
おばちゃんとLINEウォレットについての考察
通勤電車でのとある出来事がLINEウォレットのデザインについて考えるきっかけとなった。
先日、朝の通勤電車で隣に座ったおばちゃんに突然話しかけられ、iPhoneの操作について質問された。
「LINEに戻りたいんだけど、どうしたらいいのかな?」
急に話しかけられたことに驚きつつ、おばちゃんの手に持ったiPhoneに目を向けた。
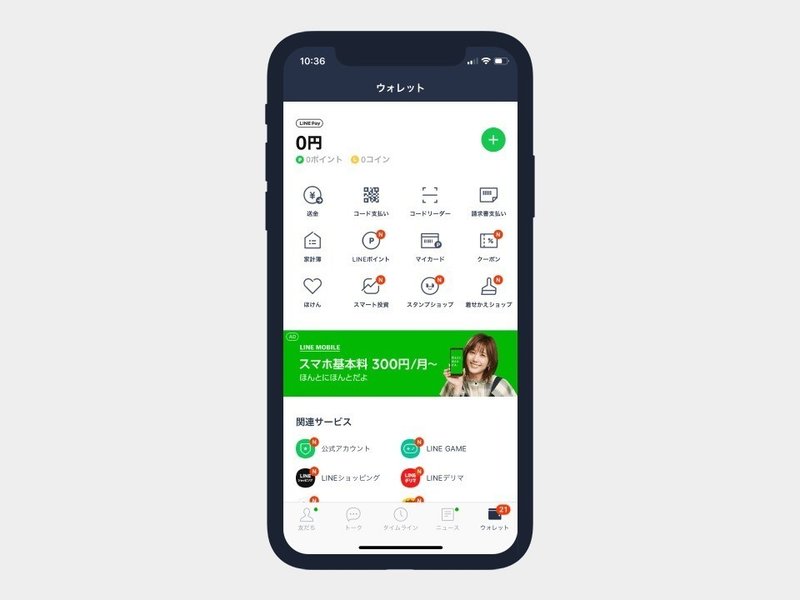
表示されていたのはこの画面だった。

LINEアプリ内に存在するウォレット機能の画面である。「すでにLINEを開いていますよ」が正しい回答だが、期待されてる答えはそうではないと思い「左下あたりにあるトークっていうボタンを押してください」と返答した。
数回迷った後にどうやら目的の画面にたどり着いたようで、おばちゃんはお礼とともに申し訳なさそうに「簡単なこと聞いちゃってすみません」と謝った。
おばちゃんはしばらくしてiPhoneをカバンにしまい、代わりにA5サイズの地下鉄の路線図を取り出した。
路線図で目的地を確認する姿は、iPhoneを触っている時の不安げな様子とは異なり、とてもリラックスしていたのが印象に残った。
----
この体験は僕にいくつかの疑問を残した。
・おばちゃんはなぜ「トーク」に戻れなかったか?
・おばちゃんはなぜ「すみません」と謝らなければいけなかったのか?
・おばちゃんがなぜ、路線図を眺めるのと同じような気軽さで、iPhoneを使えなかったのか?
この記事では、なぜ「トーク」に戻れなかったかについて考察する。
戻れなかった理由はいくつか推測できる。
1つ目は下部のタブバーに気づいていなかった可能性。本来タブバーの「友だち」や「トーク」に気づいていたなら目的の画面に戻れたはずである。しかしウォレット画面では、タブと似たようなサイズとレイアウトでアイコンとラベルが並び、これらのアイコンはタブよりも強調された配色のため、結果としてタブがコンテンツに埋もれてしまっている。
2つ目はLINEとは別のアプリを開いていると誤認した可能性。ウォレット画面はLINEの他機能との関連が薄く、この機能を使用しなくても、コア機能であるトークは使用できる。そのため能動的にタブを開いてみようと思わない限りこの画面を目にすることはない。不意に誤タップしてこの画面を開いた場合、別のアプリに移動したと誤認する可能性がある。
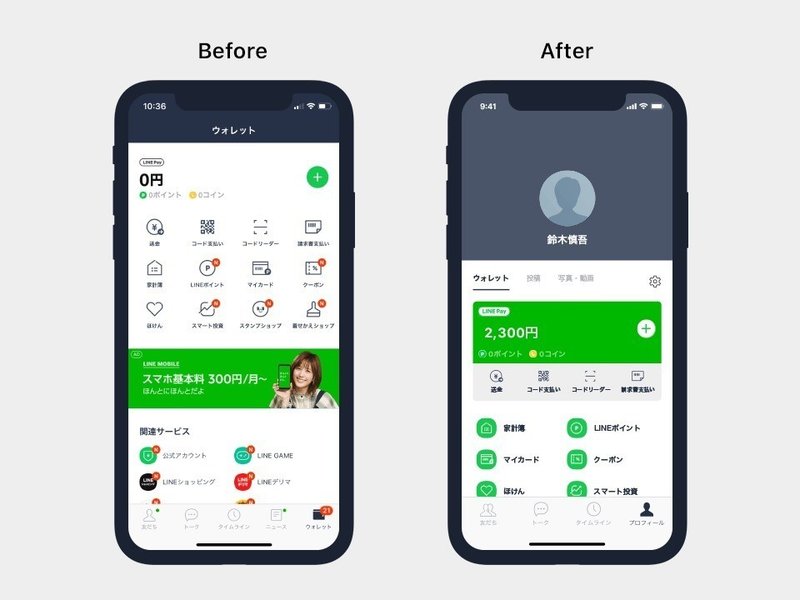
1つ目に対する解決策は想像しやすい。アイコンサイズやラベルの位置、レイアウトのパターンなどを複数検討して、タブが独立して見えるデザインを探っていけば良い。
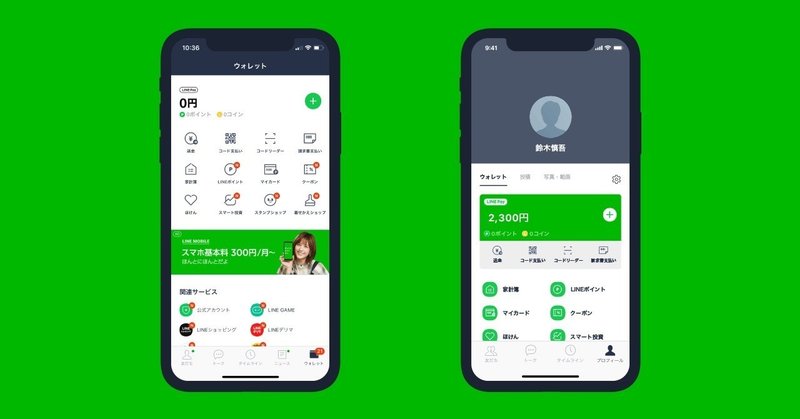
2つ目に対する解決策は難易度が高い。LINEアプリの中でのウォレット機能の位置づけや、アプリ全体の構造に影響が及ぶためである。しかし解決策を考えられなくはない。タブに並べる項目をコア機能に関わるものに限定し、それらの機能にウォレットを関連付けて考えてみる。例えば「ウォレット」の代わりに「プロフィール」タブを配置し、プロフィールの一部としてウォレット情報を配置したらどうだろう?少しはコア機能に関連づけられた情報として見えるようになった気がする。

LINEのコア機能を、「友だちとテキスト、スタンプ、ビデオ、音声で気軽にトークできる」と仮定するなら、「ウォレット」はこれとは関連性が薄くタブに並んだ際に違和感が生じるが、「プロフィール」タブを介することでトークする主体である私に関連づけられたサブ機能と理解できるため、異質な機能に出会った違和感が軽減する。
もちろん、これが最適解だと言うつもりはない。各アプリのデザインは様々な理由により決定していて、1ユーザーの1事例のみで判断されるべきものではない。
だが、僕は今後デザインをしながら、たびたび電車でのエピソードを思い出すことになるだろう。自分が作ったデザインで誰かが不安にならず、誰かが謝らなくて済むにはどうしたらよいだろう?
-----
👉 つみきでは、アプリやWebサービスのUIをデザインしています。遊びごころとアイディアでユーザーの愛着を生むデザインを得意としています。アプリやWebサービスの立ち上げや改善をお考えの際は是非ご相談ください。
-----
👉 TwitterでもUIデザインについて発信しています。お仕事のご依頼などお気軽にご相談ください。
Twitter (@shingo2000)
この記事が気に入ったらサポートをしてみませんか?
