
第4話 オブジェクト指向UI(OOUI)と”こんにちは”した夏
こんにちは!初めまして
平野颯也(そーや)と申します。
いつも通りの成長日記です📔
つい先日!YUMEMIの開催する「summer designer internship 2023」に参加してきました!
このイベントの感想を一言で言うなら、
「ほんっとに楽しかった」(小2感)
真面目に言うなら、「YUMEMI」という場所をきっかけに出逢った学生達、フィードバックを下さるメンターさん(社員さん)が熱くて、熱すぎて心が燃えた。(脳筋感)
ほんと6月の自分に言ってあげたい「学び尽くしの夏にできてるよ」って。
情の入った文章はここら辺で少し抑えておいて、、
とても素晴らしいイベントであったので、いつもなら学びmainてかほぼオンリーなこのnotoですが、今回は「YUMEMI 」の紹介も交えた
の大きく二本立ててお送りさせて頂こうかと思ってます。それではlet's ら go!
YUMEMIのサマーインターン2023を終えて
期間としては10日間。
普通に聞いたり、他社と比較すると「長く感じる」方も多いと思います。が、このYUMEMIのインターンには日々、学生達を楽しませる、成長させるイベントが盛り沢山で、気づけばあっという間に終わっていました。
そんなイベントの中でも私が強く印象に残っているもの3つを抜粋して紹介させて頂きます。受けたことない人はきっと受けたくなるはず、!さぁ行きましょう。
1.平面構成ワーク(4日目に開催)
こちらは楽しみ重視のイベント。制限時間内に
決まった図形を「角度、色」の変更のみで自分だけの一つの作品に作り上げる
ものとなっております。作り上げたものに作品名をつけ、他の人の作品にみんなでフィードバックして行く、という形態です。
限られた短い時間で各々、味を出そうと工夫を凝らす。その思い、思惑が垣間見える。なんていうのの繰り返しで「楽しい」以外の何者でもなかったです。
色、形のレパートリーが無限であるのはいうまでもないのですが、その中でも強く感じたのは最後につける「作品名」の大切さでした。
デザイナーにとって必須である
人に考えさせる、そして共感または共感の上、「そんなのが!」を引き起こす
ための導入である“言葉選び“の力が問われているなと感じました。
「なんじゃそれ?」「そういうこと!」の2語が頭を踊る、良い刺激を得れたイベントでありました。
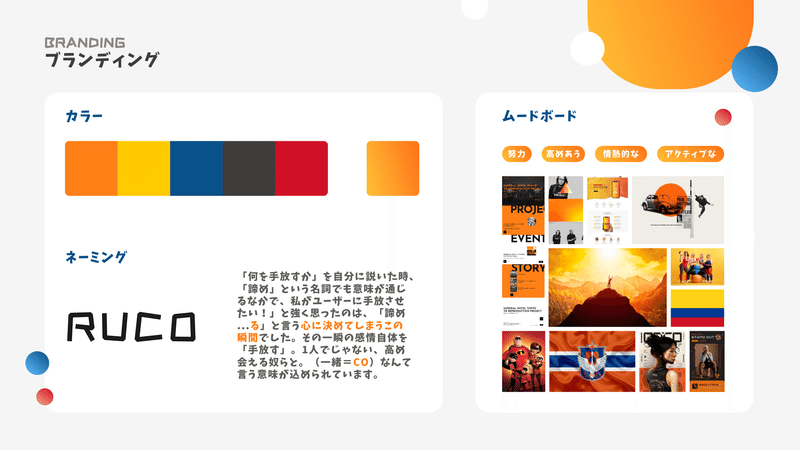
2.ムードボード研修(6日目に開催)
こちらは実務的にめちゃくちゃ役に立ちました。ムードボードを作成したことはあっても以前の自分は“なんとなく“でした。
それを今回、必要性を学んだ上で、手順に沿って行えたので強く成長を感じました。
手順としてはこちら⬇️
1.ユーザに与えたい印象を言語化
2.単語を抽出
3.イメージスケール
4.調査
5.ムードボード
という流れです。
この5つのフェーズで1番大切な部分、私が実際に今回苦戦して、出来ていなく学びが多かったのが1つ目の「ユーザーに与えたい印象を言語化」と2つ目の「単語を抽出」の部分です。
具体例を交えながら紹介します。
私は今回「高め合える」「努力できる」環境を提供したいと考えていました。
正解から言うと「心が熱くなる、希望に溢れてグングン前に進める印象」を私はユーザーに抱いて欲しいと感じていました。

が、しかし!!!当初、キーワードとして「頑張るから青春感??」「誠実な」を掲げていました。爽やかだからかなんとなく寒色が集まっていきました。

今思えば、この「青春感」「誠実な」は、「私がこのサービスに対して思うこと」「このサービスを使う人の自分の勝手なイメージ」であって、「私がユーザーに抱いて欲しい感情」ではなかったのです。
そこを見つめ直した結果、先ほど言った自分なりの正解「高め合える」「努力できる」というところに辿り着くことができました。
この研修での学びを一言で言うならば、「ユーザー視点」。この言葉で片付けられます。
一言で片付けたくないけど、何回も聞いた言葉だけど、これができていなかった、、、。
デザイナーとして味を出すところと、ユーザーを思いやる部分の使い分けを実践を交えて学べた良いイベントでありました。
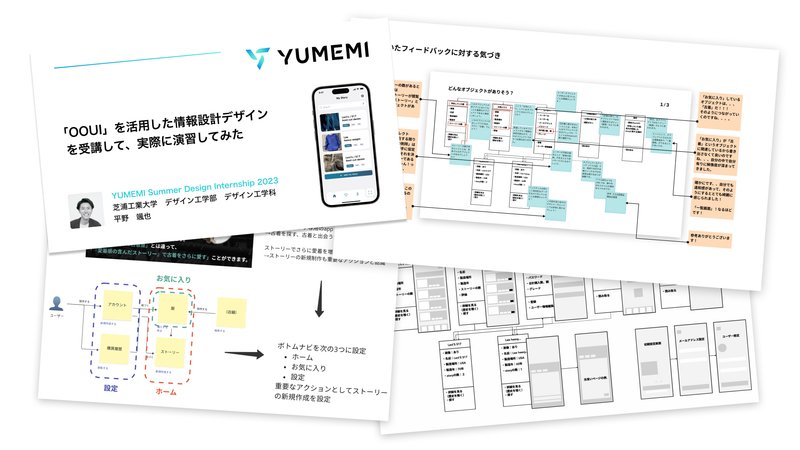
3.OOUI講座(5日目に開催)
こちらが一番の衝撃でした。詳しくを見出し丸々1つを使ってまとめさせていただきます。⬇️
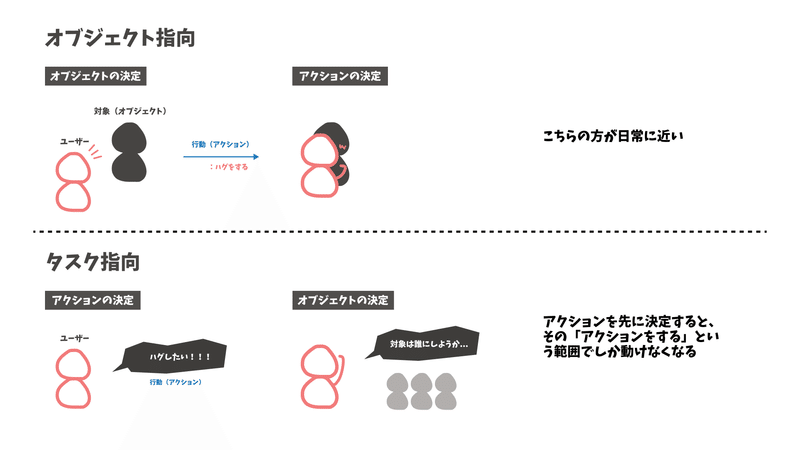
オブジェクト指向UI(OOUI)との出会い
詳しいものはいろいろな方が紹介してくださっているでそちらで是非です。
こちらは比較で出される「タスク指向UI」について詳しく書かれています!是非!!⬇️
あくまでかじった自分の解釈での「OOUI」です。
人って対象(オブジェクト)があってやっとそれに対するアクションを考えると思うんです。めっちゃ極端な例で言ったら、下のものがあったりすると思います。

すること(アクション)が確定で決まっている時点でのUIは「タスク指向」の方が優れている。
けど、日常的に私たちが触っているUIであるなら”日常に近い”「オブジェクト指向」の方がユーザはストレスを感じることなく使うことができるのではないかと思ってます。
タスク指向でアクションの決定を行い、オブジェクトの決定というフェーズに行った際、他のアクションを考えられなくなってしまう。UI上で言うならば、1つ前のページに戻るという作業が必要になる。
それぞれに適した設計方法があり、「ユーザの日常との結びつきのUI」と言う観点が今までの私になかったので強く印象に残りました。
今回のインターン中に、この講義を受けてから今までの自分の作品を1つをOOUIの観点で作成して、お忙しい中でそれに対するフィードバックも頂けて、本当に最強の環境に入れたと感じています。

学んだと言っても本当に扉を開けただけで、ほぼわかっていない。
でも!その扉を開けられたことがとても価値あるものだと感じているので、この新しい、「今まで自分が知らなかったもの」を吸収して自分のものにしていけたらなって思ってます。
いつも通りつらつら書いちゃったけど、再びこれを自分で読みに来た時、「あっ、この時から俺、成長したな」って感じられるように精進します。
インターン、夏を通して見つかった自分の強みを磨き上げ、「秋」も楽しんでいけたらなと思ってます!!
夏、お疲れ俺!!こっからまた頑張るぞ!!!!
この記事が気に入ったらサポートをしてみませんか?
