
Web アプリ 物体検知 python flask PyTorch
Web作成には、<html> <css> <js>で製作するのが一般的ですが大規模なアプリ開発とかになるとなかなか難しいです。そこで登場してきたのがpythonとかjava言語との組み合わせで開発するという方法です。<js>でもかなりのことはできますがなかなかハードルが高いです。
今回「python FlaskによるWebアプリ開発入門」を読みはじめて物体検知アプリが出来たので試してみました。
物体検知には、PyTorchという機械学習ライブラリで学習済モデルmodel.ptを使用しています。
それをオールドノリタケの画像で試してみました。

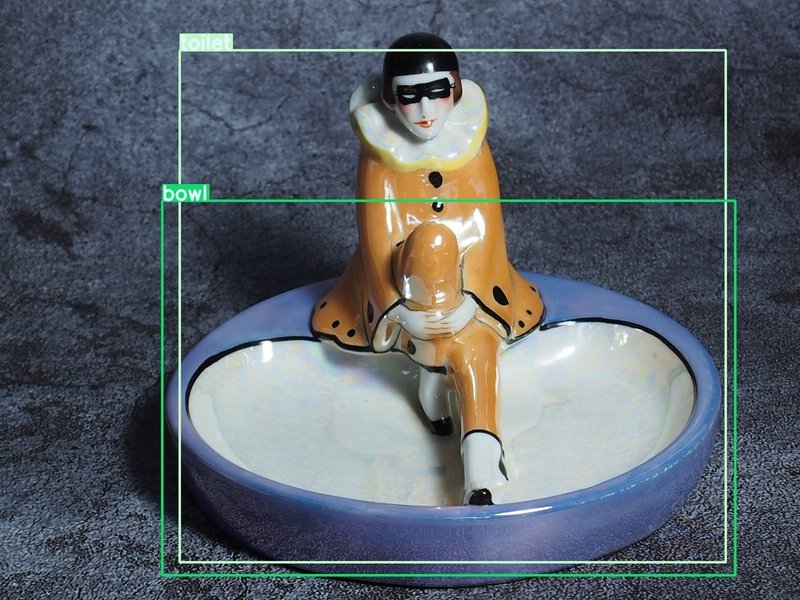
bowlと認識できました。Wedgewoodのマグカップは、cupと認識できました。

しかし、ART DECOのオールドノリタケ画像の結果は、なんだか丸い形状のくぼみのものはtoiletと認識します。ピエロの人が座っているのでトイレと認識したのではないか。


機械学習をもっと行えば精度が上がってくるのでそういう画像の学習をさせるのも面白と思いました。AIがオールドノリタケを判断する時代も近々くるのではないかと思っています。
機械学習させればできるので。。。
この記事が気に入ったらサポートをしてみませんか?
