
【2021年総まとめ】WebデザインギャラリーS5-Styleで特に秀逸だったサイト集
S5-Styleでは2021年に414件ものサイトを更新させていただきました。
この記事はその中でも特に秀逸だったサイトに厳選した、2021年のブックマーク総まとめです!
S5-Styleとは、通算8,000以上におよぶハイクオリティなWebサイトを毎日キュレーションしているWebデザイナーのためのギャラリーサイトです。
選定したときの判断軸は、Webサイトのコンテンツプランニング・情報設計・ビジュアル・UI・インタラクションなどのあらゆる観点のデザインを拝見させていただいています。ただこの中でも、コンテンツプランニングと情報設計に関しては想定しているターゲットやゴールがわからないと良し悪しを判断できませんので、ビジュアル・UI・インタラクションのデザインに重きをおいて選定させていただいています。なお、企業や商材の良し悪しは考慮していません。
そして制作したクリエーターに敬意を表してクレジットも掲載させていただいております。クレジットの申告・修正依頼があればとても助かります。是非ご連絡ください。
- -
それでは、まずこちらのサイトから!
ACTION! | 東映 リクルートサイト

文字と画像がカオスに入り乱れる映像配給企業のリクルートサイト。和文の明朝体と英文のサンセリフ体を混同させた文字組と、切り抜き写真と角版写真が混在した画像たちが、リズミカルに繰り返すカオスなレイアウト。またトップページから下層ページへアクセスするとカラースキームが青色や緑色などに変わり、印象が大きく変化します。しかも、これほど大胆にビジュアル表現をしていながらも、導線に迷うことなく回遊できてしまうUI/UX設計にとても感動しました。
クレジット不明
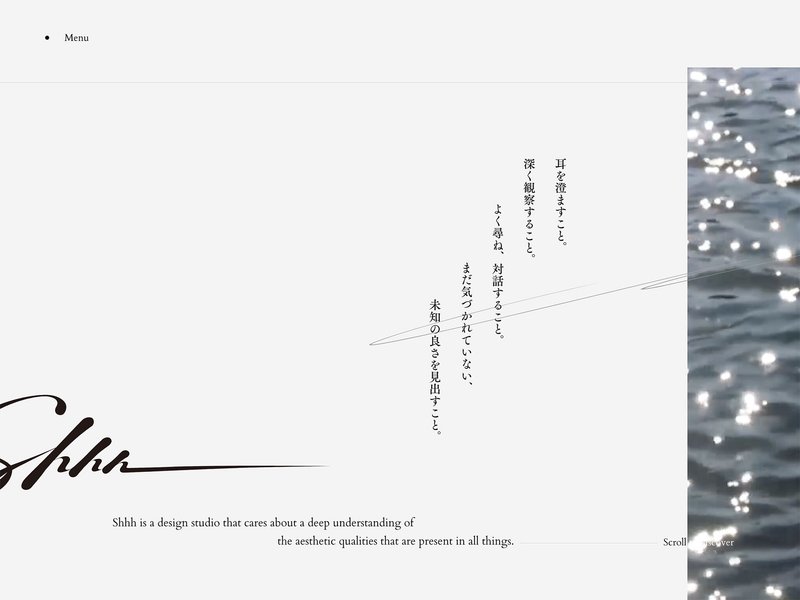
Shhh inc.

「余白」を感じるデザインスタジオのコーポレートサイト。ホワイトスペースを広くとった面に必要最低限の情報だけを置く潔さが、言葉のひとつひとつを大切にしている印象をうけます。また近年ではWebGLなどで揺らぎを表現したりすることが流行りましたが、映像によって自然風景の揺らぎを再生しているのことでポストモダンな印象をうけました。さらに映像に音が無いことで水や風の揺らぐ音を自ら想像してしまいます。見てる人の想像の余白まで持たせている素晴らしい工夫だと思いました。
Direction/Movie : 重松佑(Shhh inc.), Design : 宇都宮勝晃(Shhh inc.), Development : 宮前恵太 / 吉田麻里子(Tempest inc.)
蒼天-SOTEN

アクセスすると登りあがるようなトランジションが印象的なドローンのプロダクトサイト。ページをスクロールすると同じようなエフェクトが再生されながら文字や画像に視差効果をつけていることでサイトの中を浮遊しているような奥行きを感じる工夫がなされていますね。それに暗闇から浮かび上がって見えるようにライティングされた動画や写真によって、視線がプロダクトのディテールにフォーカスされて「すごい製品が登場したぞ感」がとても印象的です。
Creative Director : 海部 洋(スタジオ ディテイルズ), Director : 北川 パーヤン(スタジオ ディテイルズ), -Web, Art Director/Designer : 中村 文隆(スタジオ ディテイルズ), Front-end Engineer : 岩崎 航也(スタジオ ディテイルズ), 白澤 豪(スタジオ ディテイルズ), -Logo/Catalog, Art Director : 中村 文隆(スタジオ ディテイルズ), Designer : 小猿 啓太(スタジオ ディテイルズ), -Photo, Director/Photographer : 武藤 健二(LUCKIIS), Producer : 野田 美紀(LUCKIIS), Retoucher : 本村 友和(LUCKIIS), Photographer Assistant : 西川 知里(LUCKIIS), Production Manager : 小林 タスク(フリーランス), -Movie, Director/Camera : 武藤 健二(LUCKIIS), Producer : 野田 美紀(LUCKIIS), Production Manager : 小林 タスク(フリーランス), Lighting : 角 俊平(ANCHOR), Camera Assistant : 原野 隼光(映像畑), Drone operator : 田村 浩明(MCO), Editer : 花井 洋介(MATTE), 3DCG : 諏訪 重浩(AOKI Studio)
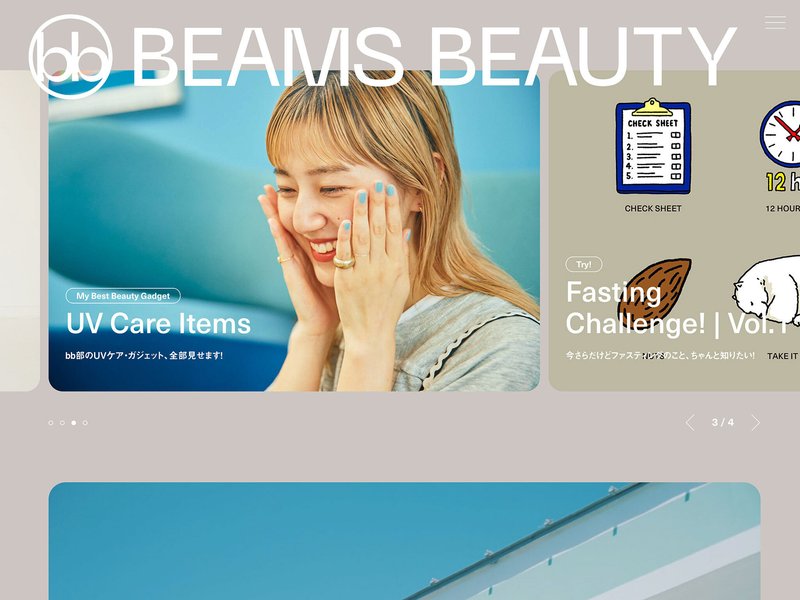
BEAMS BEAUTY

とてもシンプルで落ち着いた印象のビューティ系のメディアサイト。ビューティー系の題材を扱いつつも、写真やUIデザインによって、ビューティ系の定石とは違うファッション性が上手に足された印象になっています。写真のほうでは強めの光とノイズによってカジュアルに。UIのほうではカテゴリーによって背景色を変えることでモダンに。 どちらも彩度の低いライトグレイッシュトーンで統一することによって全体がまとまりがでていますね。
PM: Mo-Green Co., Ltd., director: TO NINE Inc., Web/Contents designer: Mo-Green Co., Ltd., Front-end developer: TO NINE Inc., Back-end engineer: TO NINE Inc.
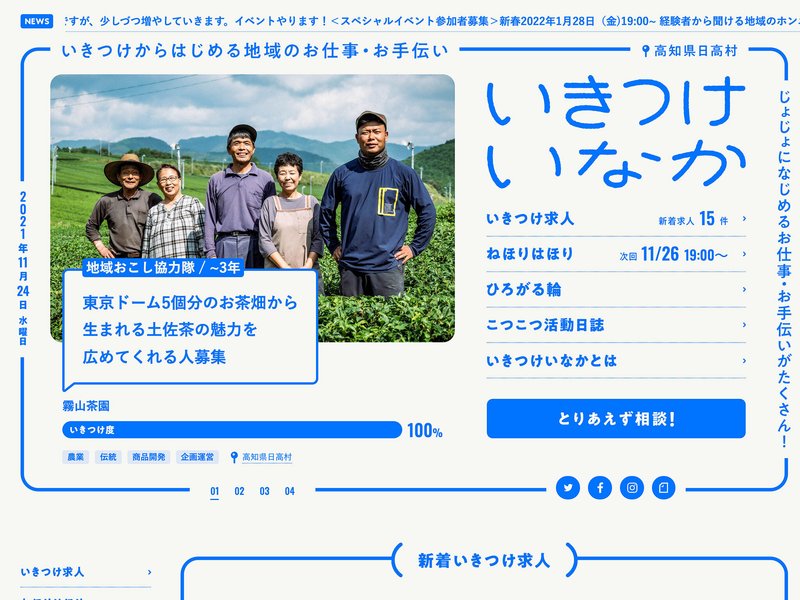
いきつけいなか

高知県日高村の、求人・イベント・ニュースなどを発信するメディアサイト。とても楽観的でカジュアルな印象で、日高村の人たちが身近に感じられるコンテンツの設計がとにかく素敵です。またカラースキームやレイアウトが統一されていることで、余計なノイズが生まれず、落ち着いた気持ちでコンテンツひとつひとつをゆっくりと見て回りたくなります。楽しさと落ち着きのバランスがとても上手に設計されたデザインですね。
Planner/Director : KAORI ONO(一般社団法人nosson), Writing/Photographer : MAEDA AZUSA(一般社団法人nosson), Writing :YUKA MURAKAMI(一般社団法人nosson), Art Direction/Design : TAKATOSHI SUWAKI(STAND FOUNDATION Co.,ltd.), Developer : ZHAO YUSEN(STAND FOUNDATION Co.,ltd.), Copywriting :NAKAO NATSUKO, Photographer:MITSU MAEDA
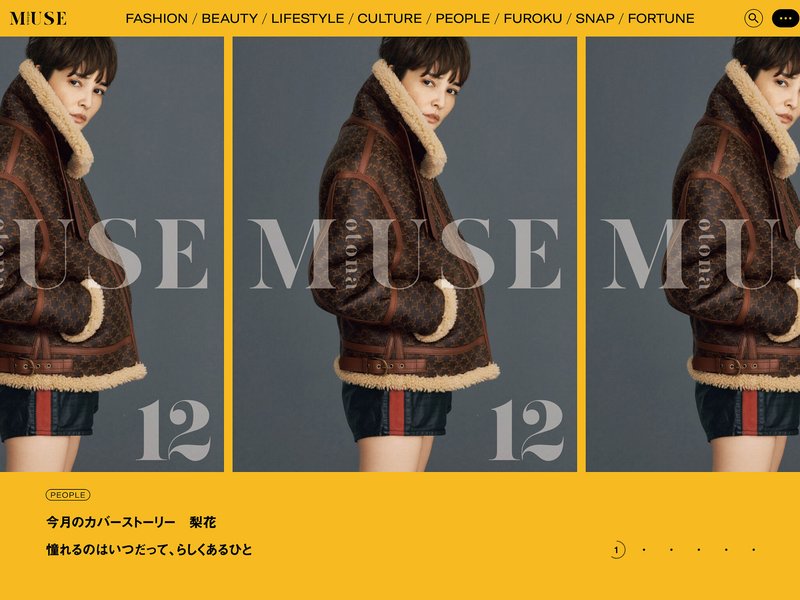
オトナミューズ

キービジュアルやUIデザインがユニークな女性ファッション誌のメディアサイト。ビジュアル素材のサイズがまちまちな場合、同じエリアで複数のビジュアルを紹介することは、かなりレイアウトデザインに悩まされるのですが、画面いっぱいに連続して配置することで、本来の縦横サイズをそのまま利用しつつもユニークで印象的な、デザイン性の高いキービジュアルを作ることができています。また近年とても流行した、濃い罫線で角アールのボックスを囲むUIデザインによってとてもカッティングエッジなサイトデザインにまとまっていますね。
Agency : 双葉通信社, Production : NON-GRID / SISAN, Producer/Planner/Director : 西拓哉(NON-GRID), Designer/Developer/: 吉田竜二(SISAN), Developer : 須藤寛史(アスタネ)
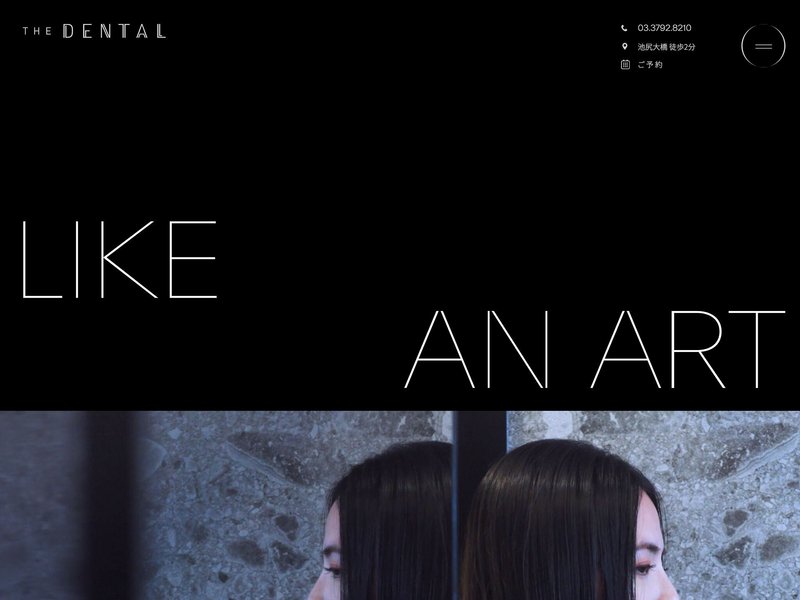
THE DENTAL

モダンな色とファッション性の高いビジュアルが印象的な歯科医院のブランドサイト。歯科医院のサイトでありながらも、歯科医院の定石である白く清潔な印象ではなく、黒くモダンなトーンでまとめされています。モデルを起用したビジュアルを使いつつも、モノトーンにすることで、人そのものではなく、美しさという概念のみを感じ取ることができます。美という本来の目的を、歯医者の定石のデザインとは違う方向性からアプローチしたデザインです。
ディレクター : 小林 徹哉(BACON inc.), インタラクションディレクター : 田渕将吾, デザイナー : 田渕将吾, コピーライター : 中尾 奈津子(Rockaku inc.), フロントエンドエンジニア : 高橋 智也(orunica inc.), バックエンドエンジニア : 中村 玲衣, 撮影ディレクター : SHIN ISHIKAWA(Sketch), 撮影プロデューサー : 小林 徹哉(BACON inc.), 撮影アートディレクター : 田渕将吾, フォトグラファー : SHIN ISHIKAWA(Sketch), ビデオグラファー : YOSHIHITO KOBA(Sketch), モデル : 海来, スタイリスト : MASARU KONDO(TOOL’S) / KOZUE SHIGEO(TOOL’S), ヘアメイク : you, 撮影アシスタント : KOKI KARITA(Sketch) / GEN TANAKA(Sketch)
témamori(てまもり)公式サイト

順を追って製品の特性を十二分に知ることができるハンドウォッシュのプロダクトサイト。上から、簡単な紹介→価値→根拠→製品紹介→利用シーン→お客様の声→よくある質問といった、購買心理を考慮した鉄板の流れになっています。それに加えて、人の表情が伝わる写真や、泡のような柔らかいカーブのUIや、可愛らしい演出などの情緒的な演出が組み合わさって、設計と情緒が非常に良い相乗効果を生んでいます。とても購買意欲が掻き立てられるデザインですね。
Produce/Direction/Planning/Project Management/Creative Direction/Motion Design : 藤原 明広(MEFILAS), Art Direction/Design/Motion Design : 神杉 遥介(MEFILAS), Technical Direction/Programing : 川上 直毅(MEFILAS), Logo/Photo : MERRY BEETLE, Copywriting : 三村 恵三(MEETING), Animation : 松岡 勇気(Freelance)
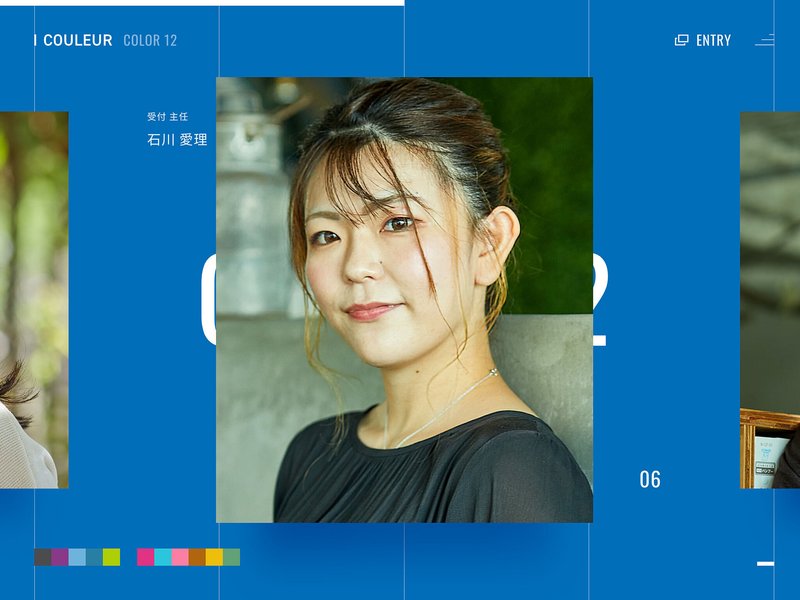
株式会社アイ・クルール

カラフルな配色が印象的な不動産企業のリクルートサイト。企業に勤める12人の社員にそれぞれ「色」を設定していて、その12色の物語を綴った企画になっています。求職者にとっては、私が13色になりたいという心理も生まれそうな気がしますね。サイトでは背景が動的にその12色に変化しています。それぞれが発色の良いストロングトーンの色でありながらも、色同士は直接組み合わせず「1色+白」の配色にしているので、どの色であってもデザインが成立するよう設計されています。
CD : Kei Arakawa(BRIGHT inc.), PM : Asako Ito(BRIGHT inc.), PH : Hayato Kubota, DE/FE/BE : Wanna
超人的シェアハウスストーリー

タイポグラフィの印象が強烈なアニメーションドラマのブランドサイト。ローディングのタイポグラフィからすでに大迫力ですが、ナビゲーション、タイトル、キャッチすべての文字が独特なフォルムにデザインされています。とくに、コンテンツタイトルや、キャラクターごとに割り当てられたコピーは非常に高いデザイン性で作字されていて、それぞれの特性や個性を体現した文字デザインになっています。
アートディレクション:BALCOLONY.
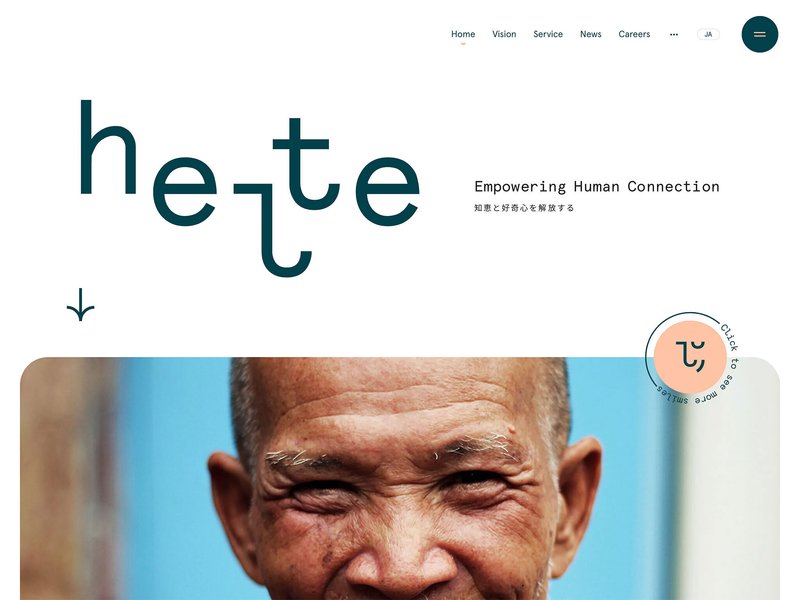
株式会社Helte

広い余白と太い曲線が特徴的なアプリ開発企業のコーポレートサイト。見出しのまわりにとても広い余白がつくってあるのと、ワンビュー内にひとつのセクションしか入らないくらいセクションごとの余白も広く設けられてることで、一つ一つの文章やコンテンツがしっかり目に留まります。それにセクションごとに太い曲線の装飾が出現するので、下へスクロールしたい動機が生まれます。とてもシンプルでありながらも情報は目にしっかり飛び込んでくるデザインですね。
Design/Develop : Nobuaki Honma(Garden Eight), Project management : Natsuko Sakai(Garden Eight)
株式会社ワンクルーズ

折り紙の船がサイトの中を航海していくWeb制作会社のコーポレートサイト。船が進むことでコンテンツを流れるように最後まで目で追っていけます。また船は3Dのようなつくりですが、波模様はフラットなテイストで、UIはニューモフィズムなテイストです。古臭くない今っぽさのある3Dという感じがしますね。
PRODUCER : KENT KAI(SUPER SUPER Inc.), MOTION DESIGNER : TAKERU SHIMA, WEB DIRECTOR/FRONT END DEVELOPER : HIROYUKI GOTO(SUPER SUPER Inc.), WEB DESIGNER : YUKI YAGISAWA
ND CHOW - Photographer

言葉と写真を眺めながら進んでいく写真家のギャラリーサイト。冒頭から美術館の入り口にあるようなイントロダクションの文章から始まり、数回クリックすると、そこから後は美術館の中をゆっくり見て廻るかのようにテーマに沿った写真がどんどん自動再生され、受動的に眺めることのできる流れになっています。画面によって、全面が写真の場合もあれば、適度に余白がある場合もあったりと、物語の余白を感じるような作りになっていてるので、飽きずにゆっくり眺めてしまいますね。「静かに流れていく時間」を感じることができるサイトです。
PHOTO : ND CHOW(TWOTONE), CREATIVE DIRECTION : RYUTA MODEKI(TWOTONE), ART DIRECTION/UI DESIGN : YASUNORI KADOKURA(TWOTONE), TECHNICAL DIRECTION : KENTARO MITO(TWOTONE), FRONT-END ENGINEERING : MINAMI MOROOKA(TWOTONE), MOTION DESIGN : EITO TAKAHASHI(TWOTONE)
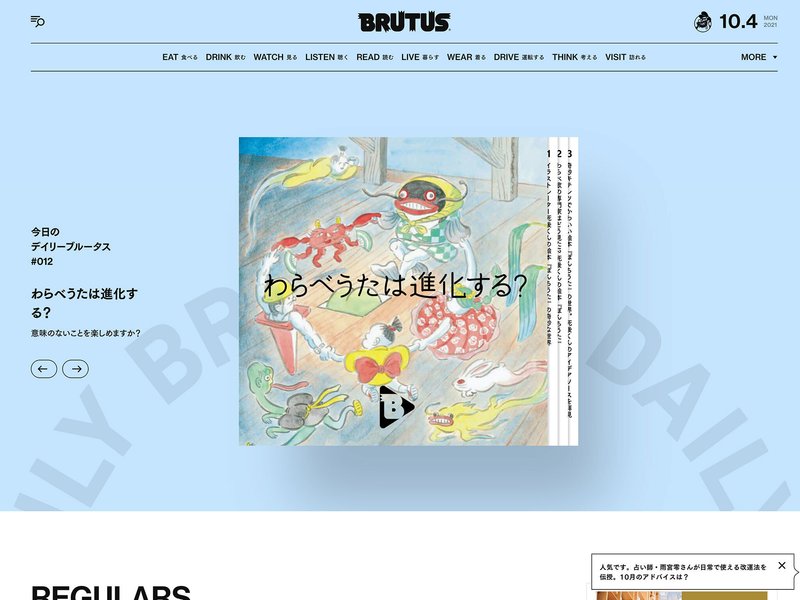
BRUTUS.jp

本が浮かぶようなビジュアルが特徴的なポップカルチャー総合誌のメディアサイト。トップページのファーストビューは、正方形のカバー画像とその目次が重なり、ひとつの本のようなビジュアルになっています。カテゴリーテーマによって背景の色が変わる仕組みになっていて、スライドするたびに大きく変化してとても印象的です。なお記事が並ぶエリアでは、一つ一つが視認できるよう上手に余白が取られていて、雑誌の誌面を眺めているような、非常に可読性の高いレイアウトになっています。
Account Plannerd : Dada Okada(SHIFTBRAIN Inc.), Producerd : Masaya Yamamoto(SHIFTBRAIN Inc.), Producerd : Manabu Tsuchiya(SHIFTBRAIN Inc.), Art Director/Designerd : Hiroki Miyamoto(SHIFTBRAIN Inc.), Designerd : Arisa Miyasaka(SHIFTBRAIN Inc.), Lead Front-end Developer/Back-end Developerd : Yuhei Yasuda(SHIFTBRAIN Inc.), Interactive Developer/Front-end Developerd : Serika Ikurumi(SHIFTBRAIN Inc.), Motion Directord : Junichi Nishiyama(SHIFTBRAIN Inc.), Project Managerd : Umi Teranishi / Chihiro Shigeta(SHIFTBRAIN Inc.), Icon designd : MAEDA DESIGN LLC.
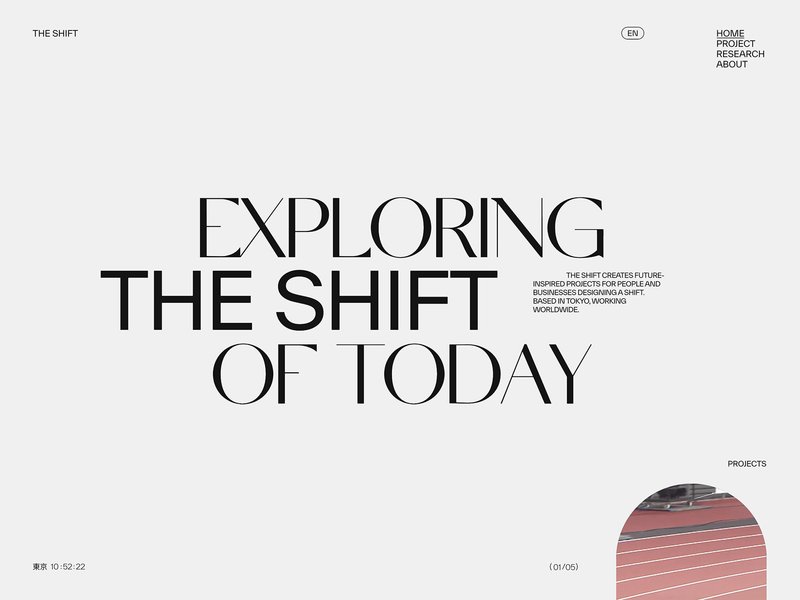
THE SHIFT

タイポグラフィとマウスオーバーの演出が気持ち良いデザインプロダクションのコーポレートサイト。キャッチコピーなどでは、ジオメトリック・サンセリフとコントラストの強いモダンなサンセリフとを組み合わせていて、上品でありながらもクリエイティブの拘りを感じさせるタイポグラフィになっています。マウスオーバーした時の演出では、回転しながらスライドアップするアニメーションによって演出のさりげない拘りを感じます。またこの文字組と演出の表現をサイト全体を通して統一してしているので、十分に動きがありながらもうるさくなく、とても上品にまとまっている感じがしますね。
Kenta Toshikura(Garden Eight)
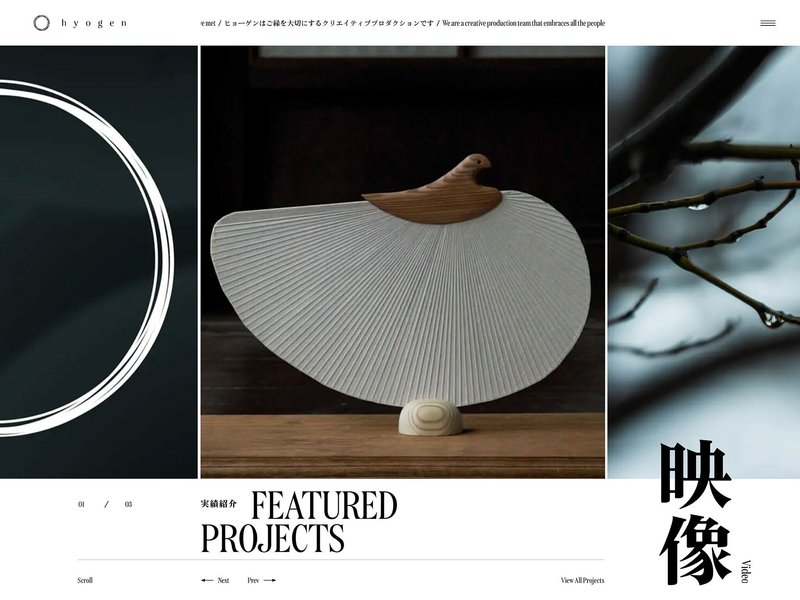
hyogen

ループする動画とタイポグラフィが目を引くクリエイティブプロダクションのコーポレートサイト。トップページでは実績を紹介する動画がスライドしていますが、短い尺でループして絶えず再生しつづけているのでとても見応えがありますね。また、和文と英文を組み合わせた文字組では、コントラストの強い書体を使い、コントラストの強いフォントサイズで、縦横に組み合わせた独特なレイアウトによって、非常に力強いタイポグラフィが目を引くデザインになっています。
デザイン/ディレクション : 高橋 貢, 実装 : Taro Yoshimura
HARUTA 2021 AUTUMN and WINTER COLLECTION

配色と演出が可愛らしいファッションブランドのプロダクトサイト。ファッションフォトでは、暗清色のオレンジ色を主体に、緑色や青色を組み合わした配色設計になっています。サイトのグレイッシュな色と組み合わせることで、賑やかなカジュアルさと落ち着いたモダンさが掛け合わさった印象にまとまっていますね。またビジュアルと一緒にオノマトペを組み合わせていていたり、カタカタとアニメーションさせたりすることで親近感がわいてきて、写真の中の物語を想像してしまいたくなりますね。
Model : Hinako Kikuchi / Keigo Okazaki, Art Direction : Asuka Wakida, Photography : Kaori Akita, Movie Edit : Airi Kikuta, Styling : So Matsukawa, Hair & Make-up : Aya Murakami, Set Design : Akihiro Yamaya, Technical Direction : Hiroki Homma(past inc.), Web Development : Misa Tsunematsu(past inc.), Edit : Erina Watanabe / Natsumi Kumaki, Creative Direction : Kazumasa Tachibana
ニューバランス | 996 New Standard

縦や横に写真集を捲っていくように進むスニーカーのプロダクトサイト。冒頭でとてもインパクトのあるタイポグラフィの演出から始まり、スクロールするとまずは横に進みます。その後プロダクトフォトが回転しながら現れて、さらに進むとファッションフォトが捲れるように現れます。レイアウトや流れはとてもシンプルでありながらも、回転する演出や、ファッションフォトのスタイリングなどにとても絵力があります。ビジュアルと演出が調和していてとてもデザイン性が高いので、次々スクロールしてしまいますね。
AGENCY : BOOMER, PRODUCE : Naoyuki Akiba(BOOMER), PROJECT MANAGEMENT : Yuta Fukano(BOOMER), ART DIRECTION : Yoshihiro Kato(OFFIBA), PHOTOGRAPHY : Tetsuo Kashiwada, WEB DIRECTION : Tatsuya Mizuguchi(IN FOCUS), WEB DESIGN : Wang Shuqian(IN FOCUS), DEVELOPMENT : Taro Yoshimura(baqemono), WEB PROJECT MANAGEMENT : Keita Yamamoto(IN FOCUS)
Utsubo

様々なダイナミックな演出が施されたクリエイティブスタジオのコーポレートサイト。桜が舞う3D空間から始まり、スクロールしていくと旗のように揺らぐビジュアルが現れたり、さらに進むと仮面が回転して現れるビジュアルなどが登場したりと、とてもダイナミックな表現が続きます。このようにリッチな演出をふんだんに盛り込んだコーポレートサイトは最近では珍しいですね。ずっとスクロールしていたくなるメディアアートのようなサイトです。
Design : Lecamus Jocelyn, Dev : Renaud「レノー」
YOU+MORE!×水族館

水族館から飛び出てきたような動物とのコラボグッズを紹介したプロダクトサイト。水槽を表現するようにゆらゆらと変化させた水族館の写真の上に、水滴のようなモチーフのUIが重なることで、水槽から何かが生まれたような雰囲気を表現しているように感じます。商品写真では、ストップモーションによって動物がそのままグッズになってしまったかのような演出が施されていて、グッズの可愛さがより引き立っていますね。
ディレクション : 原田 大地(MEFILAS), デザイン : 大藤 晃司(MEFILAS), プログラミング : 村上 誠(CARAMEL)
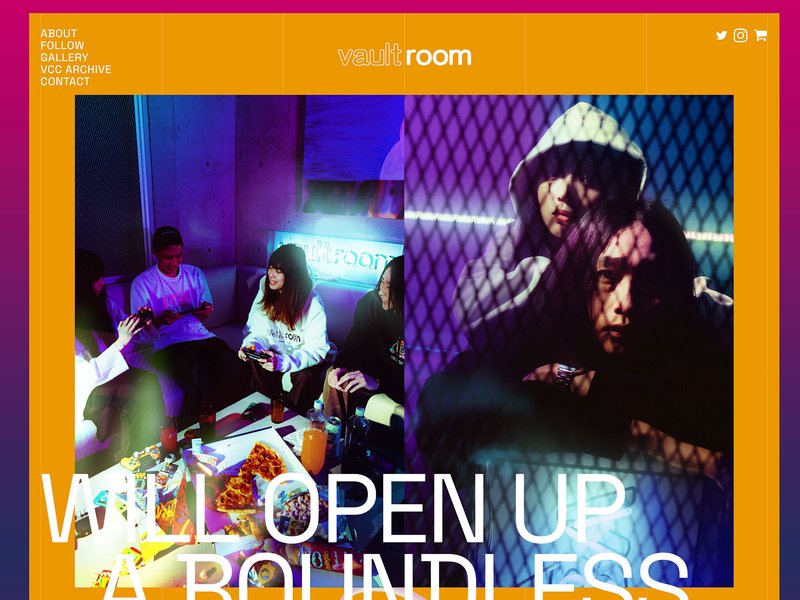
vaultroom

独特の世界観が表現されたゲームルームのブランドサイト。紫色とオレンジ色を組み合わせたUIデザインがとてもインパクトがありますが、写真も紫色のライティングになっていることで、サイト全体が統一された配色になっていて、派手さはありながらも整理された印象を保っています。また、大きくレイアウトされた見出し文字ではWebフォントやバリアブルフォントを利用していて、ビットマップになったりウェイトがシームレスに変化したりするダイナミックな演出が施されています。
アートディレクター : 田渕将吾, インタラクションディレクター : 田渕将吾, ディレクター : 大谷真以(ON CO.LTD.), デザイナー : 田渕将吾, フロントエンドエンジニア : 高橋智也(Orunica Inc.), フォトグラファー : 渡邉剛太(ROM Inc.), モデル : 山下翔平、ゆら、りか、おぼ
ICS×MDX×DYU JOINT GRADUATION EXHIBITION

曲線的な造形と淡い配色によって落ち着いた印象のデザイン専門学校のコーポレートサイト。ファーストビューではタイトルと写真のレイアウトが曲線にレイアウトされていてワクワクしながらもとても優しい印象を感じます。セクションの背景が円形になっていたり、写真の輪郭がラフになっていたりと、随所に柔らかさが感じられる工夫がされています。また淡いライトグレイッシュトーンで配色されていることで全体の世界観がとても優しい雰囲気にまとめられていていますね。
Art Director : Masashi Fujiyoshi(SHIFTBRAIN Inc.), Art Director/Designer : Arisa Miyasaka(SHIFTBRAIN Inc.), Project Manager : Mana Ohtake(SHIFTBRAIN Inc.), Producer : Tatsuro Hirano(trope.), Front-end Developer : Kazuhide Taji
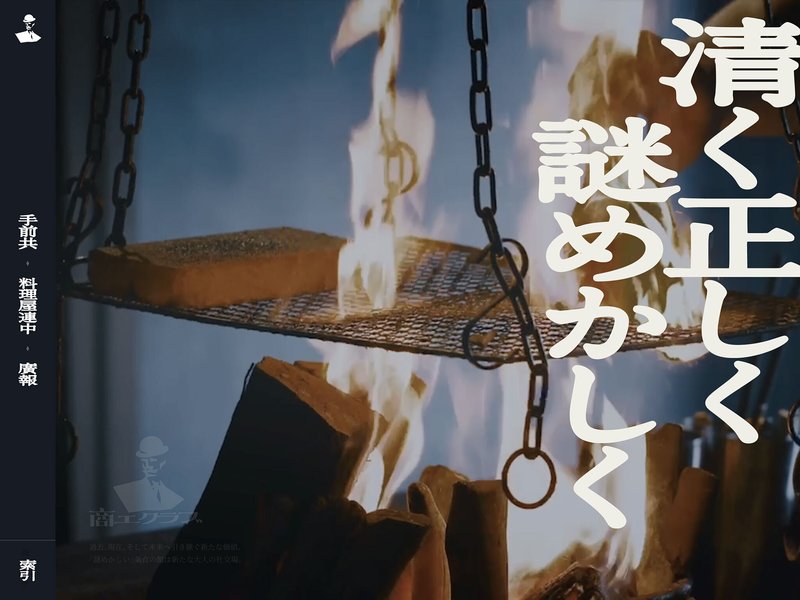
商工クラブ

大胆なタイポグラフィとレトロな映像が印象的な商業施設のプロモーションサイト。明度を抑えたシズルのある動画や写真と、独特な日本語フォントのコピーが組み合わさって、とても昭和レトロな雰囲気が感じられます。コピーやナビゲーションはすべて日本語に統一されていて和風のトーン&マナーが守られています。また基準となるグリッドがありながらも文字を縦や横に組んだり写真をズラして重ねてあったりなど、とてもグラフィカルでデザイン性の高いレイアウトになっています。
P/CD/Ph/Vi : 冨山事務所株式会社, D : 冨山 裕司(フルスケール), AD/De/ME : 門岡 智文(フルスケール), BE : 渡辺 巧(フルスケール)
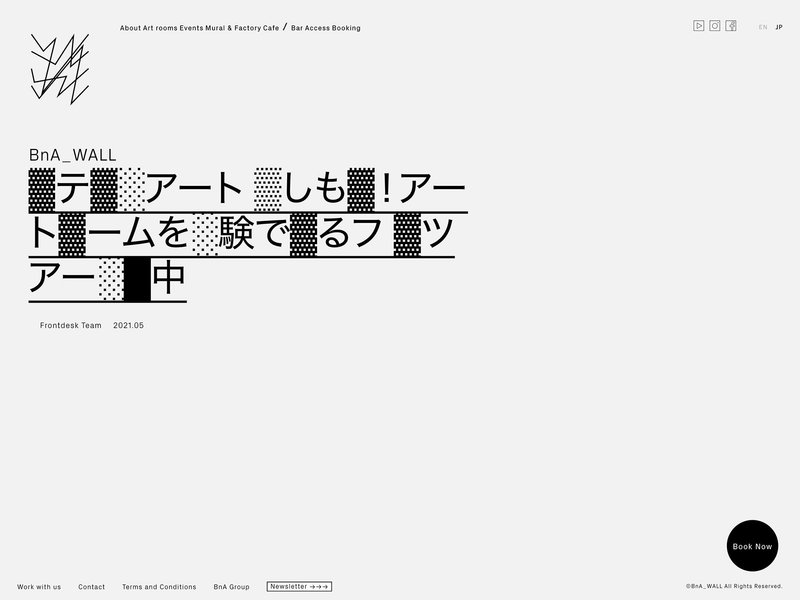
BnA_WALL

モーダルウィンドウが重なりコラージュされていくアートホテルのブランドサイト。一見すると都会的な雰囲気の漂うアートホテルらしいUIデザインですが、サイトのコンテンツをクリックするとモーダルウィンドウが非同期で開きどんどん重なっていく遊び心のある仕掛けになっています。ウィンドウを畳んだり、全画面にしたりと、古いPCのデスクトップ画面を覗いているようなインタラクションが、ポストモダンな世界観と芸術性を感じますね。
Director : Shogo Otani, Art Director/Graphic Designer : Yu Miyazaki, Graphic Designer : Yurika Omoto, Project Manager:Sayaka Yamada / Risako Tsukazaki, Web Engineer : Kazuya Okamoto
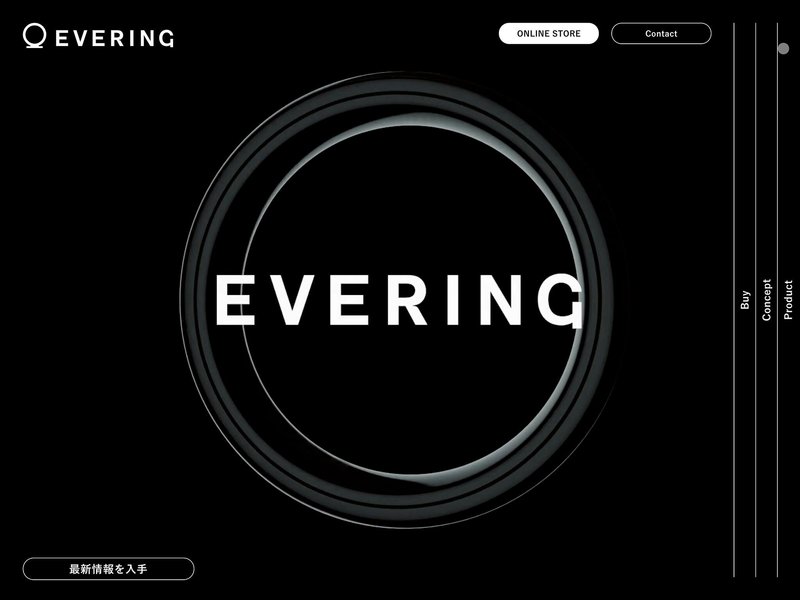
EVERING

映像、タイポグラフィ、UXのどれもがハイクオリティなスマートリングのプロダクトサイト。白と黒のモノクロの世界観の中、機能を説明するためのCG映像が再生されていますが、具体的な機能を表現していながらもフルCGのダイナミックな表現と、タイポグラフィの演出が組み合わさっていて、とてもハイエンドな雰囲気が感じられます。UXも面白く、購入や製品紹介ページは右側からスライドして表示されてくる工夫がなされていて製品の品位を高めていますね。
クレジット不明
養老ミートオンラインストア

郡司のイラストレーションがインパクト大のブランド精肉のECサイト。「番付」という企画で商品を紹介しているため、中央の郡司さんだけでなく、土俵に肉が置いてあったり、空中に座布団を模した肉が浮遊していたりなど、サイトすべてが相撲の世界観で統一されています。ECサイトでキャンペーン企画のためにここまで世界観を入念に作り込んだデザインは久々に拝見しました。
Creative Director : 平井 秀和 / 瀬川 真矢(ピースグラフィックス), Creative Director : 服部 友厚(スタジオ ディテイルズ), Project Manager : 堀田 顕人(スタジオ ディテイルズ), Director : 北川 裕紀乃(スタジオ ディテイルズ), Art Director/Designer : 井出 裕太(スタジオ ディテイルズ), Designer : 小倉 裕香(スタジオ ディテイルズ), Assistant Director : 福田 悠斗(スタジオ ディテイルズ), Assistant Designer : 福邉 美波(スタジオ ディテイルズ), Technical Director/Front-end Developer : 岩崎 航也(スタジオ ディテイルズ), Front-end Developer : 阿部 晋也 / 漆島 裕人 / 白澤 豪(スタジオ ディテイルズ), Back-end Engineer : 岩崎 航也 / 水澤 志歩 / 後藤 真理 / 杉浦 友紀(スタジオ ディテイルズ), Copy Writer : 山中 彰 , Writer(journal) : 松下 沙彩, Illustrator : 矢野 恵司(オフィスヤノ) , Photographer : yansuKIM(YOIN株式会社), 1st Camera Assistant(10BANstudio) : 片岡 光正 , 2nd Camera Assistant : 黒沢 航大, Woodworker : 川合 優(SOMA), Stylist :(株)自由ヶ丘クッキングスタジオ / 澤田 美穂
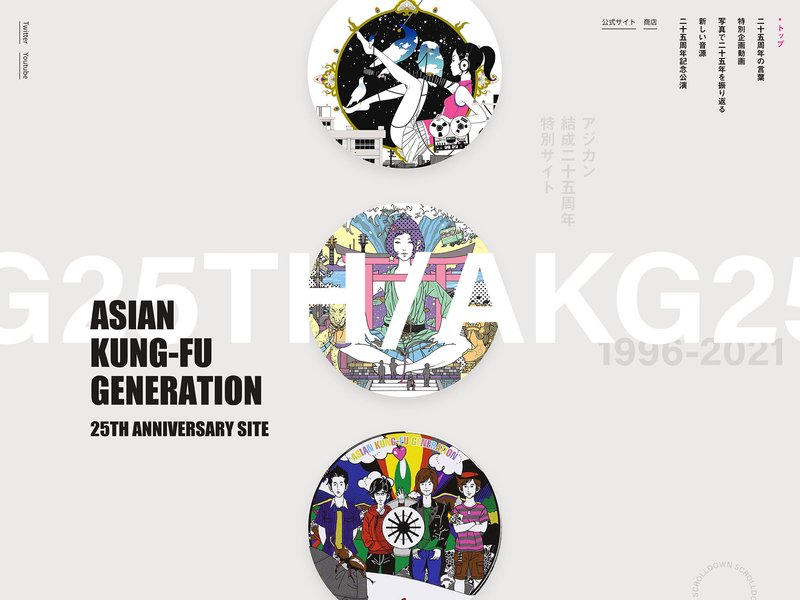
ASIAN KUNG-FU GENERATION 25

様々なオブジェクトが縦や横にグラフィカルにレイアウトされた人気バンドの特設サイト。大きく横に流れるメインコピー。縦に並んだナビゲーション。左揃えにレイアウトされているアイキャッチコピー。縦に組まれたサブコピーなど、いろいろな用途のタイポグラフィが縦横に組み合わせてあるグラフィカルなデザインです。さらにコピーの優先度や読む順番などによって、文字のギャップ率や配色が綿密に設計されていて、グラフィカルさと読みやすさがとても上手に両立されています。
企画・構成・進行・デザイン : ムラマツヒデキ(QUOITWORKS), デザインアシスタント : 遠藤陽香(QUOITWORKS), 開発・実装 : 磯大將(Re:design), 実装アシスタント : 齋藤 高充(Re:design)
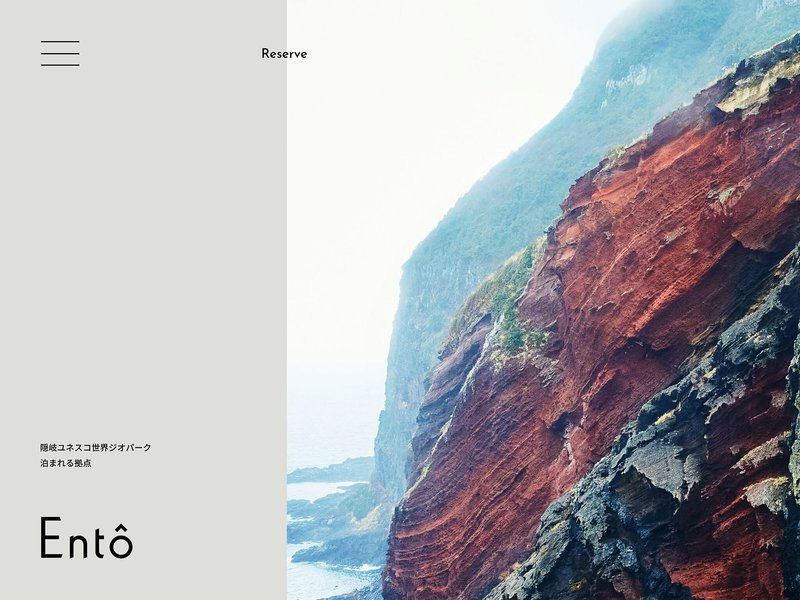
Entô

壮大な風景に圧倒される宿泊施設のブランドサイト。サイトをひらくと、右から左へ自動的にスライドされ進んでいきますが、そこで紹介されている風景がとてつもなく壮大で、むきだしの地球を見ているかのように圧倒されてしまいます。時折り写真だけではなくショート動画がレイアウトされていたり、写真にさりげない視差効果などがあったりすることで、現実味や、時の流れを想像させる工夫もあり、とても引き込まれてしまいます。
Architect : MOUNT FUJI ARCHITECTS STUDIO, AD : Haruka MISAWA, D : Maho MOTOYAMA, C+Naming : Norimitsu KOREKATA, P : Kentauros YASUNAGA, PR : Atsushi MATUMOTO
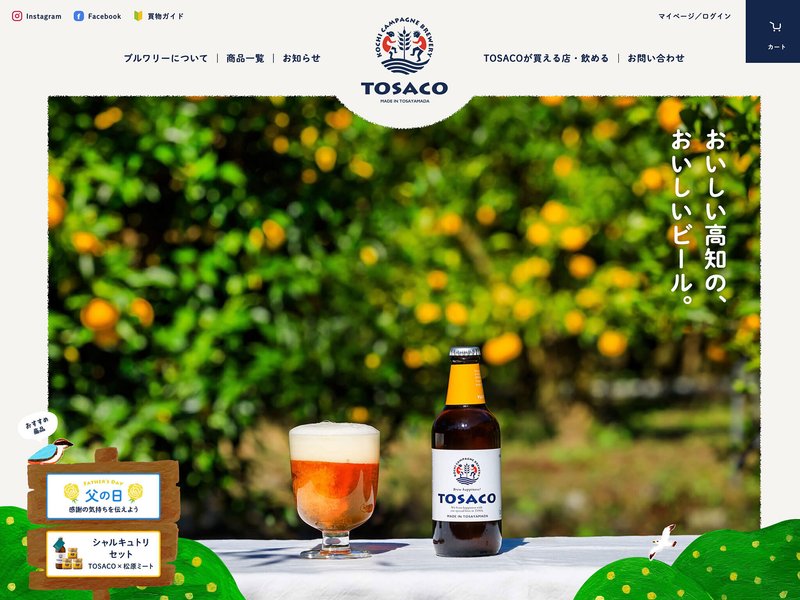
TOSACO

自然風景とイラストを使ったカジュアルな印象のクラフトビールのプロダクトサイト。現地のユズ畑を背景にしたキービジュアルと、コミカルに動くラフなテイストのイラストたちによって、屋外でワイワイとビールが楽しみたくなる世界観がつくられています。また製品紹介のみのこじんまりとした表現にとどめず、山や畑の自然風景や、大胆にトリミングした曲線のUIなどによって、高知の原産地の大自然が想像されて購買意欲がとてもかき立てられますね。
Design / HTML+CSS / WordPress / COLER ME SHOP : しなやかデザイン, Planning : Mana Bando, Illustration : Miki Iwasato
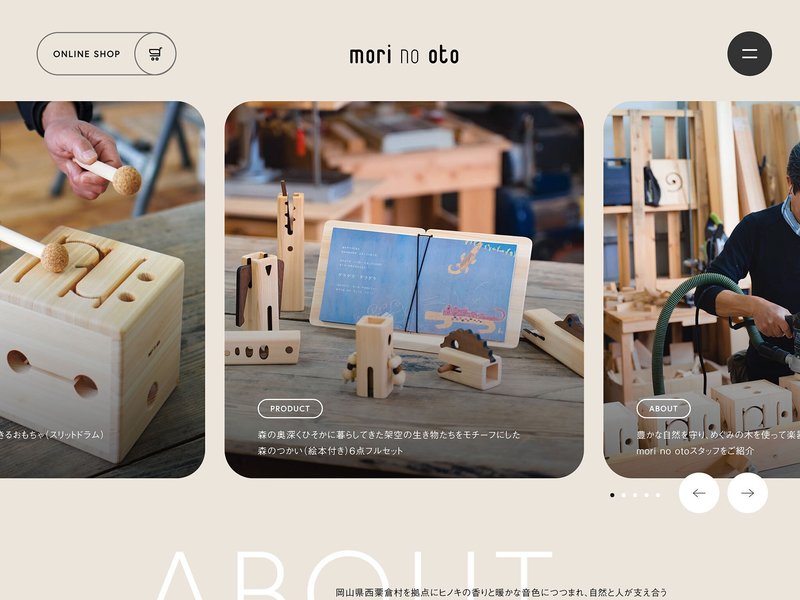
mori-no-oto

丸みのあるトリミングと優しい色合いが特徴的な楽器とおもちゃのECサイト。UIでは、大きく丸みをおびた画像の形状と、ベージュを基調にした優しい色合いが、木の温もりや、子供たちのために面取りされた丸みを帯びた製品を連想させるデザインです。ECサイトでありながらも、職人のこだわりの紹介、ワークショップの紹介、村や自然の紹介など、製品をとりまく環境全体を紹介したブランディングに特化した構成によって、製品の興味や期待感がとても強まりますね。
Art Direction/Web Design/Movie/Photo : 鈴木人詩(ADRIATIC), Technical Direction/Development : 吉永 大(ADRIATIC)
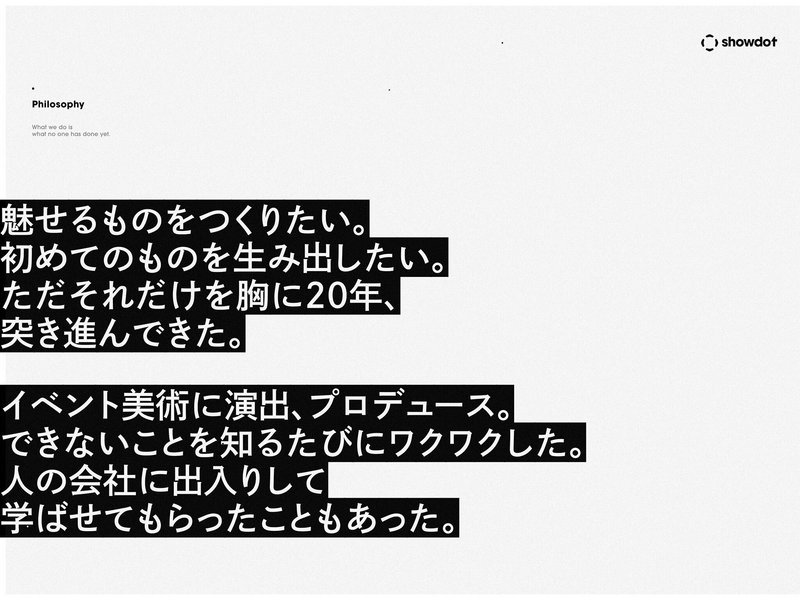
showdot Group

インパクトのある映像と文字の演出が目を引くイベントプロモーション企業のコーポレートサイト。冒頭のイベント事例の映像では色収差をつかったエフェクトが目をひき、事例に対しての自信を感じさせます。また見出しや宣言文などの文字が出現する際にも非常に目を引くアニメーションがついていて、言葉ひとつひとつの説得力が強まっているように感じますね。背景では細かい粒子が浮遊していたりと、細かい演出にも抜かりなさを感じます。
Account Planner : Dada Okada(SHIFTBRAIN Inc.), Creative Director : Wataru Urakawa(SHIFTBRAIN Inc.), Planner : John Nishiyama(SHIFTBRAIN Inc.), Project Manager : Umi Teranishi(SHIFTBRAIN Inc.), Art Director/Designer : Hidetoshi Hara(Sunny Inc.), Designer : Tomoko Inoue(freelance), Front-end Developer/Interaction Designer : Ryo Ikeda(devdev Inc.), Front-end Developer/Back-end Developer : Go Nishiduka(freelance), Writer : Sakura Sugawara(freelance), Photographer : Yosuke(freelance)
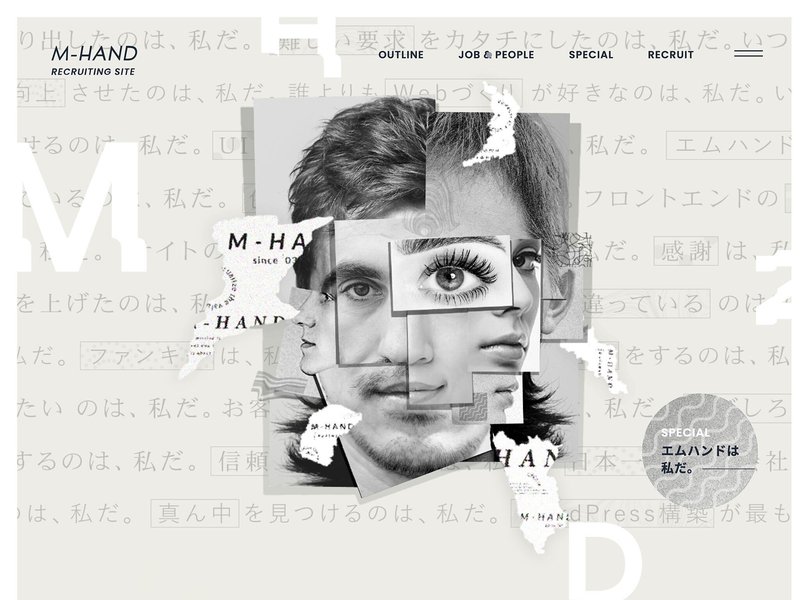
株式会社エムハンド|RECRUITING SITE.

グラフィカルなコラージュが目を引くWeb制作会社のリクルートサイト。写真やイラストを重ね合わせたコラージュや、テクスチャを施した背景など、近年では見ることが少なくなったアナログテイストのグラフィカルなデザインです。ただそれらのグラフィックに、マウスによる視差効果がついていたり、ループアニメーションがついていたりなど、Webの良さを生かしたインタラクティブなコラージュになっています。作り手の制作意欲を掻き立てるデザインですね。
エムハンド
AG&K

文字だけでデザインされた、コピーライター事務所のコーポレートサイト。最初はなんだかよくわからないけど、とても興味をそそられるデザイン。オブジェクトはすべて字だけで構成されていて、文を読むことで理解が深まっていきます。文字にだんだんと引き込まれて、だんだんと説得力が増していく、言葉の強さを感じるデザインです。
クレジット不明
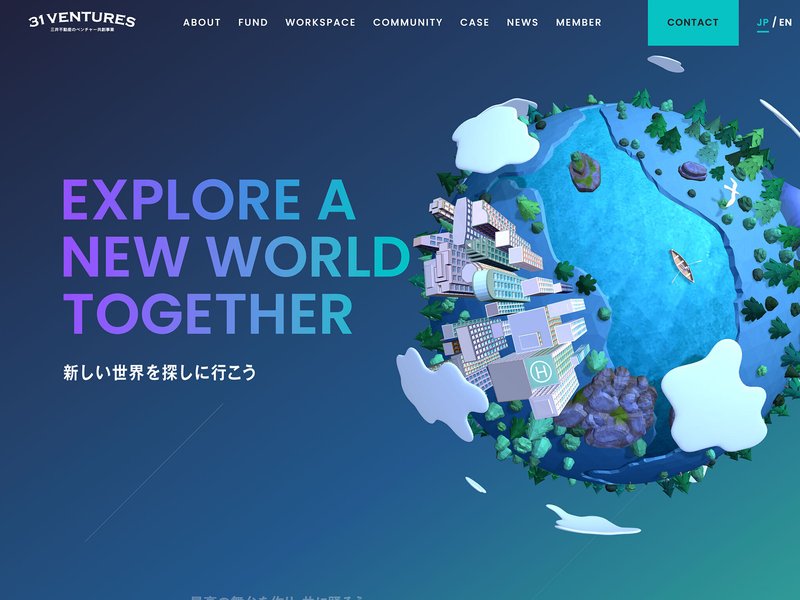
31ventures

グラデーションと3Dが先進性を感じるベンチャーキャピタルのコーポレートサイト。紫色から緑色へのグラデーションでサイト全体のトーンをまとめていることで先進性や近未来感が感じられますね。未来を担うベンチャーへの投資事業にぴったりです。またトップの3Dの地球が目を引きますが、ビルや街というよりは、山や木が多いですね。すでにテクノロジー化されている状態ではなく、これからDXを推進していくぞという「未開拓感」を表現しているのかもしれません。
クレジット不明
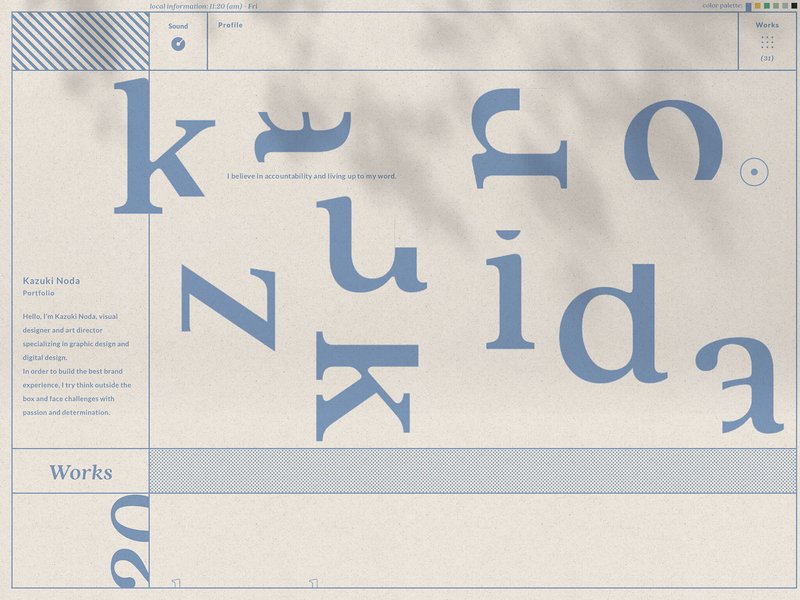
Kazuki Noda Portfolio

有機的なエフェクトが情緒に訴えるクリエイターのポートフォリオサイト。画面全体にかかる葉の影のゆらぎと、静かで情緒的なBGMが組み合わさって、まるでそこに存在するかのようなリアリティさを感じます。さらにページ遷移したときの煙のようなエフェクトやオブジェクトの浮遊感などが喪失感を漂わせているので、とても感情が揺さぶられる世界観がつくられていますね。
プランナー/ディレクター/アートディレクター/デザイナー : 野田 一輝, 映像・ビデオ制作 : 野田 一輝, フロントエンドエンジニア/バックエンドエンジニア : 長谷川 巧, インフラエンジニア : 高遠 和也, 写真 : 山田 将史, サウンド・音響制作 : 長尾 洋輔
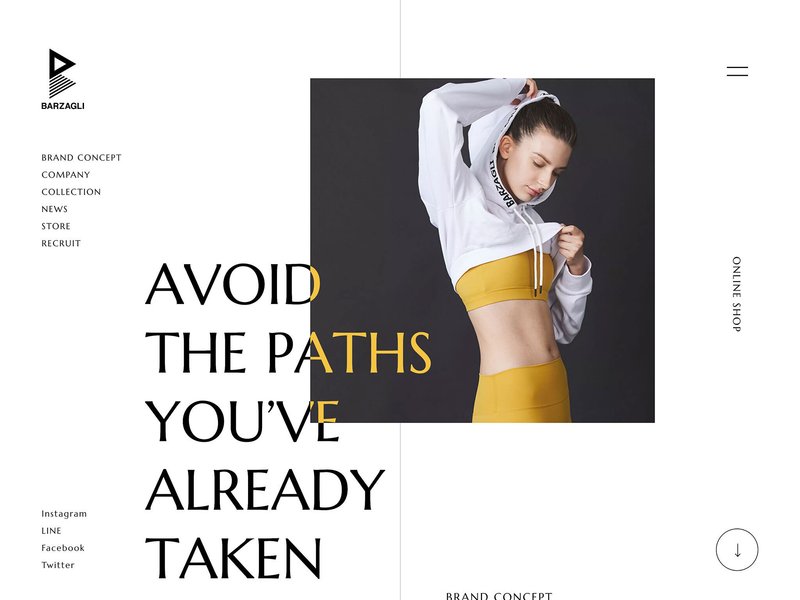
株式会社Nolook

視差効果と連動したアクセントカラーがカッコ良いアパレル企業のコーポレートサイト。トップのビジュアルでは、ファッションフォトとタイポグラフィが重なり、マウスの動きに連動して黄色いアクセントカラーが出現する視差効果がつけられています。全体的にはシンプルなデザインですが、この効果があるだけでオシャレな存在感がでていますね。またMarcellusという柔らかさとカッコ良さのバランスのとれたヒューマニスト・サンセリフ体の書体を使うことで、人間性とファッション性のどちらとも両立された印象を感じますね。
Agency : Realation, Producer : Riku Sato, Art director : Mieki Kin, Photographer : Masatoshi Yamashiro, Web director : Shintaro Kawaguchi, Design : Mieki Kin, Develop : Daichi Oba
養老ミート株式会社

作り手のプライドが感じられるブランド精肉企業のコーポレートサイト。インパクト大のキービジュアル。強い想いが込められたステートメント。精肉のビジュアルフォトなど、作り手の仕事への強い拘りが感じられるブランディングに特化したデザインです。煙の中から登場するような演出と、画面からはみ出るくらいの高解像度の牛の写真によって、とても高品質な製品であることを感じさせられます。
Creative Director : 平井 秀和 / 瀬川 真矢(ピースグラフィックス), Creative Director : 服部 友厚(スタジオ ディテイルズ), Director : 北川 裕紀乃(スタジオ ディテイルズ), Art Director/Designer : 中村 文隆(スタジオ ディテイルズ), Designer : 福田 悠斗(スタジオ ディテイルズ), Front-end Developer : 岩崎 航也(スタジオ ディテイルズ), Front-end Engineer : 水澤 志歩(スタジオ ディテイルズ), Back-end Engineer : 漆島 裕人(スタジオ ディテイルズ), Copy Writer : 山中 彰, Photographer : yansuKIM, 1st Camera Assistant(10BANstudio) : 片岡 光正, 2nd Camera Assistant : 黒沢 航大, 3rd Camera Assistant(10BANstudio) : 横家 暉晋, Photographer : 西川 知里(LUCKIIS) , Stylist : (株)自由ヶ丘クッキングスタジオ / 澤田 美穂, Special Thanks : (株)飛騨萩原畜産
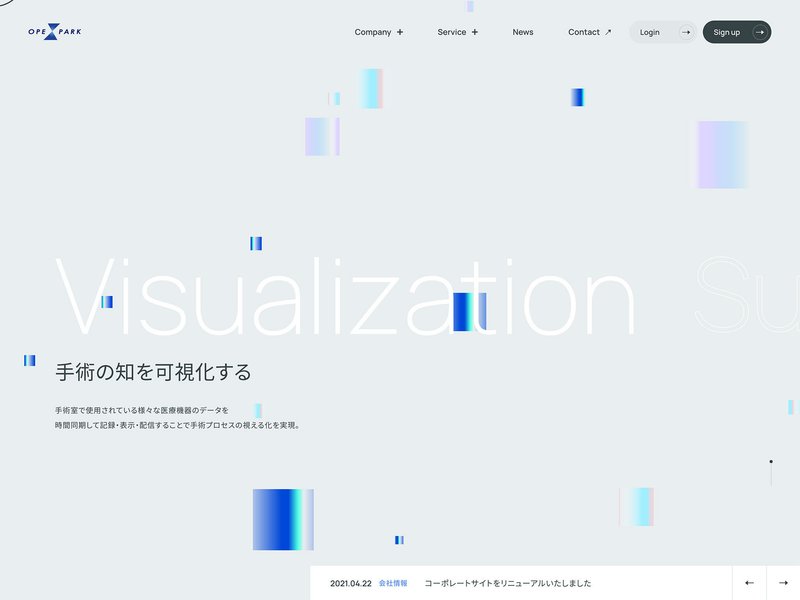
株式会社OPExPARK

流れる線が先進性を感じるデジタル医療企業のコーポレートサイト。トップページでは、先進医療に対する知見を集め、共有して、可視化するという流れの中で、青色の線が勢いよく流れては集まってビジョンを表す形へと変化します。サイトの各所でも同じビジュアルを形や色を変えることでいろいろな役割を表現しています。ひとつのモチーフを形を変えて様々な役割で利用するダイナミックアイデンティティの考え方でVIが設計されていて、とても躍動的でありながらもブランド感がしっかり統一されています。
Director : 湊 さおり(スタジオ ディテイルズ), Art Director/Designer : 野澤 美菜(スタジオ ディテイルズ), Designer : 小倉 裕香(スタジオ ディテイルズ), Front-end Engineer : 八木 貴之(フリーランス), WebGL Developer : 池田 亮(devdev Inc.) , Photographer : 相川 健一
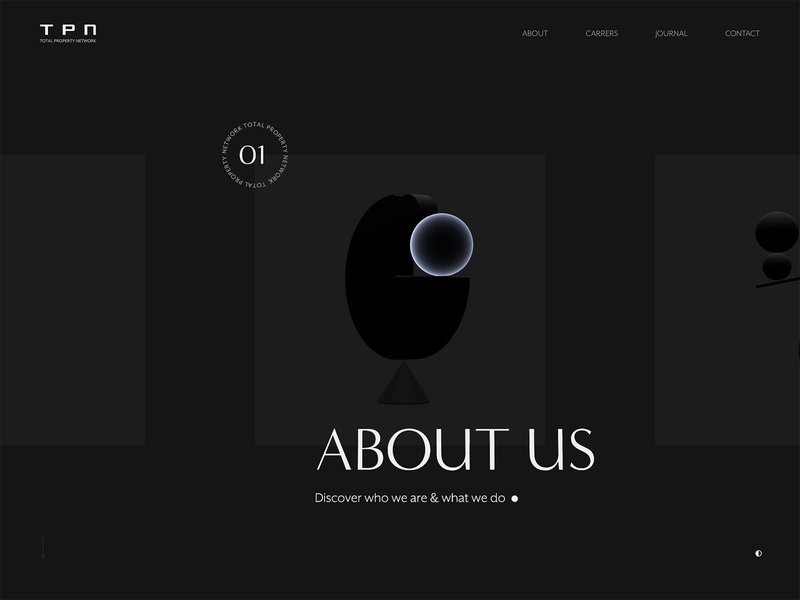
TPN | トータルプロパティネットワーク株式会社

浮遊する3Dオブジェクトがユニークな不動産企業のコーポレートサイト。積み木のような3Dオブジェクトが組み合わさって何かの形を形成しています。ページ遷移やスクロールをしたときにそれらのオブジェクトも一緒に流れるように浮遊し、慣性のついたアニメーションがとても心地良いことで、いろいろなページを観て回りたくなりますね。またページデザインはとてもクリーンな印象で、オブジェクトはコンテンツを邪魔することもありません。それにテキストがとてもシャープに感じ、とても可読性の高い明瞭なデザインになっています。
Direction/Design:Ryo Fujita(baqemono. inc.), Development:Taro Yoshimura(baqemono. inc.), Backend:Masahiro Nakashima
和乃果 | WANOCA

閑寂さと奥深さが感じられる和菓子のECサイト。強いしずるを感じる和菓子の写真がとても堂々として感じますが、所作の一瞬を切り取った写真や、広く余白をとったレイアウトによって、堂々としていながらも静けさも感じることができます。とくに所作の写真では余白なく接着させて並べていますが、こうすることで強い緊張感が生まれて、その他の余白がより生きています。閑寂ななかに、奥深いものが感じられるような、和の侘び寂びが感じられるデザインですね。
クレジット不明
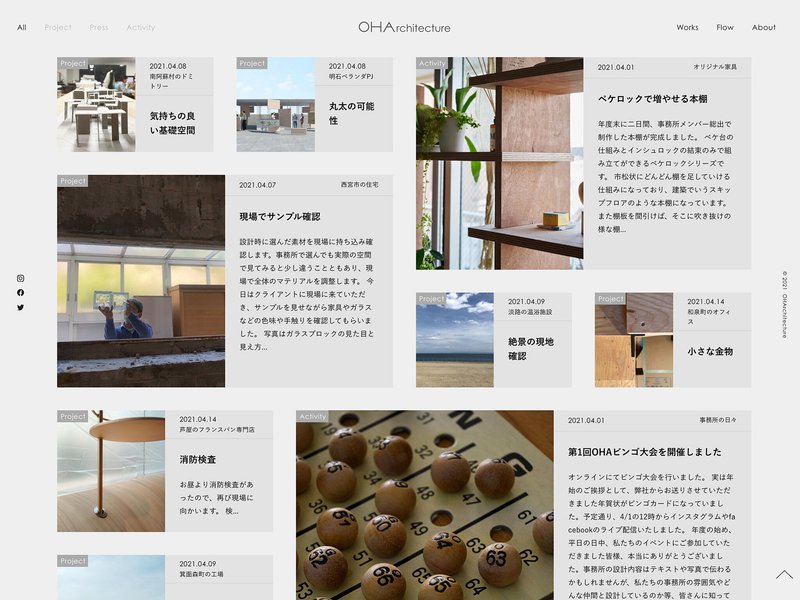
オーエイチアーキテクチャー

メディアのような編集構成が面白い建築設計事務所のコーポレートサイト。トップページではいろいろな編集軸の記事が並んでいて、まるでオウンドメディアのような構成になっています。サイトを見てくれる人とのコミュニケーション設計が考慮されていますね。UIはグレイッシュなカラーのみでデザインされているので建築設計事務所らしい都会的な印象を感じます。
Art Direction/Design : Yuriko Matsumoto, Web Develop : Koji Shintani(kuukai)
WHERE, INC.

シンプルなのに新しさを感じる、地づくりを行う企業のコーポレートサイト。一見するとシンプルなサイトデザインに感じますが、グローバルナビ、グリッドレイアウト、面構成、文字組みなど、どれも理に叶ったものでありながら普遍性から逸脱した新鮮なデザインです。言葉のひとつひとつがちゃんと目に入ってきますし、読む順番にも迷いが生まれません。それでいて飽きのこない適度なコントラストのレイアウト。これぞニュースタンダードという感じがします。
Creative Direction/Project Management : 重松佑(Shhh inc.), Art Direction/Design : 宇都宮勝晃(Shhh inc.), Copywriting : 宗像誠也(White Note), Development: : 高橋純平
佐嘉平川屋

純和風の雰囲気が漂う豆腐屋のブランドサイト。ほとんどの文章を和文で縦書きにした文字組でデザインされていますが、余白とレイアウトのバランスがしっかりと考えられていることで、上から下へスムースに文章を読んでいくことができます。さらに、文字は比較的大きめなサイズで、教科書体の書体を利用していることで、とても文章を優しく読んでいくことができます。また、明度の低い写真を大きく使うことで、純和風の落ち着いた静けさを感じることができますね。
Creative Direction : 堅田 佳一(中川政七商店 / KATATA YOSHIHITO DESIGN), Art Direction/Web Design : 中野 浩明(THREE Inc.), Development : 島倉 衛
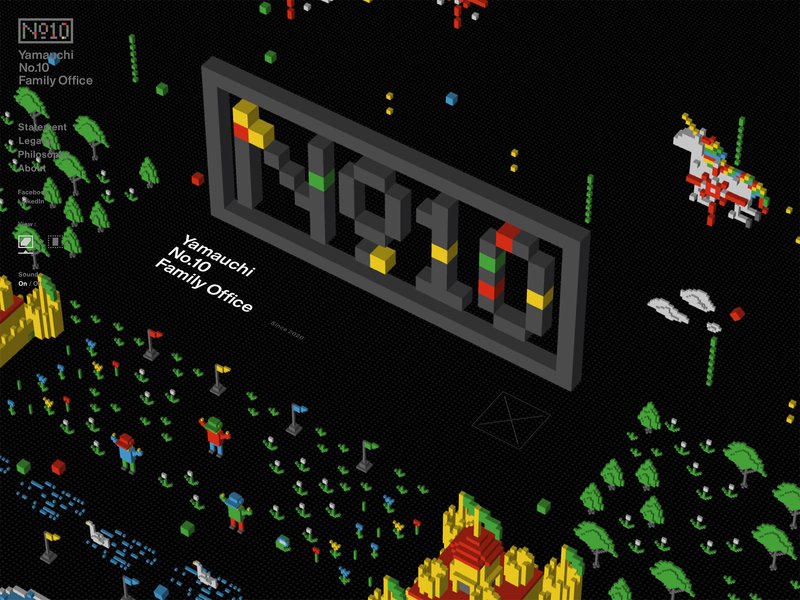
Yamauchi No.10 Family Office

ゲームのような壮大な世界観に驚かされるゲーム創業者のコーポレートサイト。まるでゲームの中に入ったかのような世界観をスクロールして進んでいく。立体的なボクセルアートのようなテイストでつくられたキャラクターたちが画面を右往左往していて、さらに楽しそうなBGMも相まって、とてもワクワクしながらサイトを体験することができます。高レベルのテクノロジーとデザインが融合したデザインですね。
Logo Design : 永野 祐子, Creative Direction : イム ジョンホ(mount inc.), Art Direction/Planning/Design : 米道 昌弘(mount inc.), Animation/Design : アンドレアス ブライアン ウトゥ(mount inc.), Technical Direction/Planning/Development : 梅津 岳城(mount inc.), Copywriting : 渡辺 潤平(渡辺潤平社), English : 栗山 信輔(株式会社ワーズバーグ), Sound Design : 吉田 健二(daji studio), Translation : Zal Heiwa Sethna(Soli Consultants/Inc.), Project Management : 吉田 耕 / 柿崎 豪(mount inc.)
KATAOKA DESIGN STUDIO

高品質なデザインをおこなうプロダクトデザイナーのポートフォリオサイト。すべてのプロダクトのスチール写真が非常にハイクオリティ。作品一覧には、しっかりとディテールへフォーカスしたプロダクトのサムネイルが美しく並びます。サイトそのものは余計な装飾や演出は施されておらず、プロダクトのスチール写真のインパクトによって作品の品質の高さが十二分に伝わってきますね。
Design : Takaaki Yagi(FORM::PROCESS) / Tamami Araki(FORM::PROCESS)
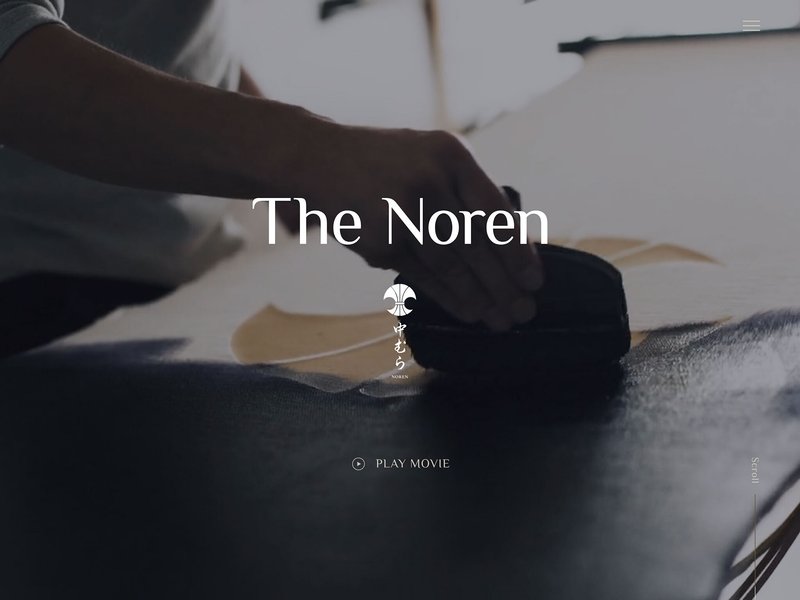
暖簾

インバウンド向けにデザインされた暖簾の企画製作プロダクションのコーポレートサイト。閲覧するユーザーターゲットが国外の方々を想定してるようで、和モダンなテイストでありながら英字の見出しを絶妙なバランスで文字組されています。そのため、背景などで装飾のためにレイアウトしている大きめのテキストでは、日本でよく見るものは英単語を大きくレイアウトしますが、このサイトの場合は和文を大きくレイアウトしていますね。英語をうまく使いながらも和の美しさを大変考慮しています。
Director : Koichi Okazaki(Birdman), Media Engineer : Sae Nagaosa(Birdman), Creative Director : Takayuki Nagai(Birdman), Director : Hidetoshi Takeyama(Birdman), Art Director : Junya Hoshikawa(Birdman), Designer : Shoya Ozawa(Birdman), Technical Director : Shudai Matsumoto(Birdman), Front End Engineer : Kana Fujisaki(Birdman), Front End Engineer : Kyohei Yamano(Birdman), Front End Engineer : Keita Tashiro(Birdman), Back End Engineer : Yoshihiro Isago(あby4), Photographer : Kanta Takeuchi(Birdman), Video Editor : Shota Nishimaki(Birdman), Project Manager : Ayami Maeda(Birdman), Music Producer : Takuma Moriya(Birdman), Sound Designer : Fumiya Enuma(Birdman)
PERSOL Work-Style AWARD 2021

クリスタルのグラフィックが美しい、はたらく人を表彰するアワードサイト。サイトには、受賞者の写真やクリスタルのグラフィックやコンテンツのテキストがレイアウトされていて、スクロールしたときの視差効果によってそれらが浮遊しているように感じることができます。奥行きがうまく表現されているので視差にリアリティさを感じますね。また最背景のグレーの傾斜もさりげなく変化していて、細かいところまで演出に抜かりありません。
Produce : ムラマツヒデキ(QUOITWORKS), Art direction,Graphic Design : 柴田春菜(GIGANTIC), Web Direction/Web Design : 伊藤潤一(FIT), Develop Director : 藤井(BALANCe) / 上野(BALANCe), Technical Director : 藤井(BALANCe), Coding : 内之倉(BALANCe) / 筒井(BALANCe), Motion Design : 岩木(BALANCe), UI/UI Animation/Interaction Developer : 筒井(BALANCe), Visual Coding : 岡村(BALANCe), Photograph : 北村渉
Oops

親近感のあるビジュアルに新しさを感じる医療診療のオンラインサイト。男性が診療を受けることに抵抗を感じそうな題材に対して、身近にいる友人のような人物像を表現したカジュアルなビジュアルによって、とても親近感のある世界観がつくられています。撮影スタイリングでは、ラフな衣装やヘアメイクで生活感を出していますが、色温度を低くして黄色めに現像していることで、人間味の感じる温かいアートディレクションで統一されています。ひと目見てブランドのファンになってしまいました。
プロデュース : 藤原 明広(MEFILAS), ディレクション : 原田 大地(MEFILAS), デザイン : 福本 雅博(MEFILAS), プログラミング : 川上 直毅(MEFILAS)
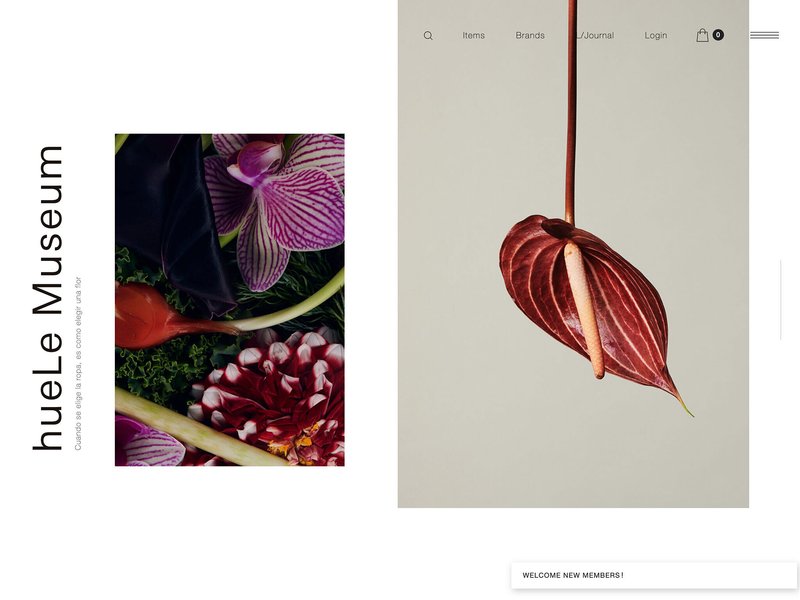
hueLe Museum

UIデザインのクオリティがとても高いファッションブランドのECサイト。ファッションのルックフォトがとても素敵なブランドですが、そのブランドの世界観をUIのレイアウトやホワイトスペースによってとても上品にデザインされています。このブランド専用のムック本を読んでいるような気持ちになりますね。さらにその世界観のままECで購入までできます。ブランドの世界観をそのままに、とても上手にEC機能を融合させています。
Web Direction : Atsushi Kaneishi(IN FOCUS), Web Design : Miho Nagatsuka(IN FOCUS) / Atsushi Kaneishi(IN FOCUS), Front-end : Hiroyuki Goto(IN FOCUS), Project Management : Keita Yamamoto(IN FOCUS), Assistant : Wang Shuqian(IN FOCUS)
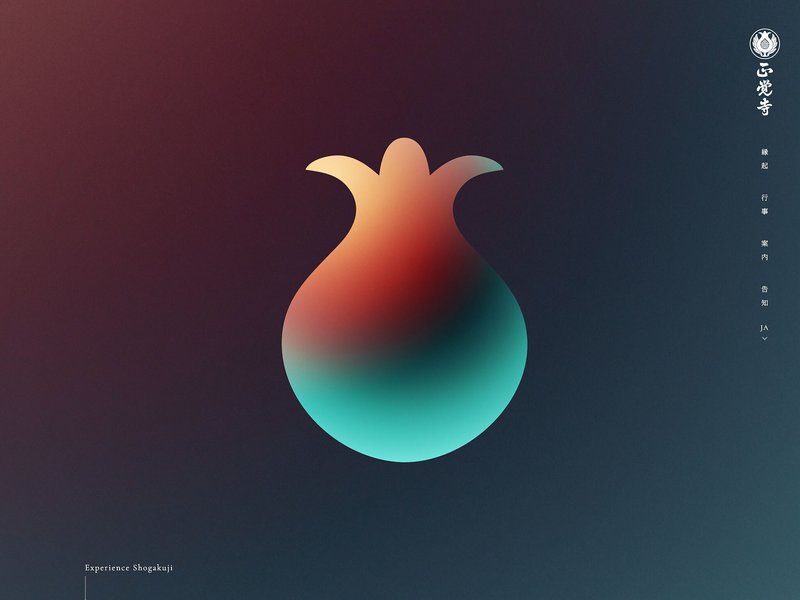
実相山 正覚寺 公式サイト / Jisso-zan Shogakuji Temple Official Site

幻想的なグラデーションと映像美に引き込まれるお寺のオフィシャルサイト。サイトに訪れると、ゆっくりと移り変わる色鮮やかなグラデーションに目を奪われますが、その下に続くいくつかの動画を再生すると、静かなBGMと非日常的な映像が始まりさらに世界観の中へ引き込まれてしまいます。とても尊さを感じるデザインですね。
Art director : 内田 歩(日本デザインセンター), Designer : 内田 歩(日本デザインセンター) / 霍田 智子(日本デザインセンター), Copywriter : 刈川 直紀(日本デザインセンター), Photographer : 岡庭 璃子(日本デザインセンター), Image Editer : 鈴木 崇志(日本デザインセンター), Developer : 寺田 直和, Producer : 西野 琢郎(日本デザインセンター) / 今井 翔悟(日本デザインセンター)
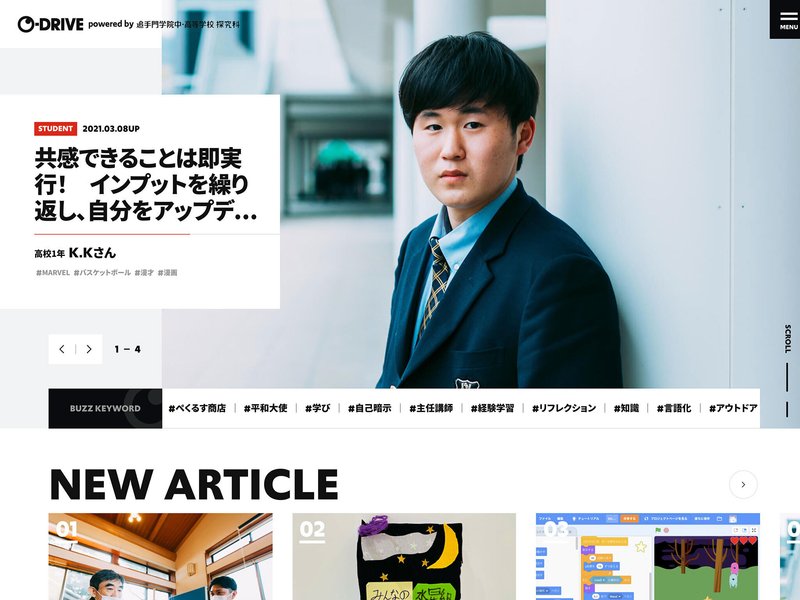
O-DRIVE

学校教育や子どもたちの今を発信する中学高校のメディアサイト。学校主体のブログ配信などは昔からありましたが、学校の取り組みを先生や学生たちの言葉で綴っているメディアは初めて見ました。子どもたちの生の価値観を知り、教育の概念をアップデートしていくことができそうな、将来性のある良い取り組みですね。デザインでは、ウェイトの太い書体と、白と黒の強いコントラストの配色によって、言葉ひとつひとつがとても力強く感じます。
企画/クリエイティブディレクション/取材/原稿作成 : 雨森武志(アイタイス), 撮影/原稿作成 : 西村勇祐(アイタイス)
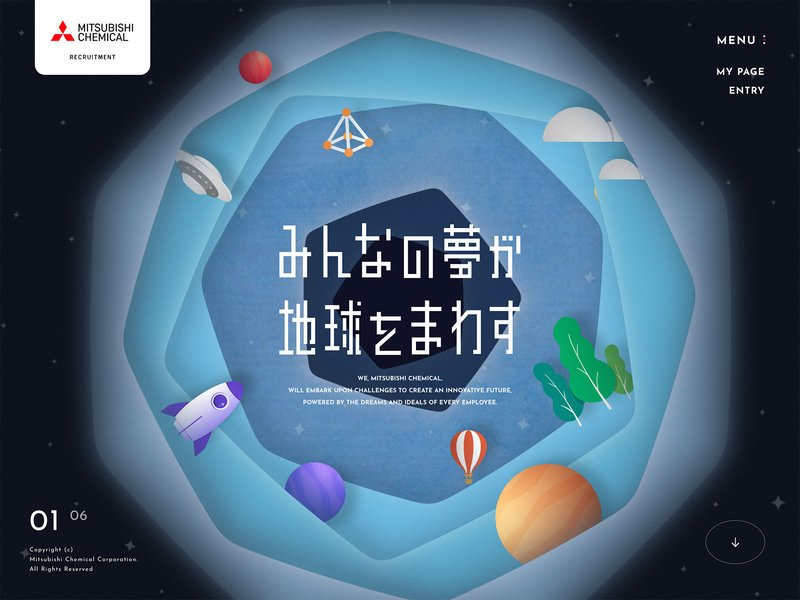
三菱ケミカル株式会社

どんどん奥へ引き込まれていく総合科学メーカーのリクルートサイト。冒頭から前へ進むような演出から始まり、スクロールするとクラフトペーパーで作られたような世界の中をどんどん奥へ奥へと進んでいきます。使いやすくUXが設計されているので迷うことなくサイトを回遊してしまいますね。コンテンツすべてが同じような世界観でつくられているので、終始ワクワクしながらコンテンツを見て回ることができます。
Agency : Paradox Corp., Creative Director : 竹内 亮介, Art Director : 江本 祐介, Director : 高田 訓子 / 宮原 拓也, Photo : 堺 亮太, Writer : 山縣 杏, Web Production : Studio Details, Creative Director : 海部 洋(スタジオ ディテイルズ), Director : 湊 さおり(スタジオ ディテイルズ), Art Director / Designer : 井出 裕太(スタジオ ディテイルズ), Front-end Engineer : 岩崎 航也 / 水澤 志歩 / 漆島 裕人 / 白澤 豪(スタジオ ディテイルズ), Front-end Engineer : Studio Spoon, WebGL Developer : 中野 美咲(フリーランス), Assistant : 小倉 裕香(スタジオ ディテイルズ)
鹿猿狐ビルヂング|中川政七商店

商業施設のブランドサイト。余白を広くとりながら言葉と写真がゆったりレイアウトされています。とても上品な佇まいでありながらも、英字のあしらいなどからモダンさも感じられます。内観や体験風景の写真などはすべて彩度を低く現像してあるため少しレトロな印象も感じますが、スクロールやスライドの機敏なアニメーションによって、けして古臭さは感じず、さっぱりとした印象にまとまっています。
Executive Creative Director:服部 友厚(スタジオ ディテイルズ), Director:湊 さおり(スタジオ ディテイルズ), Art Director / Designer:野澤 美菜(スタジオ ディテイルズ), Front-end Developer:水澤 志歩(スタジオ ディテイルズ), Photographer:上澤 友香
Kenta Toshikura

異世界を覗き込んでいるようなウェブデザイナーのポートフォリオサイト。暗い空間に浮遊する球体の中に、実績のモチーフとなるシルエットが浮かびあがっています。クリックするとそのままレンズの中に潜っていくようなトランジションが再生され実績紹介をみることができます。スクロールやページ遷移などのあらゆるアクションにオブジェクトが湾曲するような効果がついていて、まるで異世界を進んでいるかのようです。どこにも隙を見つけることができないハイクオリティなデザインです。
Kenta Toshikura(Garden Eight)
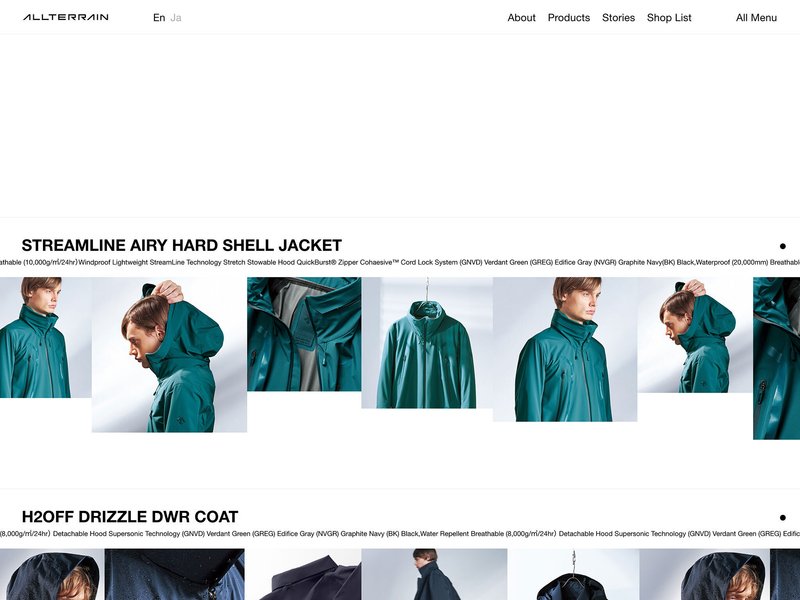
デサントオルテラインサイト|DESCENTE ALLTERRAIN

スポーティなエフェクトがかっこいいファッションブランドのプロダクトサイト。ミニマルな画面の中に不規則に並ぶファッションフォトがとてもスタイリッシュです。スクロールするとサムネイルが少しズレるようなエフェクトが発生します。水に濡れるような感じをデジタル的に表現したのでしょうか。さりげない演出がとてもかっこいいですね。
Agency / Production : EPOCH Inc., Creative Director : 佐々木 渉(EPOCH), Producer : 小坂 大輔(EPOCH), Project Manager : 成田 龍矢, Art Director/Designer : 原英寿(Sunny Inc.), Front-end/WebGL : 池田亮, Front-end/CMS : てらだ(術ノ穴), Special Thanks : Ryoko
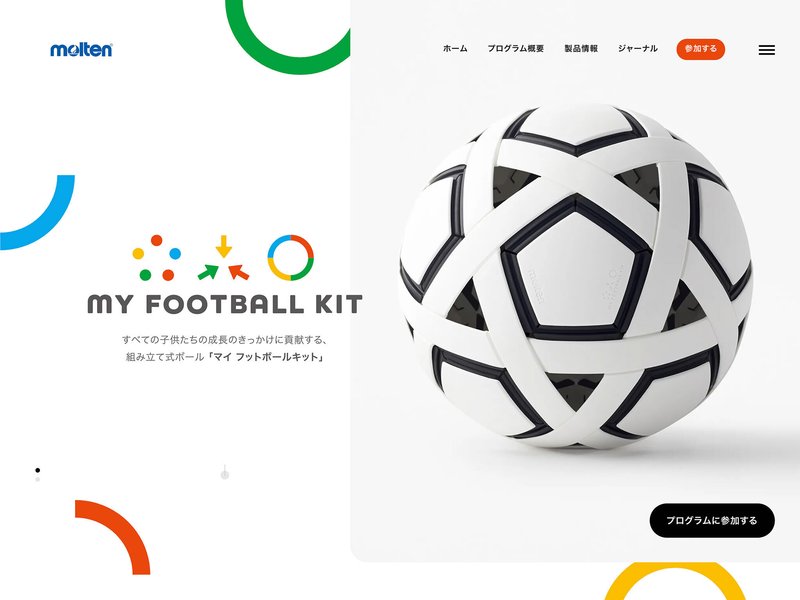
MY FOOTBALL KIT

先進的なフットボールキットのプロダクトサイト。子どもたちのためのサッカーボールが、組み立て式という新しい概念で生まれ変わった製品。サイトのトーン&マナーもプロダクトの先進的なテイストで踏襲されていますが、所々に、カラフルな円が出現して、賑やかでカジュアルな雰囲気を演出しています。ページ遷移の演出が独特で、クリックすると古いウィンドウが奥に引っ込みつつ、新しいウィンドウが手前にスライドインする遊び心のあるトランジションになっています。
大工原実里(Garden Eight) / 本間宣光(Garden Eight)
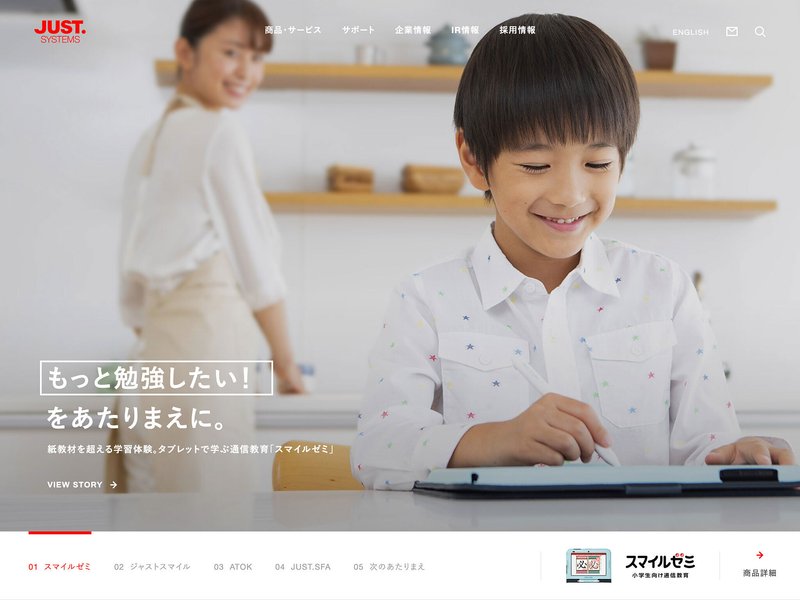
ジャストシステム

非常に整頓されたデザインの教育事業メーカーのコーポレートサイト。グリッドシステム、マージン、余白、フォントサイズなどのすべてのオブジェクトが、あるべき所に、あるべき大きさで存在しているとても整理整頓されたサイトデザインです。製品紹介だけでなく、IR情報や企業情報など、どのページを見ても非常に整ったルールでコンテンツがレイアウトされています。お手本のようなデザインですね。
クレジット不明
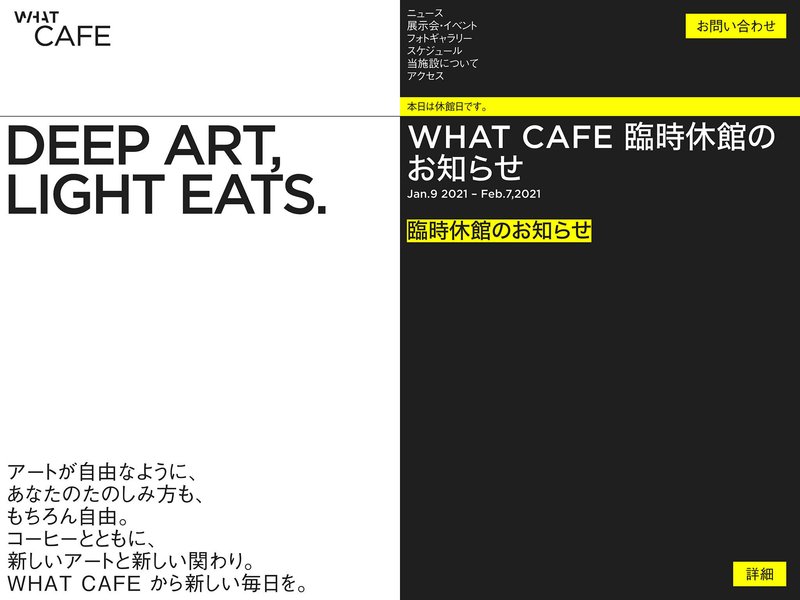
天王洲のアートスポット WHAT CAFE

オープニングムービーに目を奪われるアートスポットのイベント紹介サイト。サイトに初めて訪れたときにだけタイポグラフィがとてもダイナミックにアニメーションするオープニングムービーが再生されます。サイトのデザインでは罫線のみでモジュールグリッドをつくった近年の流行りのスタイルを取り入れているのと、白と黒と黄色のみのソリッドな配色によってとてもモダンさが感じられるデザインです。
クレジット不明
おうちフェスタとうほく|ドラぷら

カラフルなモジュールグリッドが可愛らしい東北の情報ポータルサイト。カテゴリーによって色分けされたカラフルなパネルが並ぶ中を、マウスをドラッグすることで興味のあるものを見にいくことができたり、スタンプラリーなどをして廻ることができます。家にいても東北を散策しているようなバーチャルフェスタという感じ。今の時代らしい企画のサイトですね。
博報堂アイ・スタジオ
まとめ
今年も素敵なサイトが多すぎて選定するのにとても苦労しました・・!
2019年は50点、2020年は58点でしたが、2021年は59点を選ばせていただきました。
2020年はコロナの影響からか、おとなし目のブランドサイトやコーポレートサイトが多かったように思えますが、2021年はそれとは対照的にインタラクティブなものも比較的増えたように思います。また、サイトのジャンルとしては、メディアサイトとECサイトの掲載数がとても多かったように感じました。DX化への意識が高まり、情報発信や販売などをインターネット中心に切り替える傾向が目立った年だったのかもしれませんね。
ではでは、良いお年を!
執筆者情報
田渕将吾 Twitter、S5-Style Twitter
この記事が気に入ったらサポートをしてみませんか?
