
【 WEB制作 】 実務で必要だけど学習で見逃しがちなあれこれ ⑤ リダイレクト設定 FirE♯ 662
WEBデザイン・コーディングの学習はWEBサイト作り方という部分の比率が大きです。
しかし、この実際にはWEBサイトの公開するにあたって確認する事項は多くあります。
今回から数回に渡りこちらのテーマを書きます。
■ 公開に必要なこと
① metaタグの設定
② OGP画像・Appleタッチアイコンの設定
③ ドメイン移管
④ サーバーの準備
⑤ リダイレクト設定
⑥ フォームのテスト
今回は⑤ リダイレクト設定
⑤ リダイレクト設定
WEBサイトやページなどを新しいURLに変更した際、
旧URL→新URLへ自動的に転送をする仕組み
サイト移転・リニューアルでURL変更をするときや、サイトのドメインを変更する場合には、リダイレクト設定が必要になります。
https://xxxxx.com から、https://ooooo.comへドメインを変更した場合に、
https://xxxxx.comをブックマークしている人もいるかもしれません。
その際に、ブックマークからhttps://xxxxx.comへアクセスした際に、リダイレクトを設定していなければ、サイトが表示されずユーザーは困惑し、会社のイメージダウンにつながります。
これを避けるために、旧URLへのアクセスがあった場合に、自動で新URLへ転送する仕組みがリダイレクト設定です。
▶︎ Redirection
WordPressのプラグイン「Redirection」でリダイレクト設定を簡単に行うことができます。

プラグインをインストールし、有効化すると、管理画面のサイドバーにこのように項目が追加されます。
クリックすると、

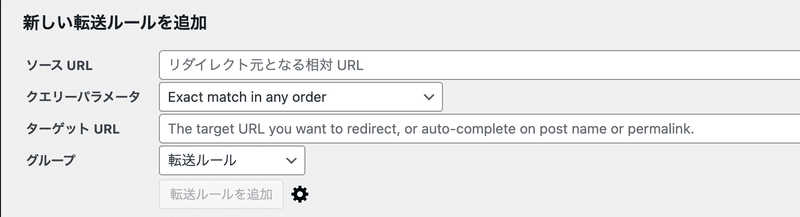
こちらでリダイレクト設定を行います。
ソースURL:旧URLを入力
ターゲットURL:新URLを入力
これ完了です。
次はうまくいっているか確認します。
▶︎ site:https:xxxxxx.com
Google Chromeで、「site:」に続いて、URLを入れて検索します。
こうすると、このURLで表示されるページの検索結果が全て表示されます。
これらの結果に全てアクセスして、リダイレクトが成功しているかチェックしましょう。
抜けがあった場合には、Redirectionで再度設定していきます。
▶︎ WordPressでない場合
.htaccessファイル内でリダイレクトの設定を行うこともできます。
その場合は、こちらです。
【 まとめ 】
今回はリダイレクトについて書きました。
前回でも書いたように、公開まで責任を持って行えるようにしておきましょう。
また、今回のように公開後のことも考えておく必要があります。
この記事が気に入ったらサポートをしてみませんか?
