
日報:2020年2月20日 Webサイトリニューアル作戦
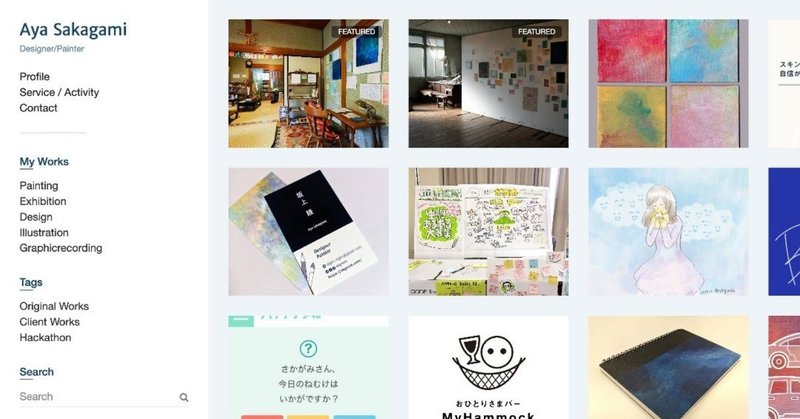
わたしのWebサイトをリニューアルしました!
やっとフリーランスデザイナーっぽいことを書くことができそうです。2018年の正月に立ち上げたのはいいけれど、謎のサイトと化し開店休業状態であったWebサイトをようやくリニューアルしました。
リニューアルの背景
新規事業を起こそうとしているお知り合いと話していたときに「茶鏡さん、早く営業資料を作ってください」と言われました。
そもそも、ポートフォリオは制作会社時代の実績を集めたPDFしか持っていませんでした。
そして、Webにアップできる作品たちはインスタやらFacebookページやらWebの宇宙、または、わたしのパソコンに散り散りになっておりました。
イラストの相談を受けたらイラストをほりこんだGoogle Driveを見てもらう、という超雑な状態になる始末。
そこで、リニューアルの目的をこのように設定しました。
●(Webにあげられる)実績はちゃんと見られるようにしよう
● デザイン、イラスト、グラレコ、画業(個展の記録など)といった表現活動の実態をわかってもらおう
● 目指していることや、仕事において大事にしていることを伝えよう
リニューアル作戦(1)テーマ買いました。
今回はイラストレーターのサタケシュンスケさんのnoteをおもいっきり参考にし、おんなじWordPressのテーマを買いました。
Webデザインをやっている者にとっては、自分のWebサイトも実績の一つとなるので、やはり自分でデザインして実装するのがいちばんではないかと、大いに悩みました。
ただ、自分の目指すところが「最高のUXデザインと最高の実装が提供できるWebデザイナー」ではないので、目的にあった高品質なテーマがあるのならばそれで良いとしました。
リニューアル作戦(2)コンテンツ入れたれ。
掲載作品に関しては「あるもんほぼ全部入れたれー」という勢いでいれました。Startup Weekendとかで作ったプロトタイプもあります。作品のカテゴリはまんべんなく入ってる感じにして、絵は個々の作品を入れると埋まりそうなので、まだ入れないで、個展の記録をガツッと入れることに。
カテゴリ分けは明確なのですぐ決まりました。
サタケさんはクライアントワークかどうかなどで分けておられましたが、うちはほぼないので、クライアントワークかどうかはタグで分類しました。
ごちゃまぜなので、TOPページの時点でカテゴリがわかるようにもしようかなと思ったのですが、どうも子テーマだけでカスタマイズできる範囲を超えてそうだったので諦めました。作品の順番をドラッグアンドドロップでシャッフルできる「Simple Custom Post Order」というプラグインを入れたので、作品が増えだしたら、今後順番などを考えてみます。
作品以外には、プロフィールとサービス・活動内容ページを作りました。サービス・活動内容ページには、やっていることのほかに、メッセージをこめました。
また、海外のテーマということもあって英語ばっかりなので、作品以外のページからリンクして回遊しやすくしたり、リンク付きの日本語のサイト説明を入れました。
リニューアル作戦(3)管理画面でカスタマイズ。
購入したWordPressテーマ「WP Portfolio Pro」は、とても高度に造られているので、テンプレートを触って自分でカスタマイズするのはとっても大変です。
そのぶん、管理画面上で色々とカスタマイズできてしまうのです。文字の色とか作品サムネールの数とか、追加CSSとか、かんたんに変えられます。この管理画面でできる範囲でゴリゴリカスタマイズしました。スライダーとかもあるようです。
あんまりインストール時と変わりませんが、色味を、名刺の色に寄せたりとか、自分色をつけてみました。
そして、新しい入力画面のブロックエディター(Gutenberg)の使い心地がよいです。段落とか画像とかかんたんにシャッフルできるし、記事のレイアウトも2カラムにしたりとかできました。ただこれを使ったサイト作るってなったらどうするのかものすごく戦慄しました。
LP作る…?そうだ!noteがある
そんなこんなで、ガッ!とリニューアルされたわたしのWebサイト。冒頭の知り合い曰く、サイトにはなかなかたどり着かないからLPを作ったほうがいいと。
事例を見せてもらいましたが、実績がたくさん載っているのでちょっとこれを真似するのはつらいなあと感じました。
そこでnoteの仕事依頼ページ機能があることを思い出し、最初はこれでやってみようと思い書いてみました。
載せる実績やメッセージは小出しにしておいて、「華美で女性的なデザインよりも、無骨で男性的なデザインの方が得意かも。」とかちょっと具体的なことも混ぜつつ、読みやすく、興味を持ってもらいやすいように考えてみました。
そして興味を持ってもらったらWebサイトに来てもらおう!という魂胆です。
早速Twitterの固定ツイートにこの仕事依頼ページを載せてみました。これからどう活かすかは考えてみます。
ということで
Webサイトよかったらきてね!!!!
この記事が気に入ったらサポートをしてみませんか?
