
コントラスト【猫で学ぶ基礎デザイン講座:第4回】 #猫デザ
今回はデザインの基本4原則の一つ「コントラスト」について紹介します。
その前に、初めての方でこの講座のことをよく知らないという方は、こちらの記事をご覧ください。
コントラストとは?
コントラストとは、要素に差をつけてメリハリを作ることです。

コントラストのメリット
コントラストのメリットはこちらです。
・情報を組織化して、階層構造をわかりやすくすることができる
・目を引くことができる
猫デザ1回目で紹介した近接のデザイン原則にも「情報を組織化する」という特徴がありました。コントラストと合わせて使うことで、より情報の伝わるデザインにすることができます。
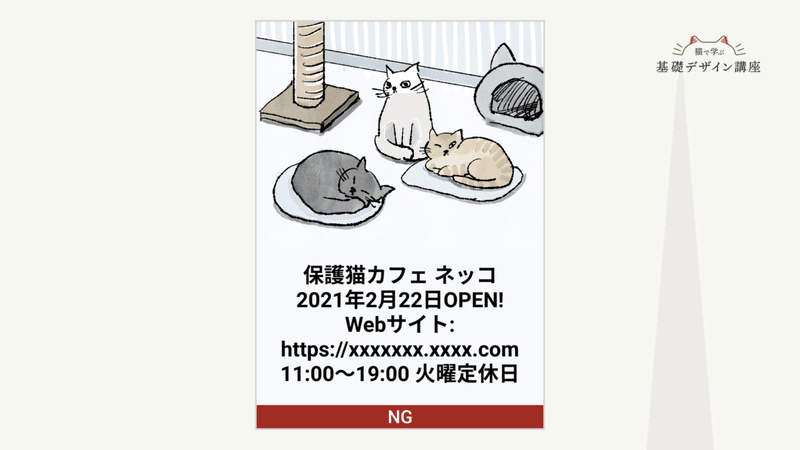
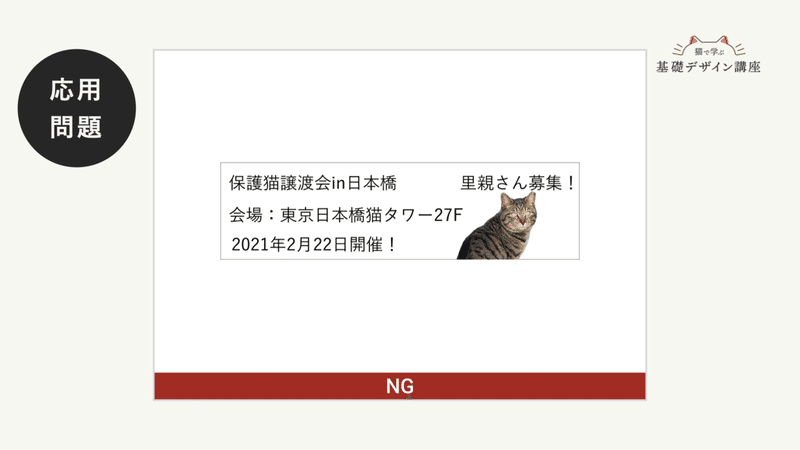
文字だとイメージしづらいのでコントラストのNG例を用意しました。メリハリがないと、どれが大事な情報なのか一目でわかりません。

NGポイント
・書体の文字サイズがみんな同じなので、どれが大事な情報かわからない
・文字を上から下まで読まないと理解できない(一目で理解できない)
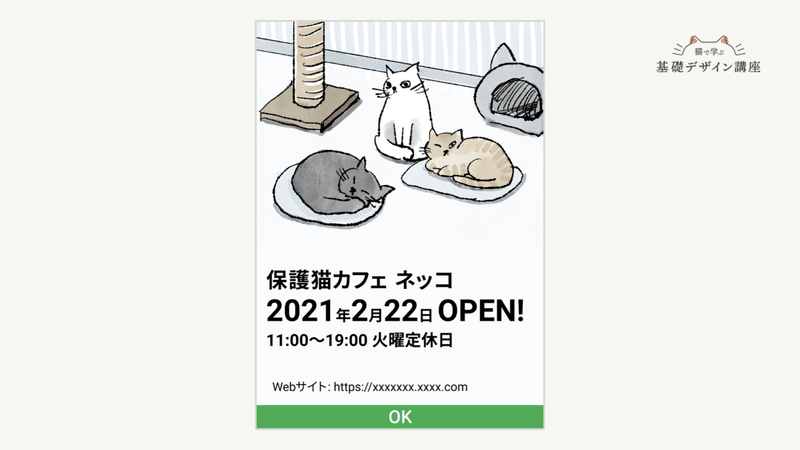
そして、NG例を改善したものがこちらです。

文字の大きさにコントラストをつけることで、どこが重要な情報なのか分かりやすくなりました。「読む」のではなく「見て」情報の重要度を判断することができますね。
声で情報を伝える時は重要度によって「大声・小声」を使い分けてメリハリつけていると思います。それと同じで、画面上で情報を伝える時は、要素の大きさや色のコントラストで重要度のメリハリをつける必要があります。
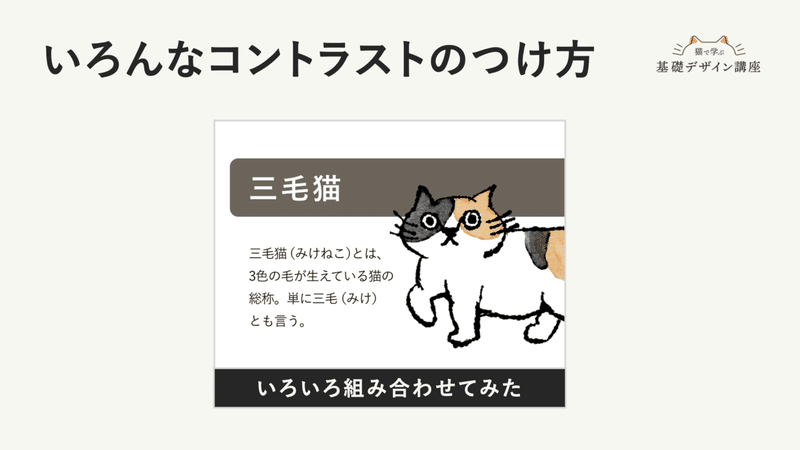
いろんなコントラストのつけ方
文字の大きさでコントラストをつける以外にも、さまざまなコントラストのつけ方があります。今回、いろんなコントラストのつけ方例を用意してみました。まずはコントラスト無し。これにコントラストをつけていきたいと思います。

1.文字の大きさ・太さで差を出す

2.文字の色で差を出す

注意しなければならないのは、色覚によっては色の区別がつかない場合もあるので、色だけでコントラストをつけるのはやめましょう。ここでは文字の大きさと、色の2つでコントラストをつけて差を出しています。
3.あしらいで差を出す
あしらいを施すことで、他の要素との差をつけます。


4.エリアの色で差を出す

いろいろ組み合わせるとこんな見せ方もできます。

コントラストの応用問題を解いてみよう!
ここまで学んだ知識を使って、コントラストの応用問題を解いてみましょう!
保護猫譲渡会のバナーを作ることになりました。文字にコントラストをつけて、より目を引くバナーにするには、どこを改善するとよいでしょう?

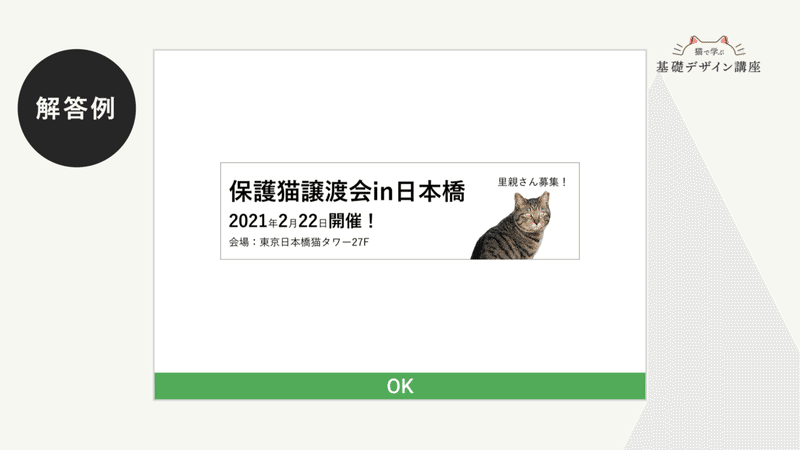
解答例1。文字の大きさと太さでコントラストを出したパターンです。階層構造がわかりやすくなり、メリハリもうまれ、目を引くようになりました。

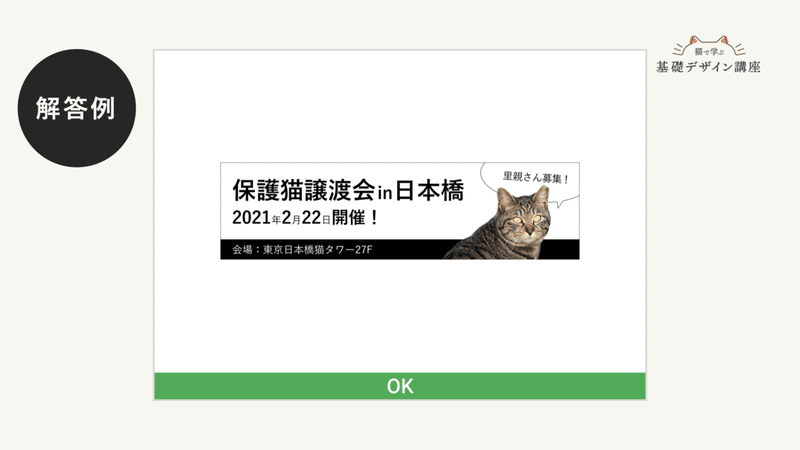
解答例2。解答例1をブラッシュアップした案です。よりコントラストをつけつつ、魅力的なバナーにするために少し情報をスタイリングしました。会場のテキストの下に黒い色面を敷いたり(ザブトンと呼んだりします)、文字を吹き出しに入れたりしてみました。

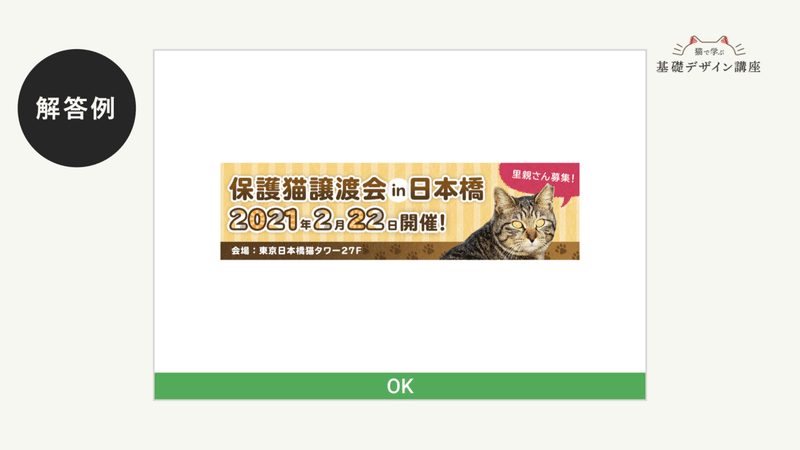
解答例3。さらにスタイリングをしていきます。ガンガン装飾を盛り込んでいくと、このようなバナーが出来上がります。

ここまでくると、情報の整理にプラスして、伝えたい雰囲気も盛り込んでスタイリングをしていきます。親しみやすい印象を持ってもらうために丸ゴシックを使って袋文字にする、暖色系の色合いにしてみる、テクスチャを敷いてみるなどです。
陥りがちなスタイリングの罠
デザイン初心者の方が陥りがちなのが、スタイリングを最初にしてしまうことです。情報が整理されていない状態でスタイリングをしても、伝わるデザインにはなりません。まず最初に、情報整理と設計を十分行った上でスタイリングを施しましょう。
色にコントラストをつけることで、よりアクセシブルなデザインにできる
今回は、応用問題で作ったバナーが異なる色覚ではどのように見えるのか例を用意しました。日本では男性約20人に1人、女性約500人に1人、通常とは異なる色覚を持つ方がいます。
配色の組み合わせによっては情報(特に文字)が読み取りづらい状態になってしまい、伝えたい情報が伝わらないという場合があります。それを回避するために、制作したデザインがそれぞれの色覚でどのように見えるのか確認することをおすすめします。
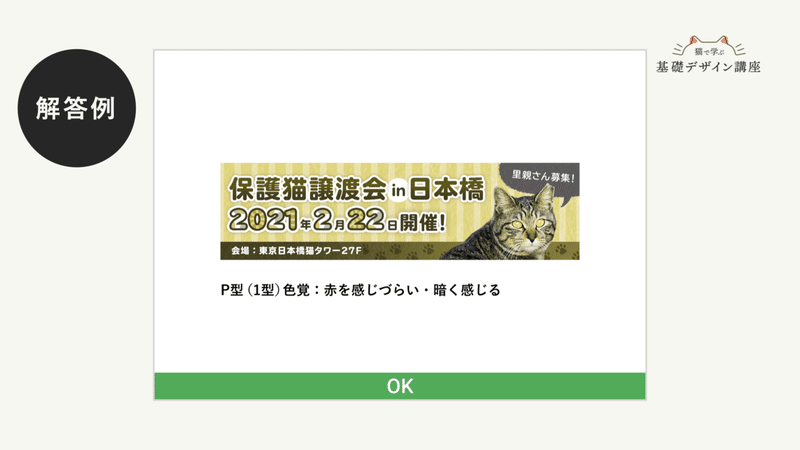
こちらはP型(1型)の見え方です。赤色を感じづらく、暗く感じる見え方をします。右上の赤い吹き出しがグレーになっていますね。

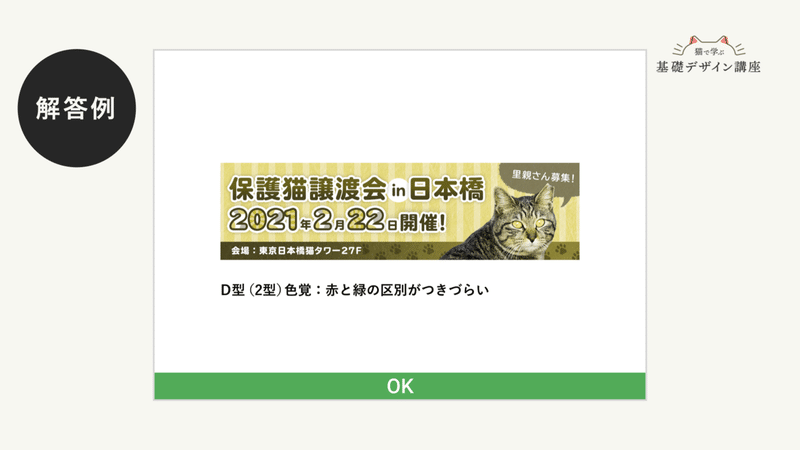
こちらはD型(2型)です。赤と緑の区別がつきづらい見え方をします。今回バナー内に緑は使っていないので、比較はできませんが、赤色の吹き出しの色が茶色ぽくなっていますね。きっと緑色の吹き出しの場合もこのように見えるのでしょう。

どうやったら異なる色覚の方でも読み取りやすいデザインになるのか?方法の一つとして、色にコントラストをつけるというやり方があります。
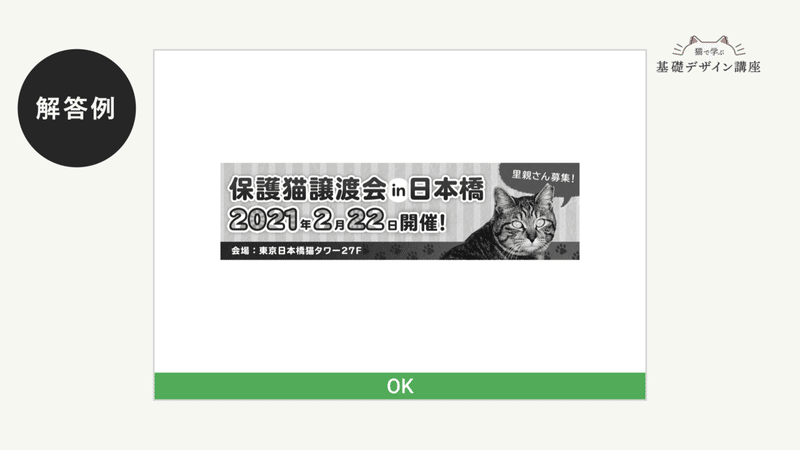
自分が作ったデザインをグレースケールにすると、コントラストがどれだけついているのか確認することができるので、デザインを作ったらグレースケールで確認してみましょう。

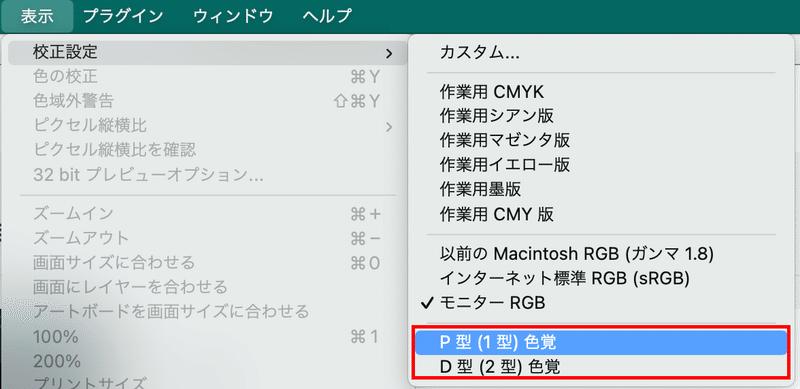
おまけ:異なる色覚の見え方を確認する方法Photoshop編
[表示]→[校正設定]の中にある、P型(1型)色覚、D型(2型)色覚のメニューから表示を切り替えることができます。

今後、より楽しんで学べる講座にしていきたいと思っているので、感想や気づいたことがありましたら、ぜひTwitterやnoteでコメントをいただけると嬉しいです。皆さんと一緒に講座を作っていければと思います。ハッシュタグはこちらです。 #猫デザ
画像内の猫に関する文章は以下のウィキペディアから引用しています
「ネコ」(最終更新 2021年8月30日 (月) 14:44)『ウィキペディア日本語版』。
最後まで読んでいただきありがとうございます!Twitterもやっているので、お気軽にフォローしてください👋 https://twitter.com/shinopara_jp
