
ウェブ会議のビデオ・マイクのON/OFFを一発で!Zoom専用ボタンをテンキーで作ってみた!
こんにちは、しらかみです!
みなさんはウェブ会議のとき、自分が発言するとき以外はミュートにしていますか?
余計な雑音が入らないようにミュートを心がけている方が多いと思いますが、急に話を振られて、まごまごすることはありませんか?ミュートのまま話してしまっていたり。。
私は画面共有や退出するときもマウスの操作にモタつき「えーっと。。」みたいな間ができて、気まずい思いをすることがありました。。
そのたびに「ショートカットキーを覚えよう!」と決意するのですが、Zoomのショートカットキーは同時に3つのキーを押さなければならず、会議に集中していると飛んじゃうんですよね。。。!
Zoom専用ボタン
そこで「Zoom専用のボタンがあれば解決するのでは!?」と探してみたら専用のキーボードがありました!
Mac用
Windows用
このキーボードを使えば、マイクとビデオのON/OFFができるようですが、どうせならその他の操作もしたいなぁと思い、さらに調べてみるとプログラミングできるキーボードがあることを知りました!
片手キーボード
左手デバイスというものですね。こちらは23キーありプロ仕様。お値段も本格的。ちょっと敷居が高い。。
テンキー
そこで、今回は気軽に試したかったこともありポピュラーな『テンキー』をZoom専用ボタンにカスタマイズすることにしました!
用意したテンキーはこちらです。

リーズナブルでBluetooth接続もできるテンキーです!
このテンキーをZoom専用にするためには、各キーにZoomのショートカットキーを割り当てる必要があります。
Karabiner-Elementsを使うと簡単にカスタマイズが可能です。(Mac向け)

大まかな設定手順はこちらです!
1.Zoomのショートカットキーを確認
2.どのキーにショートカットをアサインするか決める
3.設定ルールをjsonファイルで作成
4.jsonファイルをKarabiner-Elementsにインポート
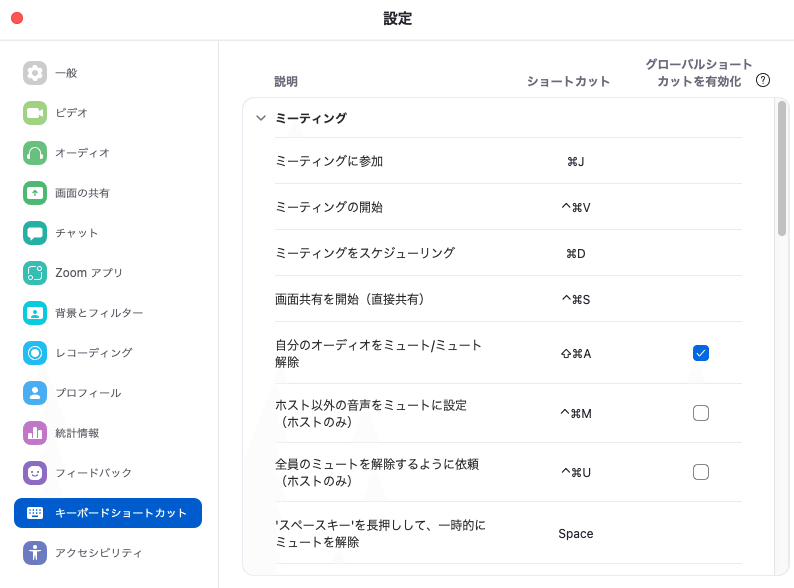
Zoomのショートカットキーを確認
はじめにZoomの設定画面からショートカットキーを確認します。

私の場合、よく使う操作はこちらでした。
・マイクのON/OFF
・ビデオのON/OFF
・画面共有開始
・チャットのON/OFF
・フローティングミーティングコントロールの表示/非表示
・ミーティングの開始
・ミーティングの退出
どのキーにショートカットをアサインするか決める
よく使う操作とショートカットキーを確認したらどのテンキーに割り当てるか決めます。

よく使う操作を手前のキーに割り当て、あまり使わない操作は奥に配置するなど使いやすいキーに割り当てます。
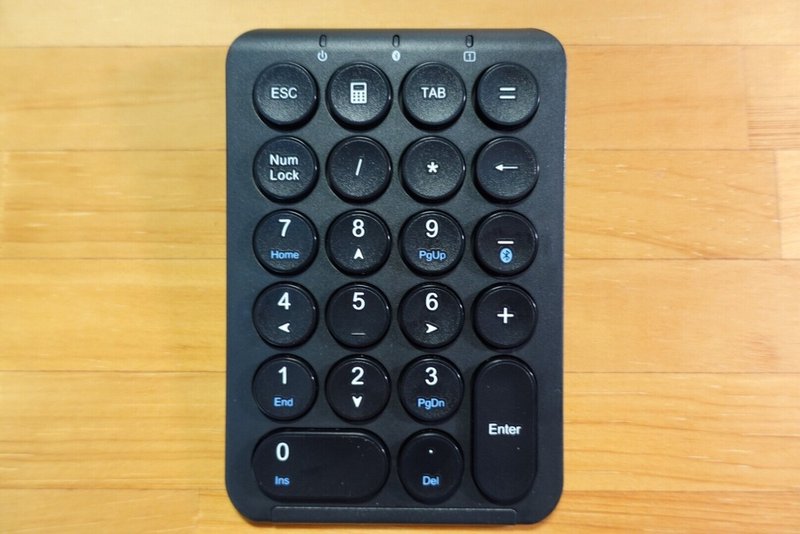
マイクやビデオ、画面共有は利用頻度が高いので手前に配置して、「退出」は押し間違えないように奥にしました。図のようなイメージです。

テンキーだと余るので、その他のキーにはよく使うショートカットキーをアサインしてもいいですね!
設定ルールをjsonファイルで作成
どのキーにショートカットキーを割り当てることがイメージできたら、設定ルールをjsonファイルで用意します。
細かい説明は省略しますが、調べながら作ったjsonファイルがこちらです!(ツッコミどころがあるかもしれませんがご容赦ください!)
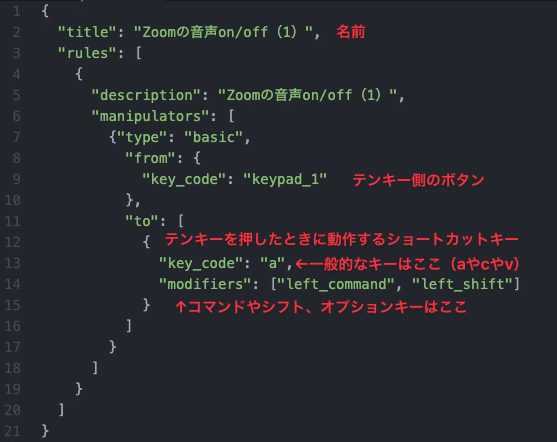
こちらは、マイクのON/OFFのショートカットキーをテンキーの[1]に割り当てるという設定ルールです。
{
"title": "Zoomの音声on/off(1)",
"rules": [
{
"description": "Zoomの音声on/off(1)",
"manipulators": [
{"type": "basic",
"from": {
"key_code": "keypad_1"
},
"to": [
{
"key_code": "a",
"modifiers": ["left_command", "left_shift"]
}
]
}
]
}
]
}簡単に説明しますと、fromでテンキー側のボタン(1,2,3,4...)を指定して、toでZoomのショートカットキーを指定します。

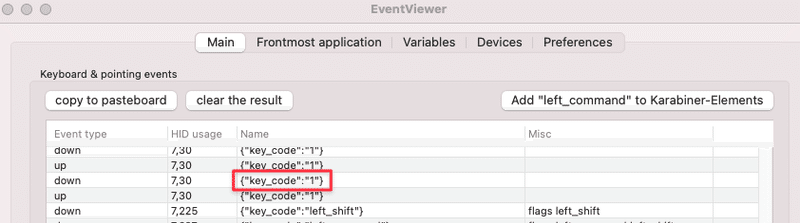
from側のkey_codeはkarabiner-EventViewerで確認できます。(karabiner-Elementsと同時にダウンロードされます)

Mainタブを開いたままキーボードを押すと、そのkey_codeが表示されますので、その値をfrom側に指定します。

[注意点]
テンキーの特定のボタン(バックスペースなど)は、通常のキーボードと同じように認識されるため、ショートカットの登録は避けたほうがよいです。
同じ要領で、各テンキー用にそれぞれ設定ルールのjsonファイルを作成していきます。(私はついでによく使うショートカットキーも作成しました!)
テキストエディタにはAtomを利用しました。
jsonファイルをKarabiner-Elementsにインポート
ここでKarabiner-Elementsの出番です!
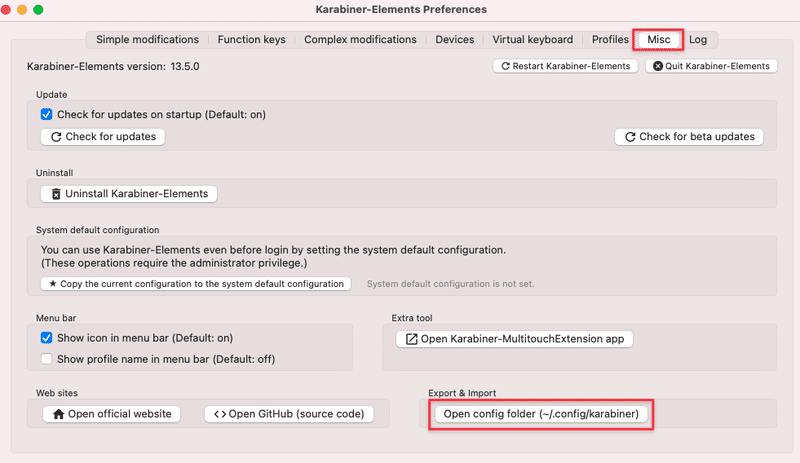
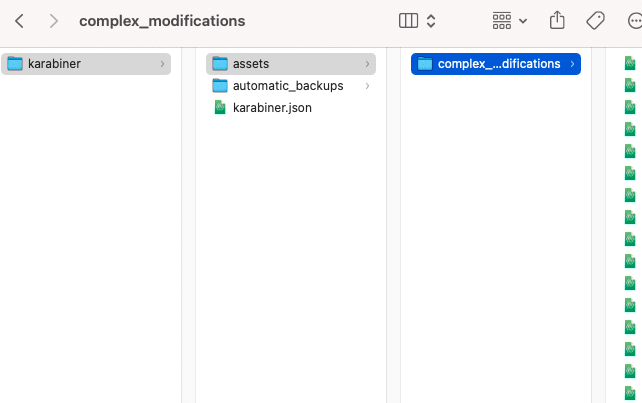
Karabiner-Elementsを起動したら、Miscタブの「Open config folder」をクリックします。

karabinerのconfigフォルダが開くので、assets内のcomplex_modificationsフォルダに先ほど作成したjsonファイルを置きます。

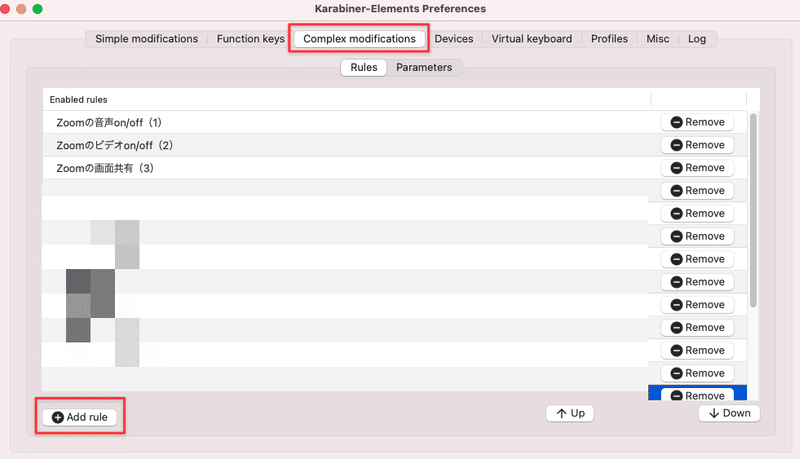
Karabiner-Elementsに戻り、complex modificationsタブから「Add rule」をクリック。

先ほどassets内のcomplex_modificationsフォルダに置いたjsonファイルの設定ルールが表示されるので「+ Enable」で追加します。
(コードが間違っていると表示されません)
完成
お疲れさまです!設定が完了しました!
Zoomを立ち上げて、テンキーのボタンを押してみます!
無事、マイクやビデオのON/OFFができていれば成功です!

これでウェブ会議中にまごつくこともなくなるはず。。。
しかし、、、
「どのキーにショートカットを割り当てたっけ?」
という問題が起こりました。。。!
よく使うキーは覚えられるのですが、あまり使わないキーはどれだっけ?ということがあったのでシールを作ってみました!
テンキー用シールを自作する!

ボタンのサイズが16mmなので、15mmサイズのシールを作ってみました!
(一度サイズを間違えて印刷してしまいました。。!)
シールはローソンのマルチコピー機を使えば簡単に作れます。
できあがったシールは1枚のシートなので、切り取って貼り付けていきます。
これで割り当てたショートカットがひと目で分かるようになりました!

同じような悩みをお持ちの方がいらっしゃれば、ぜひオリジナルのZoom用テンキーを作ってみてください!
最後までお読み頂きありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
