
ダークモードの観察
iOSではiOS13から、AndoridではAndroid 10からダークモード(ダークテーマ)が導入されました。Go Andoさんのアンケートによると、ダークモード使用率は約7割…もはや無視できない状況です。
ダークモード率は戦慄の7割でした。
— Go Ando / THE GUILD (@goando) October 31, 2019
もうダークモード対応をマイルストーンに入れざるを得ないですね。 https://t.co/Xq2AEDd0Es pic.twitter.com/m8Xr814Qil
メジャーなアプリのダークモード対応が出揃ってきたところで、各アプリでの対応を確認してみました。複数のアプリの対応を比較することで、色々と気づくところがありました。
調査環境:iOS13 調査日:2019.11.9 - 11.12
1. ブランドカラーを使用している場合
サードパーティーのアプリとしてはこのパターンが一番多かったです。ほとんどのアプリではブランドカラーを1〜2色定めています。ブランドカラーは暗い背景でも使用可能な色が選択されていることが多いので、ダークモードでもこの色を共通で使用しています。
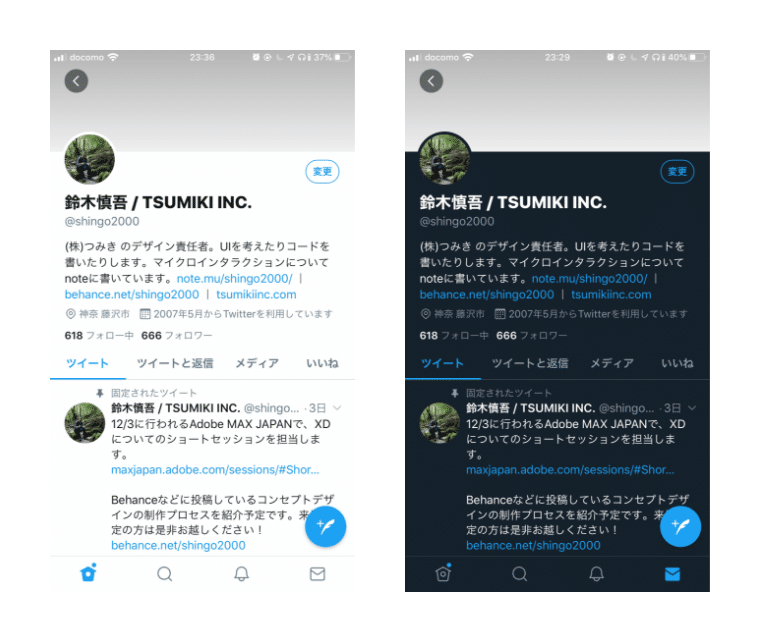
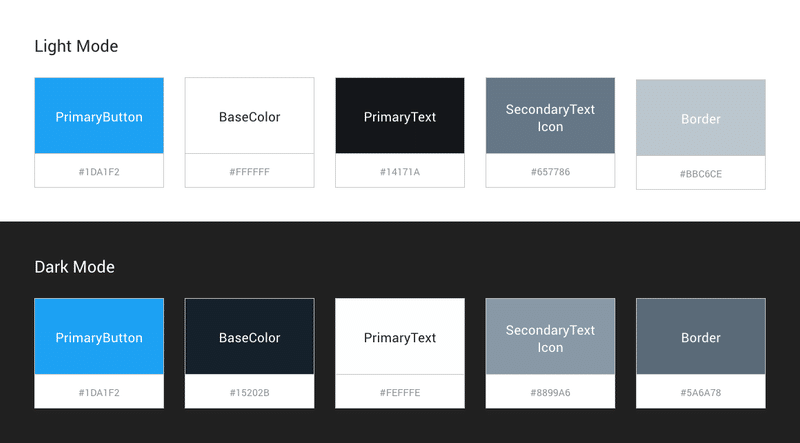
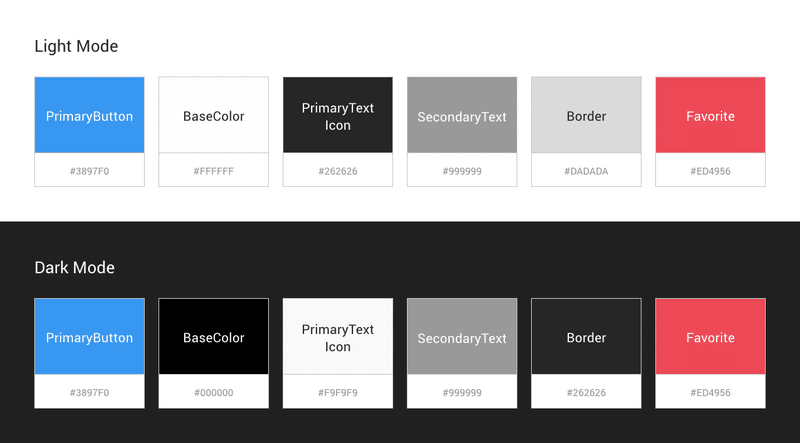
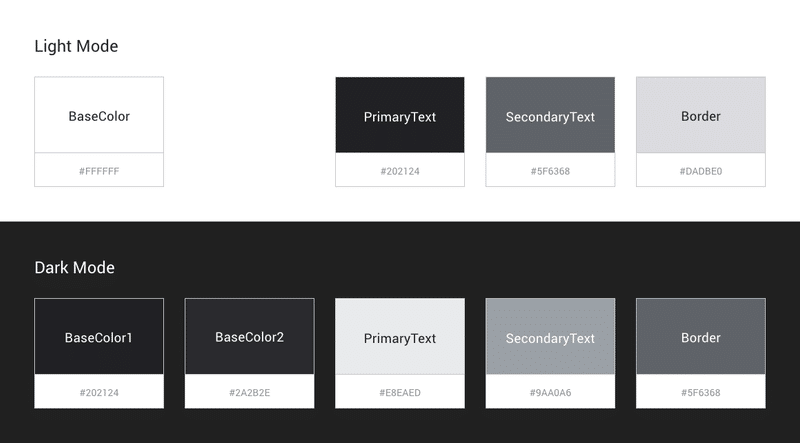
1-1. Twitter


Twitterでは、ブランドカラーがPrimaryButtonに使用されています。この色はダークモードでも共通で、BaseColorはそれに馴染みつつも沈んで見えないように、ブルー寄りのダークグレーに、BorderもSecondaryTextもブルー寄りのグレーを使用しています。
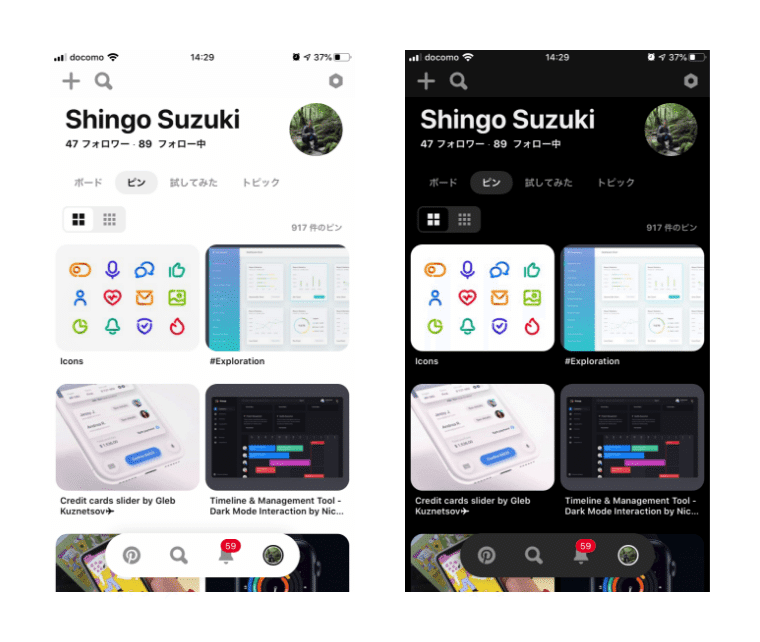
1-2. Pinterest


Pinterestでも、ブランドカラーがPrimaryButtonに使用されています。その他はすべて無彩色のグレーが使用されていて、とても整理されたカラーパレットです。アイコンカラーが共通のグレーなところが興味深いです。共通だとダークモード用に新たに画像作成する必要がなく、リソースの数が抑えられます。
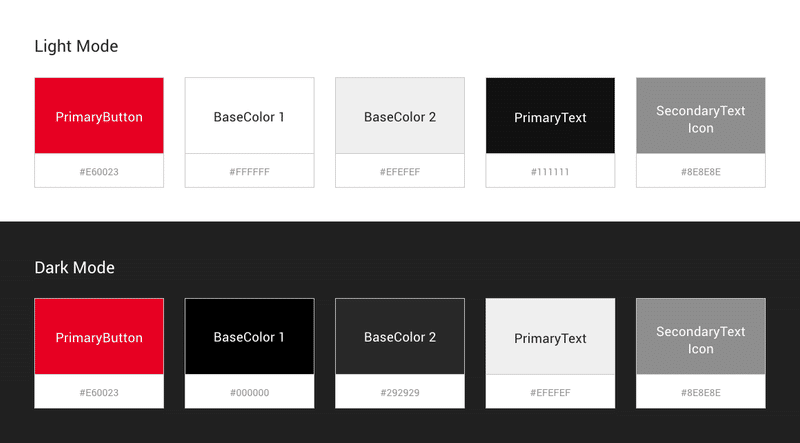
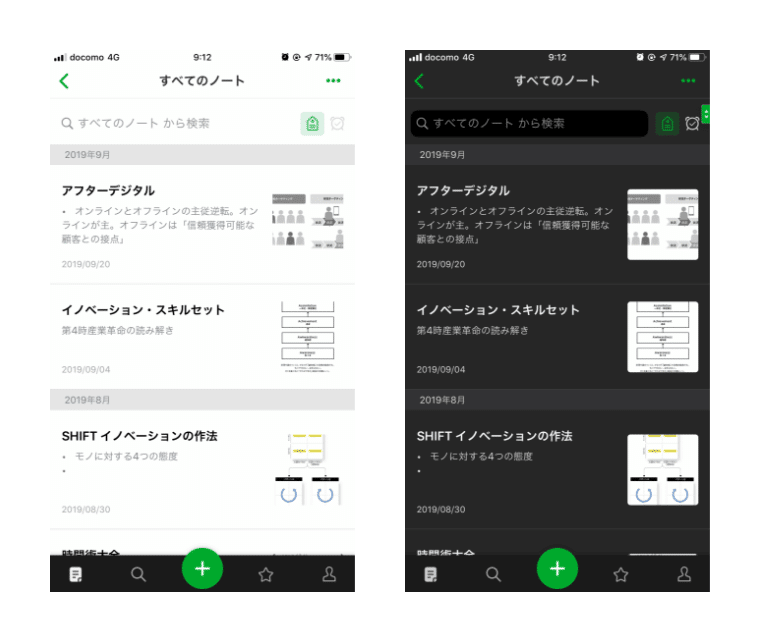
1-3. Evernote


Evernoteでも、ブランドカラーがPrimaryButtonに使用されていて、その他はほぼ無彩色が使われています。タブバーは元々背景色が暗いためダークモードでも共通の配色です。
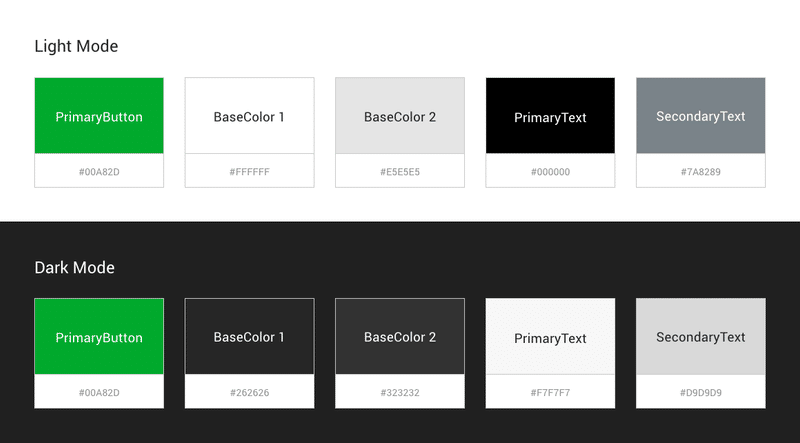
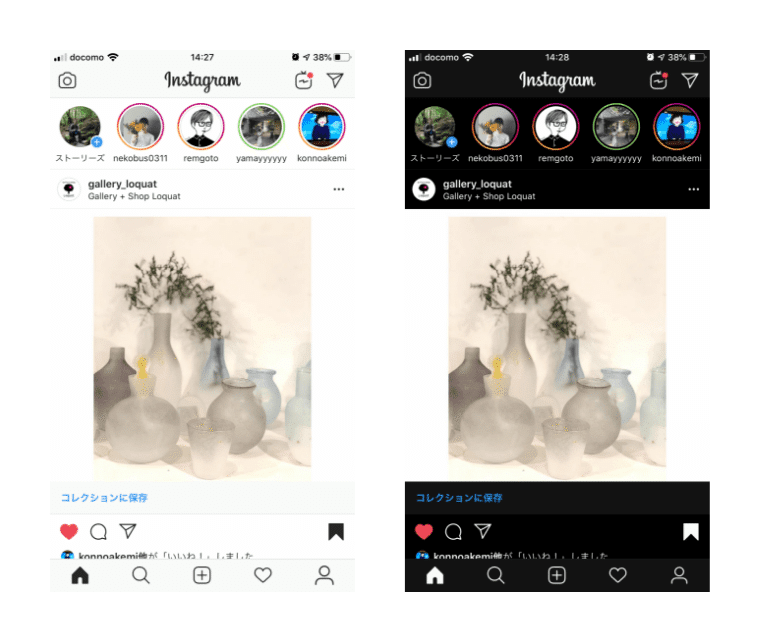
1-4. Instagram


Instagramの場合はブランドカラーが使用されているわけではないですが、PrimaryButtonのブルーと、Likeボタンのレッドはダークモードになっても共通です。グレーはすべて無彩色で色数が絞られています。これはコンテンツとしての写真が引き立つように考えられた配色だと思います。
2. ブランドカラーを使用していない場合
アプリの中にはブランドカラーを特に定めずに様々な色を使用したものもあります。複数種類のチャートを含んだもの、情報をまとめるカテゴリ毎に色分けをしているものなどがこの例です。
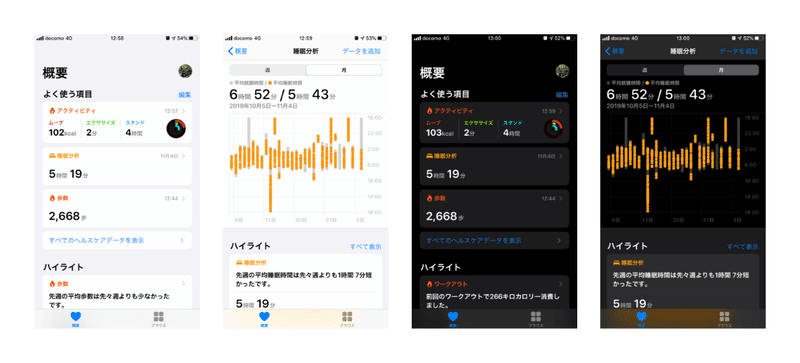
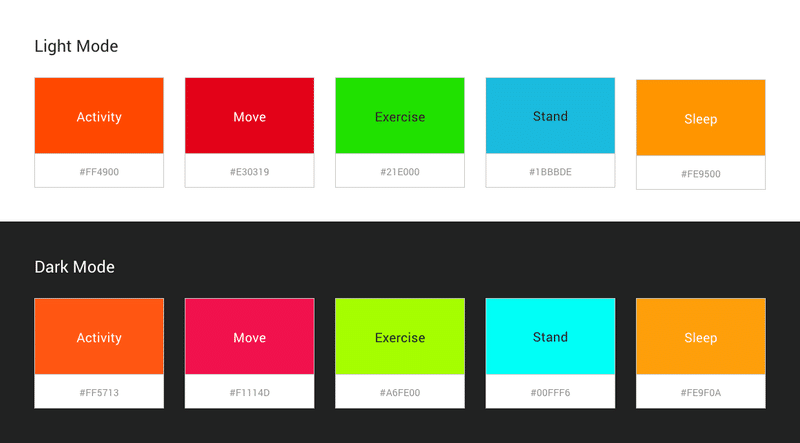
2-1. ヘルスケア


Appleのヘルスケアアプリでは、計測カテゴリごとに異なるキーカラーが使用されています。ライトモードとダークモードのカラーコードを確認してみると、明度と彩度が調整されていることがわかります。ダークモードにした際も色が沈んで見えないようにするためと思われます。特に寒色では調整の度合いが大きいです。
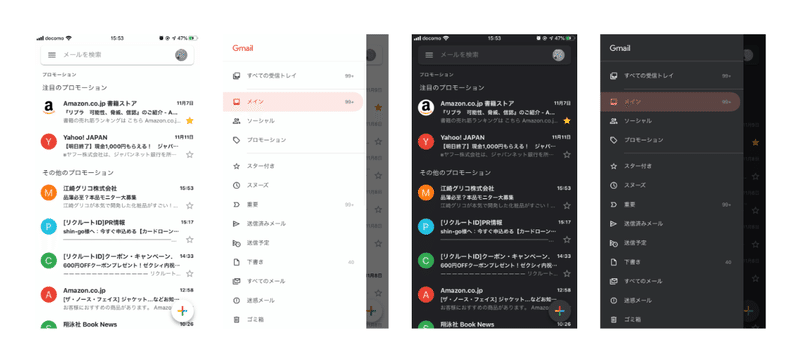
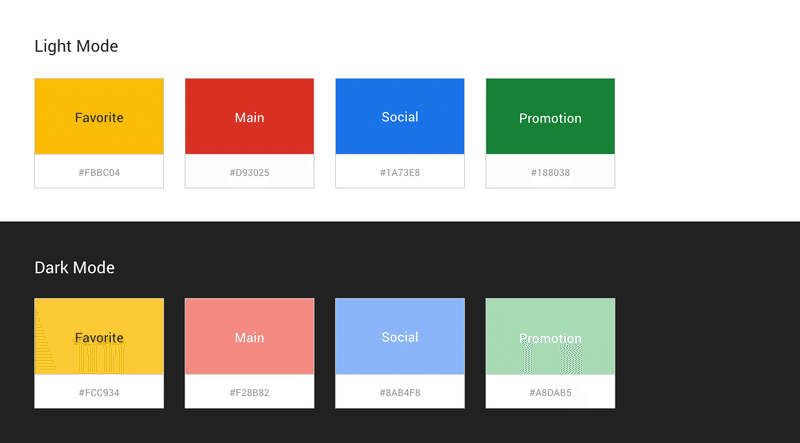
2-2. Gmail


マテリアルデザインのダークテーマでは、手前にあるサーフェスは背景色が明るくなります。そのためダークモードではBaseColorが2つあります。

また、Gmailではメールの分類として様々な色が使用されています。ヘルスケアと同様にダークモードでは各色が明るめに調整されていますが、調整の仕方がヘルスケアと異なることに気づきます。詳細は後述します。
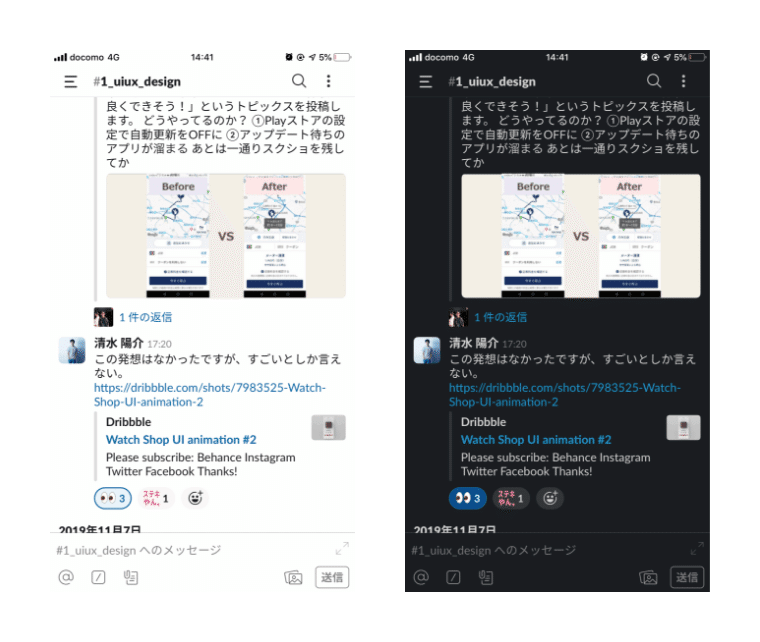
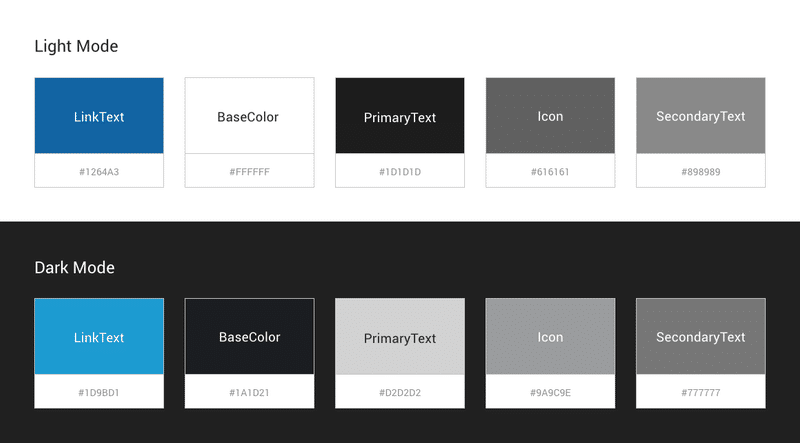
2-3. Slack


Slackではリンク色のブルーがダークモードで明るく調整されています。どちらかというと、Appleの色調整に近いです。
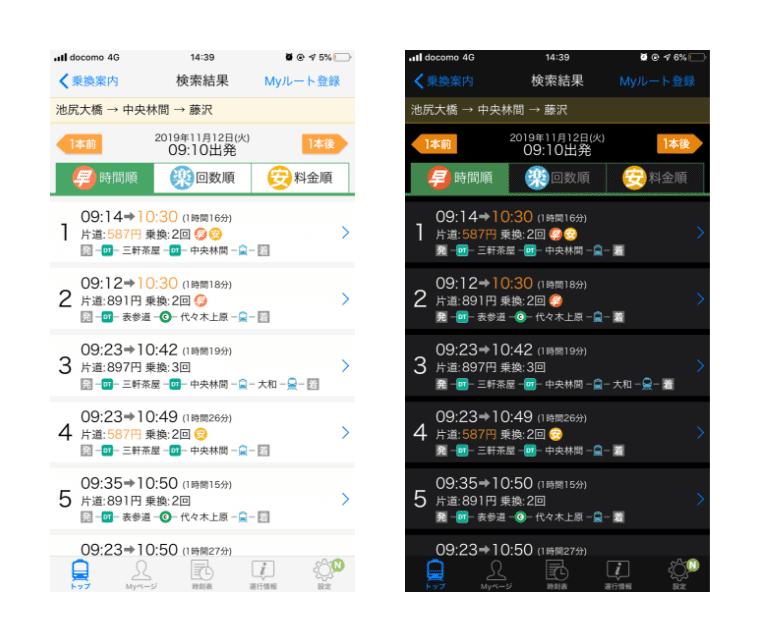
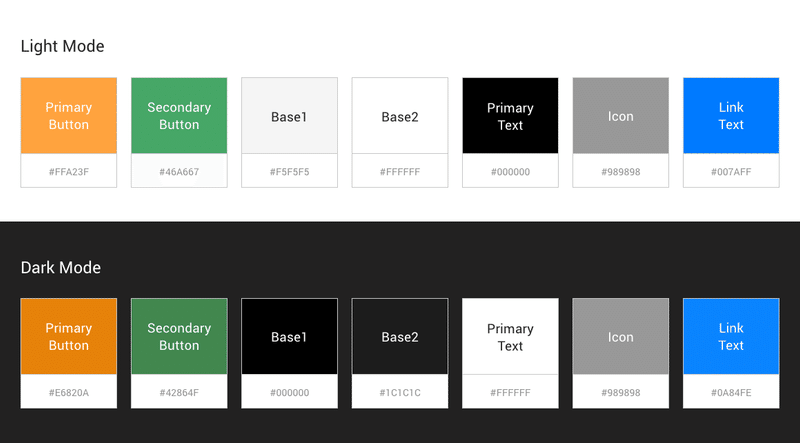
2-4. Yahoo! 乗り換え案内


Yahoo! 乗り換え案内でもボタン色のオレンジとグリーン、リンク色のブルーが調整されていますが、オレンジとグリーンは今までの例とは異なり暗めに調整されています。
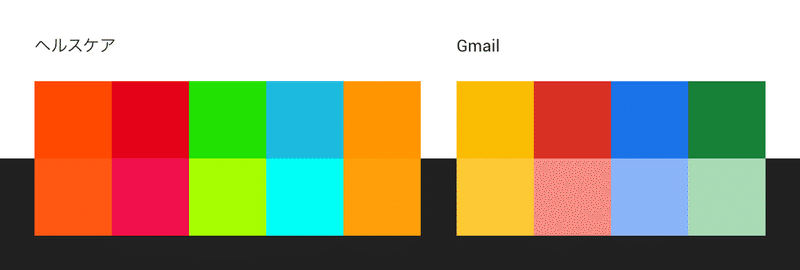
3.ヘルスケアとGmailの比較
ヘルスケアとGmailの2つを比較してみると、AppleとGoogleのダークモードでの色調整の方法の違いに気が付きます。以下を比較してみると、ヘルスケアでは彩度の変化が大きく、Gmailでは明度の変化が大きいです。

あくまで印象ですが、Appleでは視覚の感覚を重視していて、Googleでは機能的なカラー管理を重視している感じがします。
各OSのガイドラインにもダークモード(ダークテーマ)について記載があります。合わせてご確認ください。
Apple Human Interface Guidelines
https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/dark-mode/
Material Guideline
https://material.io/design/color/dark-theme.html
TwitterでもUIデザインについて発信しています。
他にも良さそうなダークモード対応があったら教えてください!
Twitter (@shingo2000)
👉 つみきでは、アプリやWebサービスのUIをデザインしています。遊びごころとアイディアで、ユーザーの愛着を生むデザインを得意としています。アプリやWebサービスの立ち上げや改善をお考えの際は、是非お気軽にご相談ください。
この記事が気に入ったらサポートをしてみませんか?
