
[Photoshop] 生成塗りつぶし(Generative Fill) で壁紙をつくってみた
どっかの動画CMで見つけた Photoshop の生成塗りつぶし(Generative Fill) 機能がめっちゃ良さげだったので、試してみました。
ずーっと気になって困ってたことがあって、試してみたいと思ったんですよね。たとえばこんな感じの良さげなとある画像が Mac の 4K 背景にマッチしないケースが多いんですよね。左右が切れちゃう。
例えばこんな感じ。右側にスキマができてしまう。

背景の色を近い色でごまかすことは出来るんだけれども、例えばこの画像だとヒジが欠けてしまうので違和感しかなくなってしまいます。
ということで、Photoshop のベータ機能である "生成塗りつぶし" をつかって、違和感のない壁紙へと変換していきます。Photoshop(Beta) が必要なので、ベータ版をダウンロードしてから試してみましょう。
使い方は簡単。
この図のように、元の画像にちょっと被るようにして範囲選択をしてからの → "生成塗りつぶし" (わたしの英語版だから "Generative Fill") → "生成" だけです。

Adobe のクラウド側で計算してその結果が返ってきます。
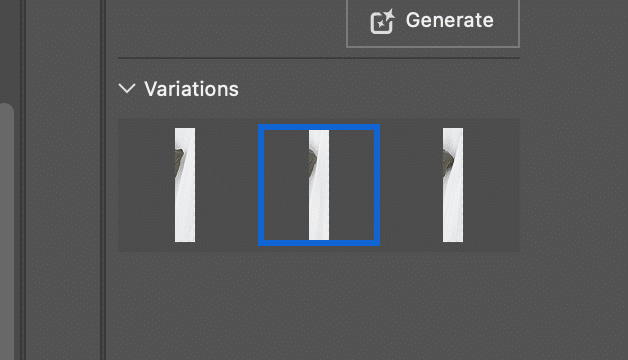
こんな感じで、右側にバリエーションも出てくるので好きなものを選びます。


なかなか納得のいくような内容にならないこともしばしばですが、範囲を少しずつずらしながら試してみましょう。
結果、たどり着いたのは、このようなひじ構成になりました。予想以上に自然じゃないですか?

こんな感じで、今使ってる数枚の壁紙を自然な壁紙へと拡張して楽しんでます。こんな感じで空白へただ拡張することも、あらたな物体や生物を載せることもできます。範囲を広げると腕自体の格好も変わるケースがありますので、いろいろとお試しください。楽しかった。
貴方がサポートしてくれると、私が幸せ。 私が幸せになると、貴方も幸せ。 新しいガジェット・ソフトウェアのレビューに、貴方の力が必要です。
