
Daily UI #004 「電卓」にチャレンジ!
ファームノートでUXデザイナーをやっている秋山ウテです。
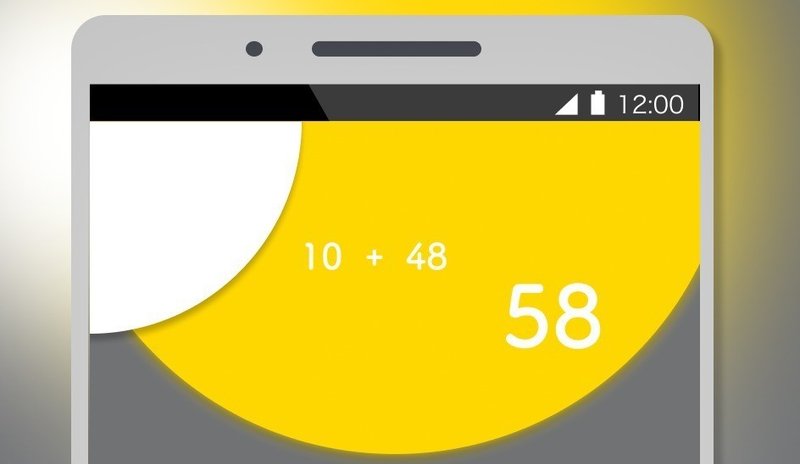
本日は電卓を作る課題です。
Dribbleにアップ中の作品を見て思ったこと
同じ課題作がDribbleにも上がっているんですが、見て思ったのはこんな感じ。
①無機質な作りのものが多い(という印象)
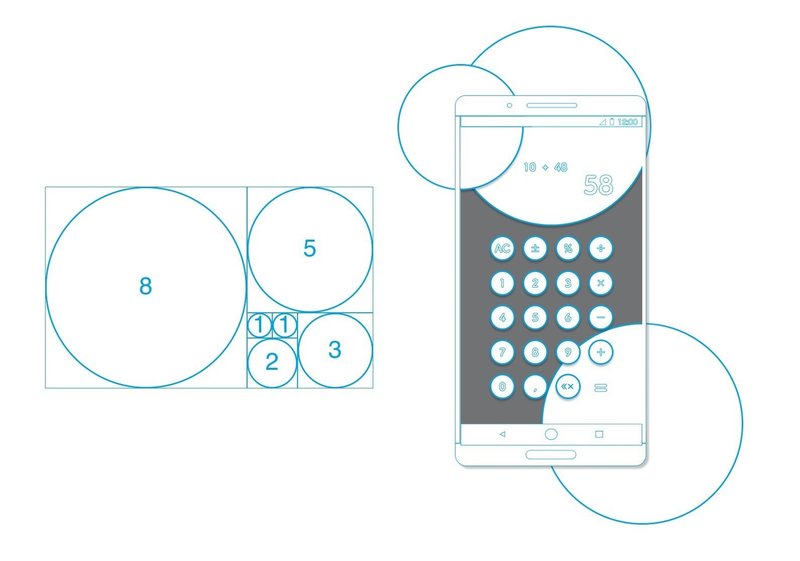
②パーツそれぞれに黄金比が用いられているケースがある
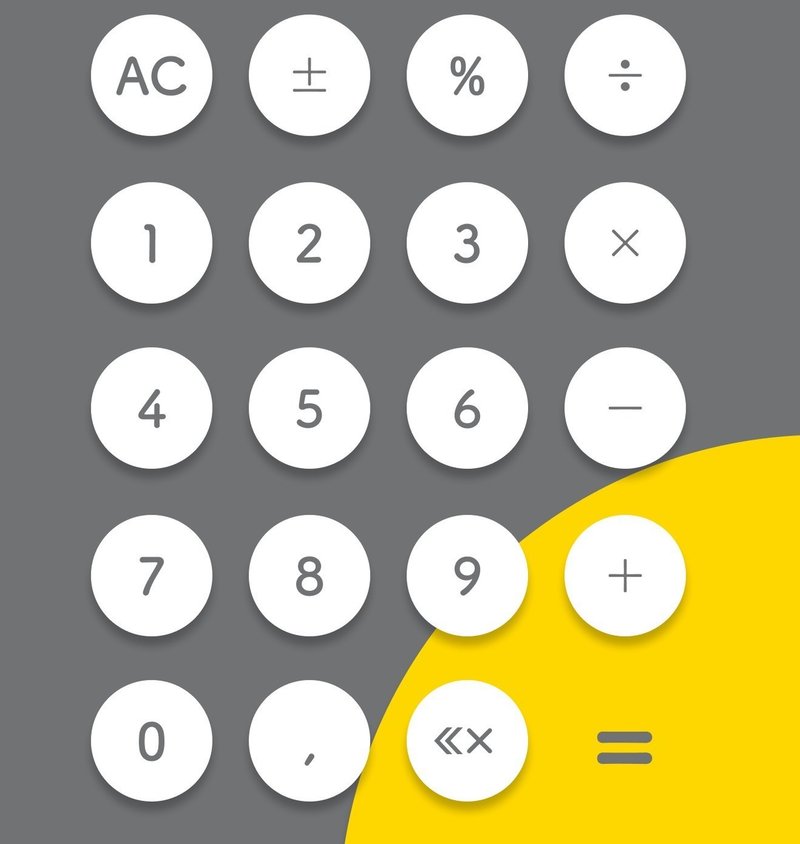
③ボタンが丸くシャドウがかかっている(押せる感)
順番に見ていきまーす。
①電卓をそのまま作るとめっちゃ無機質
電卓をそのまま再現すると、当たり前ですが機械的で無機質です。
そこで、今回は秋ということで満月をイメージして作りました。

白いのは雲をイメージしていて、雲にはドロップシャドウを。
月は光ってる感を出すために、ブラーをかけています。
②パーツそれぞれに黄金比が用いられている
多くの作品に黄金比が用いられているようです。
なので、早速実践です!

バッチリ使いこなせてませんが、明日の課題でもあるアプリアイコンではもっと使いこなします!
③押せる感を出す

丸にして、ドロップシャドウをかけました。
今となって反省なのは、もっとも押すであろう「=」をもっと押せる感出さないとなーってことです。
次に活かします。
明日は、アプリアイコンが課題です。
ではでは!
このnoteを気に入っていただけたら、
「♡スキ」を押していただけると非常に嬉しいです。
より良いコンテンツを作っていく原動力になるのでぜひ!
リクエストもお待ちしているので、お気軽にコメントくださーい!
この記事が気に入ったらサポートをしてみませんか?
