
【Tableau】Tableau Desktopをもっと便利にカスタマイズする方法3選
こんにちは!noteをお読みいただきありがとうございます。
今回の記事は、BI大好きな中嶋が担当します。
今回はTableau Desktopで作成したビジュアライズを、形や色、地図をカスタマイズして、もっとインパクトがあって分かりやすくするテクニックをご紹介いたします!
Tableauっていろんな機能があるけど、これはできないんだ、、、みたいな時ってありますよね。
そんなお悩みを持ってる方に刺さる記事になれば幸いです!
1.形状の追加
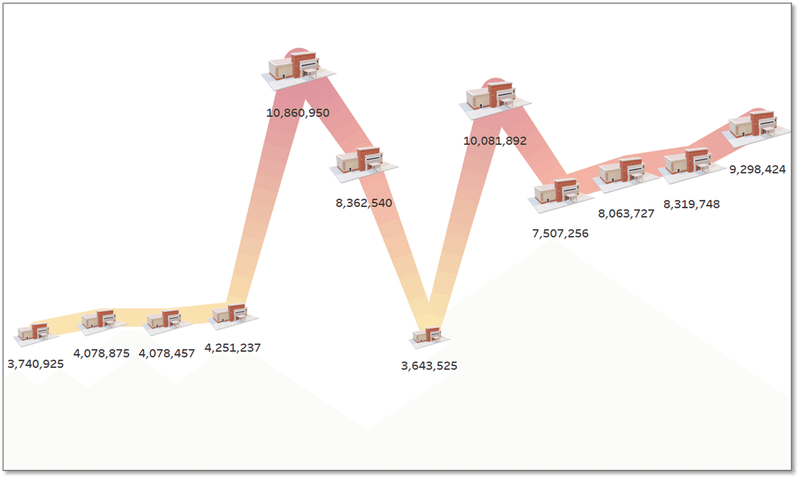
Tableau Desktopでピクトグラムなどを作る際に形状を割り当てて表示させることってありますよね!
以下の画像のように手軽に出来て便利な機能で、プリセットの形状も豊富です。

ただこれって、拡大して表示させると・・・

あまりにも荒い!!ガビガビになってしまいます!
これではダッシュボードイメージをコピーするときに使いにくかったり、形状の大きさを可変にしたりするとダサい結果になってしまいますよね。
そんな問題を、自分の好きな画像を形状に追加することで解決できます!
まずは追加したい画像を用意します。
画像データは「.png」や「.jpg」、「.tif」、「.bmp」の拡張子がTableau Desktopで対応しています。
「.svg」や「.emf」、「.wmf」は未対応です。
そして、「マイTableauリポジトリ」⇒「形状」内に既存のフォルダか、新たなフォルダを作成して画像を追加します。
Tableau Desktopを再起動、もしくはTableau Desktopでマーク内の「形状」から「形状の再読み込み」ボタンを押下することで、追加した画像が反映されます!
それを今の形状と置き換えると・・・

このようにくっきりはっきりな形状にすることができました!
好きな形状を追加して、分かりやすく、かつオリジナリティのあるダッシュボードを作りましょう!

2.色の追加
Tableau Desktopでは、プリセットカラーの他にRGBやHTMLカラーコードを指定することで好きな色を割り当てることができます。
ただ、グラデーションのように連続した色を指定するときは、単一色の変化であるカスタムシーケンシャルか、2色間の変化であるカスタム分化を使用する必要があります。

これだと設定できる色が少なく、数値の変化を十分に表現できない場合があります。
こんな時、好きな色で3段階以上のグラデーションあったらなぁ・・・と思ったことありませんか?
ここではそんなお悩みを解決する、
任意の色を使用したグラデーションの作成方法を紹介します!
まずは「マイTableauリポジトリ」内にある「Preferences.tps」を好きなエディタで開きます。
そして<workbook>の開始タグと終了タグの間に、<preferences>の開始タグと終了タグを挿入します。
<?xml version='1.0'?>
<workbook>
<preferences>
</preferences>
</workbook>次に、<preferences>の開始タグと終了タグの間に、<color-palettes>の開始タグと終了タグを挿入します。
<?xml version='1.0'?>
<workbook>
<preferences>
<color-palette name="" type="" >
</color-palette>
</preferences>
</workbook><color-palettes>の開始タグ内で名前と色の種類を指定します。
「name」の後に入力した文字が作成する色のバリエーションの名前になります。
「type」はその色が単色かグラデーションかを指定でき、
指定した色それぞれ独立した色の場合は”regular”、
指定した色でのグラデーションの場合は”ordered-sequential”と入力します。
そして、<color-palettes>の開始タグと終了タグの間に、<color>の開始タグと終了タグを挿入します。
<?xml version='1.0'?>
<workbook>
<preferences>
<color-palette name="Speed Color Primary" type="ordered-sequential" >
<color></color>
</color-palette>
</preferences>
</workbook><color>の開始タグと終了タグの間に任意のHTMLカラーコードを入力します。
HTMLカラーコード参照サイト:Hue 360
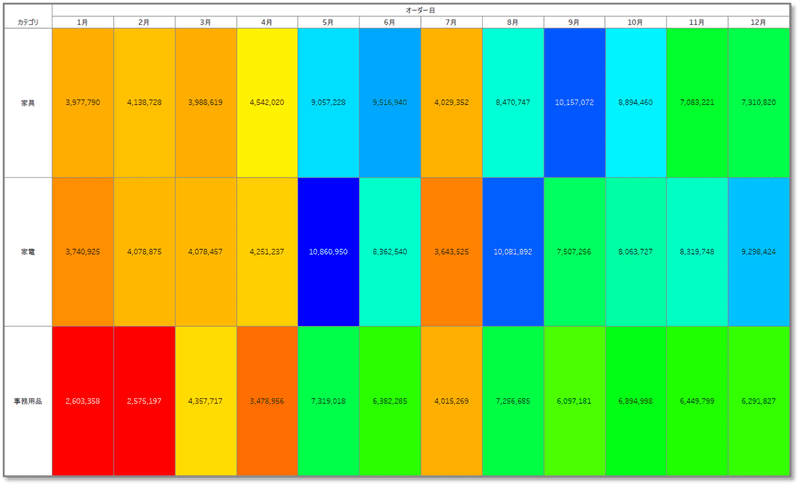
今回は例として、赤から黄色、緑そして青へ変化するグラデーションを設定します。
<?xml version='1.0'?>
<workbook>
<preferences>
<color-palette name="Speed Color Primary" type="ordered-sequential" >
<color>#ff0000</color>
<color>#ff7f00</color>
<color>#ffff00</color>
<color>#7fff00</color>
<color>#00ff00</color>
<color>#00ff7f</color>
<color>#00ffff</color>
<color>#007fff</color>
<color>#0000ff</color>
</color-palette>
</preferences>
</workbook>これを上書き保存し、Tableau Desktopを再起動することで作成した色が追加されます。


このように好きな色を追加することで、作成できるダッシュボードや表現の幅を増やすことができます!
公式ヘルプ:カスタムカラーパレットの作成
3.バックグラウンドマップの追加
Tableau Desktopは空間データや座標データ、地名等を用いて地図上にデータを表示させることができます。
使用できる地図は、かつて「標準」、「明るい」、「暗い」の3種のみで、わかりにくい地図しかありませんでした。
しかし今は「ストリート」や「アウトドア」などのとても分かりやすい地図に加えて、「サテライト」という航空写真までプリセットで追加されており、より汎用性の高い機能になっています。
しかし、欲は尽きないものです・・・!
地図の色を変えたい!既存の地図以外も使いたい!という願望が湧いていることかと思います!
ここでは新たな地図の追加方法として、
Mapboxからの追加と、Tableau Map Service(TMS)からの追加の2種を紹介します!
3.1 Mapboxからの追加
まずMapboxでアカウントを作成し、「Design a custom map style」にアクセスします。
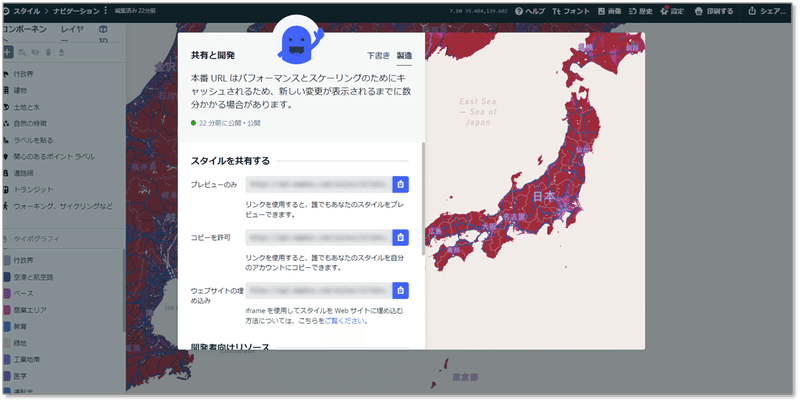
色やラベル、表示項目を設定し任意の地図を作成後、シェア機能からマップスタイルURLをコピーします。
※URLに作成した地図が反映されるまで数分かかる場合があります。

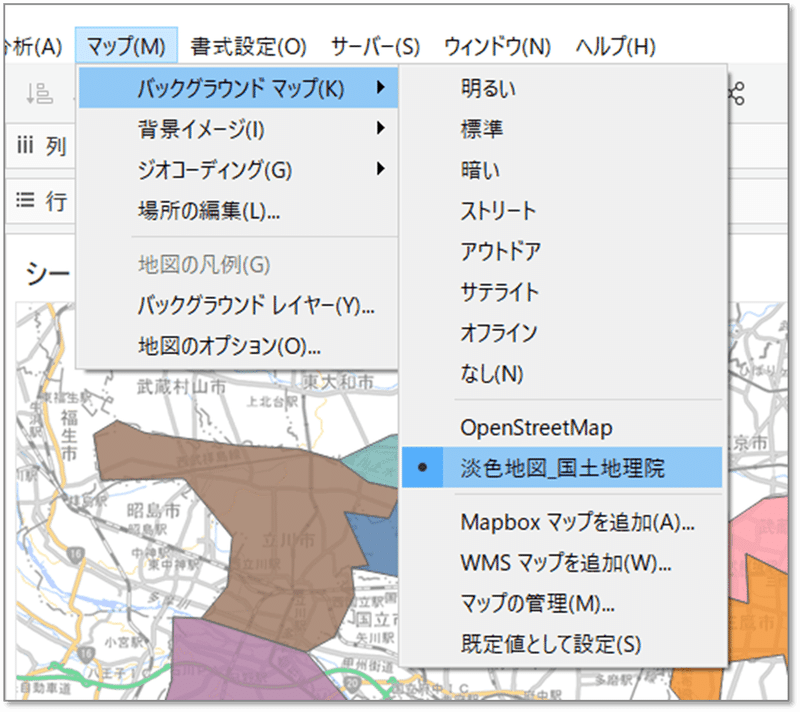
Tableau Desktopのタブ内の「マップ」から「Mapboxマップを追加」に行き、追加するマップの名前を付け、コピーしたURLを貼り付けます。

追加したマップを選択することで、任意の地図を変更する事ができます!

公式ヘルプ:Mapboxマップの使用
3.2 TMSからの追加
Mapbox以外の地図を使用したい場合、他のマップサーバーと連携させることも出来ます。
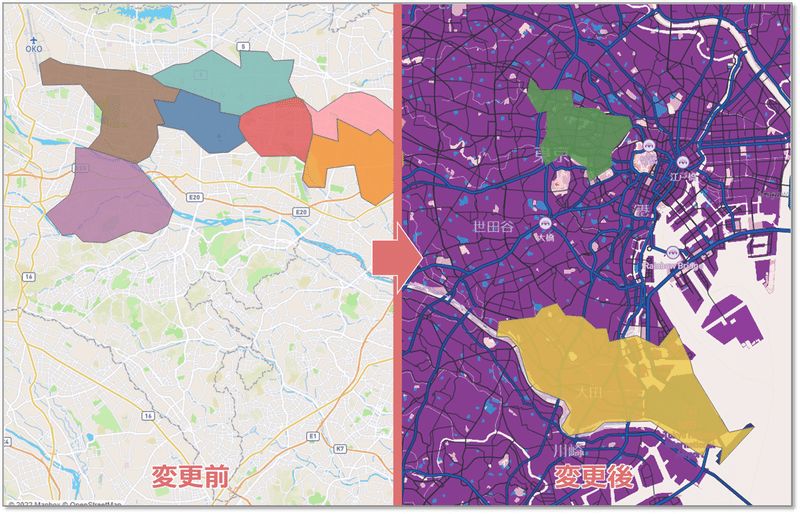
今回は例として国土地理院の淡色地図を追加したいと思います!
Tableauのナレッジベースにある要件に沿って、国土地理院で目的のURLを取得し、TMSファイルを作成します。
<?xml version="1.0" encoding="utf-8"?>
<mapsource inline="true" version="8.1">
<connection class="OpenStreetMap" port="443" server="https://cyberjapandata.gsi.go.jp" url-format="/xyz/pale/{Z}/{X}/{Y}.png" />
<layers>
<layer display-name='Base' name='base' show-ui='false' type='features' request-string='/' />
</layers>
</mapsource>
上記テキストを.tms拡張子で保存し、「マイTableauリポジトリ」にある「マップソース」内に入れます。
そして、Tableau Desktopを再起動することで地図が追加されます。


任意の地図を使うことで、目立たせたい要素をより強調したり、閲覧者の要望に応えることができます。
また、ダッシュボードに地図を使用すると、用途次第では利用規約などが壁になることがあり、そのような場合に複数の地図を使用できる状況にしておくことも大切です。
4.まとめ
今回は、Tableau Desktopのカスタマイズについて紹介いたしました!
自分好みの色や、分析目的に応じた形や地図を使うことで、より分かりやすく、よりオリジナリティのあるダッシュボードを作ることができ、「ならでは」感のある価値を生み出すことに繋がります。
また、カスタマイズ設定は一回やれば永続的に反映されるため、選択肢を増やす意味でも、なるべく早めに対応しておきたいですね!
以上、最後までご覧いただきありがとうございました!
たぶんできるんだろうけどやり方分からない、、、といって諦めていたことへの解決方法の一つになれば幸いです!
●●●
SMKT事業部では、データエンジニア・データアナリストを募集しています。是非こちらもご覧ください。
▽その他募集職種こちらから▽
●●●
●●●
✉ サービスに関するお問い合わせ ✉
パーソルプロセス&テクノロジー SMKT事業部
smkt_markegr_note@persol-pt.co.jp
