
これ、なんて名前? ホームページの各パーツ名称
コーダーさんに説明をする時に、「ここ何だったっけ?」と、たまに考えてしまうことがあるしのりんです。
今回はそんな私の為に、備忘録としてこの記事を書きます。
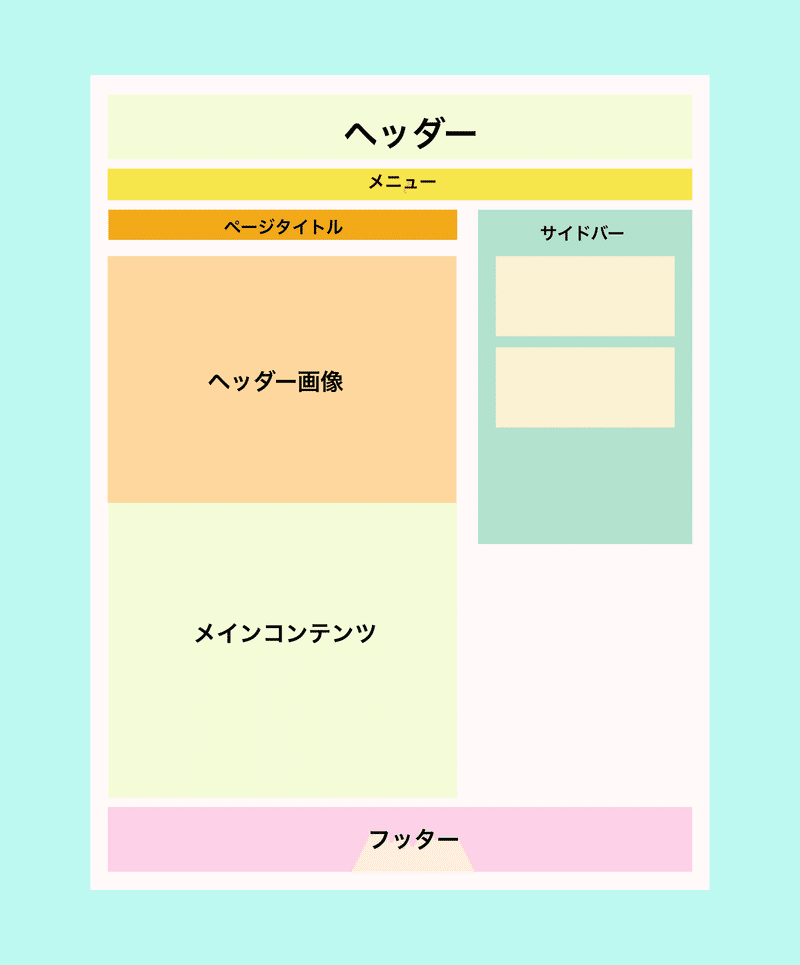
ホームページを構成する各パーツの名称
ホームページを構成する各パーツの名称を説明していきます。
ヘッダー
ヘッダーメニュー
ヘッダー画像(トップ)
ページタイトル
メインコンテンツ(本文)
サイドバー
フッター

ヘッダー
ヘッダーとは、ホームページ上部に表示される名称です。
ヘッダーには「グローバルナビ」や「ロゴ」が含まれ、すべてのWebページで同じ内容が表示されます。
ヘッダーメニュー
ヘッダーメニューは、各ページのヘッダーの下に表示されるメニューです。
ヘッダー画像
ヘッダーとはブログの上部に表示されている画像のことです。 訪れた人が最初に目にする部分なので、ヘッダーはサイト全体のイメージを左右します。
ページタイトル
ページタイトルは、ページタイトルは、各ページ毎の最上部に表示される、その記事のタイトルです(ウェブページのHTMLの中でタイトルタグ(<title>タグ)に記述されている文字列)
メインコンテンツ
メインコンテンツは、ホームページの主要となるコンテンツです。
ユーザーに一番みてもらいたい情報を記載します。
サイドバー
イドバーとはサイトの画面の横に設置されたメニューや広告のことを言います。ブログのカテゴリーなど様々な要素を設置できます。
ただし、メインコンテンツの幅が狭くなるので、情報量が多いホームページには向いていません。
フッター
フッターは、ページの下部に設けられ、定型情報や連絡先などを表示するのに適しています。
メインコンテンツの補助的な役割があり「企業情報の紹介」「著作権情報の表示」を記載するケースが多いです。
まとめ
ホームページを構成する各パーツの名称と、その役割について説明しました。
ホームページのパーツ名称を理解すると「コーダーさんにに要望をきちんと伝えられる」いったメリットがあります。
パーツの名称はしっかり理解しておきましょう♡
10月も良きクリエイターライフを🕊
この記事が気に入ったらサポートをしてみませんか?
