
Daily HTML&CSS #003 ヘッダーのロゴは左にアイコンは右に(Daily UI #053合併号)
ファームノートでUXデザイナーをやっている秋山ウテです。
最終的にはReactでパーツ実装していくためにHTMLとCSSをやりたおそうというこの企画。
ちょうど、Daily UIの課題がヘッダーだったので合併号でお届け。
目次
ヘッダーのロゴは左にアイコンは右に
ホバーで色を変えてみる
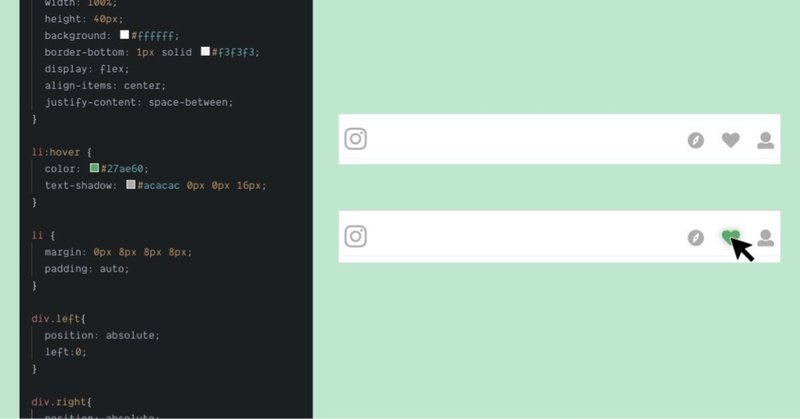
ヘッダーのロゴは左にアイコンは右に
.iconDefaultColor {
color: #acacac;
}
ul.headerWrap {
width: 100%;
height: 40px;
background: #ffffff;
border-bottom: 1px solid #f3f3f3;
display: flex;
align-items: center;
justify-content: space-between;
}
li {
margin: 0px 8px 8px 8px;
padding: auto;
}
div.left{
position: absolute;
left:0;
}
div.right{
position: absolute;
right:0;
}<!DOCTYPE html>
<html>
<head>
<title>Parcel Sandbox</title>
<meta charset="UTF-8" />
<link rel="stylesheet" type="text/css" href="src/styles.css" />
<link
href="https://use.fontawesome.com/releases/v5.0.6/css/all.css"
rel="stylesheet"/>
</head>
<body>
<nav>
<ul class="headerWrap">
<div class="left">
<li class="fab fa-instagram fa-2x logo iconDefaultColor"></li>
</div>
<div class ="right">
<li class="fas fa-compass fa-lg iconDefaultColor"></li>
<li class="fas fa-heart fa-lg iconDefaultColor"></li>
<li class="fas fa-user fa-lg iconDefaultColor"></li>
</div>
</ul>
</nav>
</body>
</html>
position: relativeとabsoluteの間の子的に使うことで、左のロゴだけは固定されるわけですね。
ホバーで色を変えてみる
下記をCSSに加えてホバーするとこんな感じになります。
li:hover {
color: #27ae60;
text-shadow: #acacac 0px 0px 16px;
}

リアルにヘッダー作っていけそうなイメージが湧いてきました!
ではでは!
このnoteを気に入っていただけたら、
「♡スキ」を押していただけると非常に嬉しいです。
より良いコンテンツを作っていく原動力になるのでぜひ!
リクエストもお待ちしているので、お気軽にコメントくださーい!
この記事が気に入ったらサポートをしてみませんか?
