
【2022年版】モバイルファーストインデックス(MFI) 完全攻略
Google の検索結果は、次第にモバイルファーストインデックスに切り替わってきています。
ここでは、モバイルファーストインデックスとは何かという説明から、サイトに対しモバイルファーストインデックスが有効になっているかの確認方法、有効になっていない場合の対応などを取り上げます。
モバイルファーストインデックス(MFI)とは
モバイルファーストインデックスとはGoogleが発表した、検索エンジンのサイトの評価を、モバイルページ基準にするように切り替えることを言います。
これまで検索エンジンはずっと、PCサイトを基準にしてきました。インターネット黎明期はそもそも携帯電話からインターネットへ接続することができず、もちろんモバイル向けのページというのも存在しませんでした。携帯電話に代表されるモバイル端末の技術の進歩、そしてスマートフォンの普及によって、モバイルでサイトを閲覧する環境が整うにつれ、モバイルからの検索割合は年々高まります。そしてついに2015年にGoogleは、モバイル端末からの検索がデスクトップからの検索を上回ったと発表しました。
モバイル端末で検索するユーザーが増えたから、評価もモバイルページを基準とする方法に移行する。至って自然な流れですね。
2018年3月末に、Googleは公式ブログにてモバイルファーストインデックスの開始を宣言し、以後今日まで準備ができたサイトから順次展開をしています。
なお、モバイルファーストインデックスという名称が長いため、Mobile First Index の頭文字を取って、MFI と呼ばれることもあります。
モバイルファーストインデックス(MFI)の仕組み
モバイルファーストインデックス導入の背景はわかったけど、実際に何が変わるの? という疑問を持たれるかもしれません。
Googleは検索結果に表示させるサイトを探したり、更新をチェックするため、クローラーと呼ばれるロボットを巡回(クロール)させています。クローラーが発見したページをGoogleの内部にインデックスとして蓄積し、ユーザーに検索されるごとにアルゴリズムを用いて情報を整理した後、ユーザーに役立ちそうなサイトから順に検索結果へ表示させます。
参考:Google 検索の仕組み | クロールとインデックス登録
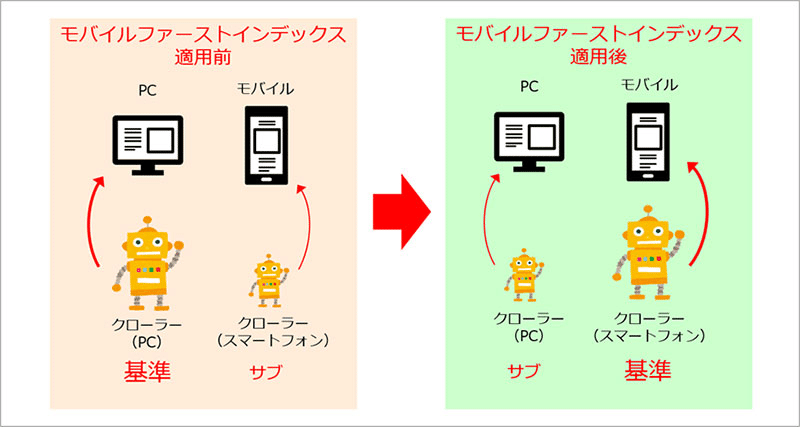
実はGoogleにはPC(デスクトップ)ページ向けクローラーとモバイルページ向けクローラーがそれぞれ存在し、これまでインデックスはPCページ優先で行われてきました。今回のモバイルファーストインデックスは、直訳すればモバイル優先のインデックスとなり、インデックスがPCページ優先からモバイルページ優先に切り替わるよ、ということなのです。
図で表すと、次のようになります。

インデックスはPCページとモバイルページで別々に存在するわけではなく、一つです。一つのインデックスにPCページとモバイルページが存在し、どちらを優先するかが変わります。
PCページとモバイルページは、タグによってお互いを同じページだと紐付けることができます。PCから検索した場合にはPCページ、モバイルで検索した場合にはモバイルページを表示するということは、モバイルファーストインデックスになる前からされていました。今回モバイルファーストインデックスが有効になったからと言って、PCから検索した際にモバイルページが表示されることはありません。ユーザーにとっては今までと同じ感覚で検索を利用できます。
モバイルファーストインデックス(MFI)の確認方法
モバイルファーストインデックスは2018年3月末の開始宣言より順次展開しています。その後準備ができたサイトから少しずつ導入され、2022年1月現在では、ほとんどのサイトでモバイルファーストインデックスが有効になっているようです。ただ現時点でも、まだ100%すべてのサイトで移行が完了したとは言えない状況のようです。
参考:モバイル ファースト インデックスに向けて、構造化データと画像の代替テキストをお忘れなく!
2021 年におけるモバイル インデックス登録に関する最新情報
そうなると、自分のサイトに対してモバイルファーストインデックスが有効になっているかどうかが気になるところです。
モバイルファーストインデックスが有効になっているか確認する方法は二つあります。
1. Search Console に届くお知らせを確認する
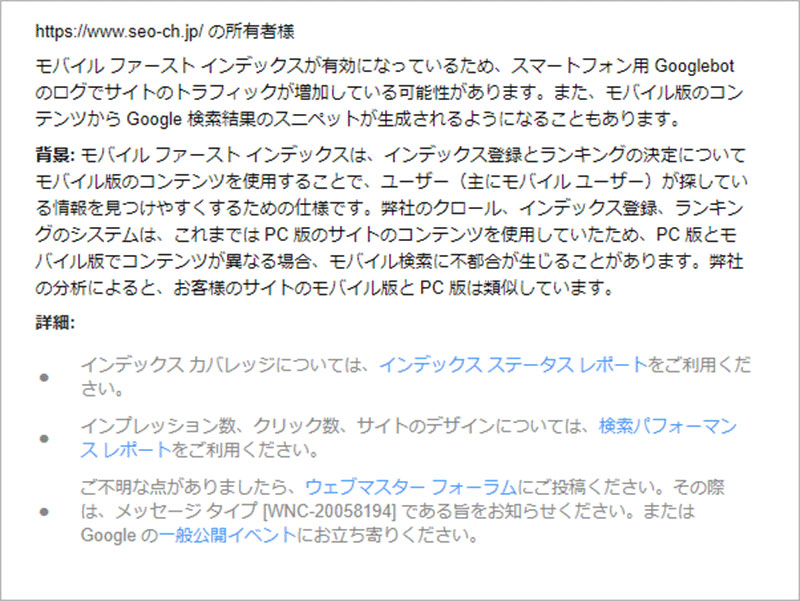
Google はモバイルファーストインデックスを開始する際、モバイルファーストインデックスに移行しているサイトはSearch Console で通知します、とアナウンスしました。Search Console に以下のようなメッセージが届いたサイトは、間違いなくモバイルファーストインデックスへの移行が完了していると言えます。

2. Search Console の URL 検査ツールを利用する
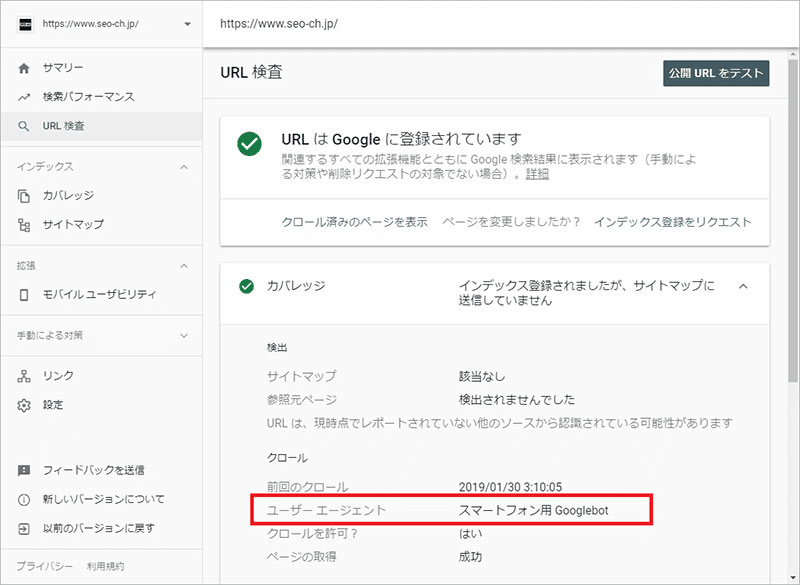
モバイルファーストインデックスへ移行したサイトすべてに、Search Console のメッセージが届いているとは限りません。そこで利用するのが、Search Console のメニューにある「URL 検査ツール」です。
URL 検査ツールは、PC向けとモバイル向け、どちらのクローラーがクロールしているかを判別することができます。モバイルファーストインデックスの仕組みの項で、モバイルファーストインデックスが有効になると、モバイル向けのクローラーが優先されるようになるという説明をしました。サイトのURLをツールに入力した際、モバイル向けのクローラーがクロールしていれば、モバイルファーストインデックスが有効になっていると思って良いでしょう。

モバイルファーストインデックス(MFI)が有効になっていなかったら
Googleは、準備ができたサイトから段階的にモバイルファーストインデックスに移行すると言っているだけで、自分のサイトがいつモバイルファーストインデックスに移行するか、明確な日程を知ることはできません。ですが、モバイルファーストインデックスが有効になっていないからと言って、過度な心配をする必要はありません。モバイルファーストインデックスは順位決定のアルゴリズムに含まれていないため、有効になっていないからと言って順位が下がるということはないからです。
しかしながら、移行する準備はしておいた方が良いでしょう。Google は公式ブログにて、モバイルファーストインデックスへの移行に対する問題点を二つ挙げています。
1. モバイル向けページに対して構造化データマークアップをしていない
PC向けページには構造化データマークアップをしているのに、モバイル向けページにはマークアップしていない。このような状態でモバイルファーストインデックスを有効にしてしまうと、それまで表示されていたリッチスニペットが表示されなくなったりしてしまいます。PC向けページの構造化データマークアップしているサイトは、モバイル向けページもマークアップできているかどうか確認しましょう。
2. モバイル向けページの画像への alt タグの設定
alt タグに書かれたテキストは、画像についての説明文としてGoogle に認識されます。特にGoogle 画像検索に強く影響するもので、alt タグが設定されていなければ、検索キーワードに関連した画像だと認識しづらくなります。画像へのalt タグは忘れずに設定しましょう。
これらの問題点は、基本的なモバイル対応をしている前提で、見落としがちな点について注意喚起しています。モバイルに対して最適化できているかどうか確認したい場合は、Google が提供するモバイル フレンドリー テストを使ってみましょう。

モバイルフレンドリーとは、2015年4月にGoogle が行ったアルゴリズムアップデートで、モバイル端末で見やすいサイトの検索順位を引き上げるというものです。モバイルフレンドリーに対応しておけば順位にも好影響を与えられ、モバイルファーストインデックス移行の準備もできて、一石二鳥です。
モバイルフレンドリーになっていなかったら、モバイルフレンドリーテストに合格するよう修正を行いましょう。モバイルへの対応の仕方には大きく3パターンあり、採用した方式によって修正箇所も変わってきます。もしPC向けのページのみでモバイル向けのページを用意していないなら、これを機にモバイル向けページの作成を検討しましょう。
・レスポンシブウェブデザイン
画面のサイズに応じて表示が変わる方式。Google はこの方法を推奨しています。
・動的な配信
URLは同じで、ユーザーが使用するデバイスによって異なるHTMLを表示する方式。
・別々のURL
ユーザーが使用するデバイスを識別して、リダイレクトなどにより異なるURLへ移動させる方式。
参考:モバイル SEO の概要
レスポンシブウェブデザインを採用しているサイトは、PCとモバイルで表示するページが同一のため、モバイルフレンドリーテストに合格すれば、モバイルファーストインデックスの基準も満たしたと言えます。他の方式を採用しているサイトは、さらに確認する項目があります。これについてはGoogle が解説しています。特にモバイルサイトをPCサイトと比較して簡易なものにしている場合は、PCと同等のコンテンツを用意するようにしてください。
モバイルフレンドリーの基準
モバイルフレンドリーテストに合格するための基準をここでご説明します。
基本的には「ユーザーがモバイルページにアクセスした際に、使いづらい、煩わしいと感じることのないようにしましょう」という考え方がベースとなっています。
煩わしいと感じるポイントとして大きなものを以下に挙げます。
1. コンテンツが横にはみ出している
カルーセルを使用したスクロールを除き、コンテンツが横にはみ出して画面に表示されていないとユーザーはストレスを感じます。
これは、ページに画面サイズを定めるviewportが設定されていなかったり、viewportが設定されていても、ページ内の画像サイズがそれより大きく表示されるよう設定されていたりすることによって起こり得ます。
ViewportやCSSの設定を確認するのはもちろんのこと、モバイルの実機、もしくはChromeのデベロッパーツールにて、横幅が画面内に収まっているか確認するのが良いでしょう。
2. テキストが小さすぎて読みづらい
テキストが小さくて読めないのも結構なストレスですよね。
一般的に、(スパムを除き)フォントサイズを読めなくなるまで小さく設定することは考えられません。
テキストが小さくなる主な原因として、デスクトップ向けのページがモバイルで縮小して表示されることが想定されます。
こちらもモバイル向けのviewportを設定するなどで解決できます。
3. タップしたときに(ページを移動するなどの)目的が果たせない
ユーザーが想定した部分をなかなか押せない(押し間違えてしまう)のも問題があります。
理由は、タップ要素同士の距離が近いことが挙げられます。
こちらもデスクトップ向けページがそのままモバイルで縮小表示されている場合が多いですが、モバイル向けにページを設定している場合でも、CSSなどでレイアウトをデザインする際に起こり得る現象です。
こちらも可能ならモバイルの実機で確認するのが良いでしょう。
4. 再生できないコンテンツがある
Flashを使用したコンテンツなど、再生不可能なコンテンツがあるとユーザーはガッカリしてしまいます。
またFlashに限らずとも、ブラウザによっては互換性のないプラグインがあるとうまく挙動しない可能性があります。 HTML5など、広くサポートされている最新のウェブテクノロジーを使用してコンテンツを作成するようにしましょう。
以上の内容は、該当するとモバイルフレンドリーテストにて「モバイルフレンドリーではありません」と言われてしまいます。 こちらの記事も併せてお読みください。
→モバイルフレンドリーとは?テストツールを使用したチェックの方法もご紹介!
まとめ
モバイルファーストインデックスへの対応は、そのままモバイルユーザー向けの対応となります。しっかりと確認して、ユーザーフレンドリーなサイト作りを心がけましょう。
この記事が気に入ったらサポートをしてみませんか?
