
Google UX Design Certificate - 学びの記録 #1
こんにちは、ナカムラです。いつもは書籍紹介をしているのですが、今回は現在私が受講している「Google UX Design Certificate」について紹介したいと思います。
こちらは、Googleが提供している認定プログラムで、オンライン講座を通してUXデザインの基礎を体系的に学ぶことができます。
プログラムの詳細はSakino Tomiuraさんがnoteでわかりやすくまとめてらっしゃるので、興味がある方は是非そちらを参考にしてください。
これまでの書籍紹介同様に、本プログラムでの学びを定着させるために、アウトプットを兼ねて記録を残しておこうというのがこのnoteの主旨になります。
今日のテーマは、
・UXデザインのキーフレームワーク
・ユーザーファーストなデザイン方法
の2本立てです。
1)UXデザインのキーフレームワーク
本プログラムでは、主に3つのフレームワークが紹介されています。
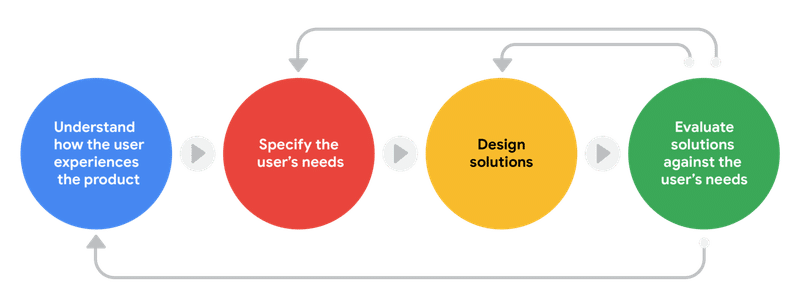
①User-centered design process
これは読んで字の如く、ユーザー及びユーザーのニーズを中心に考えるデザインプロセスを指します。
User-centered design processは4つのステップから成り立ちます。
1. Understand(理解する):プロダクトに対するユーザーの体験を理解する。
2. Specify(特定する):ユーザーのニーズを特定する。
3. Design(解決策を作る):解決策のアイデアを生み、デザインする。
4. Evaluate(評価する):作ったデザインをテストする。

(Google UX Design Certificateの挿絵から抜粋)
実態を把握した上で、ニーズを洗い出し、そのための解決策を試作して、テスト結果をもとに修正を掛けていく、というループです。
ここで重要なのは、ユーザーに対する深い共感をもって、ユーザーがどう感じるのかまで理解すること。そして、このプロセスは反復することで洗練されるということです。
さらに、このプロセスの実務的な運用指針もあります。ステップ通りに進めたつもりでも、うっかり陥ってしまう落とし穴に気づけるようにガイドがついているのです。
1. ユーザーとそのニーズのためにデザインすること
気がつくと自分がかっこいいと思うデザインをしていたり、自分自身の問題に基づいてデザインを考えてしまうことがあるので、あくまでも特定のニーズを持った多様な人たちを助けるためにデザインしていることを忘れてはいけない。
2. 会話的なコピーを作ること
プロダクトデザインの文章は、親しみやすく、シンプルで、簡単にアクセスできるトーンであることが望まれる。ユーザーが理解できないような専門用語や過度に複雑な用語は避けるべし。
3. すべての情報を明確に伝えること
ユーザーは、誰の手も借りずに簡単に製品デザインを操作できなければならないので、チェックアウトボタンなどの重要な情報は簡単に見つけられ、識別できるようにすべし。
4. ユーザーにアクションの実行を知らせること
ユーザーがタスクを正しく実行したときに、それを知らせる(フィードバックを与える)必要がある。
5. サポートを提供すること
デザインだけでは情報が足りないこともあるため、サポートセンターやよくある質問のリストなど、ユーザーにセーフティーネットを提供すべし。
普段ユーザーとして使っている際にはあまり意識していないですが、改めて思い返すと、心地よいと感じるサービスやプロダクトでは、1~5が意識されている気がしますね。
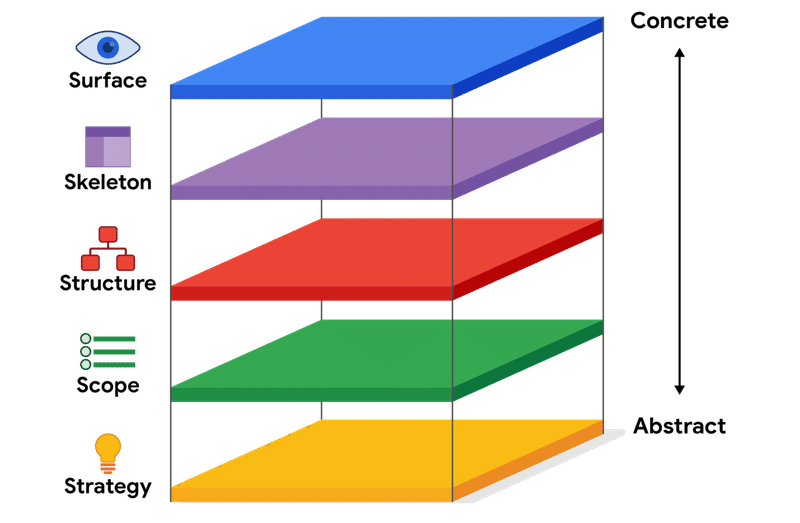
②The five elements of UX design
UXの5段階モデルと呼ばれるもので、プロダクトデザインにおいてとても重用されています。

(Google UX Design Certificateの挿絵から抜粋)
デザイン=見た目をいい感じにすること、というイメージが持たれがちですが「そういうことじゃないんだぜ…」ということがよく分かるフレームワークです。それはデザインプロセスにおける一部なんですね。
このフレームワークでは、下に行くほど抽象的で、上に行くほど具体的になっていきます。下から上へ進めていくことでプロダクトが具体化されていく流れです。
Strategy(戦略)…目的・目標設定
Scope(要件)…要件定義(機能やコンテンツを考える)
Structure(構造)…モデリング(構成を考える)
Skeleton(骨格)…レイアウトデザイン
Surface(表層)…ビジュアルデザイン
このフレームワークを活用するメリットを、GoodPatchさんがBlogでまとめてくれています。
・プロダクト開発におけるチーム内での役割分担が明確になる
・チーム内での合意形成ができる
・チームの生産性が上がる
デザインは、UXリサーチャー/UXデザイナー/UXエンジニア/プロダクトマネージャーなど、さまざまな役割の人がチームを組んで行ないます。
なので、皆が同じフレームワークを念頭におき、共通の土台・前提条件に基づいて業務を行えることは、欠かせない条件とも言えますよね。
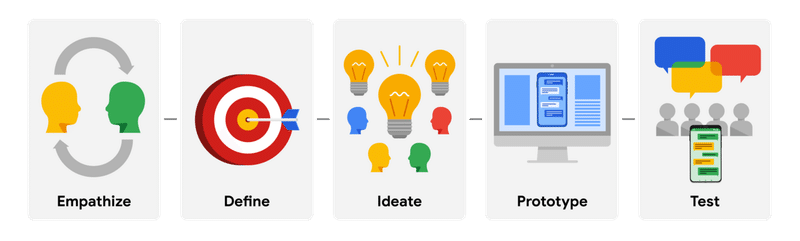
③Design thinking process
最後は、皆さんご存知デザイン思考です。

(Google UX Design Certificateの挿絵から抜粋)
最初に紹介したUser-centered design processとほぼ同じです。なので、省略します(笑)
この他にも、Lean UXという「できるだけ速く使えるプロダクトを生み出すことにフォーカスした方法」や、ダブルダイヤモンドモデルも紹介されていました。(ダブルダイヤモンドモデルについては以下のnoteを参照ください)
以上がUXデザインにおけるキーフレームワークでした。
2)ユーザーファーストなデザイン方法
よく「ユーザーファースト」という言葉を耳にしますが、具体的にはどんな考え方に基づいてデザインされているのでしょうか。
今回は3つの考え方を紹介したいと思います。
①Universal design
1つ目は、ユニバーサル・デザインです。非常に耳馴染みのある言葉ですね。段差が無かったり、手すりが付いていたりすると「ユニバーサル・デザインだね」と言ったりすると思います。
本プログラムでの定義は、
ユニバーサル・デザインとは、さまざまな能力を持つユーザーが、さまざまな状況で使用できるように一つの製品を作ること。
とされています。
万人のための1つのソリューション、ということです。
とてもユーザーファーストな発想なのですが、万人向けに作ることに集中し過ぎると、最終的にあまり便利なものでは無くなり、イマイチなプロダクトになってしまうことが多いそうです。
サイズフリーの服が結局は特定の人にしかフィットせず、複数サイズ展開していた方が良かったね、となるのと似ています。
②Inclusive design
続いて、インクルーシブ・デザインです。インクルーシブは「包括的」という意味なので、包括的なデザイン、と訳せます。
インクルーシブ・デザインとは、能力、人種、経済状況、言語、年齢、性別などの個人を特定する要素を考慮してデザインを選択することを意味します。
少し分かりづらいですが、ユニバーサル・デザインと比較するとわかりやすくなります。
ユニバーサル・デザイン:万人に向けてデザインし、万人の問題を解決する
インクルーシブ・デザイン:特定の人向けにデザインし、多くの人に拡げる
例えば、目や耳の不自由な方のニーズを第一に捉え、サービスをデザインしつつ、その他の人にも使えるものにする、というような考え方です。
ただし、この考え方もまだまだ不十分で、多くの人が取り残されてしまうという課題感がありました。そこで生まれてきたのが「Equity(公平性)」を重視するデザインです。
③Equity-focused design
Equity-focused designでは、インクルーシブ・デザインで取りこぼされていたような、歴史的に代表的な存在がいなかったり、目を向けられてこなかった人たちに焦点を当てています。
そういった存在の人たちをリフトアップすることで、それ以外の人たちが享受している価値と同等のものを提供することを目指しています。
思考のステップとしては、まず作るプロダクトを決めて、これまでそのカテゴリーの製品が提供されてこなかったグループを中心に据えてデザインする、というイメージです。
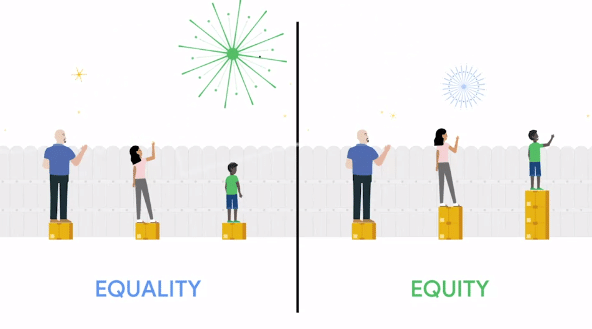
ここで重要なのは、Equality(平等)とEquity(公平性)の違いです。
Equality(平等)=すべての層に同じだけの機会と支援を提供すること
Equity(公平性)=公平な結果を得るために、一人ひとりに異なるレベルの機会や支援を提供すること

(Google UX Design Certificateの動画教材から抜粋)
こうして比較すると、全く違う概念と言えますね。改めて、言葉の定義にはこだわりを持って使っていかねばと身が引き締まります。
講義では、ここまで紹介したいずれの方法も完璧ではなく、すべての問題を解決するわけではないが、Equity-focused designはより公平な未来のためのデザインアプローチである、と締めくくられています。
3)最後に
今回はフレームワークとユーザーファーストなデザインを紹介しました。
ひと通り講義を受けてみて、ここまでの知識は過去のさまざまなインプットで断片的に触れてきたものが多かった印象でした。
特に私が昨年受講したR/GA CONNECTED DESIGN PROGRAMは、デザイン思考そのもので、自分の興味の矛先と必要性を感じている領域が近しいのだなぁと実感しました。
これから実践的な内容も始まっていくので、またnoteで紹介できればと思います。
ナカムラ
この記事が気に入ったらサポートをしてみませんか?
