
Sketch × inVision × Zeplin × GitHub(Abstract)からFigma に移行してみて
こんにちは! 株式会社スペースマーケットデザイン部の久保です。
ここ数年はデザインツールの戦国時代と言われるほど世の中には色んなデザインツールがありますが、2019年10月現在のスペースマーケットのデザイン部ではFigma をメインに使用しています。
この4年間でPhotoshop → Sketch ⇔ XD → Figma とスペースマーケットに合ったデザインツールを探して右往左往していましたが、今のところはFigma を使用するのが最適解だと感じています。
Sketch → Figma 移行時の背景や実際に移行してみての実践等は横井が詳しく記事にしてくれていますのでそちらを参考にしていただき、今回はSketch からFigma へ移行した際、そもそもなぜ移行したかったのかの掘り下げと、移行して楽になったことなどの効率面をまとめました。
移行に迷っている方から普段Figma に慣れ親しんでいる方まで、少しでも参考になれば幸いです。
Sketch はデザインツールとしては大きな不満はなかったが、チームで使うには不満があった
最初に断っておくと、私個人としてはSketch が大好きです。単純に不便がなくデザインツールとして完成度が高いですし、実用性の高いプラグインが多いため、こんなこと出来ないかなと思ったことは大抵解決できます。そのため、不満はほとんどありませんでした。
では、なぜ移行したのか。
それは、個人としては使いやすくても、チームとして使うのに限界を感じていたからです。Sketch はUIを構築するデザインツールとしては優秀ですが、コラボレーションツールとしては使えないため、自分以外のチームメンバーと情報をシェアするためには他のツールが必須です。
Figma 移行以前は、デザインレビューにinVision、エンジニアへの引き渡しにZeplin、デザインデータの管理はGitHub(Abstract)を使用していました。

これら4つのツールを使ったワークフローで、Figma に移行するまでの不満は以下のようなことでした。
コミュ二ケーションコスト
・Sketchファイルの差分が見えていても影響範囲が大きいライブラリを更新するとコンフリクトしやすいため、いちいち「Molecules触りますね〜」などコミュニケーションをとる必要がある
・1つのデザインファイルを同時に編集する時も上述と同じ。誰が何をどこまで触るか完全に把握出来ないので更に時間がかかる
・マージしない限り全員の手元に最新ファイルが反映されないため、しっかりコミュニケーションをとっていないと無駄が発生する可能性がある
ツールが分かれているため発生するコスト
・デザインレビューはinVision、エンジニアとの連携はZeplin とデザインとコミュニケーションが分かれていたのでいちいち別アプリを立ち上げる必要があり地味に面倒
・Sketch で修正したデータをinVision と Zeplin にもすべて反映する必要があり、一つでも同期していないと破綻する。自動同期ではないので作業を並行しているとミスが発生しがち
・複数あるデザインデータを見やすいように綺麗に並べて整理するのが辛い
プロトタイピングしづらい
・プロトタイピングの設計も、Sketchで一度作って修正したものをまたinVisionに繋ぎこむのも辛かった(InVision Studioも、主観ですがどうにも使いづらかった上にSketchのプロトタイプは使えないに等しい)。最終的には口頭になったりコメントになったりしていて、実装イメージがプロジェクトメンバーに伝わりづらい
これらのコストは人が増えれば増えるほど、案件が増えれば増えるほど煩雑になり面倒になっていき、デザインのスピードが落ちていきます。
このままだとまずいという時に、Figma という救世主が現れました。
Figma は上述にあげた不満をすべて解消してくれました……! 詳細を下記に書いていきます。
Figma はAtomic Design と非常に親和性が高い

まず大前提として、スペースマーケットのデザイン部ではAtomic Design というデザインシステムを採用しています。以前Photoshop → Sketch へ移行した際も、Atomic Design を活用するのにSketch が一番適応しやすそうだったからでした。
Sketch はパーツをシンボル化することで、コピーしたシンボルがインタンスとして扱われ、文言や画像、カラーなど一部のデザインを自由に変更することが出来ます。つまり、同じパーツであってもそれぞれ違う見た目にすることが可能で、そのオーバーライド機能が優秀なため、コンポーネントを設計するのに向いていることが分かります。
そして2019年10月現在、Figma は Sketch よりも更にAtomic Design と相性が良いと感じています。単純にコンポーネント(Figma ではSketch のシンボルの機能をコンポーネントと呼びます)の管理がSketch よりもしやすいからです。
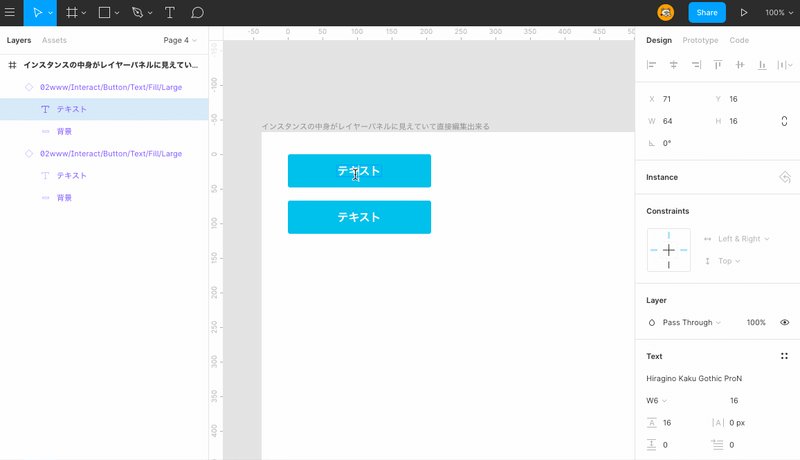
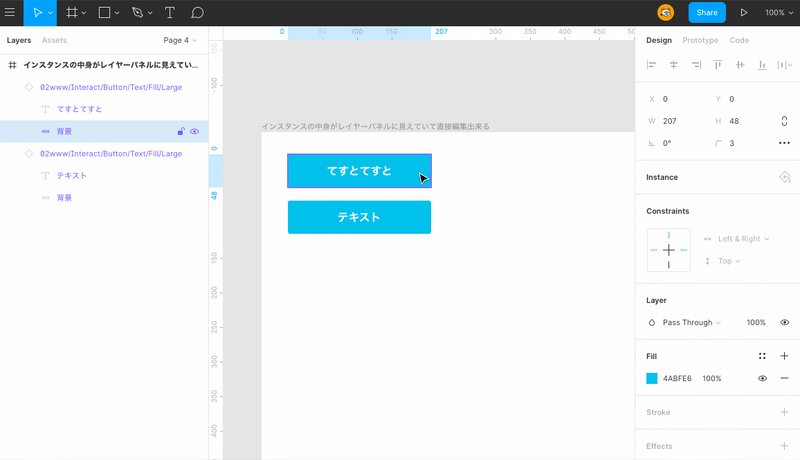
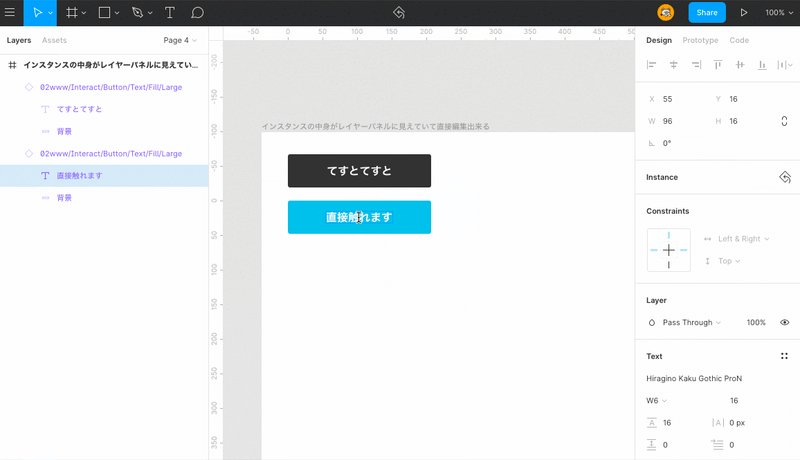
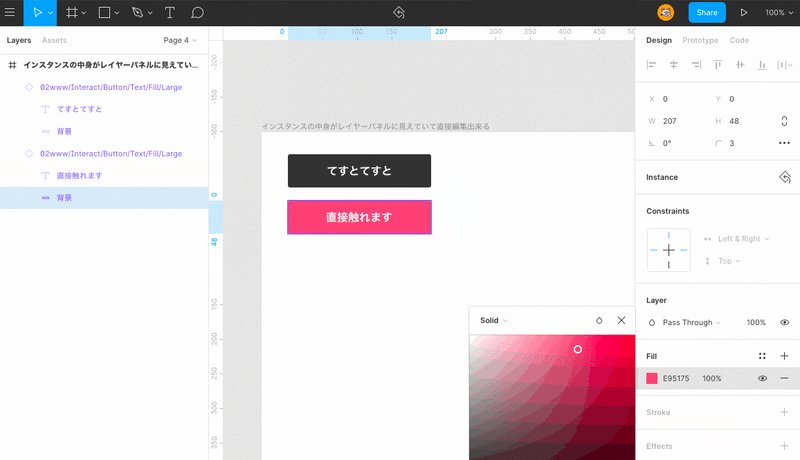
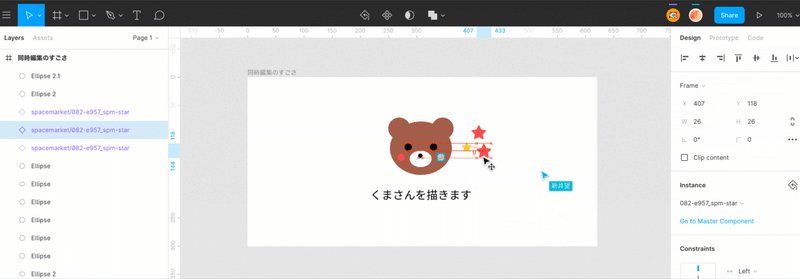
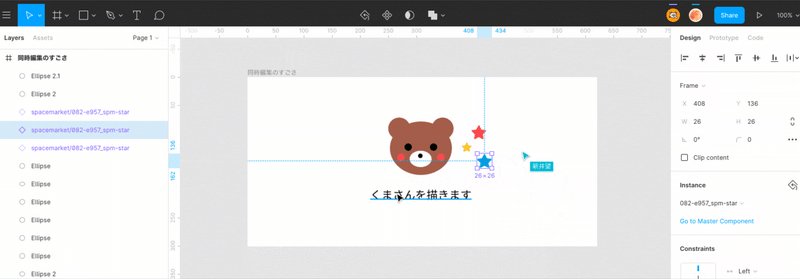
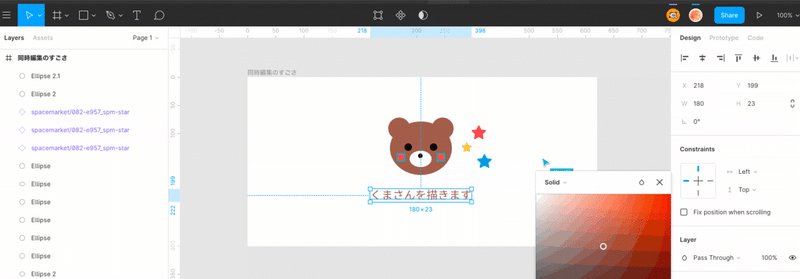
Figma は、同一アートボード上にシンボルとインスタンスが同時に存在することが可能なため、視覚的に分かりやすく修正がしやすいです。Sketch を長く使っていたため、インスタンスの中身が見えていてしかも直で修正出来るというのは衝撃的でしたが、これがすごく便利です。

そして、Figma のデータは何もしなくても常に最新であるため、デザイナーがデザインに迷いコンポーネントを仮で作ったとしても、後からの変更が容易のため、仮置きでも気負わず作れるのが嬉しいです。Sketchでももちろん出来ることですが、上述したとおりコアファイルの新規と編集はバージョン管理とコミュニケーションコストがかかるためかなり面倒でした。
デザインファイルを共同編集でき、即時反映されることでコミュニケーションコストが減った
Figma の醍醐味ですね! 上述に少し書きましたが、今までのワークフローだと、GitHub(Abstract)を通しているので差分の確認は出来るものの、コンフリクトしたくないので、作業が被りそうな時は事前にお互いが何を触るか確認する必要がありました。面倒ですが、コンフリクトした時に再設計するよりマシだったので。
またコアファイルを触った際(Atoms等)、マージが遅れると次の人が使えず、不要なコンポーネントを生み出してしまった、ということもありました。とにかく即時最新に反映されないデザインファイルが、多人数が触る環境だと不便だったのです。
この即時反映される同時編集機能のおかげで、mtg中にデザインをぱぱっとデザインを修正してすぐに確認して貰うことが可能だったり、デザインに迷ったデザイナー同士がPCを並べて一緒にデザインを作ったりと、とても便利です。一緒にああだこうだ言いながら同じファイルでデザインするのって単純に楽しいですねー!

複数人でデザインファイルを触れます
同時編集に関しては、弊社がFigma へ移行した2ヶ月後にSketch も共同編集ができるSketch for teams のBeta版を開始したので、この問題は近々解消されそうではありますが、現状だとMacのアプリに載るだけのように見えるのでSketch がこの先どうなっていくのかは不明です(本題から逸れるため割愛します)。
Figma だけになり、管理が楽になった

冒頭でも上げましたが、Figma 以降前はデザイナーのワークフローに4つのツールを使用していたのを、現在は上述のすべてをFigma だけで完結しています。Figma はすべての機能を最初から所持しているため、基本的にFigma 以外のツールが不要なのが素晴らしいです。
もちろんもっと厳密に、たくさんブランチを切るような動きをする時はAbstract の方が便利だったり、プロトタイピング機能がそこまで豊富ではない等、専用ツールに勝てない部分も多々ありますが、今のところはFigma 一本で大きな不満はありません。
単純にツールがひとつだけなのは楽です! ツールが分かれていることで発生するコストやヒューマンミスがないため、開発スピードが上がります。
地味な話ではありますが、複数あるデザインファイルを各ツール内で管理するのも面倒でした(ページごとに名前を区切って、ファイルを綺麗に並べて……等)。

Zeplinの例。別ツール内のファイルを綺麗に並べる作業が結構面倒
プロトタイピングもFigma で
デザインしたものをすぐにプロトタイプに落とし込むことが出来て、修正した後も容易に変更出来るので大きくデザインが変わったとしても繋ぎこみがすごく楽です。
プロトタイピング専用ツールのように、マイクロインタラクション面は出来ないことも多いのですが、マウスホバーや部分固定等の基本的なことは抑えてくれていて、単純に使いやすいです。もう少し機能があるとかゆいところに手が届くんですが、これからに期待。個人的には機能がもりだくさんになって誇大化するぐらいなら、今の機能+αぐらいで十分だと感じています。
Figma のプロトタイプについては伊東が詳しく書いているので、興味のある方はそちらを参照ください。

大きなPJのプロトタイプ。修正の度に他ツールで連携はきつい
新しい技術を取り入れることを恐れず、チームに合ったツールを選んでいく
ざっくりではありますが、以上がFigma へ移行した際の感想になります。
スペースマーケットのデザインチームではたまたまFigma がフィットしましたが、これからFigma 以上に使用しやすいツールが出てきたらそちらに移行する可能性もあります。人気のあるデザインツールにはそれぞれ強みを持っているので、何が必要か、そのための取捨選択は何か、その時々でチームに合ったものを考えていく必要があります。
新しいツールや技術を使うと学習コストも手間もかかるしチーム以外の承認も必要だし……とつい保守的になりがちなのですが、楽になることは積極的に取り入れていきたいですし、スペースマーケットはデザイン部に限らず、どんどん新しいことを試せる環境です。
現在、一緒に働いてくれるシニアデザイナーを絶賛募集していますので、新しい技術を貪欲に取り入れたい、デザイナーだけどReact でコーディングしたい、デザイナーだけどPMしたい、などなど色々なチャレンジをしたい・興味のある方はぜひ遊びにきてください。お待ちしています!
株式会社スペースマーケット
デザインチーム 久保

/assets/images/1085925/original/e21a0b31-5e5e-42b3-bc51-993c74244b2d?1569413783)