
Picrewのパーツ設定
私なりのPicrew制作の過程を書き留めようと思います。
実は「胸の大きさをカスタムできるメーカー」は3個目のメーカーなのです。

一番初めに制作したのはこちらのポーズメーカーだったのです。
ランダムにすると本当にとんでもないものが出来上がりますがたまに奇跡が起きるので一回だけでもやってみてください。
何も起きなければパーツが四方八方に飛ぶだけです。
これの次に2人のキャラクターを配置できるメーカーの下書きをしていました。
そして私は途中で気付くのです……。
Picrewって…レイヤー数とアイテム数の上限…あるよな?
そしてためしにレイヤーだけでも当てはめていくと、見事上限。
まずはPicrewというものをしっかり知るところから始めようと考えました。
Picrewの設定
メーカーのタイトルや説明、タグを考えたりメーカーの画像を貼り付けたりなど。
それらは後でよいのです!
まず初めにすることは「パーツを追加すること」
1.大まかな全体図を考える
パーツを足すにも、まずアイテムの素を作らなければなりません。
まずキャラメーカーにおいて必須なものを大きく分けていきます。
①髪の毛
②体
③服
④アクセサリー
⑤背景
そしてこれらをさらに細かく分けます
①髪の毛
・前髪 ・前髪横の髪(以下サイド髪) ・もみあげ ・後ろの髪 ・結った髪
②体
・顔(眉毛、睫毛、瞳、鼻、口、ほっぺ) ・上半身 ・腕 ・下半身
③服
・上着 ・ズボンやスカート
④アクセサリー
・ピアス ・ネックレス ・ネイル
⑤背景
・背景
分けましたが、分ける必要のないもの、メーカー内に入らない部位などを削りながら下書きを書いていきます。
1枚のレイヤーに描いても、テスト用に2種類以上用意してレイヤーフォルダで名前分けをしてもいいと思います。

実際に絵として描いていると足すもの、一緒にまとめていいものなどが見えてきます。
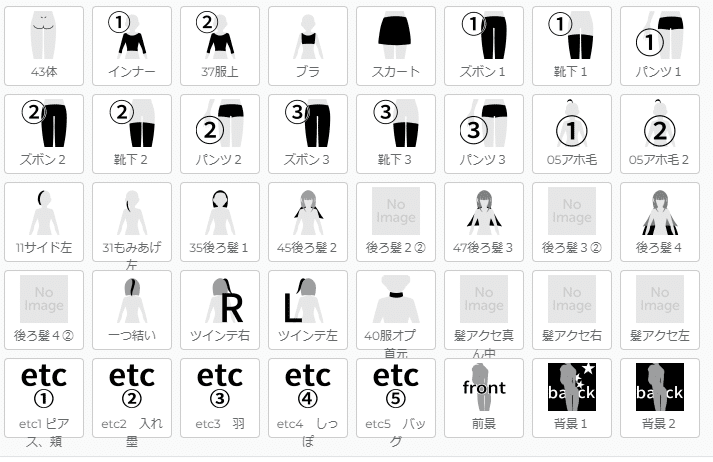
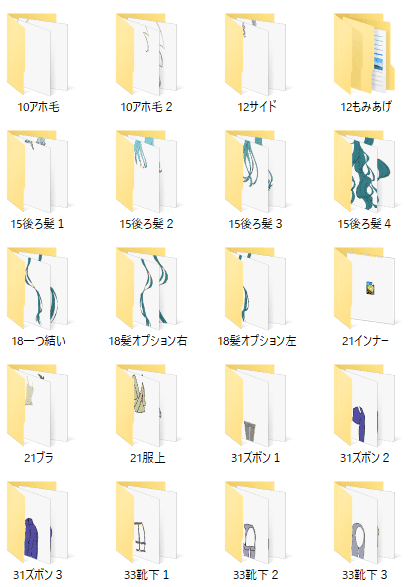
「胸の大きさをカスタムできるメーカー」(以下 胸メーカー)
は以下のパーツ分けになっています。

勿論、最初は文字だけでイメージなどはないです。
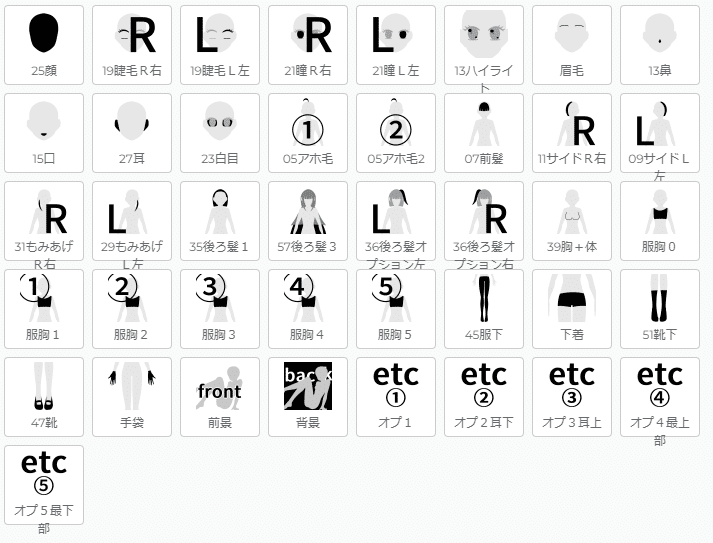
イメージがつかみにくいときは、パーツのアイコンを作っておくのもいいです。私は最初にパーツのアイコンから作りました。
他の設定をする際、文字だけだと間違ってしまうことが多かったのでアイコンを先に作っておきました。
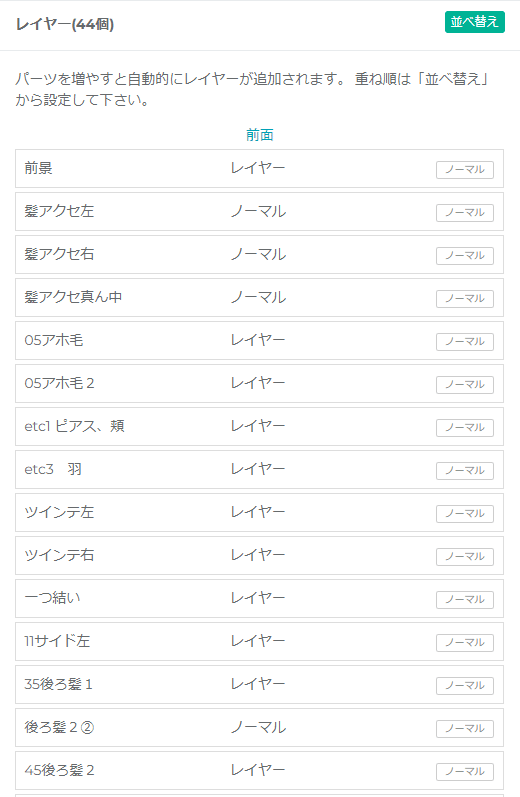
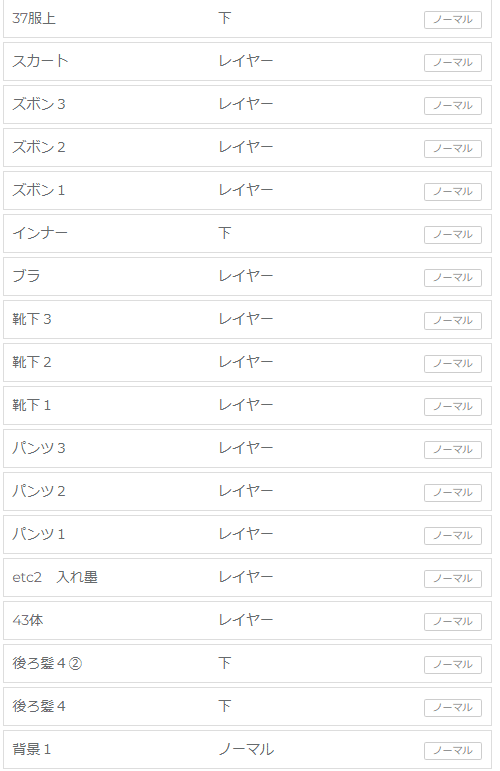
41個のパーツで構成されていますが、メーカーの種類によっては両目は一緒のパーツにする、アホ毛は1種類でいい、というものから初期設定は20個くらいになるのが普通だと思います。
見やすくなるように胸メーカーの完成状態から引用しましたが、現在制作中の「(仮題)尻の大きさをカスタムできるメーカー」以下 尻メーカーは現在この状態です。

今でも迷走してるので変わると思います。
前回の胸メーカーから引っ張れる部分を再利用しています。
そしてペイントソフトで描いた画像をアップロードしていきます。
が。
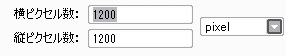
制作する前にはキャンバスサイズなどを必ずチェックしましょう。

picrewは基本的に600px×600pxを推奨しています。
ですが、大きさを変えられる設定にする場合は全て一度1200px×1200pxで作らなければなりません。
大きさを変える設定を使わなければ600px×600pxで作成しても問題はありません。
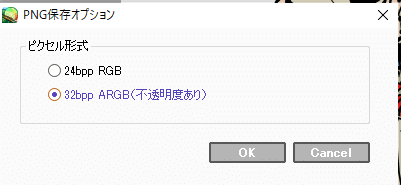
そして保存形式です。

picrewは福笑いとよく似ています。つまりそれぞれのパーツが切り取られた状態でなければただ画像を重ねるだけになってしまいます。
透過に対応していて色数も多いPNG形式の透過(不透明度あり)状態で保存します。
さらには、保存する名前にも気を付けなければなりません。

picrewは1つのパーツの中にさらにアイテム分けをして、色を分けたものをアップロードするとなると、一つずつアップロードするよりまとめてアップロードした方が時短になります。
その際、名前を統一しておかなければエラーの連続です。
01,02ではなく「1」から始めて連番になるように作ったアイテムを保存していきます。
ちなみにこの連番は「パーツ」(例えばシャツ)の中のアイテムにつけるものなので、「顔」⇒1.png 「眉毛」⇒2.png 「睫毛」⇒3.pngというように保存しても特に意味はありません。
保存するとき、パーツごとにフォルダを分けておくのがおすすめです。

フォルダ分けするときにも、頭に数字をつけて種類わけしておくと保存フォルダを探す手間がちょっと減ります。

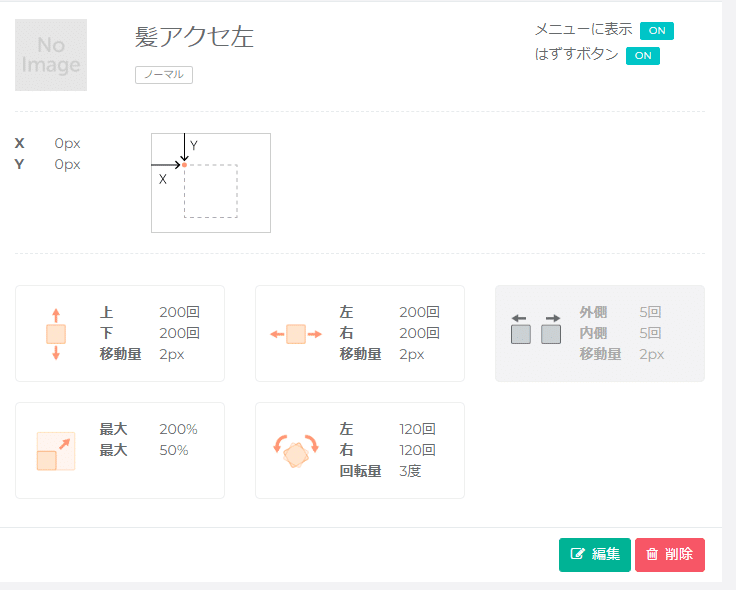
パーツごとに移動範囲や拡大縮小、回転の有無を設定できます。
衣類や髪など、動かされて困るものは設定をしなくていいと思います。
目を動かしたい、持っているものを大きくしたり小さくしたり、自由に動かせるようにしたい、というときは設定します。
1つのパーツでも「拡大縮小」を設定すると、picrewの基準サイズが1200px×1200pxになります。
あらかじめ、固定のものと可変ができるパーツの設定をしておくと後から「サイズ間違えた…」という悲劇がなくて済みます。
しかし、すべての画像の出力を1200px×1200pxに統一するというわけではありません。
拡大縮小がオンになっているパーツは1200px×1200pxで作成しますが、オフになっているパーツは600px×600pxで作成します。
これ……基準を1200px×1200pxで作ってるのに600px×600pxのものはその都度サイズ直さなきゃいけないの…?となりそうですが、なんと便利なソフトがあるのです。
「Ralpha」というソフトです。こちらのソフトは画像を一括でリサイズ、トリミング、画像を合成するなど様々なことができます。
私は基本的に1200px×1200pxで作成して、全部比率50%で縮小してアイテムを作っています。
余白が気になる…といってアイテムの余白を切り取るとあとで大変なことになります。

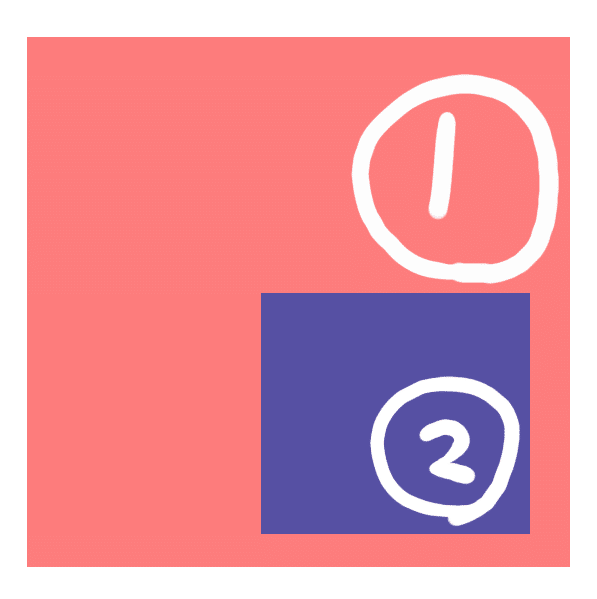
図のように①が600px×600pxのアイテム
②がトリミングして余白部分を切り取った200px×200pxのアイテムだとします。
こちらをpicrewでそのままアプロードすると

このように②の部分が左上寄せになります。これが服とか顔のパーツだとえらいことになります。
ですが、トリミングで余白部分をカットすることが必要なときもあります。

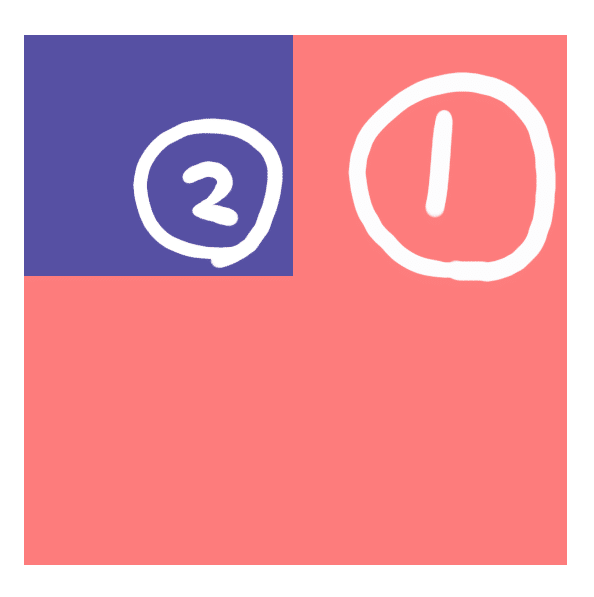
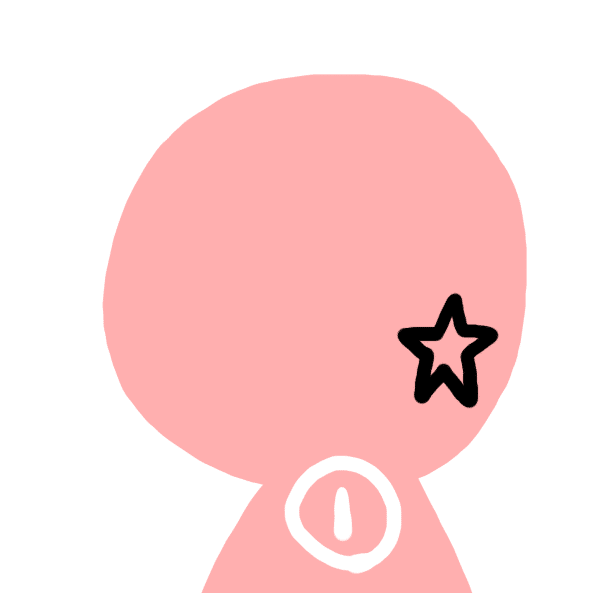
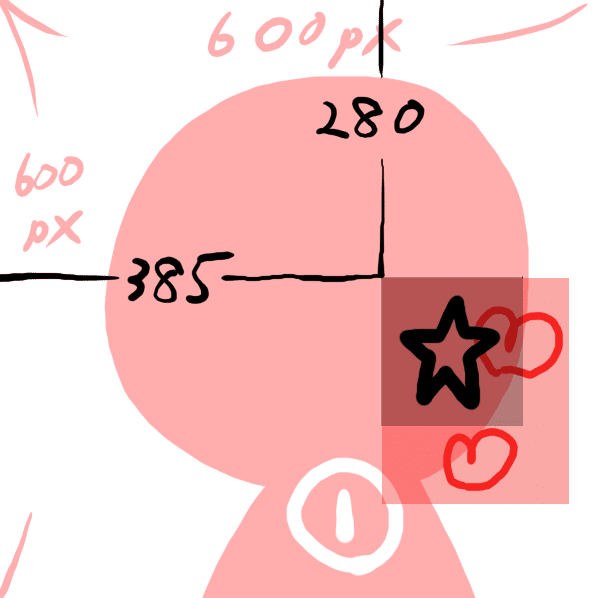
ピンク色の①が600px×600pxのアイテム
★が600px×600pxのアイテムだとします。
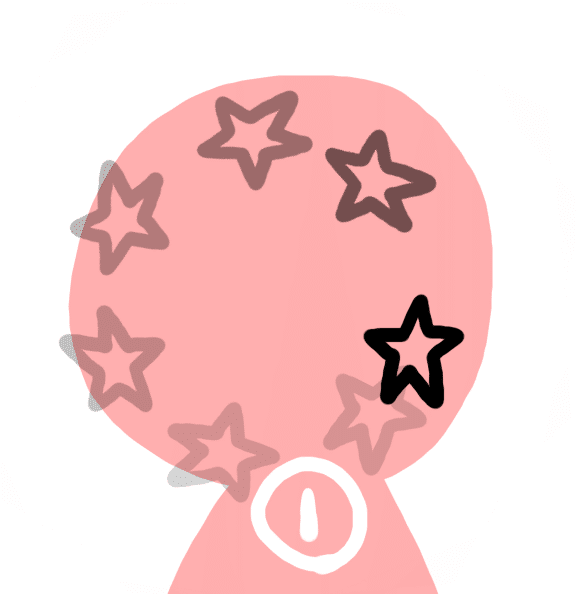
★を位置を変えず回転させたい場合、余白込みの600px×600pxのままだと

画像の中を大きく回転します。これは中心点が画像の中心にあるからです。
これを修正するためには、★部分の余白を削った画像に直します

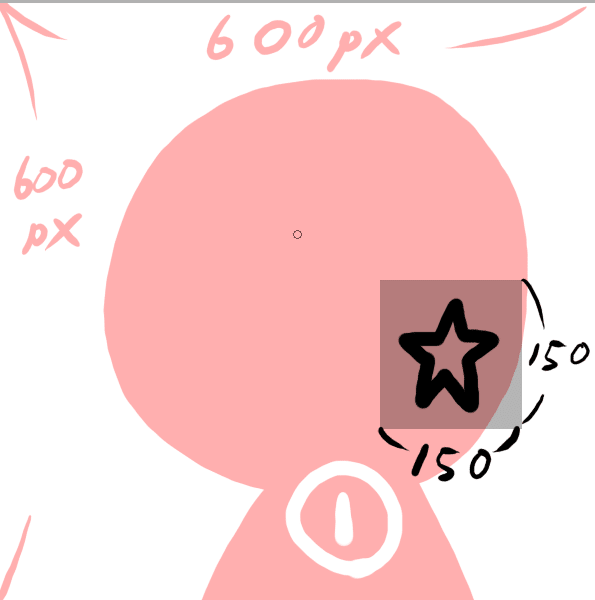
ですがこのままだと、先述の通り、picrewにアップロードすると★は左上に移動してしまいます。

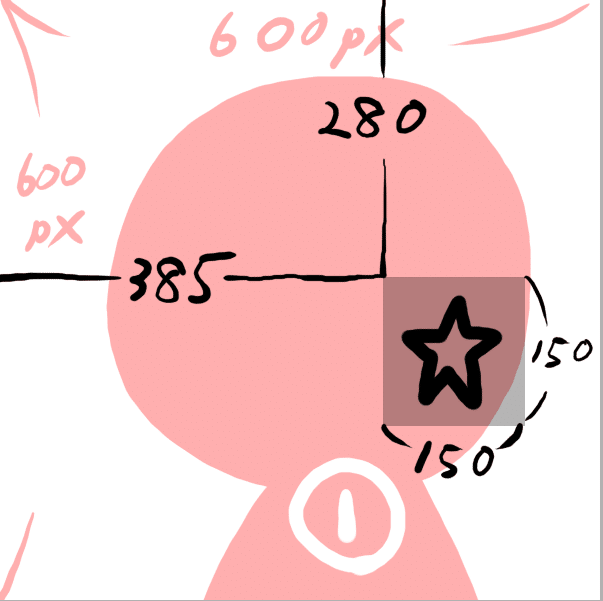
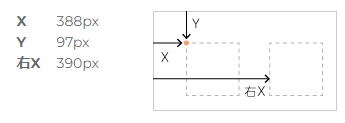
左上からトリミングした★の画像の左上頂点の距離を縦横で出す。
どうやって計算するのか…?
計算は、しません。
左上から★画像の左上頂点にむかって四角い枠を作り、それをコピーして新しいキャンバスを作成します。

トリミングした★画像が他のアイテムもあって、大きさがまばら…という場合も問題なくアップロードできます。
しかし、左上頂点の場所を統一しなければいけません。

このように♡の画像が★の画像とサイズが違っていても、左上頂点の位置を揃えていればアイテムが飛んだりすることもなく、★は★画像の真ん中を中心にして回転し、♡は♡画像の真ん中を中心にして回ります。

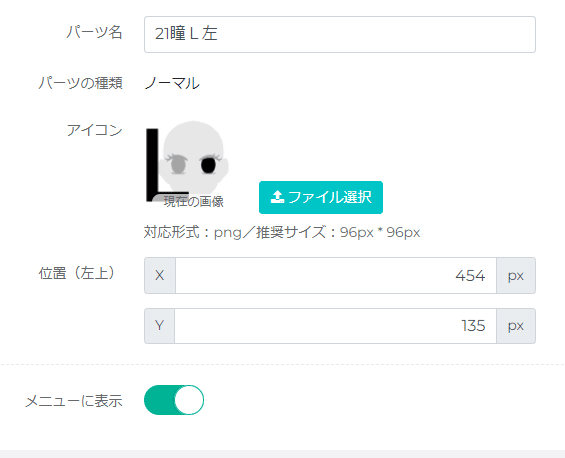
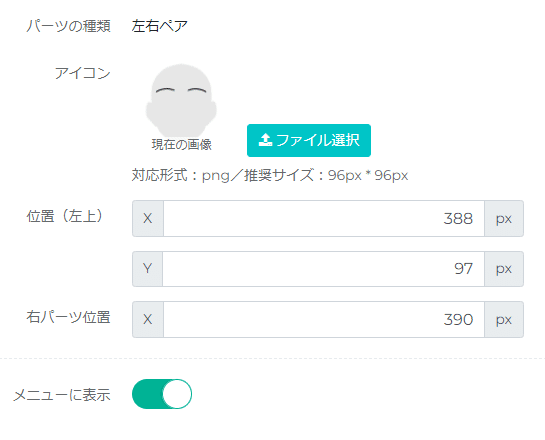
あとはパーツ設定編集のページのXとYを設定すればできます。
それでもうまくいかないときはもっと詳しいpicrewさん公式のハウトゥーを読んだ方がいいです。


胸メーカーでは眉毛を両方揃えてつり眉にしたりたれ眉にしたりできるように試行錯誤していました。
パーツを設定する時点で「ノーマル」「左右ペア」「最後の砦」かを選択するのですが、
ノーマル⇒左右ペアにしないもの
左右ペア⇒一度に二つのパーツを反対方向に動かしたいもの
⇦⇨ や ⇨⇦ や ↺↻ や ↻↺ と動かしたいもの。
最後の砦⇒全裸にされたくない人向け
最後の砦は胸メーカーのときに使用することも考えました。
ですが種類が多すぎて反映に難しいため「まぁ全裸になってもいいか」と妥協したので私は最後の砦パーツは使いませんでした。
ここまでトリミングしたものの位置設定などを解説しました。
実は、現在制作している尻メーカーでは左右ペアもXとY値の設定も使わないんですがね。わはは。
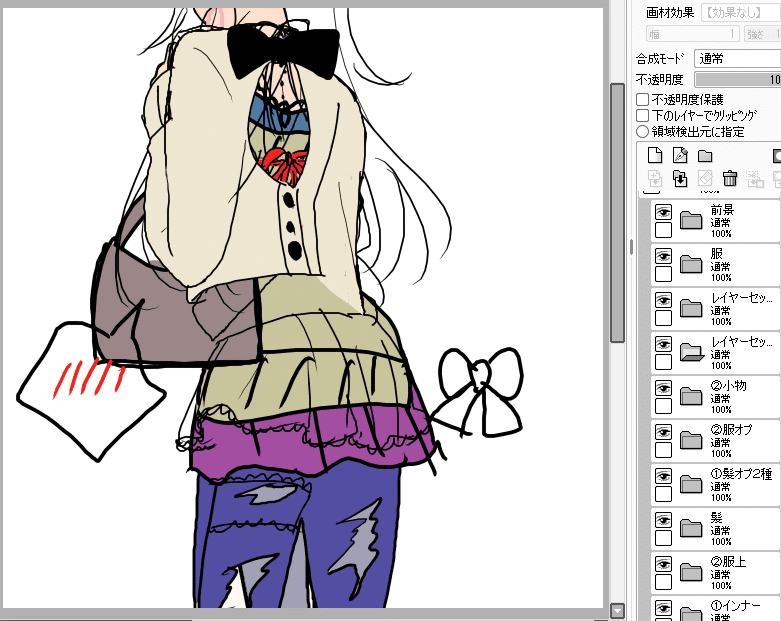
アイテムをアップロードしたらレイヤーの順番を変えます。
追加するだけ追加して、画像をアップロードしても福笑いで顔の部分が一番上に来ていたら遊ぶ意味はありません。
上にくるレイヤーは上に、下にあるべきレイヤーは下に直します。

髪のアクセサリーは髪の毛より上になければ髪の毛に隠れてしまいアクセサリーの意味がなくなります。

もちろん、衣類も着るときは下着から着ますね?
ここで「上」とか「下」とかついているレイヤーがあります。
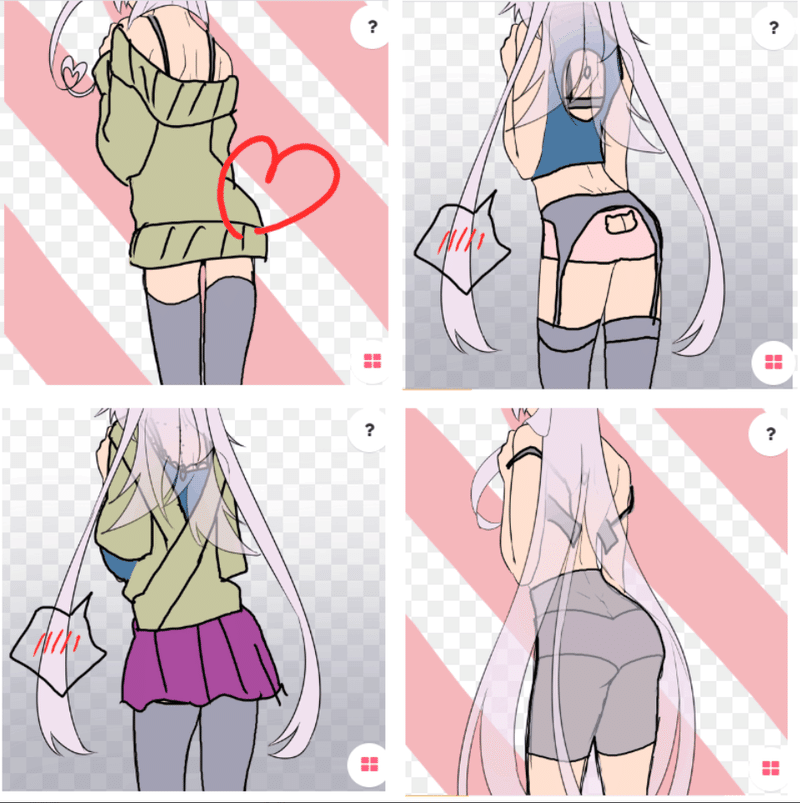
いざアップロードしたら、バッグを持たせたのに全部体で隠れてしまった。ということが起きました。
そうすると必要なのは「腕部分と胴体を分けること」です。
単純にバッグ部分の腕のところをくり抜いて作成することもできます。
ですが、そうしてしまうとぶかぶかのセーターを着せたのにバッグを持たせるとセーターの形がおかしくなってしまった。ということも起きます。
パーツを作成すると、「アイテムを追加」「レイヤーを追加」「カラーを追加」ということが可能になります。
この「レイヤーを追加」を使用することによって、一つのアイテムの中でレイヤー分けすることができ、腕と胴体はレイヤーで分かれているものの表示される動作は一緒にできます。
一通り、アップロードしたら、とりあえず遊びます。

うわっ!! かわいい!!!
今日はサロンパスが無くなり、腱鞘炎防止策ができず絵を描くのはお休みしようと思ってnoteを書いていました。
多分、胸メーカーでやったミスを尻メーカーでもやると思うので、思い出しながら記事を書いて500枚作り直しなどという事態をできるだけ引き起こさないよう気を付けたいと思います。
この記事が気に入ったらサポートをしてみませんか?
