
【Tableau】進捗報告用ガントチャートの作り方
こんにちは!noteをお読みいただきありがとうございます。
本記事は、23新卒の吉野が担当いたします。
皆様のお役に立てるようなコンテンツを発信していけたらと思いますので、
どうぞよろしくお願いいたします。
上司やチームのメンバーに進捗報告や情報共有などの際、自分の進捗報告をわかりやすくしたいと思ったことはありませんか?
Tableauでは、二重軸機能やガントチャートを応用すると様々なチャートを作成することが出来ます。
そこで今回はTableauDesktopを使用して、進捗報告用のガントチャートを作成する方法をご紹介いたします!
1.進捗報告用ガントチャート作成の基本手順
① パラメーター・計算フィールドを作成する
② ビューを作成する
③ プロットし、二重軸グラフを作成する
④ 進捗状況を可視化する
⑤ 体裁を整える
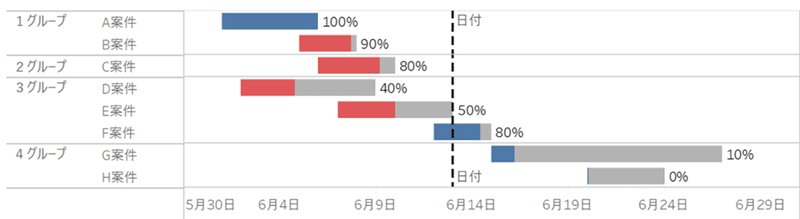
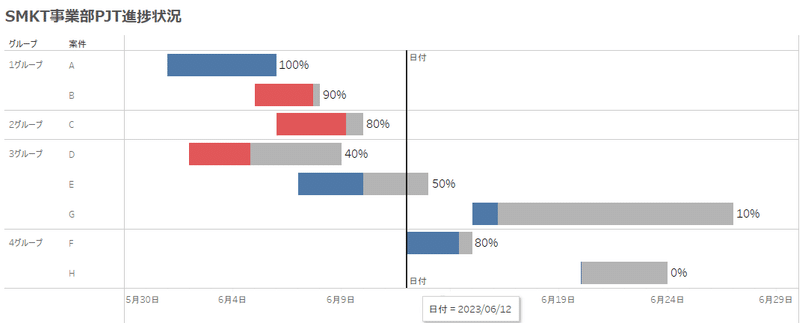
2.完成イメージ
今回は、グループごとに案件別の進捗状況が記録されたデータを使用して、
進捗報告用ガントチャートを作成していきたいと思います!


3.【実践】進捗報告用ガントチャートの作り方
3.1 パラメーター・計算フィールドを作成する
・パラメーター:[日付]

・計算フィールド:[実績]

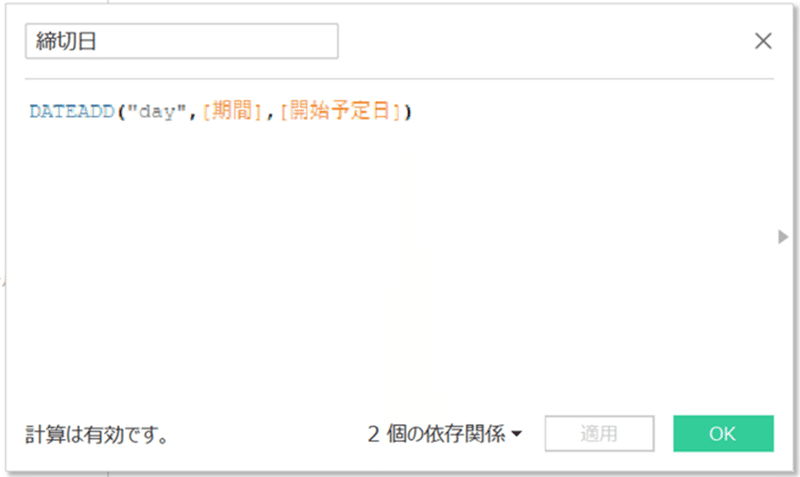
・計算フィールド:[締切日]

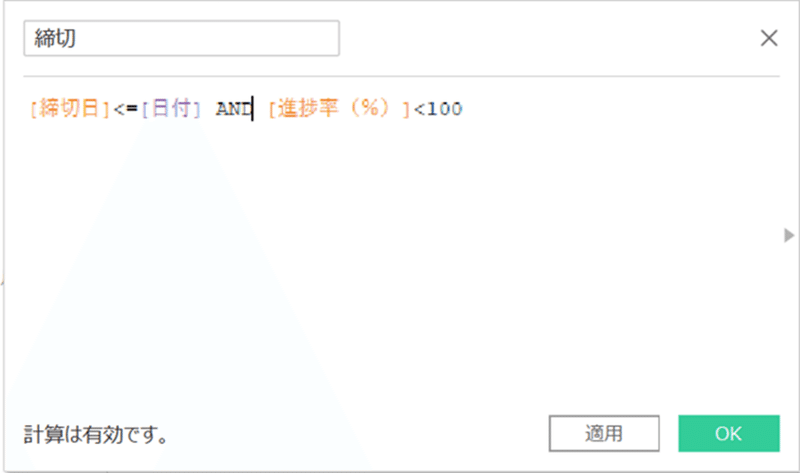
・計算フィールド:[締切]

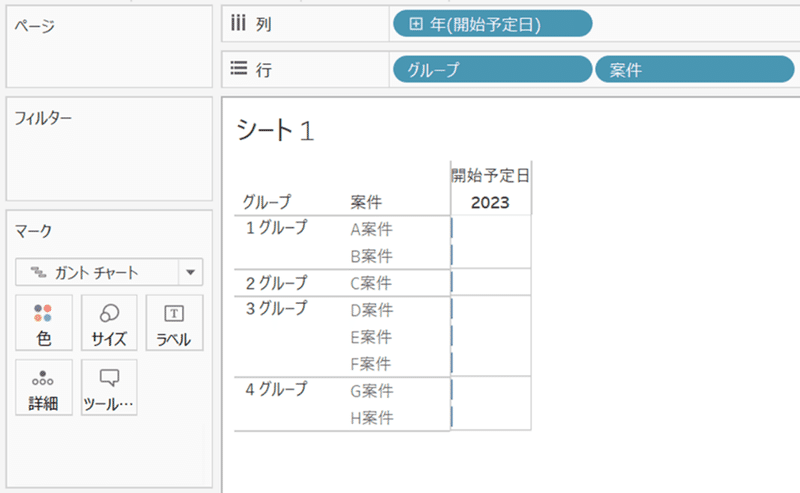
3.2ビューの作成
・列:[開始予定日]
・行:[グループ]、[案件]
・マークタイプ:ガントチャート

・[開始予定日]を右クリック→正確な日付を選択する

・[案件]を右クリック→並び替えを行う

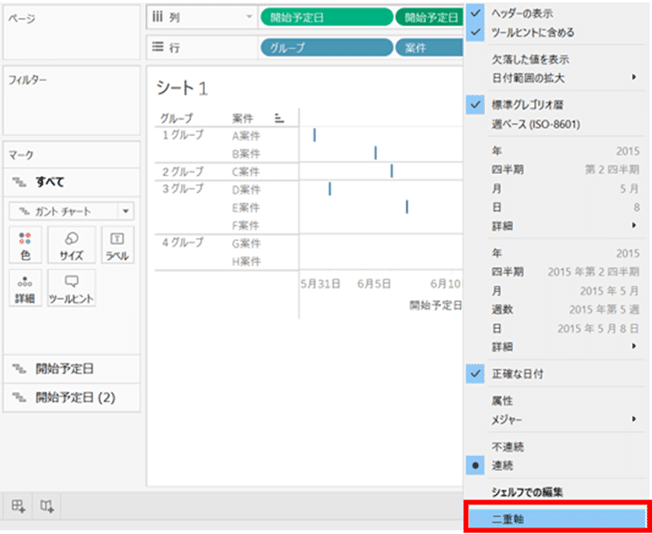
3.3 プロットし、二重軸グラフを作成する
・[開始予定日]を複製し、二重軸を選択する

※二重軸グラフの基本作成方法はこちらをご参照ください。
・軸を右クリック→軸の同期を選択する

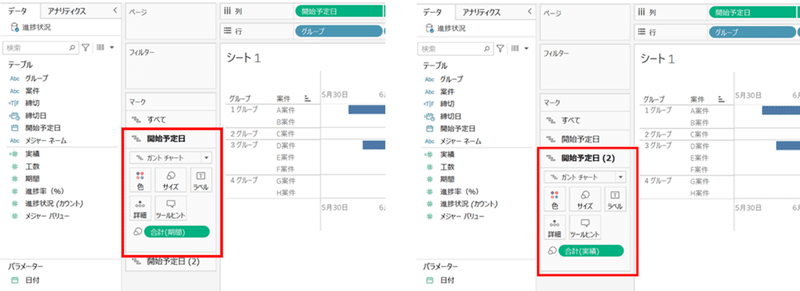
3.4 進捗状況を可視化する
・[開始予定日]マークパネルのサイズ:[期間]
・開始予定日](2)マークパネルのサイズ:[実績]

・[開始予定日]マークパネルの色:灰色
・開始予定日](2)マークパネルの色:[締切]
締切日までに100%完了していれば青、未完了なら赤になるように色を付けると、直観で分かりやすくすることができます。

3.5体裁を整える
・上部のヘッダーの表示からチェックを外し、非表示にする

・リファレンスラインを追加する
パラメーターを表示させる

※可変のリファレンスラインの基本作成方法はこちらをご参照ください。
リファレンスラインを追加し、書式を整える

・進捗率を表示させる
ラベル:[進捗率(%)]
ラベルをクリックし、ラベルの編集を行う
「<合計(進捗率(%))>%」と表示されるように編集する

以上が進捗状況報告用ガントチャートの作成方法です!
本日が6月12日だとすると、
期日までに達成している案件は「1グループのA案件」
達成していない案件は「1グループのB案件」「2グループのC案件」「3グループのD、C案件」ということが一目でわかります。

今回は、進捗報告用ガントチャートの作成方法をご紹介いたしました!
最後までご覧いただきありがとうございました!
他にも様々なチャートの作成方法をご紹介していますので、是非表現の幅を広げるのにご活用ください。
●●●
SMKT事業部では、データアナリスト・データエンジニアを募集しています。是非こちらもご覧ください。
▽その他募集職種こちらから▽
●●●
✉ サービスに関するお問い合わせ ✉
パーソルプロセス&テクノロジー SMKT事業部
smkt_markegr_note@persol-pt.co.jp
