
Photo by
atelierminori
【完全保存版】polkadot{.js}でアカウントを作ってみよう!
1 polkadot{.js}のダウンロード
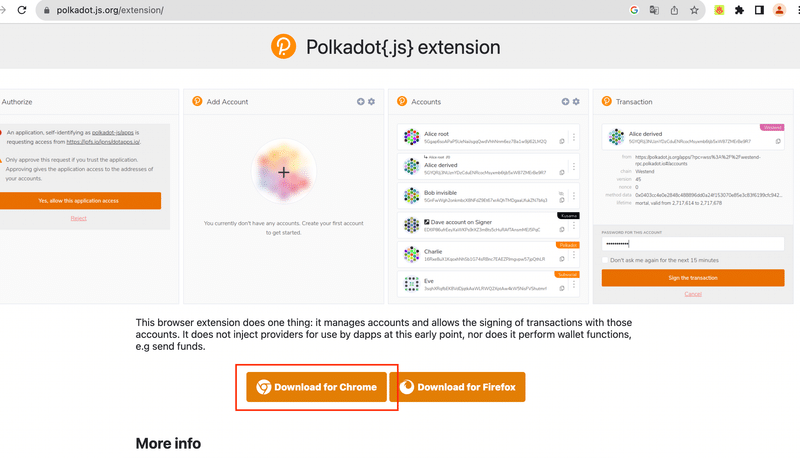
まずは、polkadot{.js}の拡張機能のページに行きましょう。
私の場合は、Chromeでやるので、「Download for Chrome」を選択します。

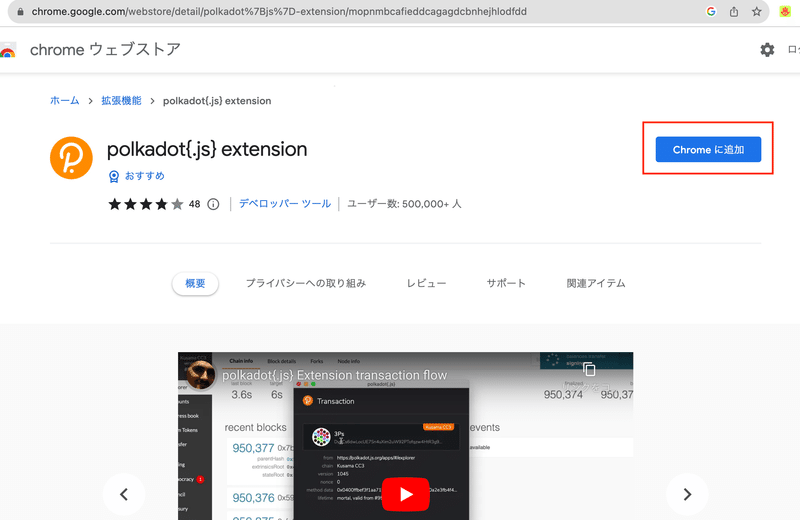
「Chromeに追加」を選択

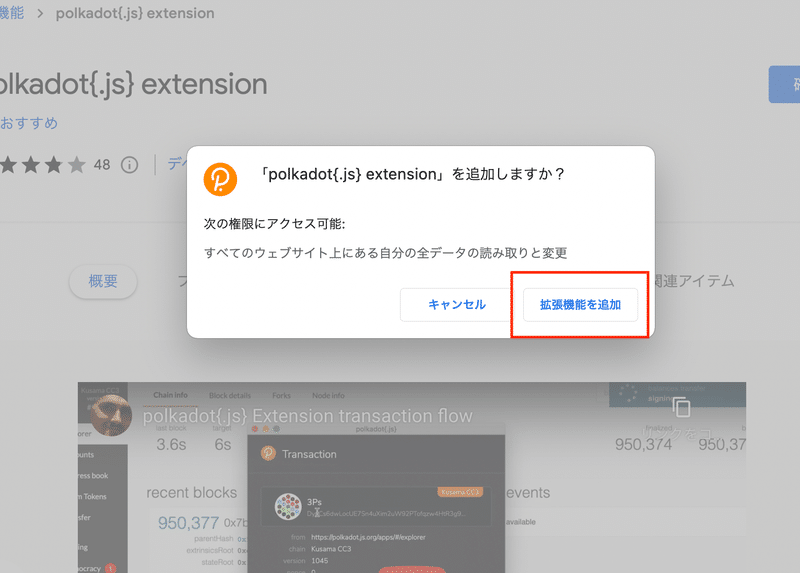
「拡張機能を追加」を選択

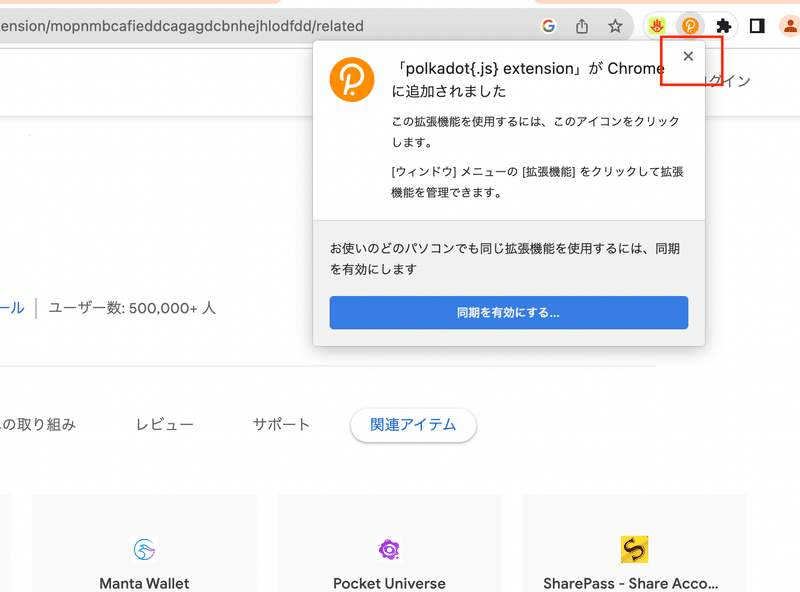
これで拡張機能が追加されたようです。

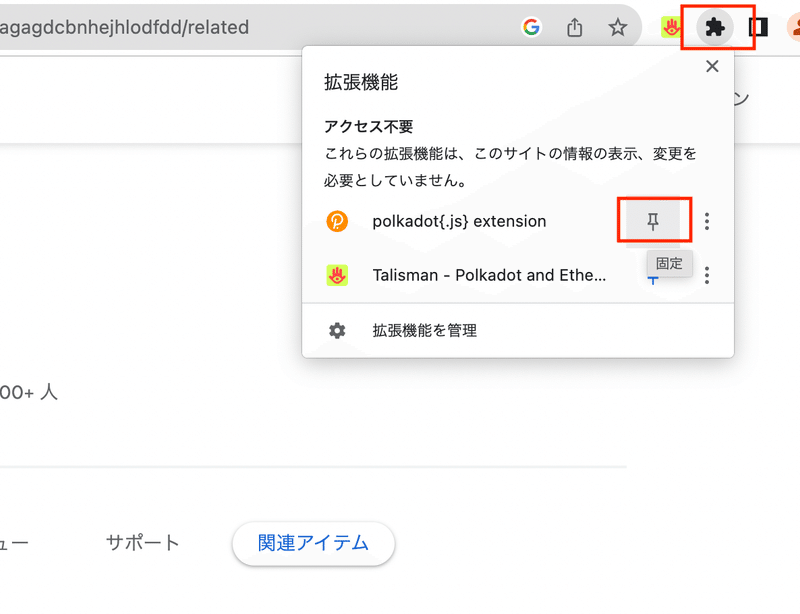
ブラウザにピン留めを行うため、下のボタンを押します。

2 アカウントの作成
では、アカウントを作っていきましょう。
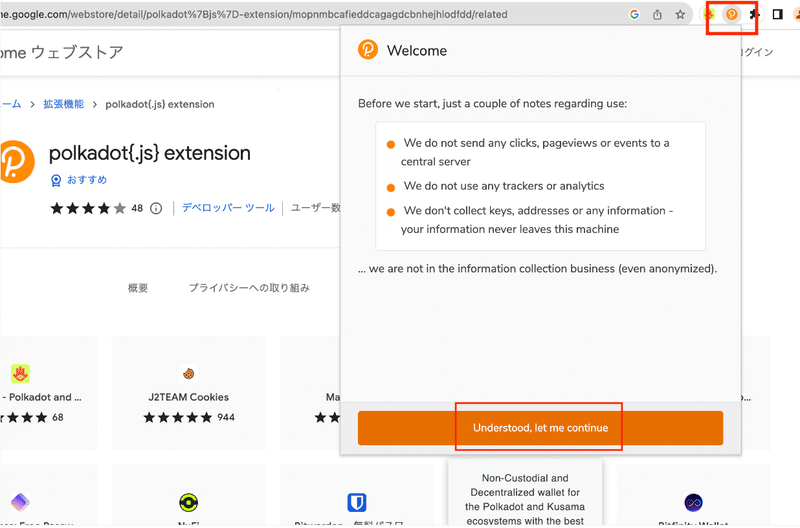
情報を追跡しない旨の内容を確認したら、「Understood, let me continue」を選択

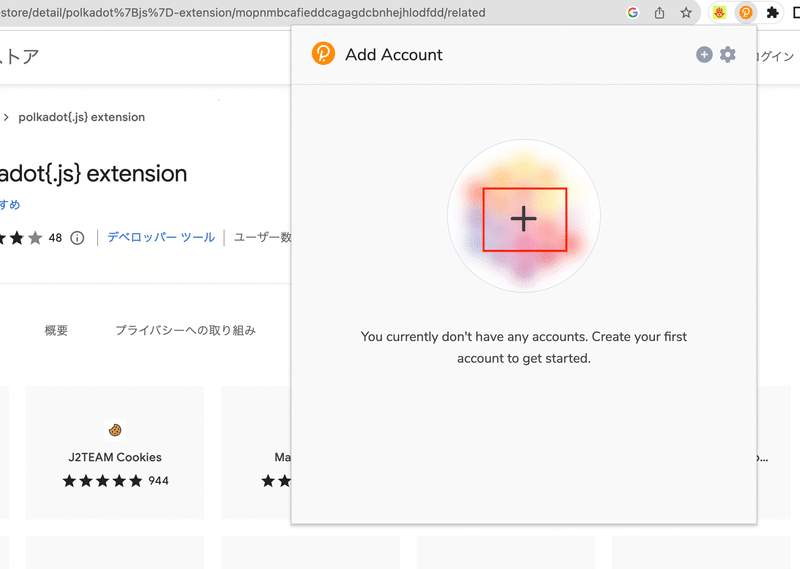
まだ、アカウントができていないので、「+」を選択します。

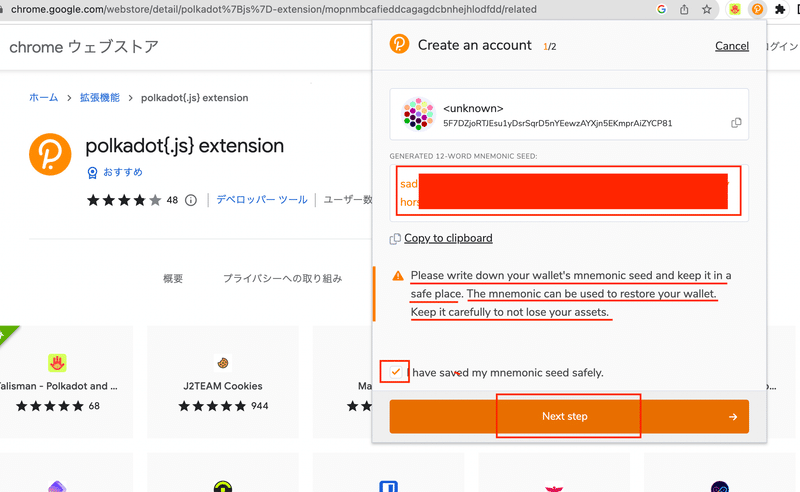
ここで、ニーモニックフレーズが出てきました。
これは非常に重要な情報なので、誰にも見られない、安全な場所に保管して下さい。
それができましたら、チェックを入れて、「Next step」

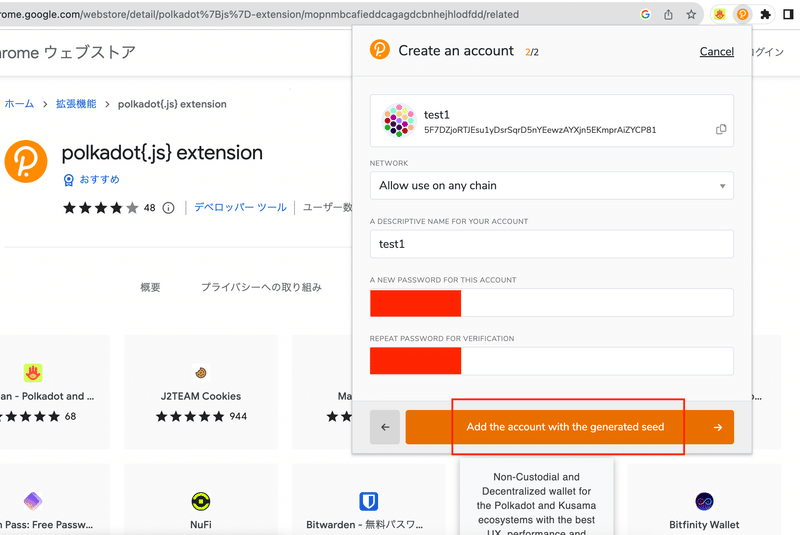
任意のアカウント名とパスワードを設定して、「Add the account with the generated seed」を選択

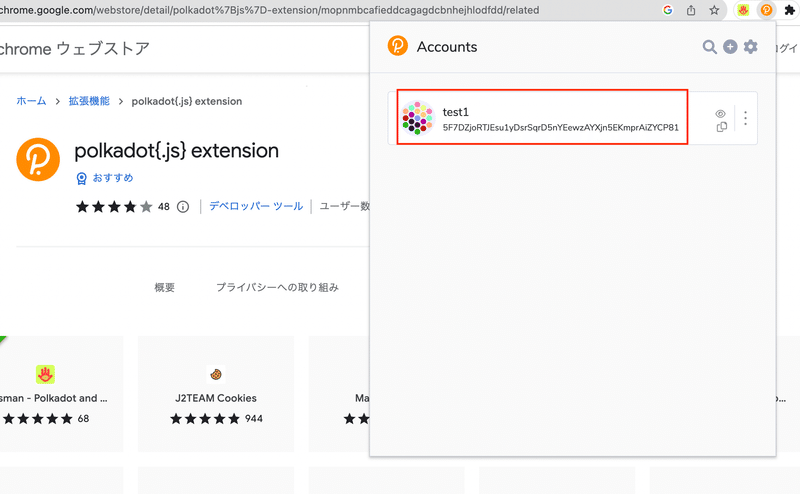
すると、このようにアカウントができました。

以上です。
サポートをしていただけたらすごく嬉しいです😄 いただけたサポートを励みに、これからもコツコツ頑張っていきます😊
