
初めてコンセプトダイアグラムを作った話
こんにちは!スマートキャンプでデザイナーをしているヨシカワです🙋♀️
今回は、初めて「コンセプトダイアグラム」を作る機会があり、その作り方や考え方について、学びになったことをご紹介したいと思います!
UIUX改善を行うデザイナーの皆さま、「コンセプトダイアグラム」って聞いたり作成したりしたことはありますでしょうか?
私はお恥ずかしながら、「コンセプトダイアグラム」という言葉自体を初めて知りました。そのため、まずは情報収集から始めました。「コンセプトダイアグラム」と少し似たもので「カスタマージャーニーマップ」は何度も作成したことがありますが、本記事では両者の違いも含めて解説していきたいと思います。
🤔 コンセプトダイアグラムとは?
色々な方の定義を私なりにまとめると、「顧客の心理変容と企業の施策を表した図で、Webサービスの全体像や作成目的の把握と、ユーザの行動の分析を行い、施策の評価を行うメソッド」のことのようです。
🙆♀️ カスタマージャーニーマップとの共通点
私はコンセプトダイアグラムに対するの理解が浅い時、ユーザ体験の全体像を俯瞰して確認するのであれば、カスタマージャーニーマップとどう違うんだろう?と疑問がありました。
調べてみると、2つの共通点は、どちらもユーザの行動や意思決定のプロセスを可視化する点、プロジェクト関係者が施策を検討する上でのユーザー目線の共有や、サービスの課題発見や施策の改善に役立つ点、だということがわかりました。では、違いはなんでしょう?

🙅♀️ カスタマージャーニーマップとの違い
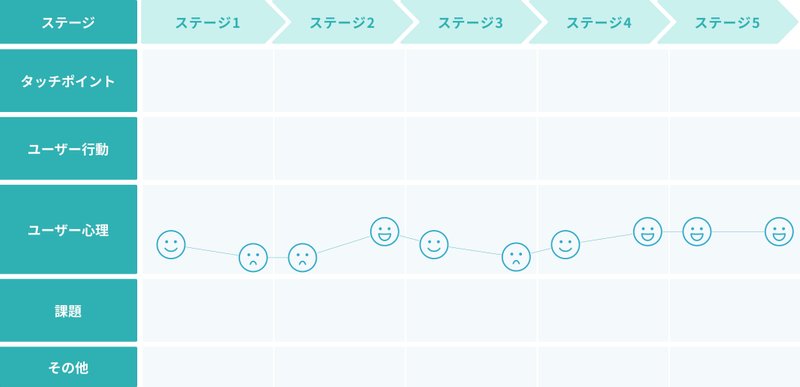
👉カスタマージャーニーマップは…
設定したペルソナが、プロダクトを使う際の行動やそれに伴う感情を時系列に可視化したもので、意思決定の理由を知るのに有効です。顧客の行動から心理を追う点がポイントです。
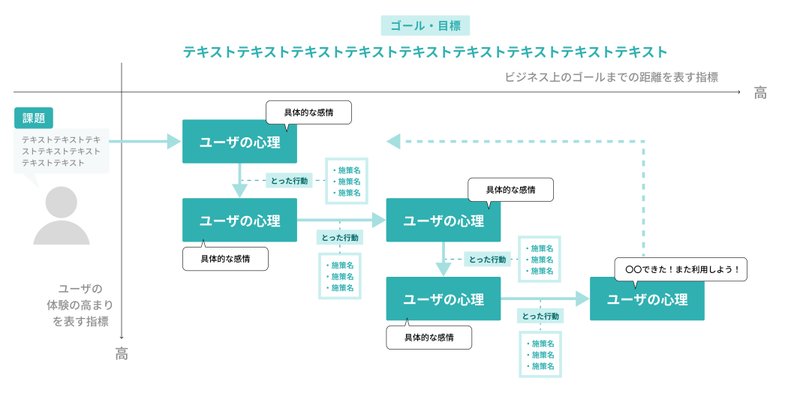
👉 コンセプトダイアグラムは…
一方、コンセプトダイアグラムは、ユーザが目的を達成するためにどのようなコンテンツや機能が必要かを心理変容とともに可視化したもので、サービスの全体像を把握し、課題を明らかにするのに有効です。
時系列ではなく、ユーザの体験の高まりと、ゴール・目標までの距離の2軸で考え、よりユーザー視点が強いのが特徴です。想定されるユーザの課題から始まる心理変化から行動を追い、ゴールに辿り着くための施策を考えていきます。
✍️ コンセプトダイアグラム作成のステップ

まず、ユーザーにとっての理想的な「ゴール・目標」を設定します。
次に、その「ゴール・目標」に辿り着くために関係する「2軸」を設定します。片方は「ユーザの体験の高まり」を表し、もう片方は「ビジネス上のゴールまでの距離」を表すようにします。
その後、ユーザー心理を抽象化した言葉を四角で囲んだ「フロー」を、5〜6ステップ程で作ってみます。各フローの横には、「吹き出し」の中に感情をもう少し具体的に表した言葉を入れてみます。フローとフローの間は矢印で結びます。
最後に、「ユーザの心理変化」と「ビジネス側の施策」を矢印の横に記入します。
【ポイント】
・分岐が起こっても良い
・「施策」は心理変容を促せるものを考える
・複数人で確認すると偏りが減って良い
📖 作ってみての考察
(※あくまで個人的な見解です)
-コンセプトダイアグラムの活用法
コンセプトダイアグラムは、2つの活用法があるように思います。
1つは、新規サービスやリニューアル時に活用すれば、ユーザーの目標達成のために必要なコンテンツや機能の把握をするのに役立つのではないかということ、もう1つは、サービスのUX改善時に活用すれば、そもそもそのコンテンツ、機能がなぜ必要か役割を再認識し、KPIなど見るべき指標の設定に役立つのではないかということです。
サービスのフェーズに合わせて異なる効果を発揮できるフレームワークではないかと思います。
-カスタマージャーニーマップとの使い分け
カスタマージャーニーマップは、ペルソナの一連のジャーニーの中でペインを生んでいるポイントの発見と改善に効果的で、コンセプトダイアグラムは、サービスの戦略や方向性の再確認、見直しに効果的なのではないかと思います。
⭐️ 最後に
ここまで読んでくださり、ありがとうございます。
上記はあくまで私の見解ですので、フレームワークは目的や使いやすさによって都度使い分けていくのが一番いいかと思います。
日々UX改善に取り組むデザイナーの皆さま、引き続き頑張っていきましょう〜!🙋♀️

あなたのサポートがデザインブログ更新の意欲になります!いただけたらブログの中で恩返しできればと思います!
