)
----------------------------
計 3時間17分
要件定義
サービス名:ShopSphere
サービス内容:ネット通販
サービスカラー:青、白
ターゲット:30代〜40代の家族向け
決済方法:クレジットカード、PayPal、コンビニ決済、代金引換
制作するもの:クレジットカードの情報入力画面
その他:初めてクレジットカード決済をする画面を想定
参考にできるサービスの多い、ネット通販での決済を想定しました。
前回忘れていたターゲットも決めました。
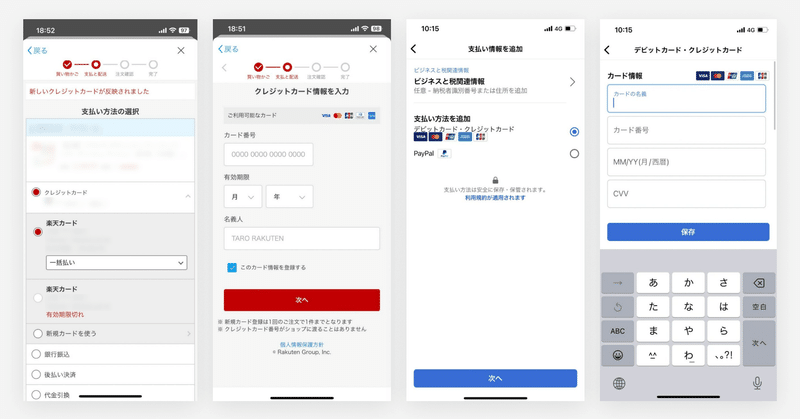
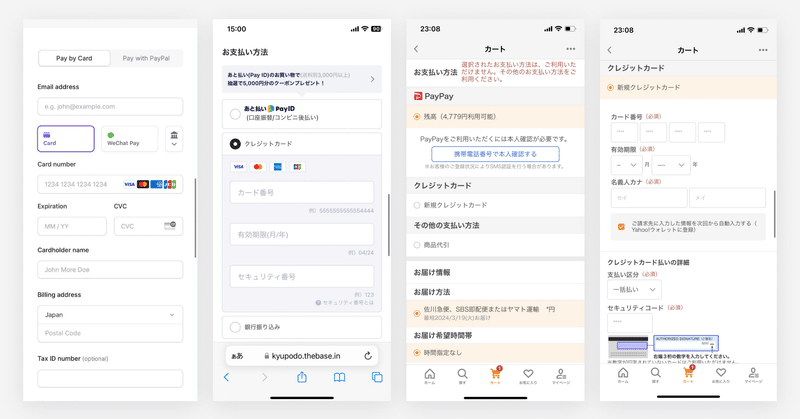
リサーチ
前回の反省を活かし、Dribbbleで「creditcard checkout」「Family」などで検索。他に、過去に使ったことのあるサービスも参考にしました。
主に参考にしたサービス
Dribbbleのデザイン, base, 楽天市場, Instagram, メルカリ, CRISP, ヤフーショッピング
考察
↑を見ると、大体2種類に分かれていました。
(1)決済手段選択と情報入力の画面が分かれているタイプ
画面が分かれている分、スペースにゆとりが出ます。

(2)決済手段選択と情報入力の画面が同じタイプ
こちらだとより少ない画面数で済みます。

情報量が多い方が練習しがいがあるので、(2)で作ることにします。
また、楽天市場のUIが分かりやすくていいなと思いました。
特に、画面上部の進捗と有効期限の2ヶ所です。

進捗は、この先何をするのか分かるので安心感がありますね。
有効期限が日本語表示なのも、すごくいいです。
時々「MM/YY」みたいに書いてあるやつがあるんですが、いつも月・年どっちか分からなくなるので。
合わせて、画面に含める項目も決めていきます。
項目
・進捗バー
・入力
・確認
・完了
・支払い方法の選択
・クレジットカード
・ご利用可能なカード
・カード番号
・有効期限 月、年
・名義人(カナ?)
・セキュリティコード(、ヘルプ)
・カード情報を保存
・支払い区分
・PayPal
・コンビニ決済
・代金引換
・次へ
ラフ
一旦紙に描きます。ここは割愛。
ワイヤーフレーム
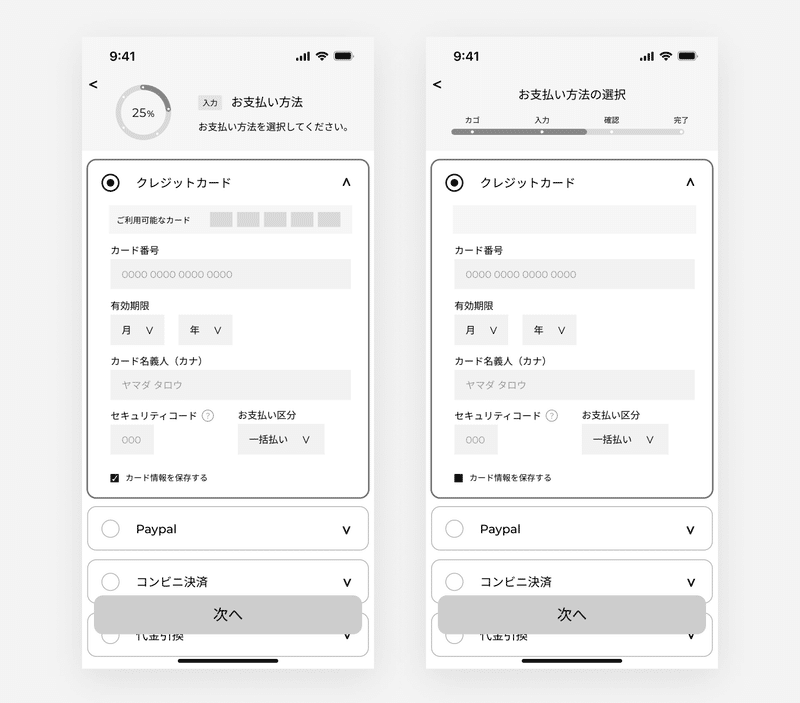
ラフを基に制作したワイヤーフレームがこちら↓

画面上部の進捗のデザインを変えて、2パターン作ってみました。左が個性をだそうと頑張った方、右が分かりやすさを優先した方です。
迷ったんですが、右の方が注文確定前に確認ができるのが分かり、安心感があるかなと思ってこちらにしました。
ビジュアル
もう少し作りこんだのがこちら↓

メインカラーの青はコントラスト比を意識し、見やすい&今っぽい彩度高めの青にしました。
微調整
最後に、余白を調整します。

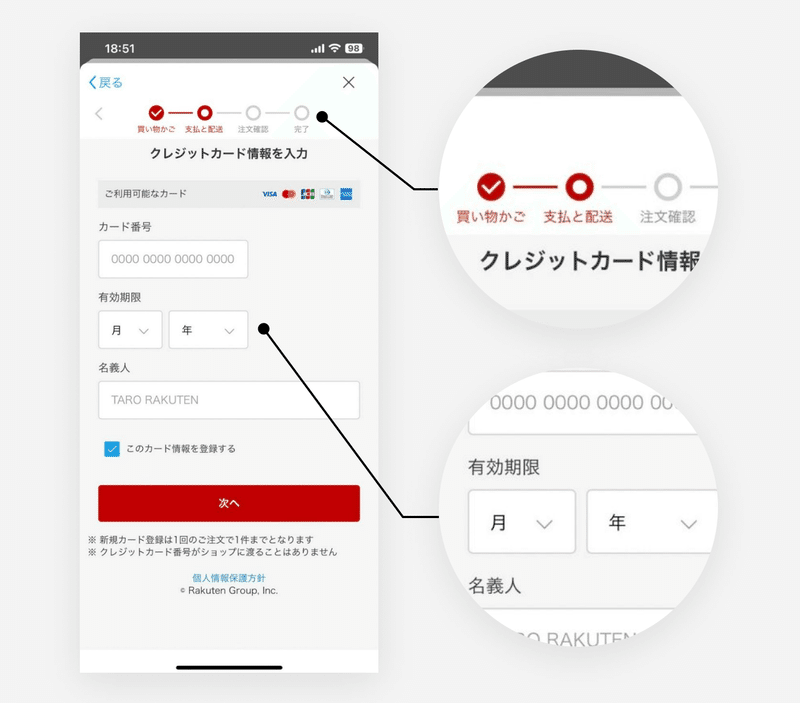
完成
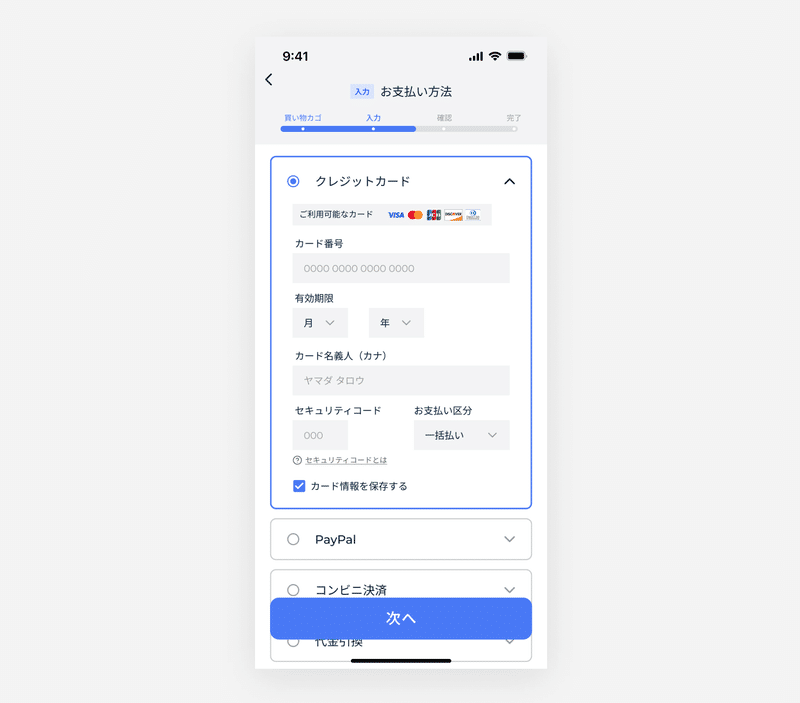
制作したUIがこちら ↓

アコーディオンメニューで、選択と同時に情報入力フォームが下に出てくる想定です。
画面上部の進捗は、買い物カゴ→入力(支払方法)→入力(住所)→確認→完了を想定しています。
UIのポイント
(1)有効期限の日本語表示
これは楽天市場のデザインをそのまま採用しました。1番迷いの起こらないUIじゃないでしょうか。
(2)お支払い区分
フォームは縦1列に並べた方が入力しやすいとよく聞きますが、クレジットカードで一括払い以外の払い方をするのはあんまり聞かない(気がする)ので、あえて右にして触りずらい位置にしました。
デフォルトで一括払いにしてあるので、ほとんど触らずに済むんじゃないかと思います。
制作してみて
・前回の反省を活かしてターゲットを設定したのは良かったんですが、あんまり活かせませんでした。お題の内容的にもなかなか難しかった気がします。次はターゲット設定+ターゲットに合わせたデザインにまで挑戦したいです。
・やはりオリジナリティが課題。ワイヤーフレームでちょっと違うものを作っては見たものの、結局分かりやすい方を選んでしまいました。個性と分かりやすさが両立するところを見つけられたらな、と思ってます。
この記事が気に入ったらサポートをしてみませんか?
