
Adobe FireFlyで生成したイメージをAdobe Expressで編集しWIX STUDIOで表示する
生成AIでイメージを加速する「AdobeFireFly」
クリエイティブツールを長年提供してきたAdobeの生成AIとして昨年から利用が始まった「AdobeFireFly」その強力な生成AIエンジンは他のAdobe製品にも使用されています。
Adobe IllustratorをはじめAdobe Photoshop、Adobe Expressなど現在のクリエイティブツールは生成AIがなくてはならないものとなっています。
また、現在のAdobeFireFlyのモデルバージョンは「FireFly Image2」となり人物を被写体に、より高品質な画像を生成できるようになりました。テキストの整列方法が改善されているほか、様々なスタイルに対応しています。(FireFly Image2はfirefly.comの「テキストから画像生成」モジュールでのみ使用できます。)

https://firefly.adobe.com/
※Adobe Express内でも「テキストから画像生成」できますがモデルバージョンがFireFly Image1となってしまい、生成されたイメージの品質がFireFly Image2より劣ります。生成イメージの仕上がりを求めるのなら積極的にAdobeFireFlyのwebサイトからのテキストから画像生成をお勧めします。
AdobeFireFlyで生成したイメージをAdobe Expressで編集する
Adobe Express内でも「テキストから画像生成」が可能ですが、AdobeFireFlyを使用したほうがより高品質なイメージを生成してくれます。では生成したイメージをAdobe Expressで編集したい場合、どのような工程をふむのか。解説していきます。
ChatGPTでプロンプトを生成する
まずはFireFlyでイメージを生成します。その際に「プロンプト」を使用しなければいけませんが、そのプロンプトを考えるのも一苦労です。その際に便利に利用できるのが「ChatGPT」です。イメージするキーワードをChatGPTに伝えるとプロンプトを生成してくれます。今回はサングラスをした女性を生成して見ました。

ChatGPTが生成したプロンプト
「ビーチの風に揺れる帽子をかぶり、サングラスをしている、リラックスした表情の白人女性を描いてください。海岸線の背景には青い波が打ち寄せ、太陽が輝いています。彼女の周りには砂浜や海の生物たちが活気を放っています。この風景を通じて、彼女の心地よい休暇のひとときを表現してください。」
AdobeFireFlyでイメージを生成する
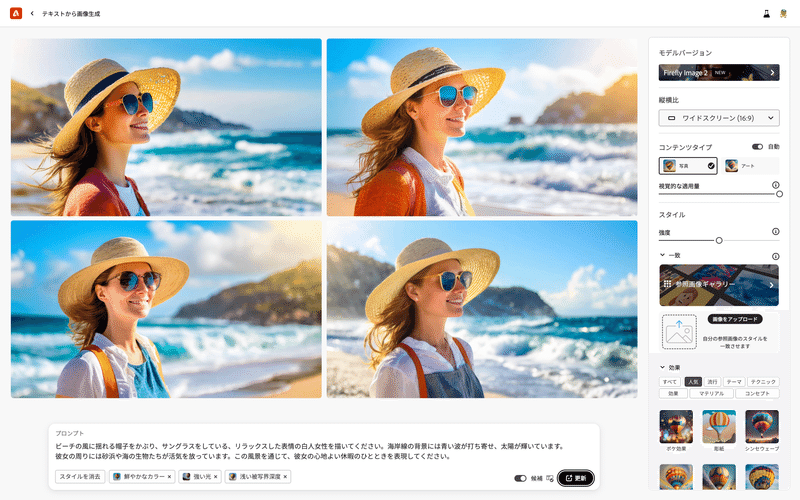
ChatGPTで生成したプロンプトを使用しAdobeFireFlyで「テキストから画像生成」をさせてみます。イメージ通りに画像を生成してくれました。

イメージを選択すると拡大表示されます。ここで部分的に修正したい場合は、左上「編集」から「生成塗りつぶし」を選んで編集するとよりイメージに近づけることができます。
※今回は最初からイメージに近かったので生成塗りつぶしで編集はしておりません。

Adobe Expressで編集する
画像を生成してもこれだけでは寂しいですし、タイトルやテキスト等を加えてイメージを完成させたいものです。また、生成し、編集したイメージをSNS等で共有するときにもAdobeExpressは非常に便利なツールになります。
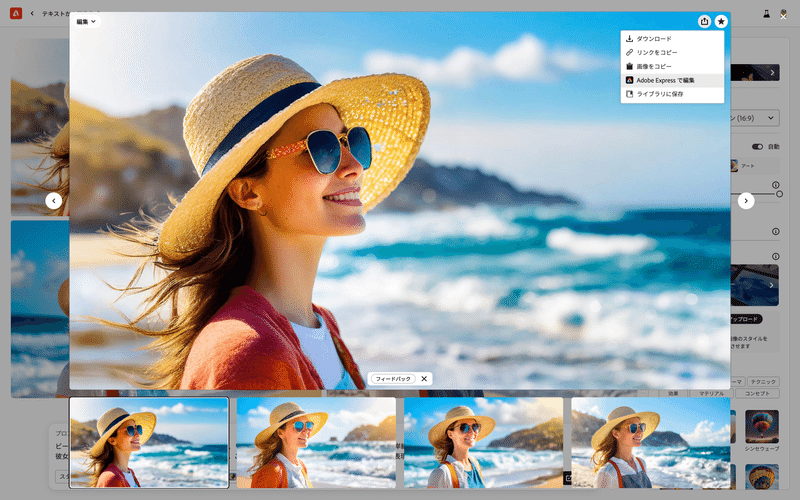
AdobeFireFlyで作成したイメージを選択し拡大表示された状態で右上の「その他のオプション」アイコンをクリックすると「Adobe Expressで編集する」項目があります。選択することでAdobe Expressに遷移して編集が可能になります。


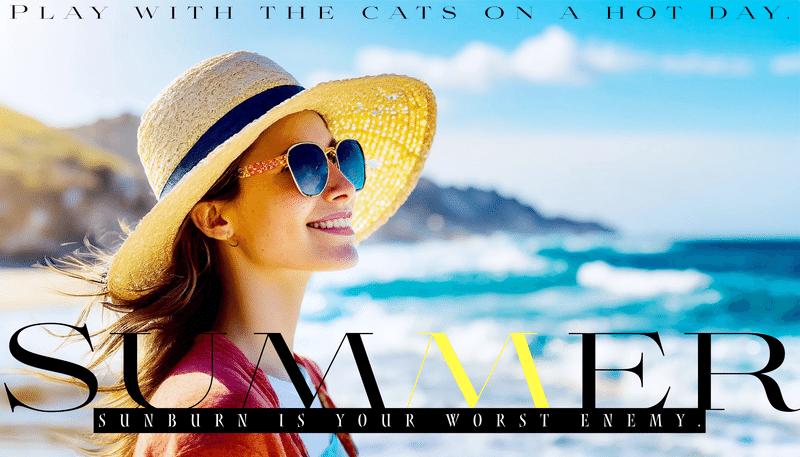
テキストを入れてイメージを仕上げてみました。Adobe Express上で彩度とコントラストを調整してより想像するイメージに近づけました。

このようにAdobeFireFlyを使用すると非常にリアルなイメージを生成できます。
安心して使用できるAdobeFireFlyの生成イメージ
AdobeFireFlyの最大の特徴は「著作物として安全」であるということです。
AdobeFireFlyはAdobe Stockとパブリックドメインを学習ソースとしていますので著作権の侵害をしていません。よって生成されたイメージを利用しても安全に使用できます。これはクリエイティブを提供する側にとって大切なことです。
また、Adobeは新しい種類の改ざん防止メタデータとしてコンテンツ認証イニシアチブ(CAI)にも力を入れていて、クリエイターは、エクスポートまたはダウンロード時に、自分自身とその創作プロセスに関する追加情報をコンテンツに直接追加できます。これにより、クリエイターは自分の作品の視聴者に対する透明性を高めることができます。
そして、生成 AI ツールの使用を示すコンテンツ認証情報は、生成 AI の使用に関する透明性を促進するために、Adobe Firefly で生成されたすべてのコンテンツに含まれます。

https://helpx.adobe.com/jp/creative-cloud/help/content-credentials.html
WIX STUDIOで使用する
作成したイメージをダウンロードせずにWIX STUDIOに取り込むことも可能です。方法は簡単、前回Wixメディアマネージャー内でAdobe Expressが連携されている記事(https://note.com/spookymcr/n/n8c12868f47ef)を書きましたが、これの応用になります。
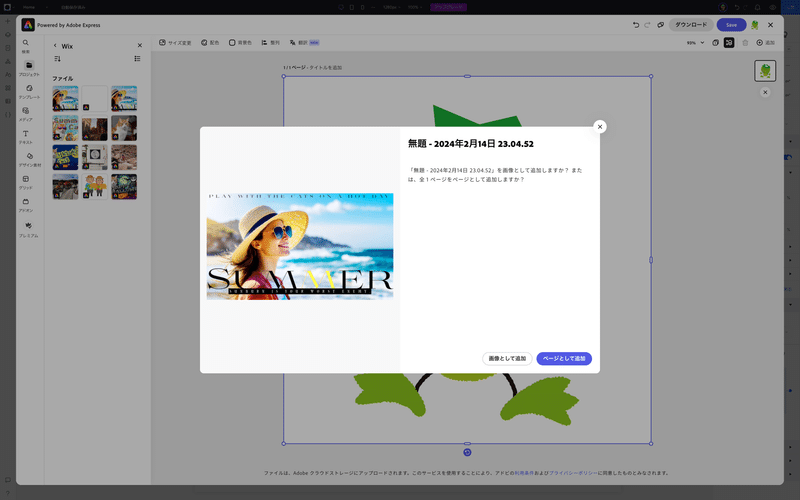
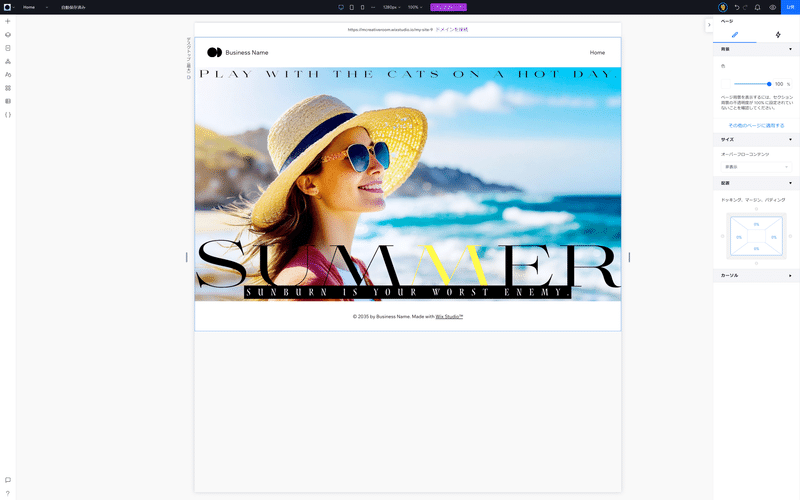
WIX STUDIOで任意のイメージをメディアマネージャー内で選択して「Adobe Expressで編集」を選びます。AdobeExpressの編集画面が表示されるので、ここから「プロジェクト」を選び先ほど作成したプロジェクトを選択して「ページとして追加」そうすると新規のページに先ほどのプロジェクトが追加されますので、「SAVE」をすることでWIX STUDIOのメディアマネージャーに保存されます。



AdobeFireFlyで生成されたイメージはダウンロードすることなく、様々な使用方法が可能です。特にAdobe Expressとは相性が非常に良いため積極的にに使用することをお勧めします。また、Wixのメディアマネージャーと連携しているので、今回のように先にイメージをAdobe Expressで作成してからWIX STUDIOに取り込むことも方法もあります。工夫次第で様々なことができますので皆さんも色々と試してみてください。


Adobe Community Expert
Adobe Express Ambassador
エム.クリエイティブルーム
代表 増田幹男
https://www.mcreativeroom.com/
この記事が気に入ったらサポートをしてみませんか?
