
AR Journey 03: ヘッドシェイク
はいほー ☔️
今日は頭を振ると何かが出てくるARエフェクトを紹介するよ。ここでもオクルージョンと同様、惑星が出てきて動くよ✨

画像素材
素材を1024 x 1024 pxのサイズで作ります。好きな画像を切り取ったり、パスを作ったりとかでもできます。
Spark ARでプレーントラッカーに入れて、アニメーションで動かした。
グロッシーエフェクト
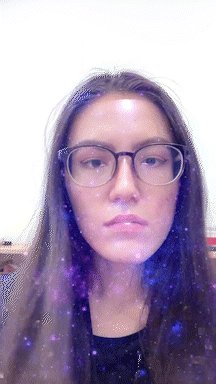
フェイストラッカーのフェイスメッシュにグロッシーなエフェクトをつけて光沢をつけた✨
フェイストラッカー ▶︎ マテリアル設定 Shader Type: Physically-Based ▶︎ Metallic: 100 ▶︎ Roughness: 25 ▶︎ Render Options の Blend Mode: Screen
ヘアーセグメンテーション

Hair segmentation: 髪を検出して、シーンからそれをセグメント化すること。
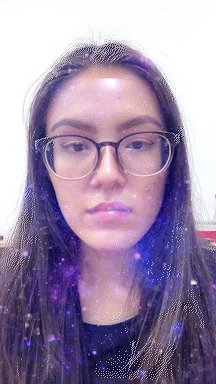
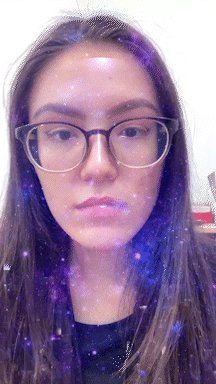
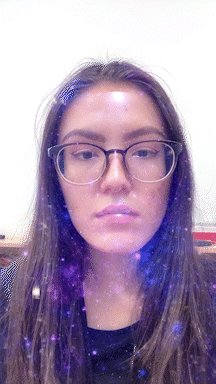
例えば、髪の色を変えたりとかできる。ここでは、キラキラさせるエフェクトを
入れた💇♀️✨
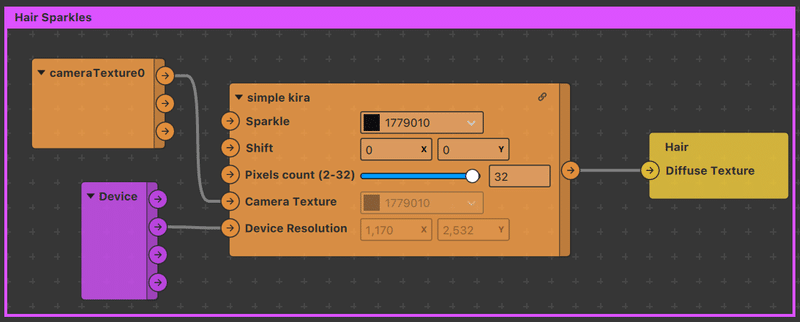
ある動画のリンクからsimple kiraをダウンロードしてSparkのパッチにドラッグして、cameraTexture0 と Device (Sceneパネルから と繋げて、Sparkleのところにキラキラの源の画像を入れる。
結んでいる人やショートヘアでも光るようになる保証はあります。
カメラテクスチャー
Canvas に Rectangle を入れます。Rectangleのサイズを全画面に設定して、マテリアルを宇宙の画像を入れ込んで、Blend ModeをScreenにすると、ギャラクシー風のカメラスタイルが出来上がったよ✨
問題点 + 解決方法

1. グロッシーエフェクト: フェイスメッシュに入れたが、カメラから遠下がると隠れて消えていた。
💡 メッシュのマテリアル設定で、Use Depth Test のチェックを外す!
2. トラッカーに属していないプレーンオブジェクトがメッシュの後ろに隠れてしまっていた。
💡 1と同様 + Write to Depth のチェックも外す!
3. デバイスでテストしたとき、頭を振ってもオブジェクトが出てこなかった。
💡 レイヤーを分ける必要があったと知ったので、惑星のオブジェクトに新しいレイヤーを作成して layer 1 に変更する!
これを知って解決すると、スッキリしたのよ〜
それと同じように明日の天気もすっきり晴れるそうよ🌥
この記事が気に入ったらサポートをしてみませんか?
