
近接【猫で学ぶ基礎デザイン講座:第1回】 #猫デザ
今回はデザインの基本4原則の一つ「近接」について紹介します。
その前に、初めての方でこの講座のことをよく知らないという方は、こちらの記事をご覧ください。
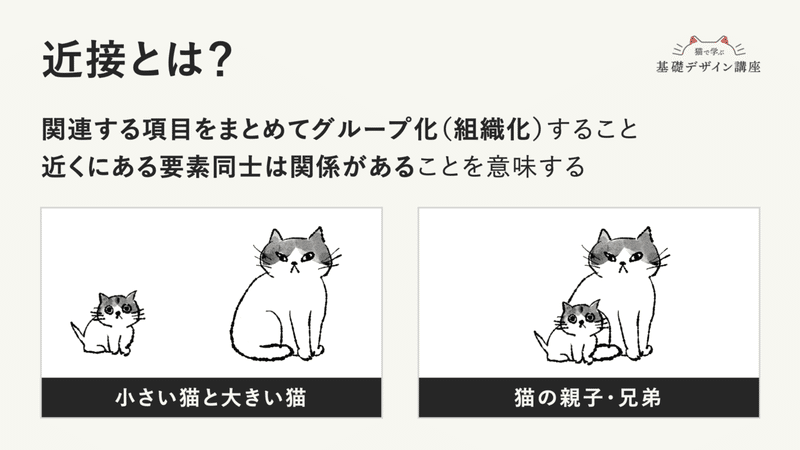
近接とは?
近接とは、関連する項目をまとめてグループ化(組織化)することです。近くにある要素同士は関係があることを意味します。

上の画像の中にある猫の絵に注目してください。左側の絵は小さい猫と大きい猫が離れて配置されています。2匹の間の関係は特に見えません。
次に右側の絵を見てみましょう。小さい猫と大きい猫がいることに変わりありませんが、2匹が近接しているため2匹の間にはなんらかの関係があることが見えてきませんか?
例えば「猫の親子や兄弟」といった関係がありそうだ、ということがこの絵から伝わってくると思います。同じ要素でも近接させることで要素が放つ情報の意味が変わってきます。
近接のメリット
近接のメリットはこちらです。
・関連する要素を近づけてグループ化することで組織構造が生まれる
・情報が組織化されていると読んでもらえる・覚えてもらえる可能性が高くなる
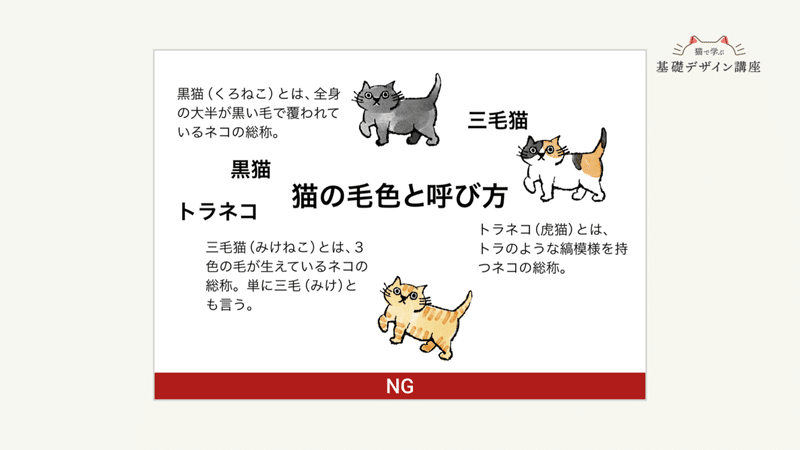
文字だとイメージしづらいので近接のNG例を用意しました。このように組織構造を持たない情報は読んでもらえない、覚えてもらえない可能性が高くなります。

NGポイント
・関係のない情報同士の距離が近い(関係のある情報がグループ化されていない)
・四方八方に要素が散らばっているので情報を把握するのに時間がかかる
・どこから読んでいいのかわからない、目の導線がわからない(読んでもらえない)
・このスライドにどんな情報が書いてあるのかぱっと見で汲み取りづらい(覚えられない)
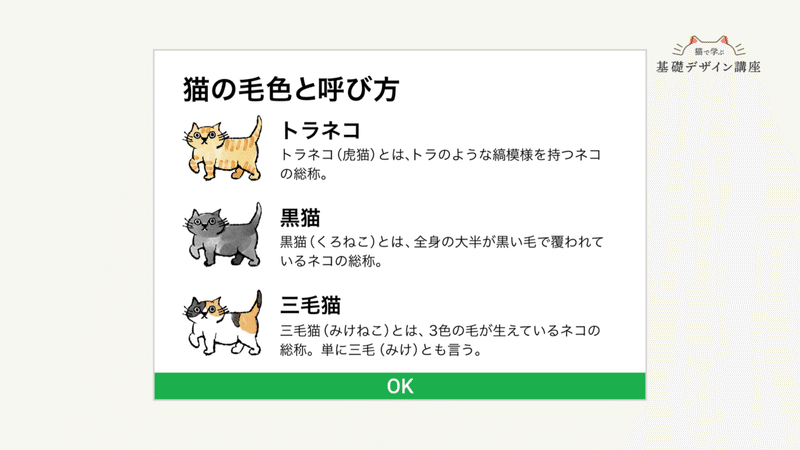
そして、NG例を改善したものがこちらです。

イラスト、猫の毛色名、説明文をそれぞれの猫ごとに近接させてグループ化しました。組織構造ができて、読みやすく、覚えやすくなりましたね。
アクセシビリティ的な視点で見た時も、情報を伝える順番や、見出しと本文の違いなどが明確になり、情報にアクセスしやすい状態になりました。
近接の応用問題を解いてみよう!
ここまで学んだ知識を使って、近接の応用問題を解いてみましょう!
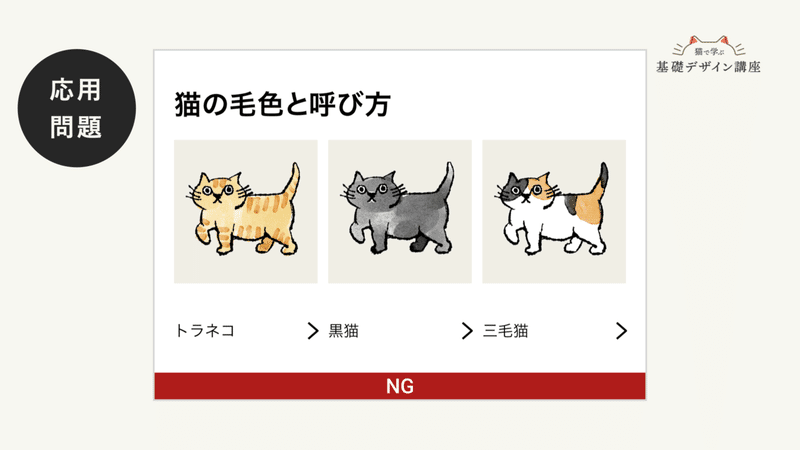
猫の毛色を紹介するWebページへ遷移するUIを作りました。さて、どこを改善するとよいでしょう?

応用問題のNGポイント・解答例
NGポイント
・猫の画像と、猫の毛色の要素が離れすぎている
・矢印アイコンが、関係ない猫の毛色と近すぎる(例:トラネコの矢印アイコンが黒猫に近づきすぎている)
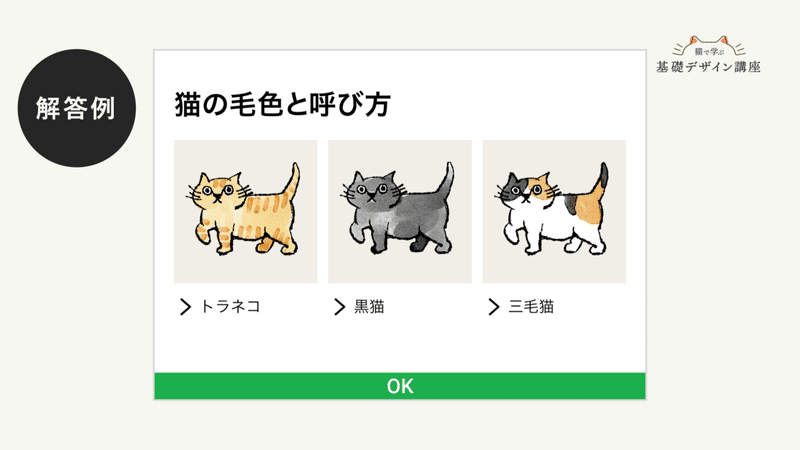
解答例1はこちら。まずはシンプルに要素を移動させて改善した案です。猫の画像にテキストリンクの文字と矢印アイコンを近づけました。矢印アイコンはテキストリンクの先頭に移動させています。文末に配置すると文字量によって矢印の位置が揃わずバラバラな印象を与えてしまうため先頭に配置しました。

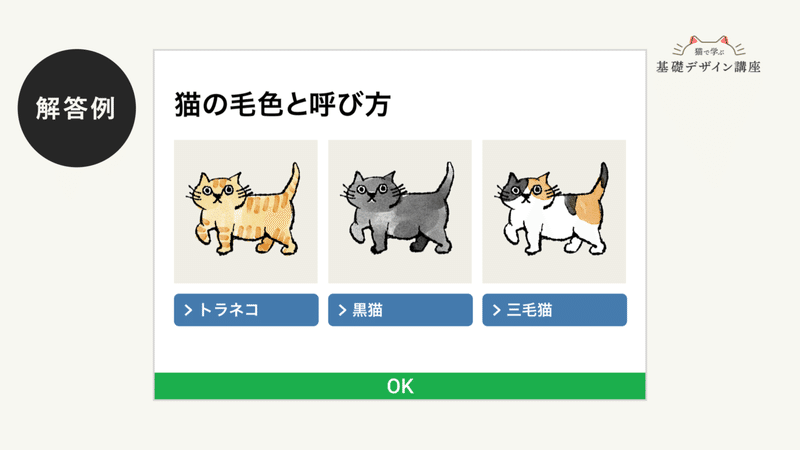
解答例2。こちらは解答例1にスタイリングを施したものです。

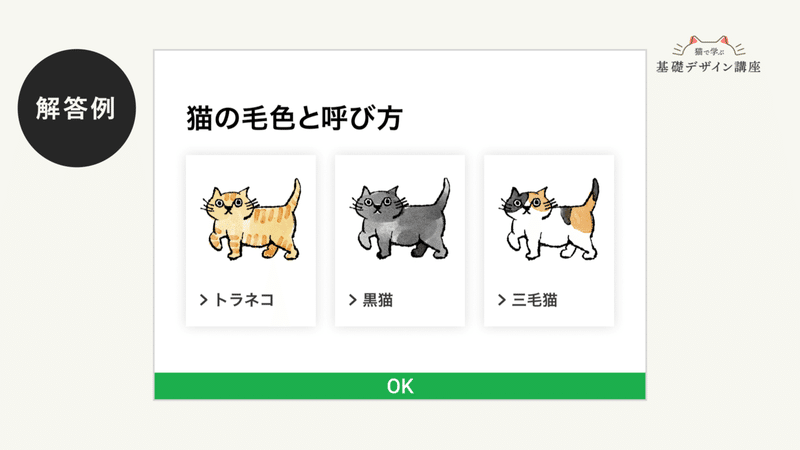
解答例3。要素をカード形式にするのもいいかもしれません。組織構造がより明確になりました。

情報を整理してからスタイリング(装飾)しよう!
デザインに関する誤解でよくあるのが、スタイリングを施すことだけがデザインだと認識されていることです。情報設計が悪いところにいくらスタイリングを施しても、わかりやすく伝わるデザインにはなりません。ゴテゴテして余計わかりにくくなってしまうことがほとんどです。デザインは情報設計から始まっています。適切に情報設計されたものにスタイリングを施すからこそ、よりわかりやすく伝わるデザインにすることができます。ぜひスタイリングする前にデザインの基本4原則を使って画面上の情報を整理してみてください。
今後、より楽しんで学べる講座にしていきたいと思っているので、感想や気づいたことがありましたら、ぜひTwitterやnoteでコメントをいただけると嬉しいです。皆さんと一緒に講座を作っていければと思います。ハッシュタグはこちらです。 #猫デザ
画像内の猫に関する文章は以下のウィキペディアから引用しています
「ネコ」(最終更新 2021年8月30日 (月) 14:44)『ウィキペディア日本語版』。
最後まで読んでいただきありがとうございます!Twitterもやっているので、お気軽にフォローしてください👋 https://twitter.com/shinopara_jp
