
Daily UI #056 コンテンツの関係性を伝えるのにGoodな”パンくず”
ファームノートでUXデザイナーをやっている秋山ウテです。
帯広の気候に慣れすぎて東京戻ってきた瞬間に寒暖差で体調崩しました爆
さて、今回はパンくずというお題。
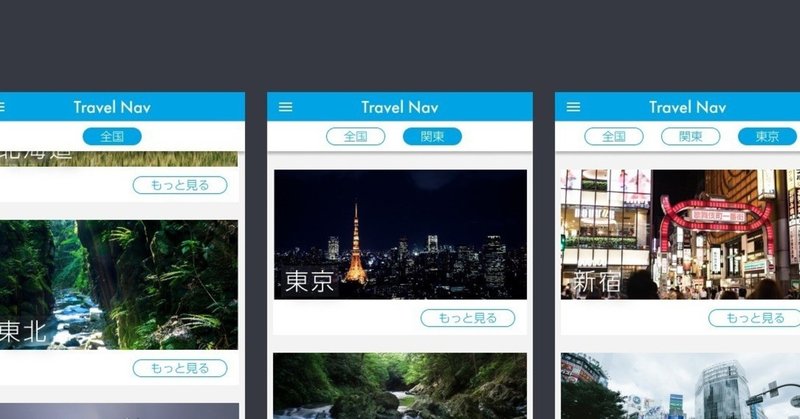
こんなのを作りましたー
目次
コンテンツの関係性を伝えるパンくずとは?
パンくずがないとどうなるか
上の階層にワンクリックで行けるのが通常
コンテンツの関係性を伝えるパンくずとは?
今、この本を読んでいます。
この本によれば、WEBサイトでよく見かける”パンくず”は、コンテンツ(またはそれを見ているユーザー)に現在地を教えるものであると書かれています。
さらに、現在地だけでなく階層的に親のページ(概念)との関係性も記しているので、今見ているものがどんなものなのか推察しやすくなる効果があるようです。
パンくずがないとどうなるか
仮にこのパンくずがないと、初見のユーザーは確実にさまようことになります。
ユーザーにアプリケーション内の構造を教えてあげることで、より使いやすいものになっていくというわけでございます。
上の階層にワンクリックで行けるのが通常
上の階層に行きたい場合はクリックすれば戻れるのが一般的。

さまざまなアプリケーションで学習したこの動きは、知らず知らずのうちにユーザーに染み付いているはずです。
それをうまく踏まえた上でアプリケーションの開発をしていきたいと感じています。
ではでは!
このnoteを気に入っていただけたら、
「♡スキ」を押していただけると非常に嬉しいです。
より良いコンテンツを作っていく原動力になるのでぜひ!
リクエストもお待ちしているので、お気軽にコメントくださーい!
この記事が気に入ったらサポートをしてみませんか?
