
【Create.xyz】ノーコードWeb制作ツールAPI解説
Create.xyzは、ノーコードでWebアプリケーションを開発できるツールです。Create.xyzの機能を拡張する様々な連携(Integration)について紹介します!
1.📄AI連携
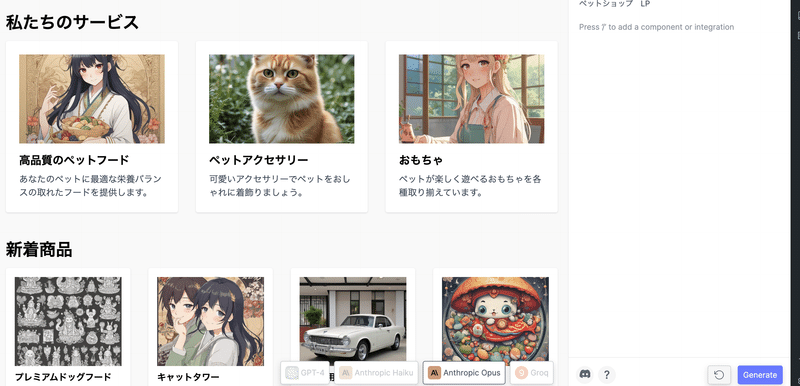
APIキーを入力しなくても、create自体に課金していれば公開も可能です。色々使い放題になってしまうけど良いのでしょうか・・?
(1)ChatGPT
自然言語処理の強力な機能を活用し、対話型のAIアプリを作成
(2)Groq
高速なAI処理を実現し、リアルタイムなレスポンスが求められるアプリに最適
(3)Anthropic Opus
高品質なAI生成が可能で、専門的な知識を要するアプリに効果的
(4)Google Gemini
堅牢なAIモデルを利用し、大規模なデータ処理が必要なアプリに適している
(5)GPT-4 Vision
画像の分析・解釈機能を提供し、画像ベースのアプリ開発をサポート
(6)Stable Diffusion
AIによる画像生成機能を備え、クリエイティブなアプリ制作に活用できる


2.💻eコマース連携
(1)米国の売上税計算機
米国内の住所ごとに正確な売上税を算出
(2)リアルタイム製品検索
製品情報やレビューをリアルタイムで取得し、eコマースアプリに組み込める


3.💿オーディオ連携
(1)テキスト読み上げ
テキストを音声に変換し、アクセシビリティを向上
日本語も英語も非常に不自然に聞こえる。
(2)音声文字起こし
音声ファイルをテキストに変換し、音声データを活用したアプリを開発
単体だと機能させるのは難しい

4.🛫位置情報連携
(1)Google Maps
インタラクティブな地図機能を追加し、位置情報を活用したアプリを作成する。一例だが、以下のことができる。
・マップを表示する
・レストランの位置をマーカーで示す
・マーカーをクリックして情報を表示する
・マップのデザインをカスタマイズする
・マップ上にカスタムの HTML 要素を配置する
(2)Googleビジネスデータ
ビジネスの詳細情報を取得し、店舗検索アプリなどに利用。
すなわち、ユーザーがお店を探すための検索機能。
例えば、ユーザーが "ニューヨークのレストラン" と入力して検索ボタンを押すと、その言葉に関連するお店の情報を探し出し、最大で10件のお店の情報(お店の名前、住所、電話番号、評価など)を表示する。

(3)Google場所の自動補完
予測的な場所入力機能を実装し、ユーザー体験を向上

(4)都市別の天気
指定した都市の天気情報を取得し、天気アプリなどに活用

5.🗓️ドキュメント連携
(1)PDF生成
ユーザーがPDFをダウンロードできる機能を追加。
(2)ドキュメントスキャナ
書類の画像をアップロードし、データ化するアプリを開発。
日本語も英語などのOCR機能はなく、入力した画像が表示されるのみ。
8.5x11インチの比率だと歪みなく出力可能

(3)QRコード
URLをQRコードに変換し、簡単にリンクを共有可能。
QRコードのデータとサイズを変更することができる。
(4)ファイル変換
ドキュメントを異なるフォーマットに変換する機能を実装。まさかのファイルの容量の制限は今のところない。
入力可能:.html, .doc, .docx, .pptx, .xlsx, .pdf, .png, .jpg, .jpeg
出力可能:pdf, .png, .jpg, .jpeg, .html
6.💻ウェブスクレイピング
(1)ウェブスクレイパー
指定したウェブサイトからデータを抽出し、アプリに活用する。HTMLコンテンツのみを取得できる。webサイトの指定と、セレクターを正しく指定する必要がある。
※おすすめプロンプト
An application where users can input {取り出したい情報}, and it will retrieve information about {検索したい情報} from {サイト名} {httpsから始まるURL}) using a Web Scraper,
※正しいセレクターの簡単な指定方法
ページ構造をスクリーンショット
→Claudeでセレクターを作成
→"セレクターは以下のようにしてください"+const data = {name: ウンタラカンタラ};
7.🚩翻訳
(1)Google翻訳:
多言語対応のアプリを開発し、グローバルなユーザーにリーチ

8.🕵️♂️検索連携
(1)Google検索
: 検索機能を組み込み、情報検索に特化したアプリを作成

(2)Google画像検索
: 画像検索機能を追加し、画像ベースのアプリを開発

9.🎲データの可視化
(1)チャート:
各種グラフやチャートを使ってデータを視覚的に表現。
棒グラフ、折れ線グラフ、面グラフ、円グラフ、レーダーチャート、放射状の棒グラフなどが使用可能。
10.🎭安全性とコンプライアンス
(1)メールの検証
フォームが送信されても、ページが再読み込みされないようにする。
また、フォームが送信されたときに、入力された電子メールアドレスが正しいかどうかを確認するための一連の処理を行う。
実際に使用しているメールアドレスが使用不可になっていたり、逆に存在しないメールアドレスが使用可能になっていたりと、精度には疑問が残る。


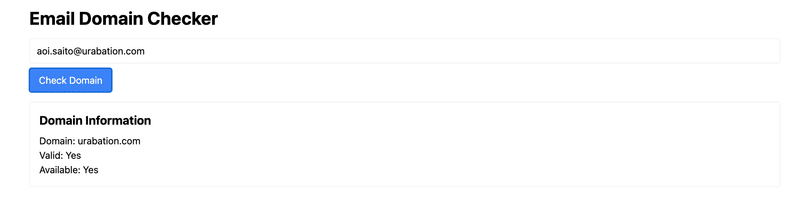
(2)ドメインインスペクター
: ドメインの詳細情報を取得し、セキュリティを強化

(3)OpenAIモデレーション
: テキストの有害性や攻撃性をチェックし、安全なアプリ環境を維持
こちらも精度には疑問が残る

11.🎳その他
(1)chakra
Reactを使ってウェブサイトやアプリの美しく使いやすいUIを作る際に便利なツールの集まり。
例えば、ボタンやメニュー、入力欄などの部品がたくさん用意されているので、それらを組み合わせるだけで、きれいで使いやすいデザインが作れる。
また、スマートフォンやタブレットなど、色々な大きさの画面に合わせて自動的にレイアウトを調整してくれる機能もあります。
そして、色んな人が使いやすいように、アクセシビリティ(使いやすさ)にも気を付けて作られている。
12.参考
公式notion:https://createxyz.notion.site/Create-Integrations-a61bcc3fe2fd4915ae7cd7867476cada
13.これから模索したいこと
・前のコードからどう引き継がれているのか
・logが見えないのが不便なので、そこをどうにかしたい
・OpenAPIまたは既存のintergrationしか連携できない模様。そこもどうにかしたい
この記事が気に入ったらサポートをしてみませんか?
