
ミッションメダルを作ろう
さて,なんやかんやで続いているIngressのミッション関係のお話。今回は自分でミッションメダルを作ってみようというお話です。
お絵かきや画像の加工なんかは超・初心者なんだけど,自分でも作ってみたいなーという方に,是非ご一読いただけると嬉しいです。
✦ミッションメダルについて
1. ミッションメダルとは
まずはミッションメダルについておさらい。
実はこの言い方は正式名称ではない気がするのですが,何となくわたしはこう呼んでいます。(公式のサポートページには「ミッションの画像(Mission Image)」と書いてあり,Ingress Mission Authoring(Creator) Toolには「mission icon」と書いてあります。あれ?でもプロフのミッション部分を開くと「MISSION MEDALS」って書いてあるからこれであってる??)
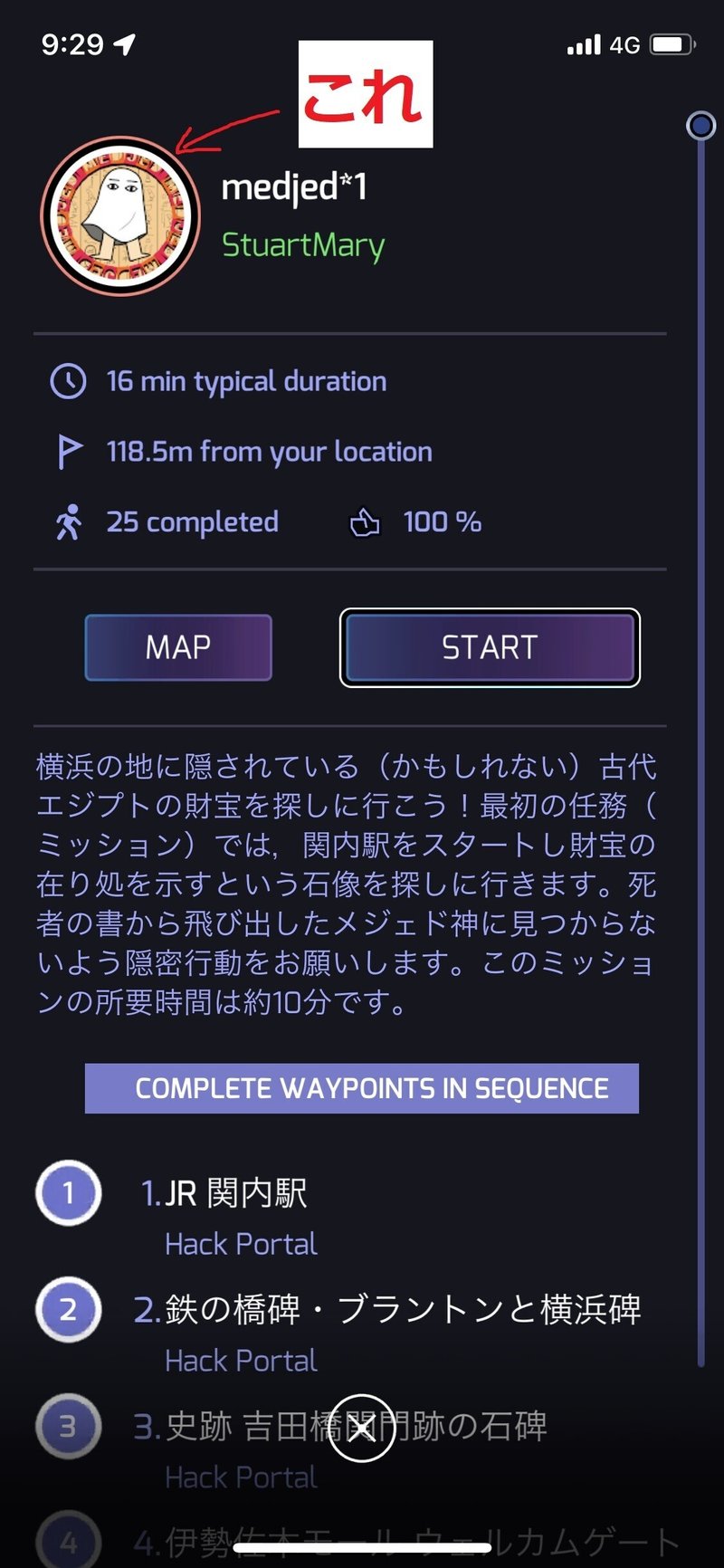
ここでいう「ミッションメダル」とは,Nianticから配布されるエージェントプロフィールの画面に表示される実績メダル類のことではなく,ミッションを検索して選ぶ画面で表示されたり,ミッションをプレイするとプロフィール画面に表示されるもののことです。


2. 推奨サイズ
Ingress Mission Authoring(Creator) Toolには,推奨サイズは”512 x 512 pixels”と書いてありますが,これ以上のサイズでも問題なく使えます。

3. 使用できるファイル形式
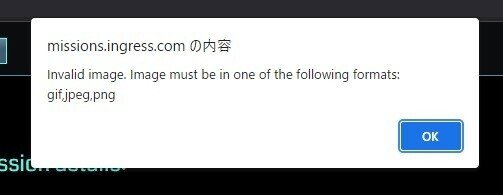
次に,使用できるファイル形式ですが,PNGでもJPEGでもGIFでも大丈夫です。(HEICは,試しにやってみたらダメでした↓)

✦ミッションメダルの作り方
ミッションメダルの作り方には主に2種類あります。
・大きな写真をミッションの数に切り抜く(お絵かきツールを使用)
・個々のメダルを512px × 512px(以上)のサイズで作っていく(お絵かきツール、またはエクセルを使用)
以下,それぞれの方法についてお話したいと思います。
1. 写真をミッションの数に切り抜く方法
まず,自分で撮った写真や,著作権フリーの画像などをダウンロードしたものをミッションの数に合わせて切り抜く方法についてお話します。
まだIngressがPRIMEでなかった頃には,Mission Banner Cropperというサイトが非常に重宝されていました。現在でももちろん使えるのですが,PRIMEになってミッションメダルの表示の仕方に変化があり,少々,絵の見え方が変化してしまいました。
・旧スキャナでの見え方

・PRIMEでの見え方

(メダルがずれててごめんなさい!!なるべく同じメダルを,と思ったら逆効果でした!)
上記の画像のように,些細な違いではあるのですが,PRIMEの方が若干隙間が狭くなっています。
そのため,特に文字列があるタイプなどの場合,見え方が気になる方はいるんじゃないかなーと思います。
そんな方のために,自分がやっている方法をお話してみようと思います。
この方法だと,背景が繋がっているタイプの絵を自分で描くときにも応用できます。
ただし,私のやり方は正直,面倒くさいです。絵を描くのが好きな人や単純作業が気にならない方向けです。また,当方はiPhone使いなので,Androidでも同じに出来るかどうかは検証できていません。ごめんなさい。
そういうのはちょっと…という方は,是非,前述のMission Banner Cropperを使ってみてください。(こちらは昔からあるサイトのため,使い方についてはググればたくさん出てくると思いますので,ここでは割愛します)
まずは必要なものです。
・写真や絵(※くれぐれも版権のないものは使用しないでくださいね☆)
・お絵かきツール(ここではアイビスペイントという無料アプリを使います)
お絵かきツールについては,レイヤー機能が使えるものなら,どんなものでも大丈夫です。
わたしは最近,iPhoneを使ってミッションメダルを作ることが多いのでアイビスペイントを使用していますが,パソコンでやりたい人は,クリスタ(CLIP STUDIO PAINT)でも,もちろんPhotoshopやIllustratorでも何でもOKです。
(Windowsに標準で入っている「ペイント」や「ペイント3D」にはレイヤー機能がないため同じやり方では出来ませんが,基本的な考え方は一緒ですのでこれでも作れます!)
ちなみに,以下で使用するアイビスペイントというアプリは,無料で使用できますが,ブラシを使用するのに定期的に広告動画を見ないといけません。もし広告動画を見る時間がもったいない!という方は,課金すれば広告を消せます。(わたしは特に面倒を感じていないので無料のまま使っています)
また,アプリのクリスタも無料で使えますが,1日に使用できる時間が1時間までという制限があります。(もちろん課金すれば時間制限なしに使えます。こちらは広告視聴はありません)
基本的な手順は以下の通りです。
1. キャンバスサイズを,横:3072px(512px × 6個分)×縦:512px(512px × 1個分)にして新規ファイルを作成する
(※ここでは6連のミッションを作成することを想定しています。それ以上のものを作りたい場合は,縦方向にも512px ×ミッションの個数分だけサイズを大きくしてください)
2. 写真を取り込む
3. 512px × 512px のサイズで切り取る
これだけです。
これだけわかれば後は自分で出来るわーという方は以下は読まなくても大丈夫です!ちょっと自信ないわーという方に向けて,引き続き詳細な手順についてお話していこうと思います。
(以下,ほぼ”アイビスペイントの使い方講座”みたいになっています…)
おっと,その前に。作っておくと便利なツール(?)をまずはご紹介しておきましょう。
(0) クロップ用の画像について
実際に切り取ったときにどう見えるか,作っている最中に確認したくないですか?そのためにわたしは,上に被せてどう見えるかを確認するためのクロップ用の画像を使っています。(こんな感じのもの↓)

これは,スキャナの画面のスクショを撮ってメダルの絵を消しゴムで消しただけなんですが,背景を透過したPNG画像になっています。要するに穴が空いていて丸い部分が窓になっていると思ってください。これを一番上のレイヤーに置いておくと,作った画像が実際にはどんな感じに見えるかを確認しながら作業をすることができます。
(こんな画像が…)

(こんな感じに見えます)

わたしが使っている6連用と18連用の画像を置いておきますので,使ってみようかなーと思った方はダウンロードしてみてください。
※ダウンロード用リンクはこちら → https://drive.google.com/drive/folders/19DgetXzn8ydYssfS4jrwklbh3ZCavm6z?usp=sharing
(1) ファイルを新規作成する
では,実際に作っていきましょう!(※わたしはiPhoneの言語を英語に設定しているので,日本語に設定している場合とは見え方が違うかと思いますが,アイコンのある場所は一緒ですのでご容赦ください)
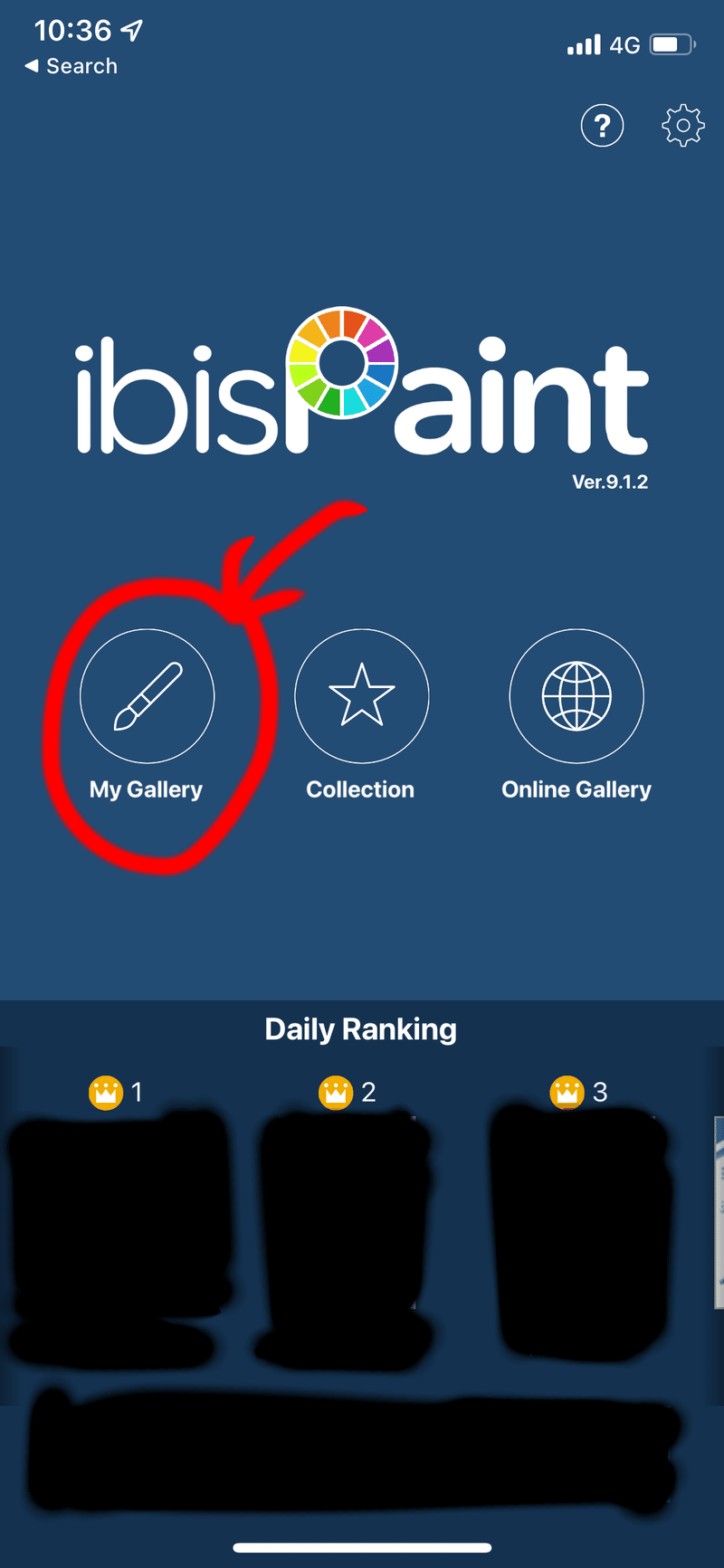
1. アイビスペイントを起動し,「マイギャラリー」をタップします。

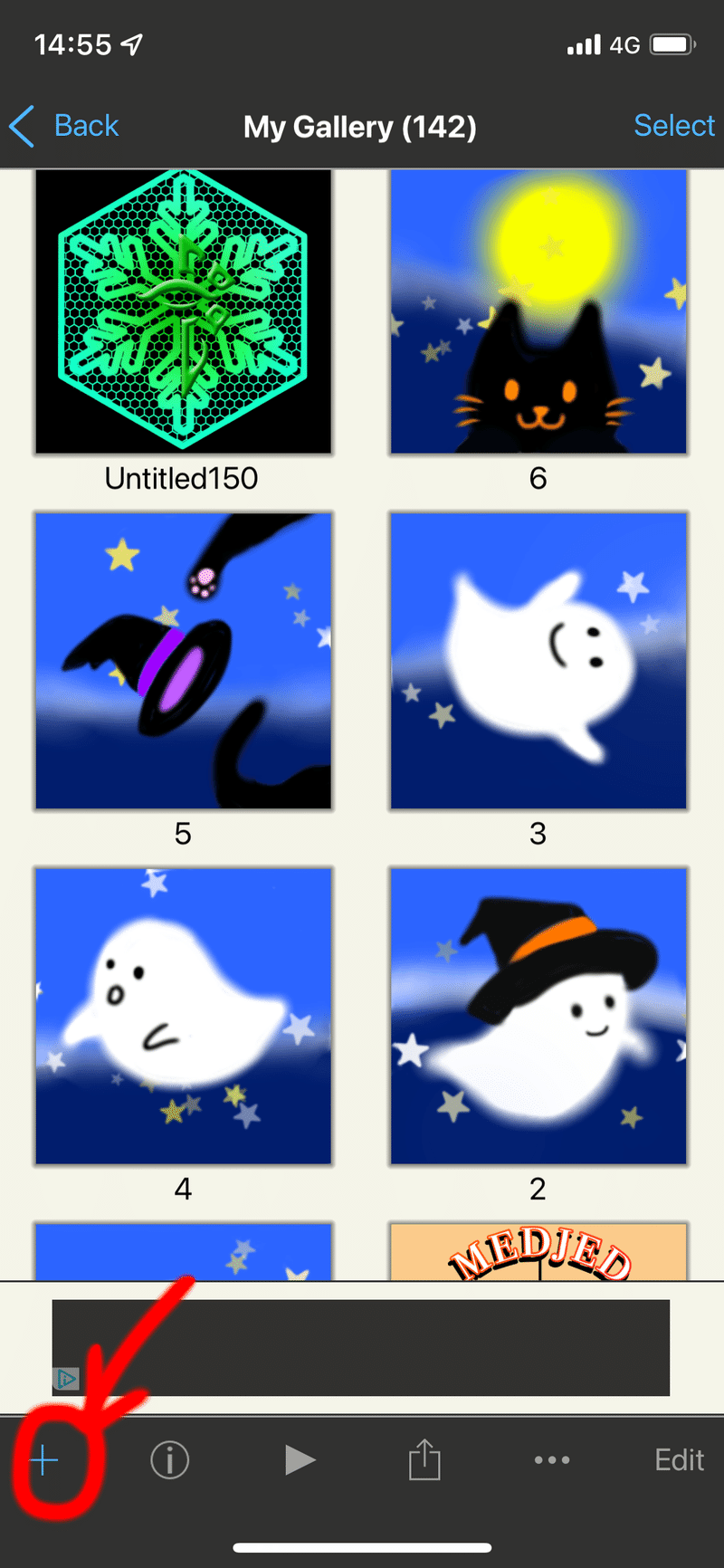
2. 画面の左下にある「+」マークをタップします。

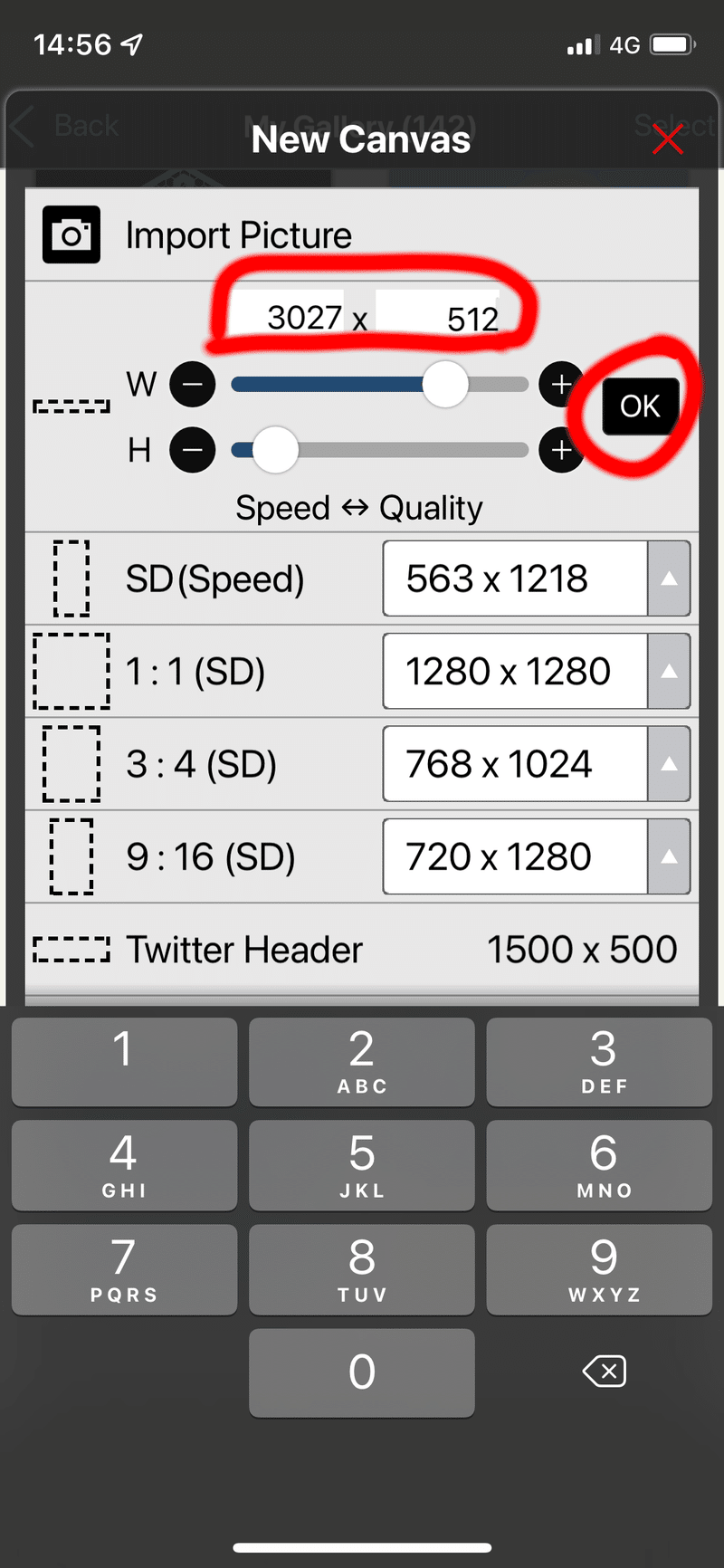
3. 「新規キャンバス」という画面になりますので,一番上にある,自由にサイズを記入できる部分に,「3027」×「512」と数字を入力します。下のスライドバーを,Wが3027に,Hが512になるように移動させても大丈夫です。
(※2列以上のミッションを作りたい場合は,512×列数分だけ縦(H)のサイズを増やしてください。例えば12連を作りたかったら縦のサイズを2列分=1024,18連を作りたかったら縦のサイズを3列分=1536にしてください。横のサイズは何連でも3027のままで大丈夫です)
4. スライドバーの横にある「OK」をタップします。

5. 新規キャンバスが開きます。
(2) クロップ用の画像を取り込む
ここで先に,先程ダウンロードした(もしくは作った)クロップ用の画像を取り込んでしまいましょう。
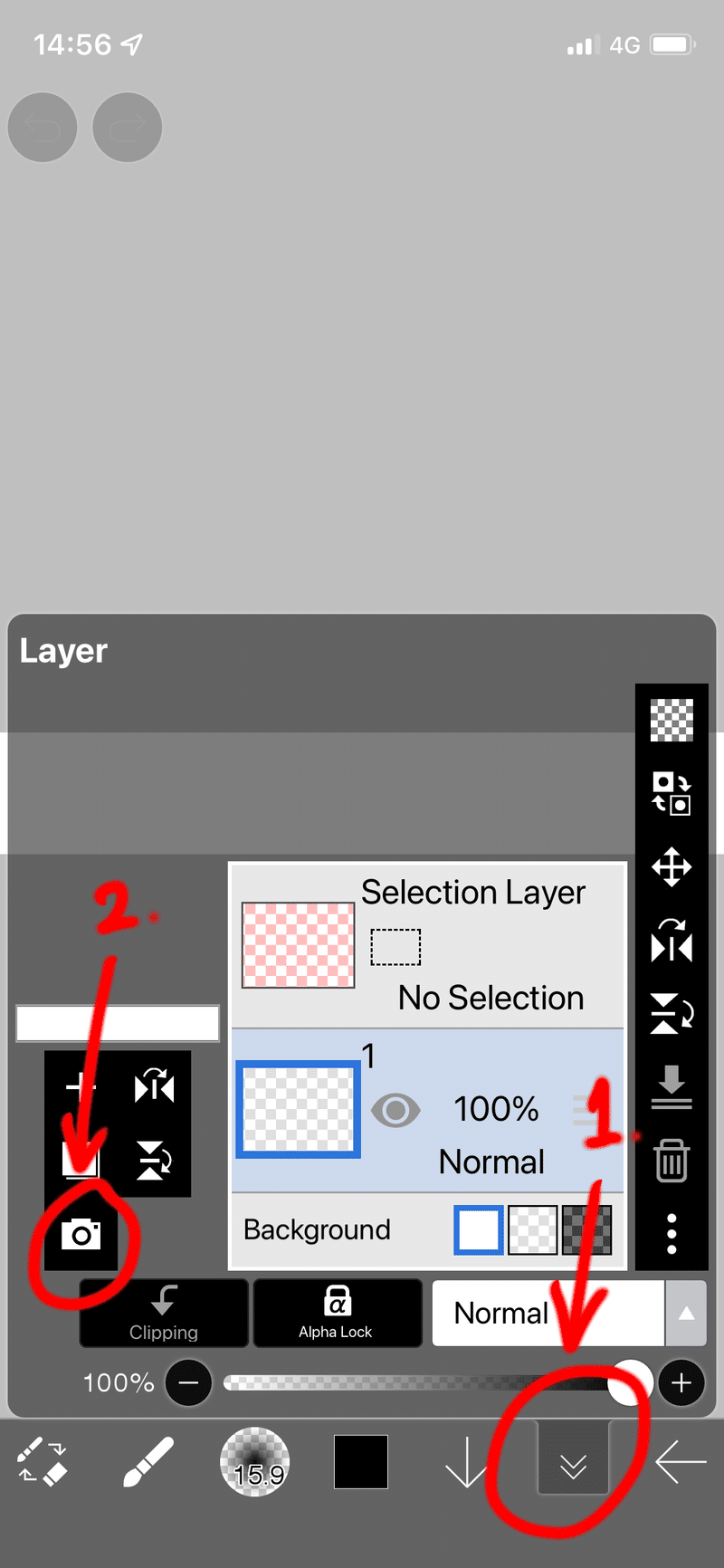
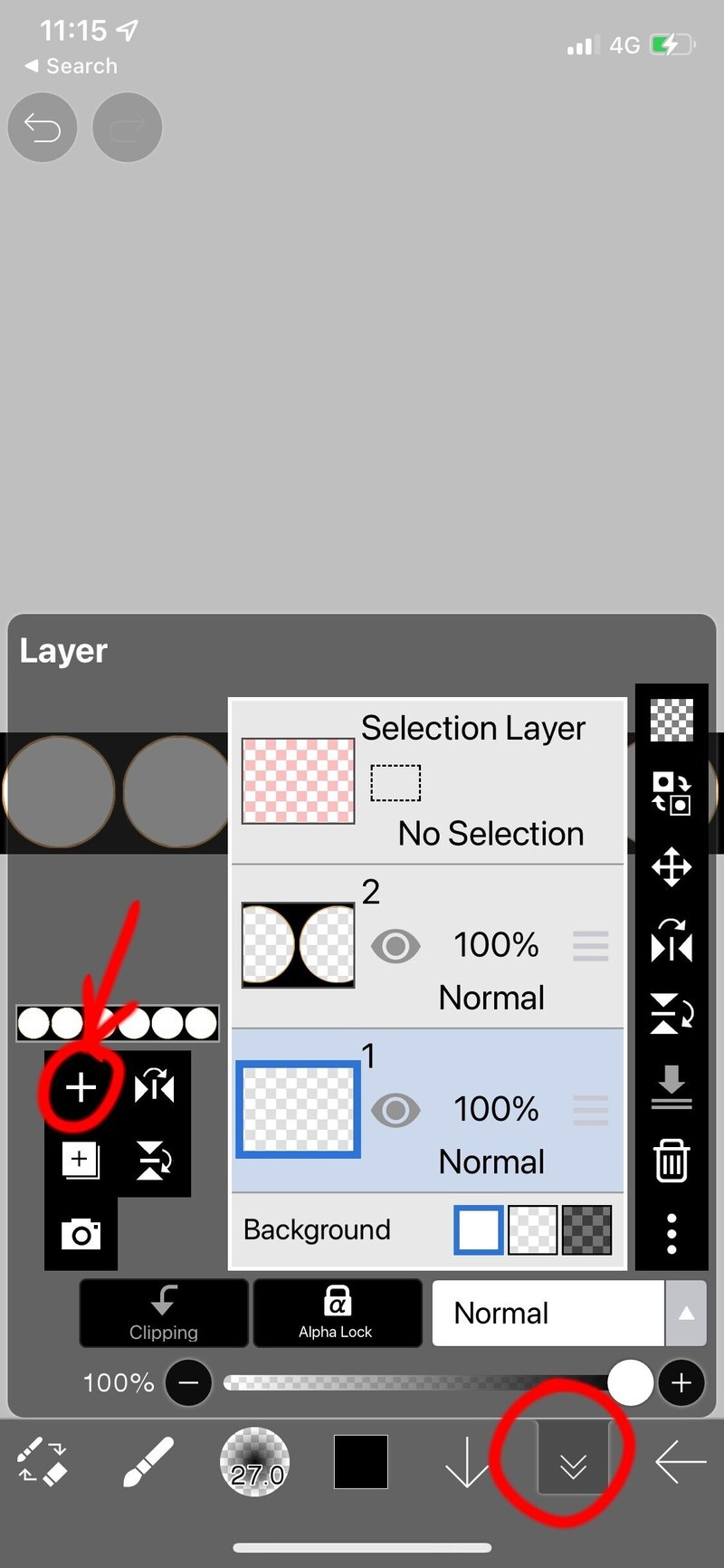
1. 画面の一番下にある部分をメインツールバーと呼びます。この中にある「レイヤー」(下向きのVが2個重なっている部分)をタップします。
2. レイヤーウィンドウが開きますので,カメラのマークをタップします。

3. スマホの中に保存されている写真が表示されますので,クロップ用の画像を選んでタップします。
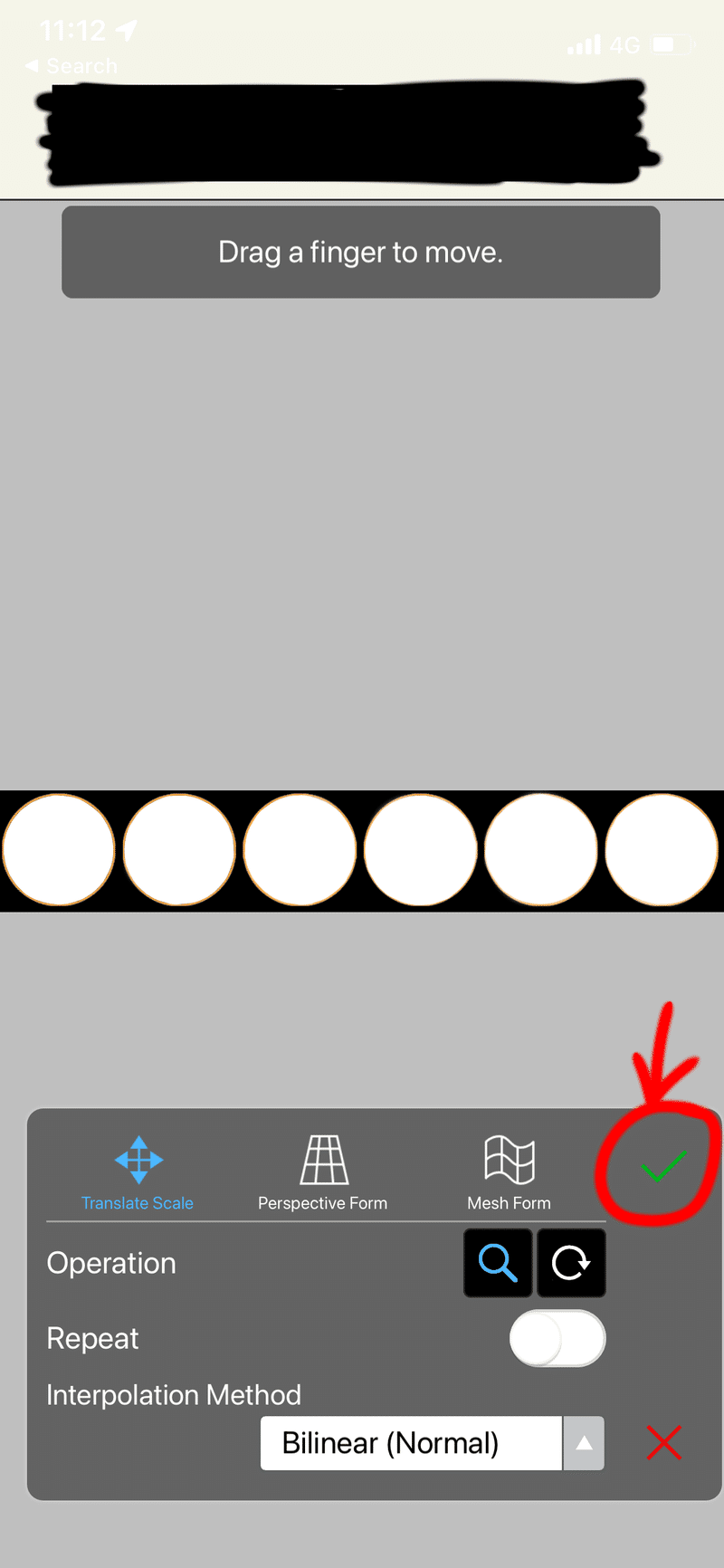
4. 画像が取り込まれたら,緑色のチェックマークをタップします。

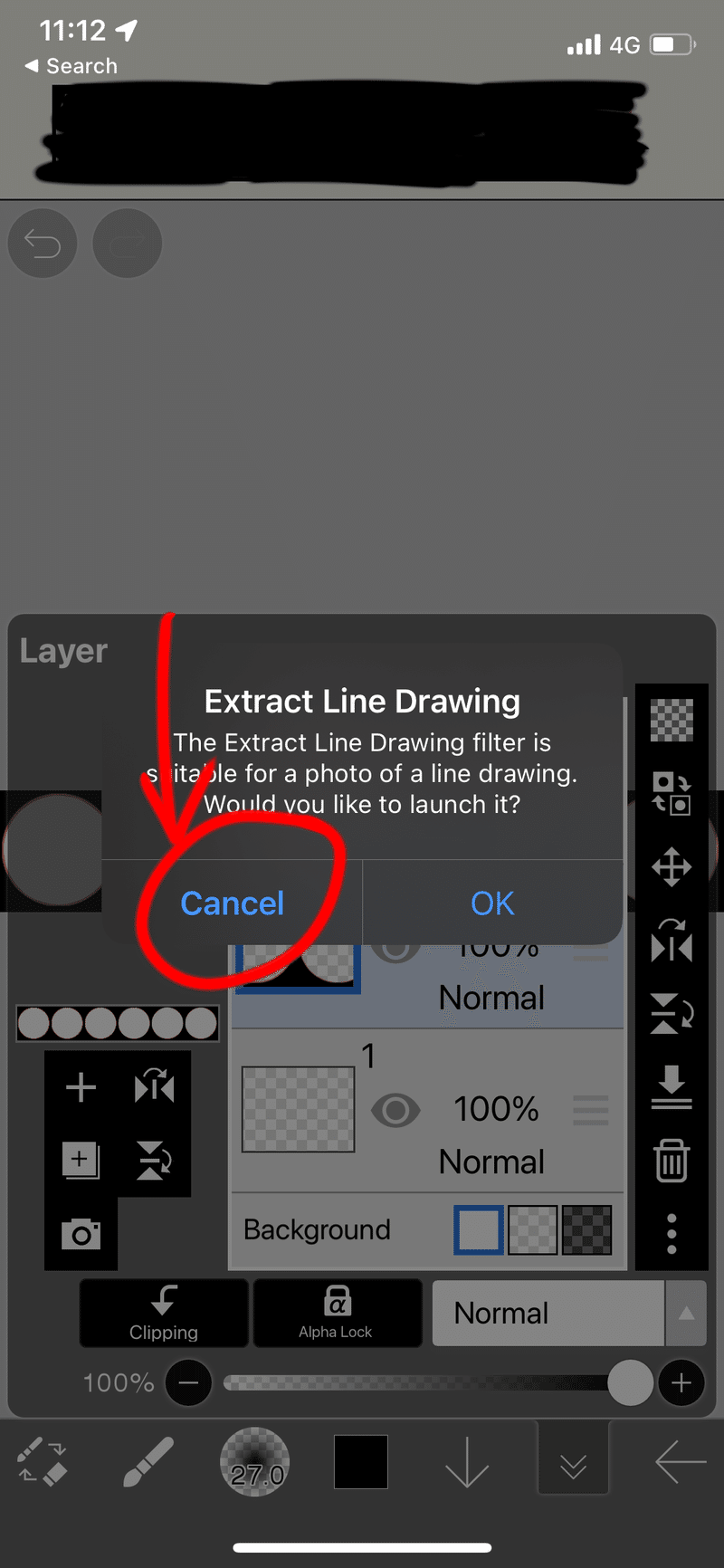
5. 「線画抽出」を行うかどうかを聞いてきますので,ここでは「キャンセル」をタップしてください。

(3) ミッションメダルにしたい画像を取り込む
次に,実際にミッションのメダルにしたい画像を取り込みます。手順は(2)のクロップ用の画像を取り込んだときと一緒ですが,注意点がいくつかあります。
※ 画像を取り込むレイヤーの順番(場所)に注意
アイビスペイントの仕様で,画像を取り込んだり新規にレイヤーを追加した場合,編集中のレイヤーの上に作成されるようになっています。
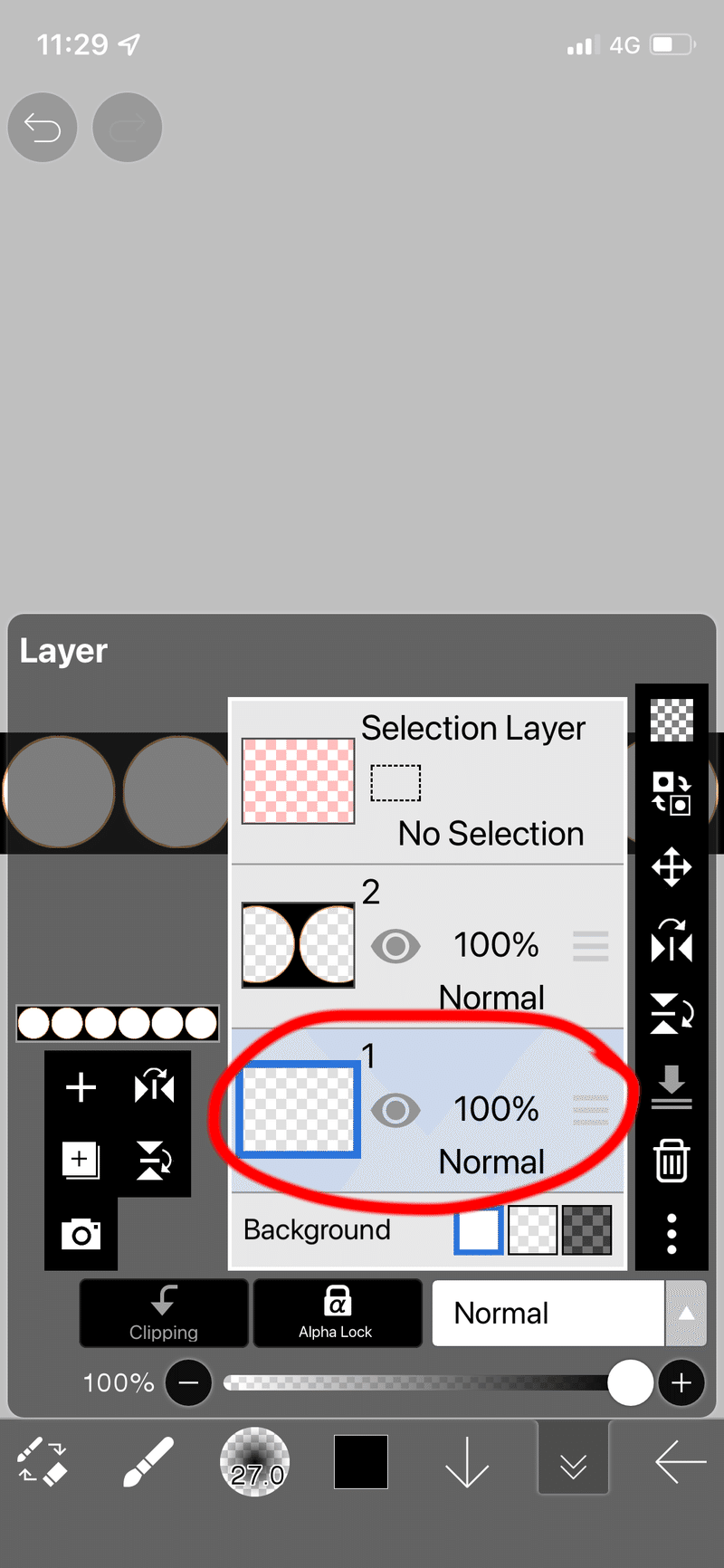
そのため,クロップ用の画像よりも下層のレイヤーにミッションメダルにしたい画像を取り込みたい(そうしないと次の手順で確認しながら画像の調整が出来ないため)ので,最初に編集中のレイヤーを変更しておいてください。

上の画像で,薄青くなっている部分が編集中のレイヤーです。レイヤーの上をタップすると変更できますので,もし先程取り込んだクロップ用の画像のレイヤーが編集中になっていた場合は,一つ下のレイヤーをタップしておいてください。
※ 取り込みの際に画像を調節する
また,取り込む画像のサイズによっては,キャンバスよりも大きかったり小さかったりする場合があります。また,切り取りたい部分がちょっとずれてしまったりする場合もあります。
その場合は,取り込んだ画像を移動させたり,指でピンチイン・アウトしてちょうど良い感じに調整してください。
(こんな感じの画像が…)

(こうなる!)

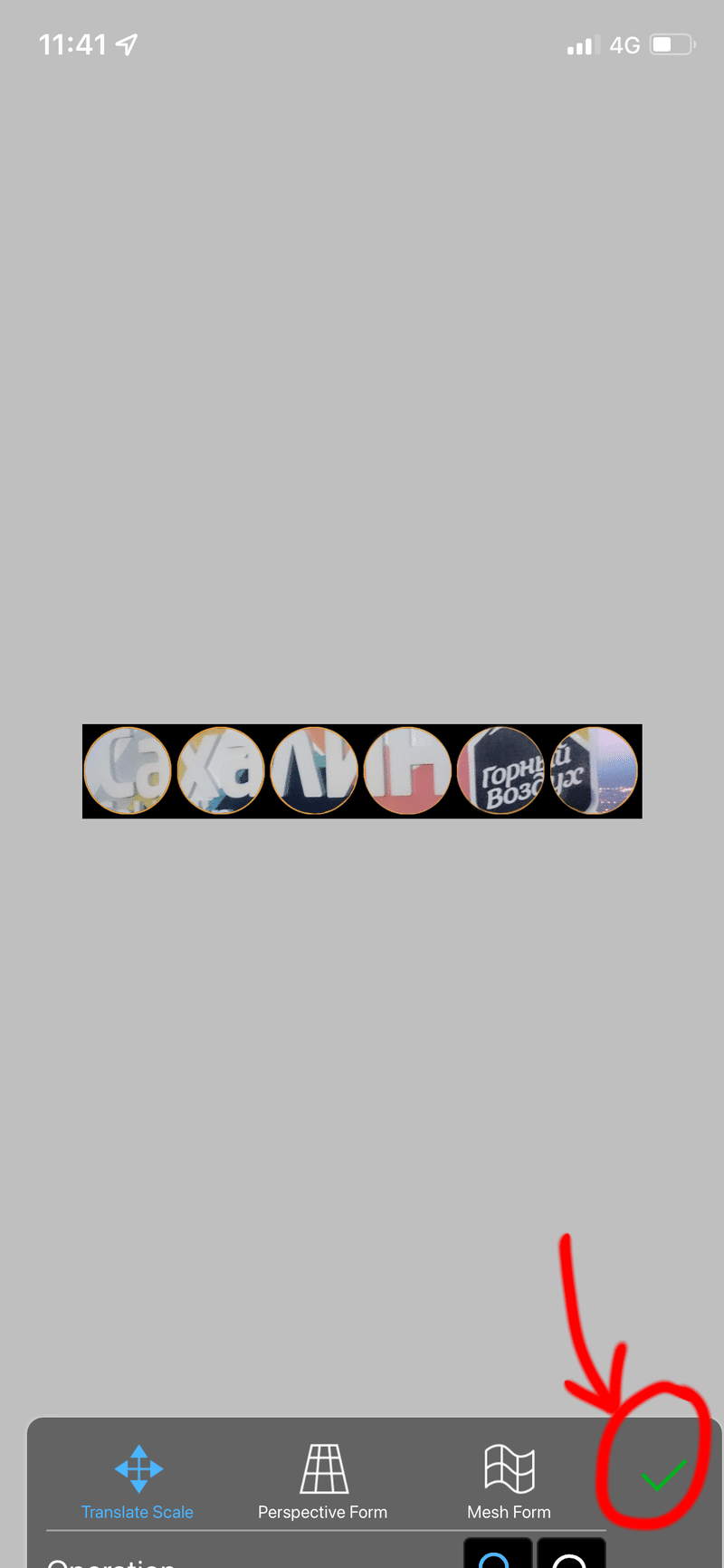
良い感じになったなーと思ったら,緑色のチェックマークをタップしてください。
(4) キャンバスサイズを変更する
次に,画像を1つずつのメダルに切り取って行くのですが,ここではキャンバスサイズ自体を変更してしまうという手段をとります。そうすれば簡単に,目的の絵柄の部分だけ残し,しかも適正サイズに画像を書き出せるからです。(他にも範囲選択して選択部分をファイルに書き出すなどの方法もありますが,こちらの方が簡単なのでわたしはこの方法でやっています)
ただし,この方法をとる場合は,必ず最後に「取り消し」を行い全体の状態を元に戻すことを忘れないようにしてください。
では,具体的な手順です。
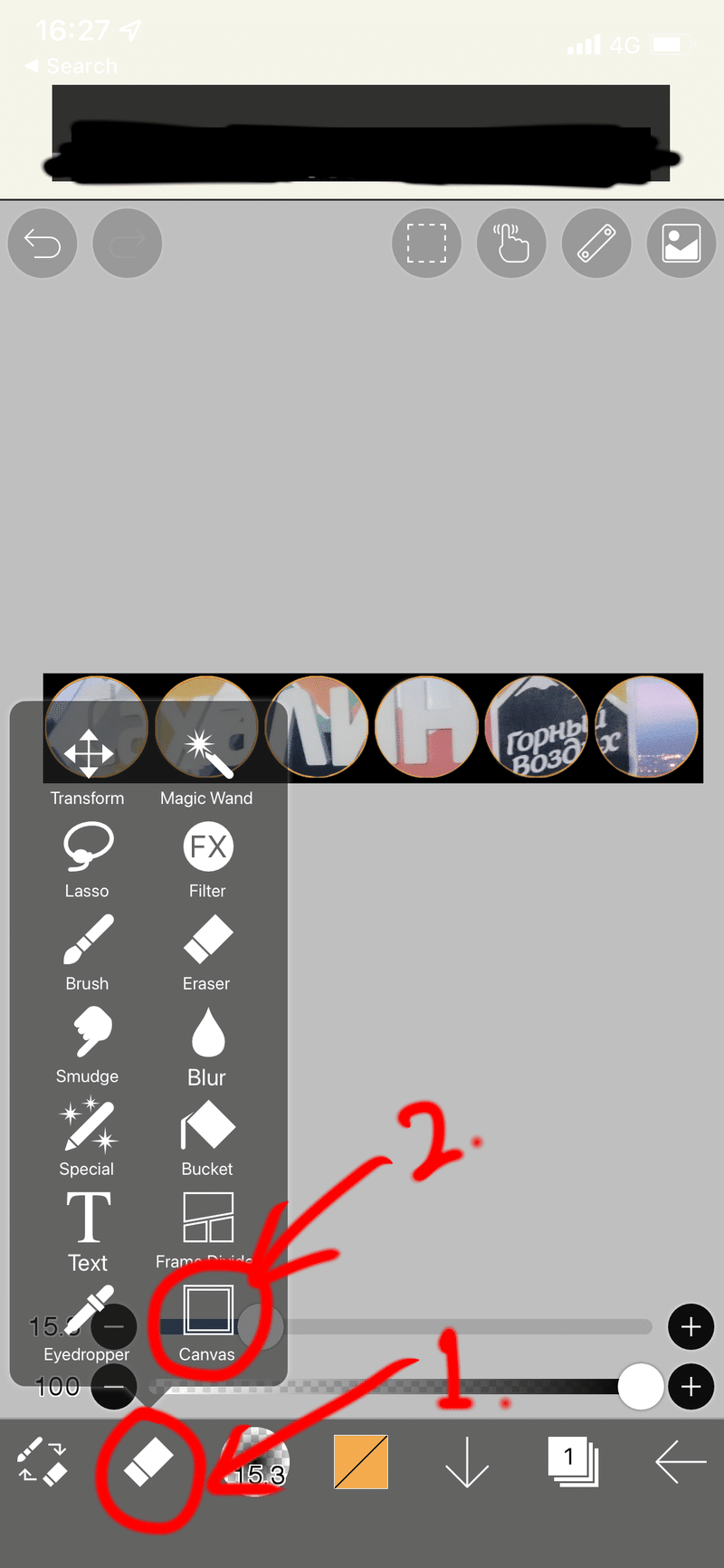
1. メインツールバーの中の「ツール選択」をタップします。
2. ツール選択ウィンドウが開きますので,「キャンバス」をタップします。

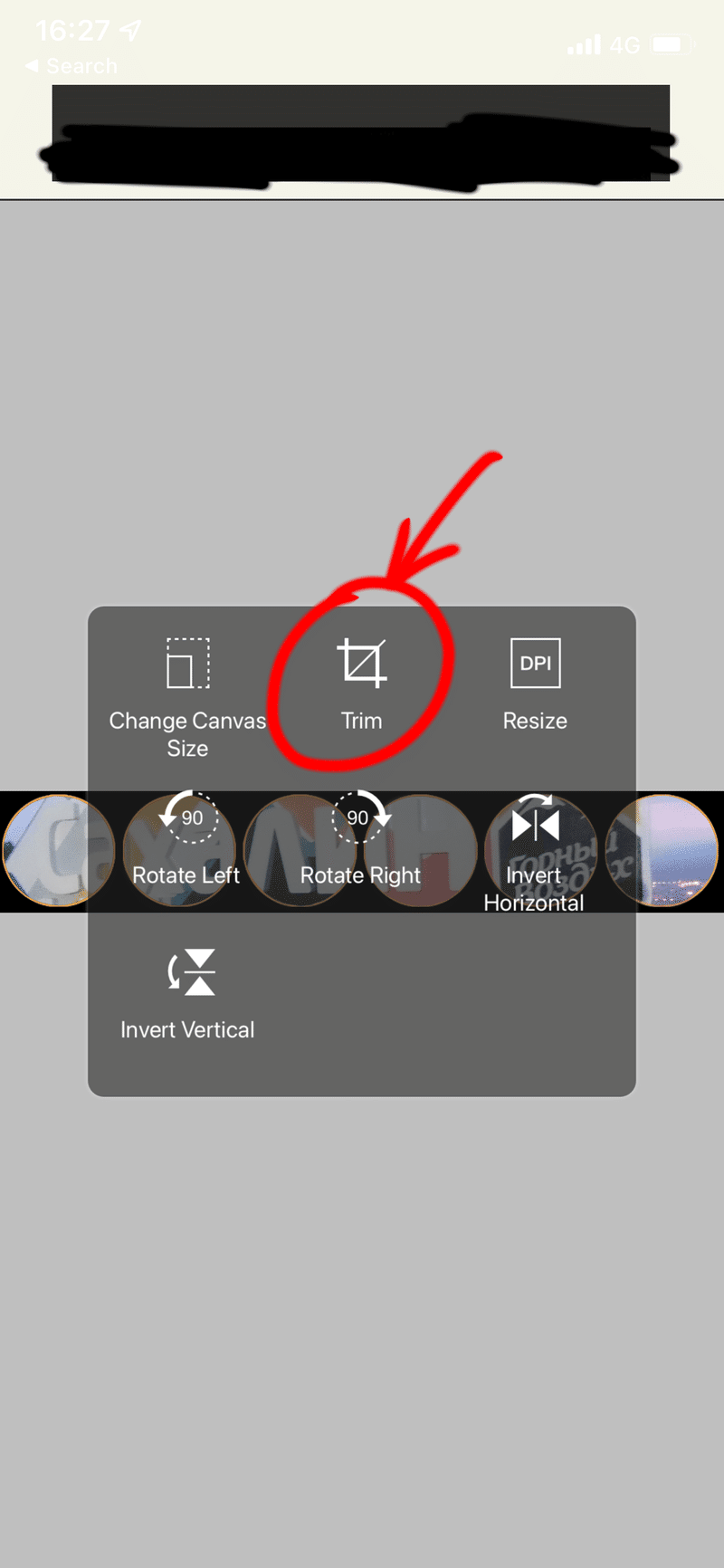
3. 「トリミング」をタップします。

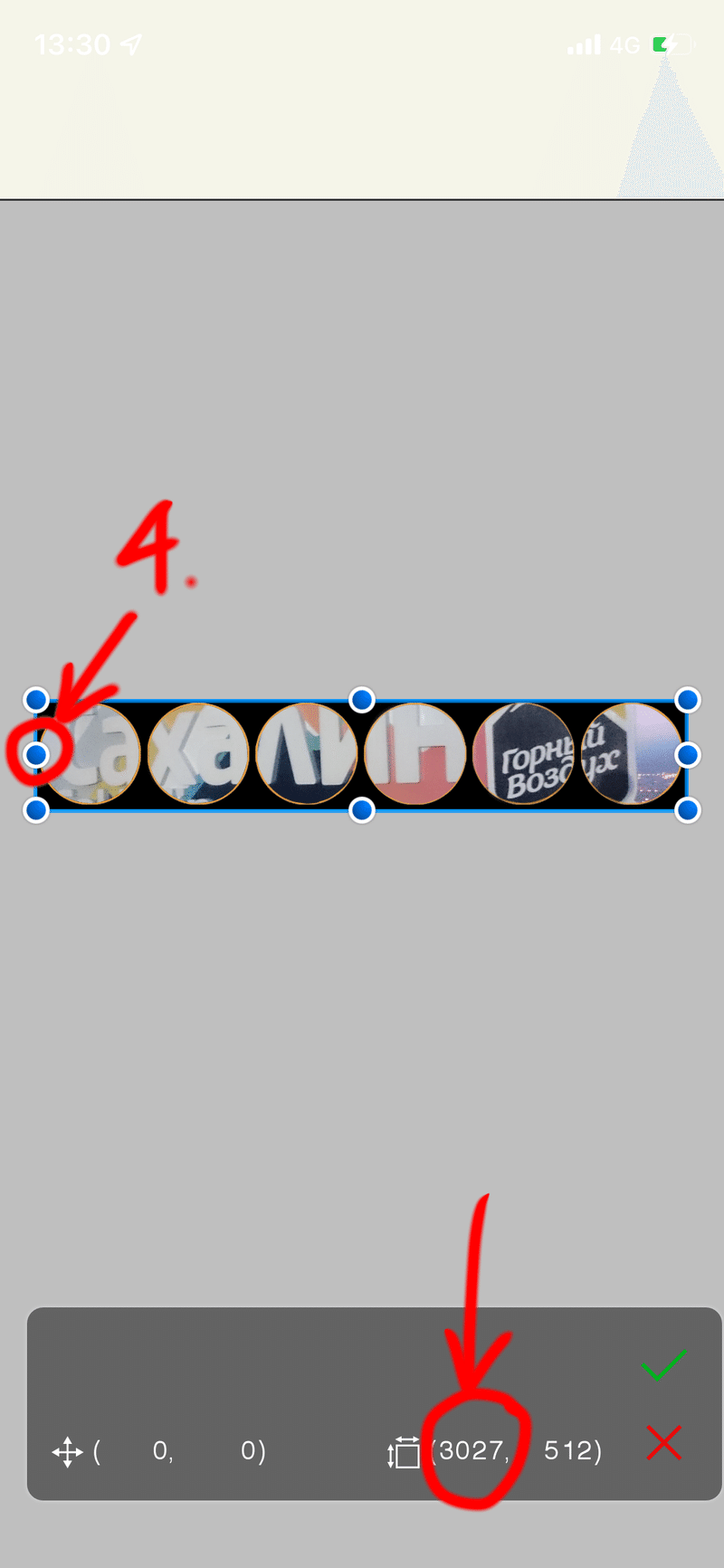
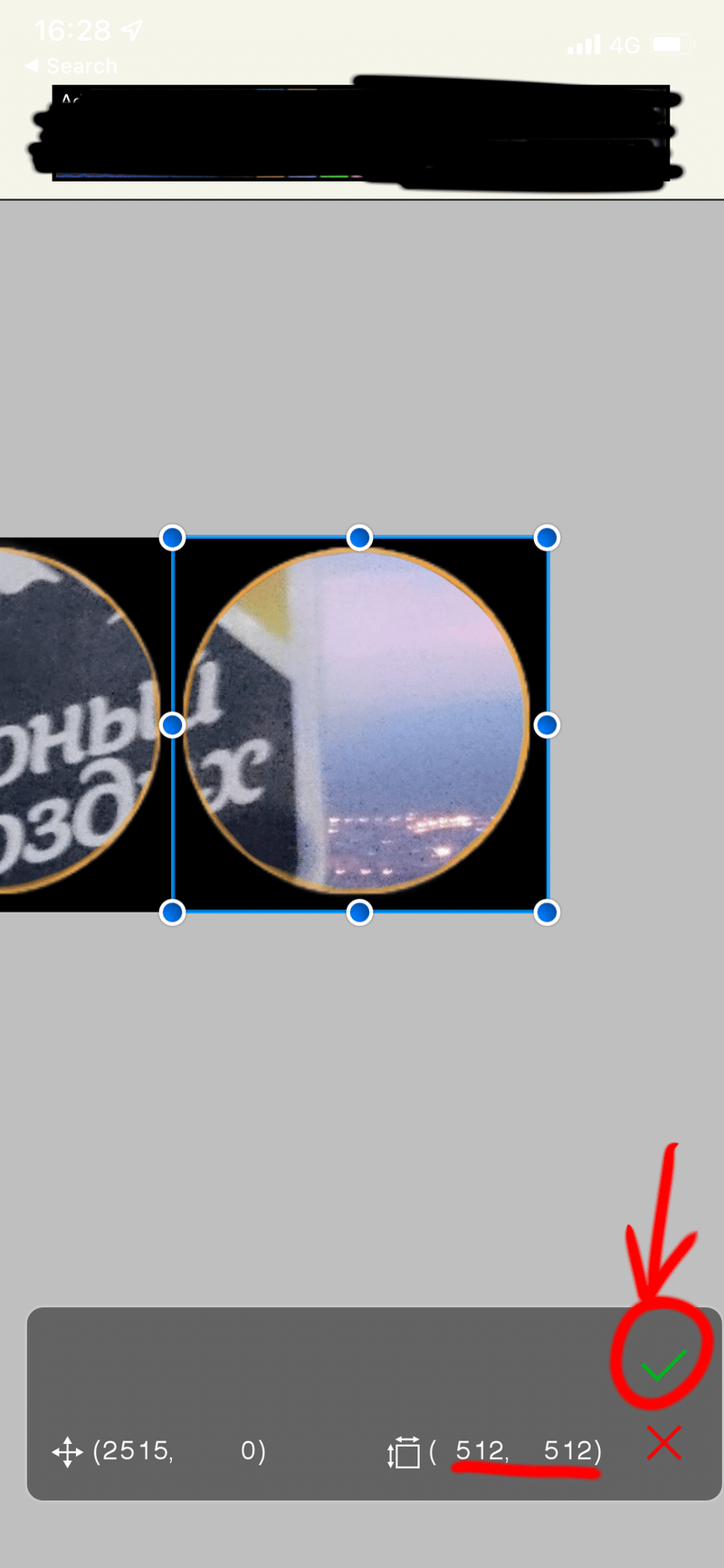
4. サイズを調整するための青い枠と点が8個表示されますので,下の画像の4の点を右側にスライドさせて,横のサイズを512pxにします。(下の画像で3027となっている部分)
縦は,1列の場合,最初からキャンバスサイズを512pxに作ってあるので変更しなくても大丈夫です。
もし,12連や18連用に縦も512pxより大きく作った場合は,縦のサイズも512pxに変更してください。

5. 縦横のサイズが(512,512)になったら,緑色のチェックマークをタップします。

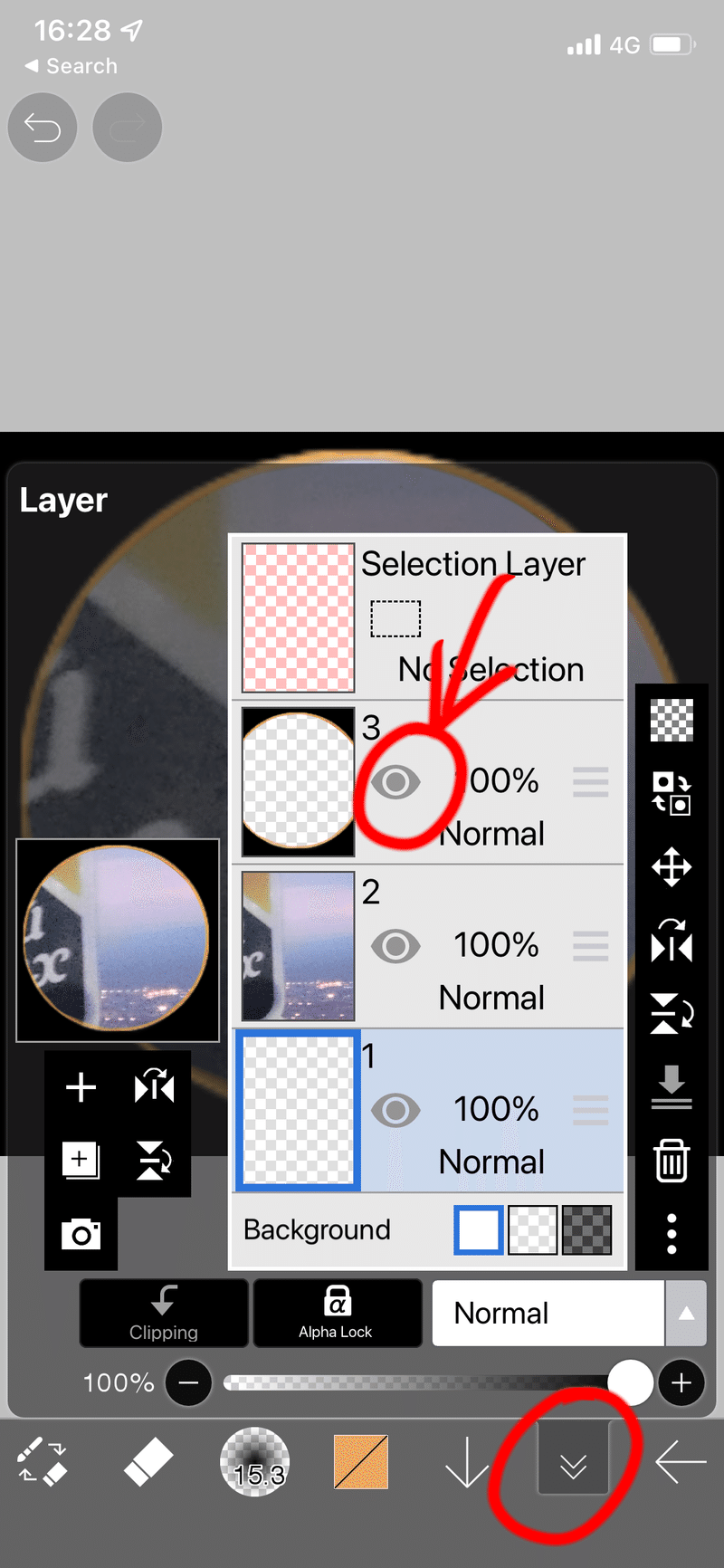
6. キャンバスが512px × 512pxの正方形に切り取られたら,またレイヤーマークをタップして,レイヤーウィンドウを表示させます。
レイヤーウィンドウの中のクロップ用画像のレイヤーを非表示にしたいので,瞳のマークをタップしてください。(瞳の色が白くなると,クロップ用画像が表示されなくなります)

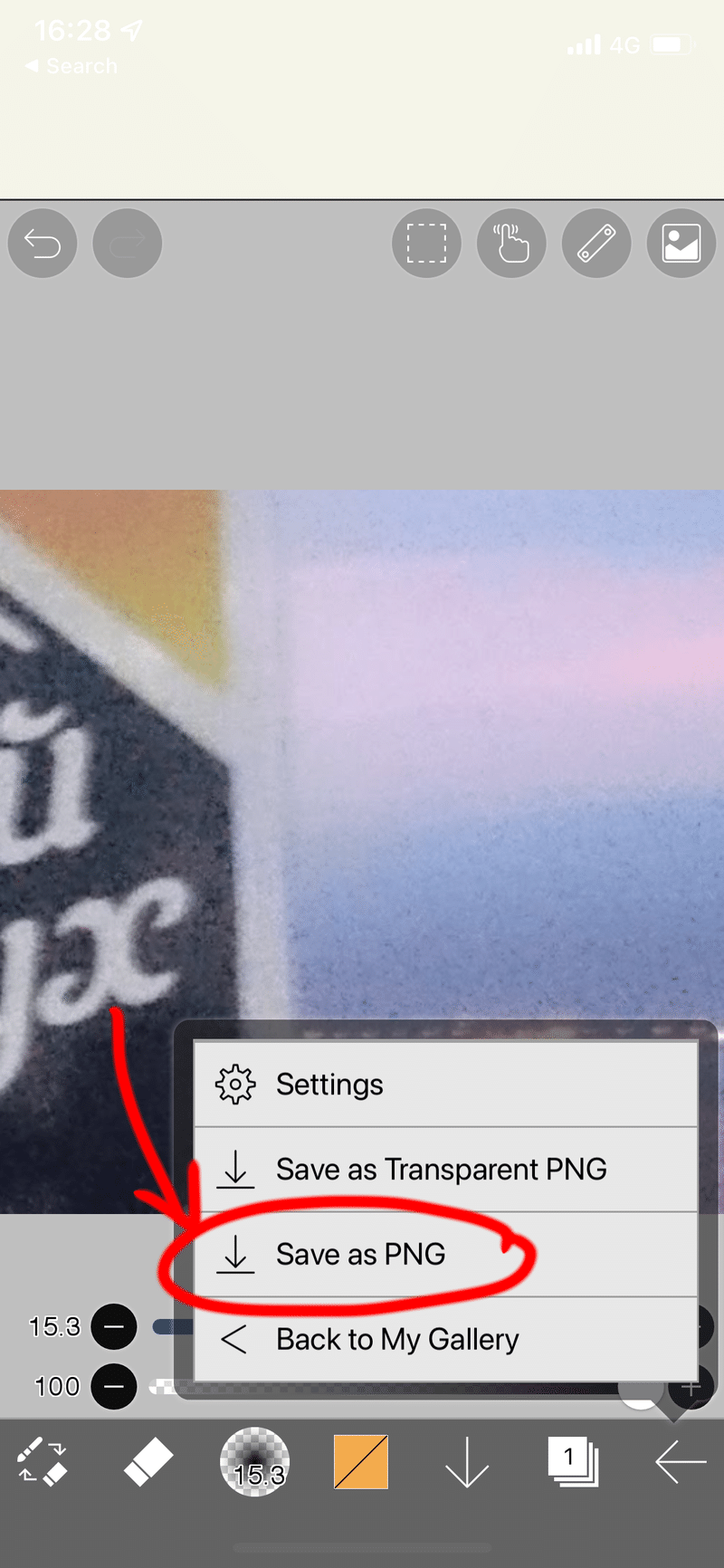
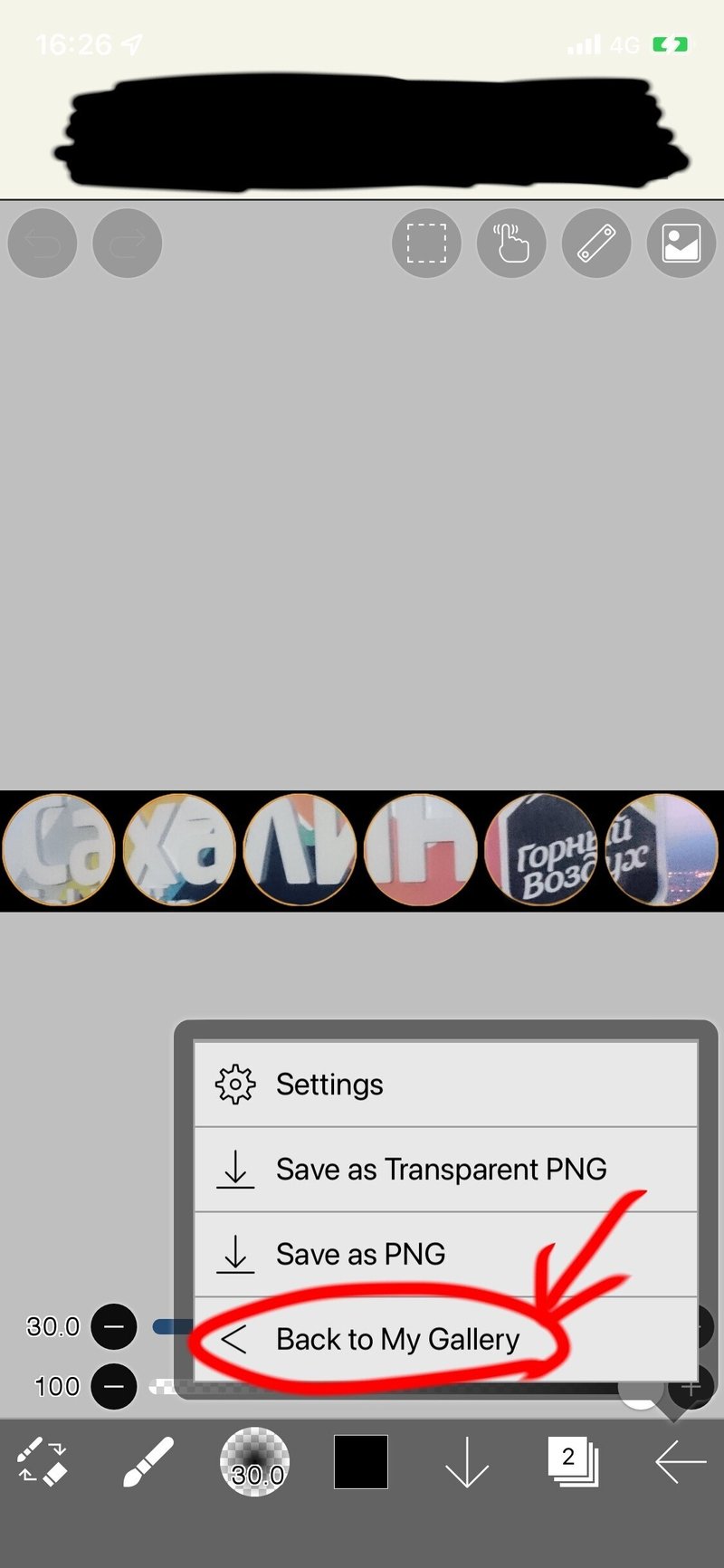
7. 画像をPNG形式で書き出します。メインツールバーの一番右にある「戻る(矢印(←)のマーク)」をタップし,「PNG保存」をタップします。

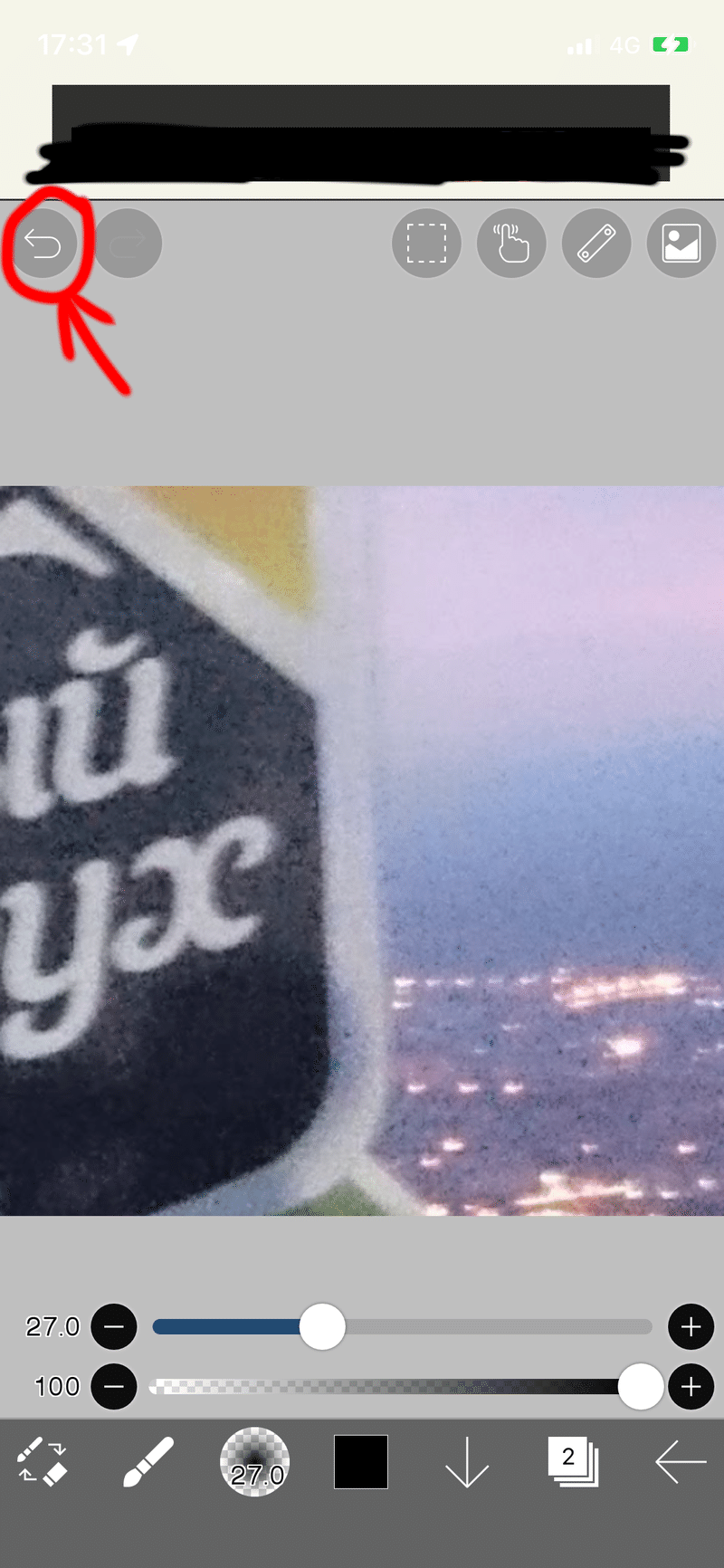
8. これで1番目のミッションメダルが出来ました。ここで必ず,画面の左上にある「取り消し」を押してトリミング前の状態に戻してください。(下の画像の状態ならば「取り消し」を2回押すと,トリミング前の状態に戻れます)

9. 同じ作業をミッションメダルの数だけ繰り返します。最後まで終わったら「戻る」ボタンをタップし,「マイギャラリーに戻る」を選んでください。

2. 背景が繋がった絵を描く方法
前記のやり方は,背景が繋がった絵を描くときにも応用できます。
要するに,3027px × 512pxで全体の絵を描いてしまってから,512px × 512pxサイズに切り取って行くという方法です。
以下では,画像に湾曲したり斜めになったりというスタイリッシュな文字を入れる方法についてもお話ししようかと思います。
このやり方を覚えておくと,絵は描けないけど文字だけのミッションメダルを作りたい!という場合にも応用できます。
ではやり方です。
(1) 新規キャンバスを作成する
先ほどと同じ手順で,横:3027px × 縦:512px(×ミッションの列数分)のサイズで新規キャンバスを作成します。
(2) クロップ用の画像を取り込む
手順は先程と同じです。取り込んだら非表示にしておいてください。
(3) 背景用のレイヤーを追加する
まずは背景を描くためのレイヤーを追加します。

メインツールバーの中の「レイヤー」をタップし,表示されたレイヤーウィンドウの中の「+」のマークをタップします。
(4) 背景を描く
新しく作成した背景用のレイヤーに背景を描いて行きます。
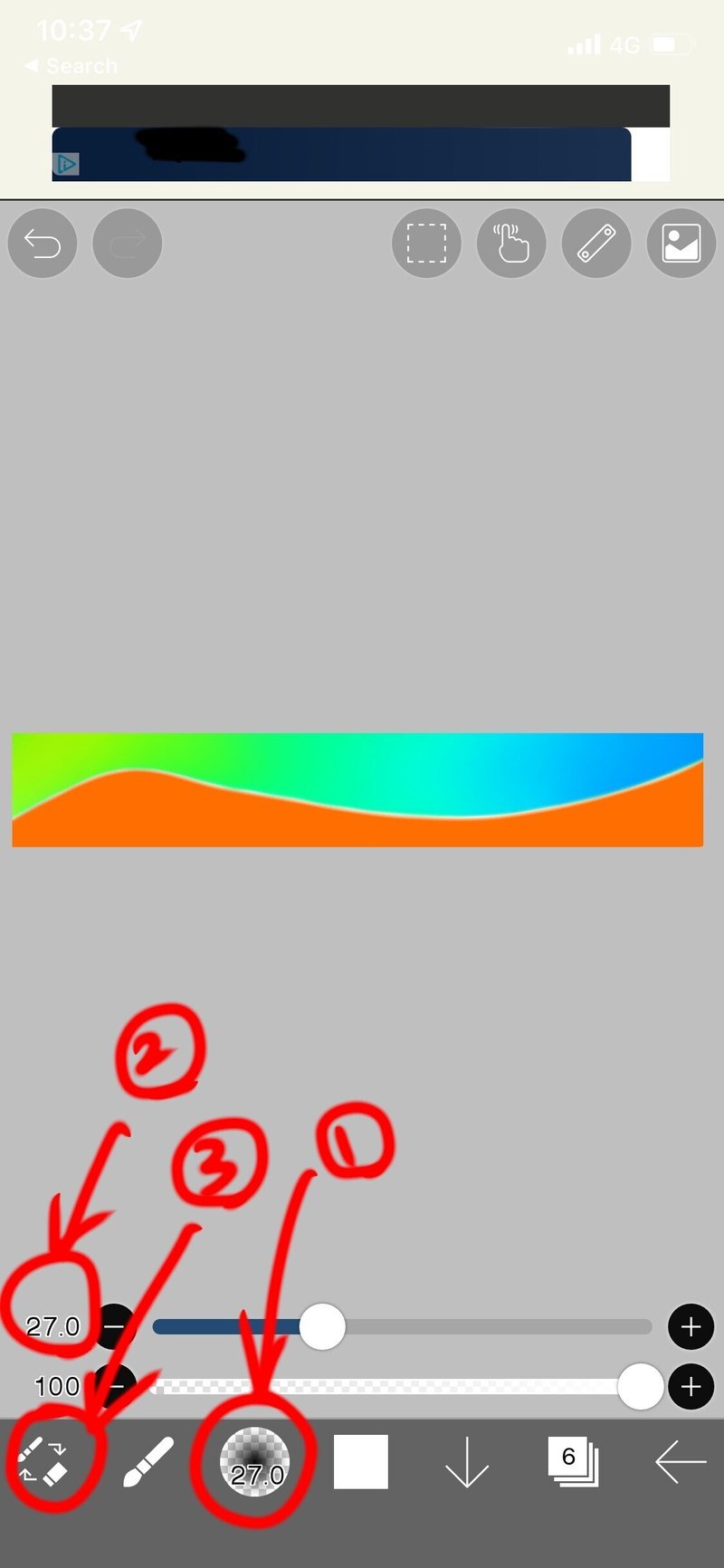
例えばこんな感じに,全体が繋がっているように描いておきます。ここはもう個人のお好みの問題なので,全体を一つの絵として好きに描いていけば良いと思います!

① ブラシの切り替え
② ブラシのサイズ変更
③ ブラシと消しゴムの切り替え

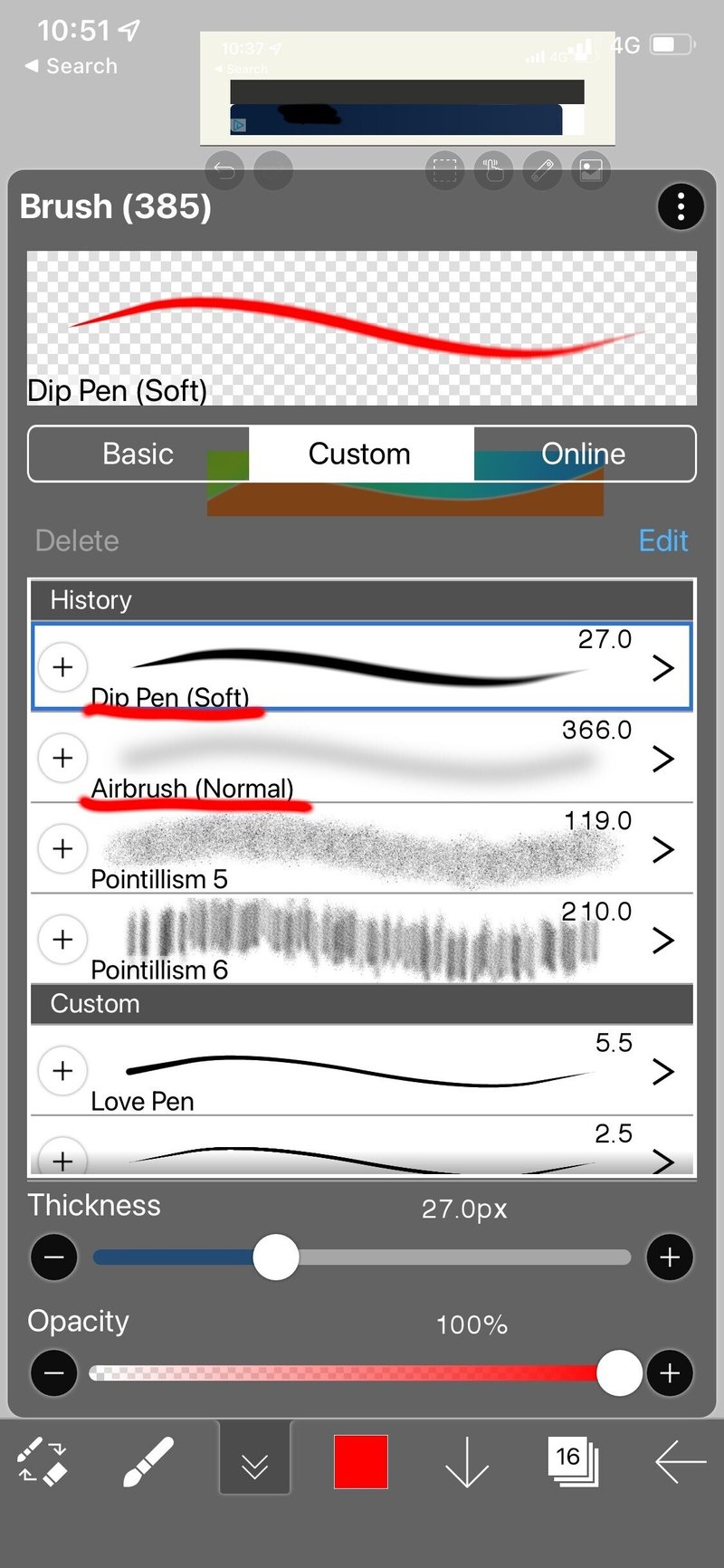
これはわたしの個人的な好みなんですが,ブラシは主に「Gペン(ソフト)」(上の画像では「Dip Pen(soft)」となっているもの)と「エアブラシ(標準)」を使っています。
エアブラシはグラデーションをつけるときに便利です。上の絵の緑から青に変化する背景は,色をグラデーションになるように変えながらエアブラシでダーッと塗っているだけです。
他にもいろんなブラシがあるので,お好みのものを見つけてください☆
ちなみに、「ファー」というブラシを使うと、こんな感じにクリスマスツリーっぽいものを描くことも出来ます。↓

(5) PNG画像として保存する
次に,画像に文字を入れていきますが,ここでは違うアプリを使います。アイビスペイントでも文字は入れられるのですが,カーブさせたり影をつけたりするのがちょっと大変なので,文字入れに特化したアプリを使っていきます。
そこで,一旦,PNG画像として保存しましょう。保存の手順は前述の通りです。
(6) 画像に文字を入れる
ここでは「Phonto」という,写真に文字を入れるための無料アプリを使います。(ちなみにこちらも,無料なのですが定期的に広告動画を見る必要があります)
手順はこちら↓
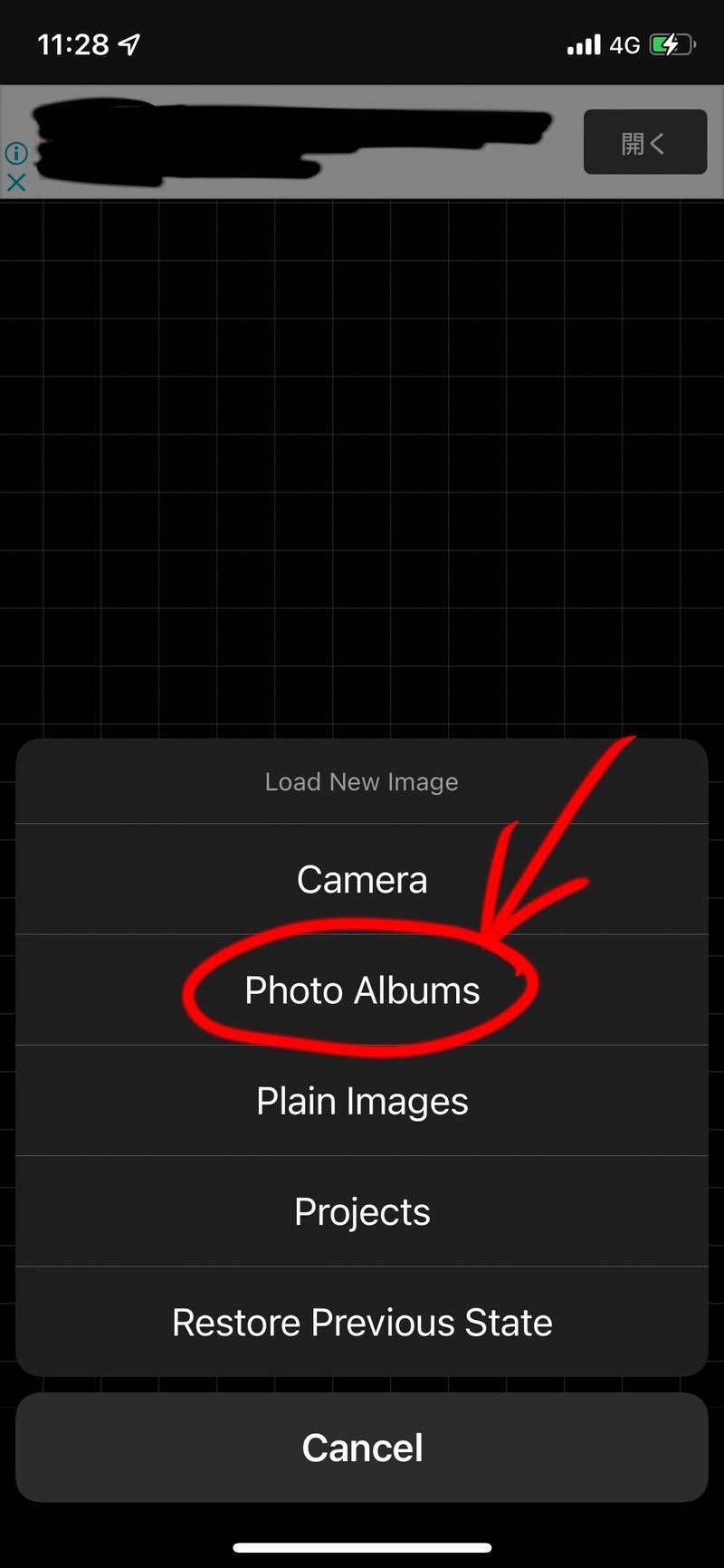
1. Phontoを起動し,カメラのマークをタップすると,選択肢が表示されますので「写真アルバム」を選びます。

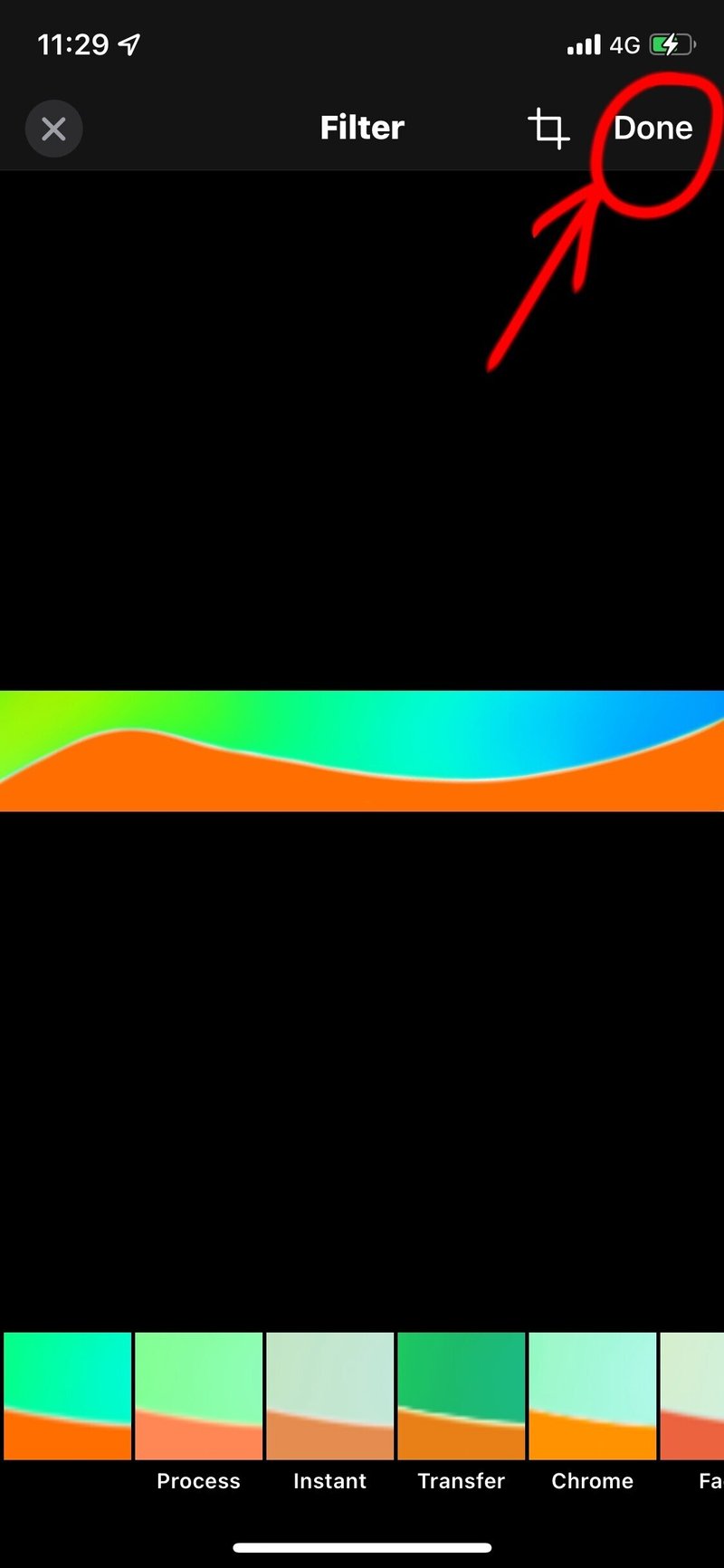
2. 取り込んだ写真にフィルターをかける画面になりますが,ここは元絵の状態で取り込みたいので,すぐに「完了」をタップします。
フィルターを使いたい場合には,下の部分に表示されているものの中から好きなものを選んでから「完了」をタップしてください。

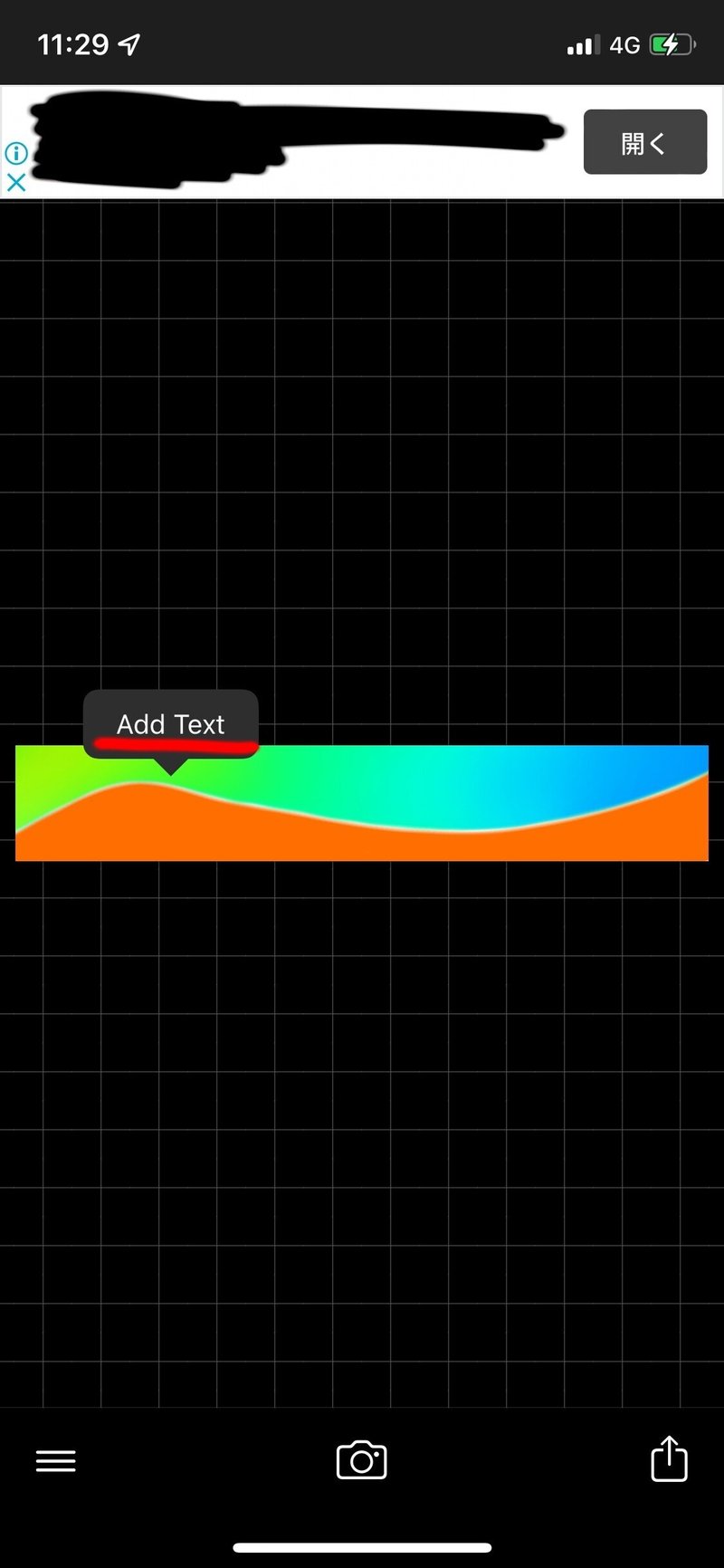
3. 画面に画像が取り込まれたら,画面上のどこでもいいのでタップしてください。「文字を追加」という表示が出てくると思いますので,その上をタップします。

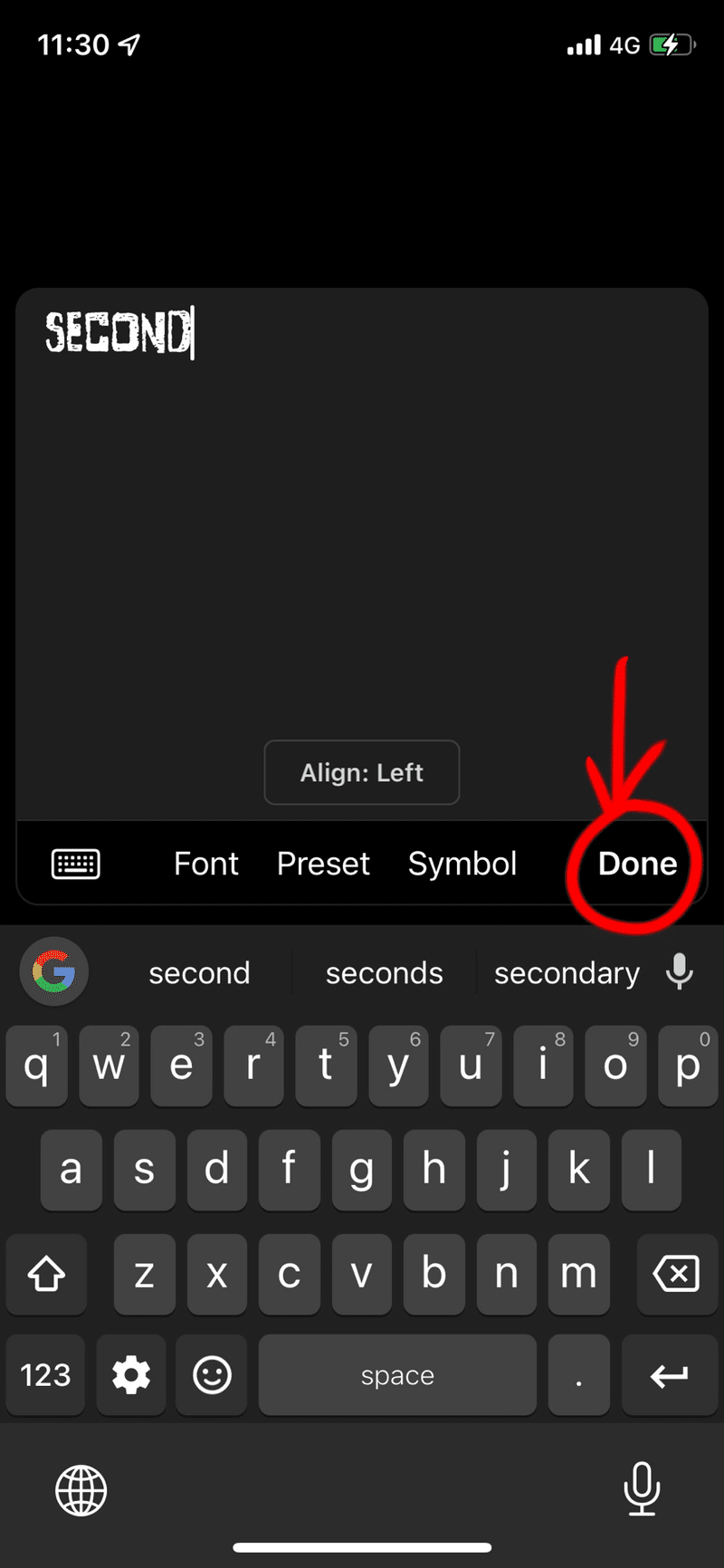
4. 文字を入力するフィールドが出てくるので,キーボードから入れたい文字を入力します。入力が終わったら「完了」をタップしてください。

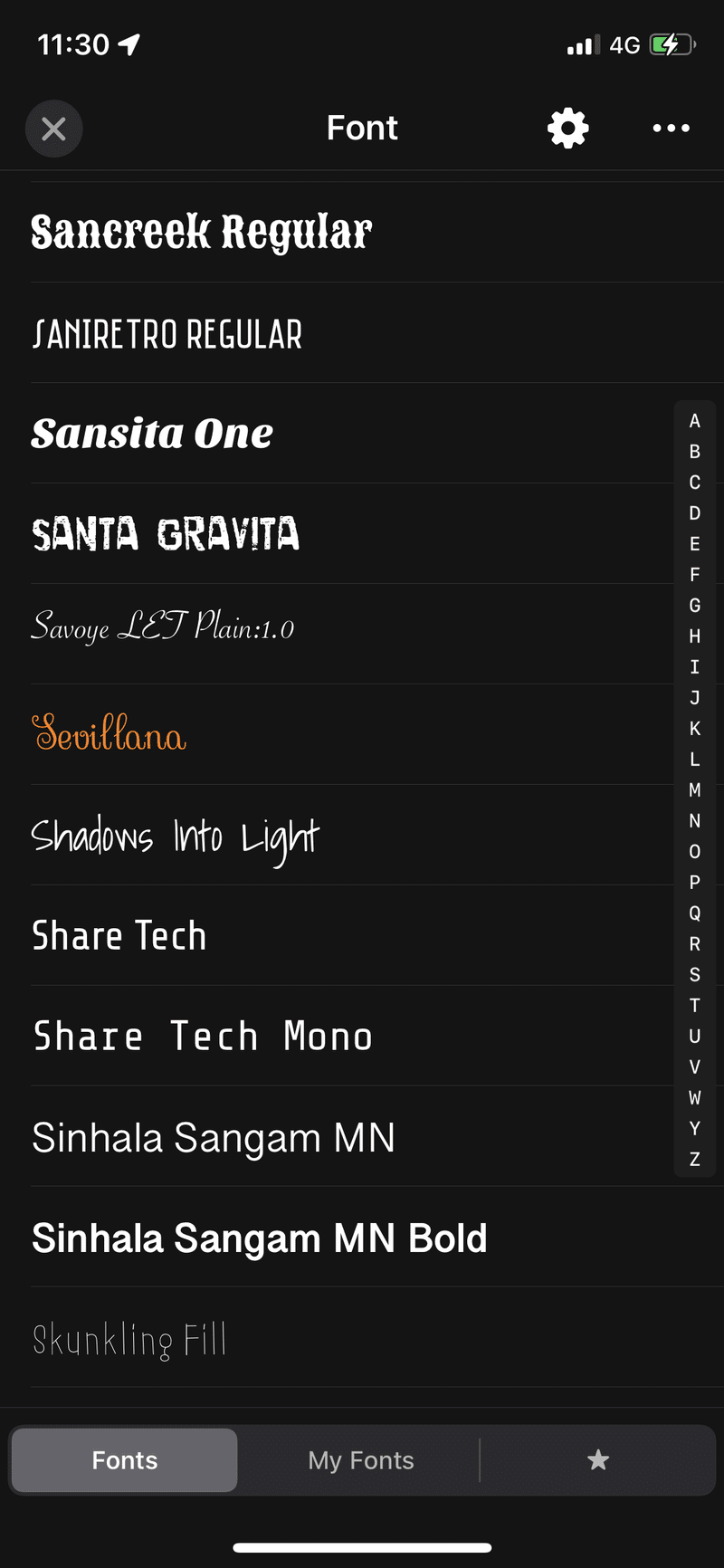
ちなみにこのPhontoというアプリは,デフォルトで英語のフォントはたくさん入っていますが,日本語のフォントはあまり入っていないので,英語の文章を使ったミッションメダルに向いています。(フォントの追加もできますが,とりあえずここでは割愛します)

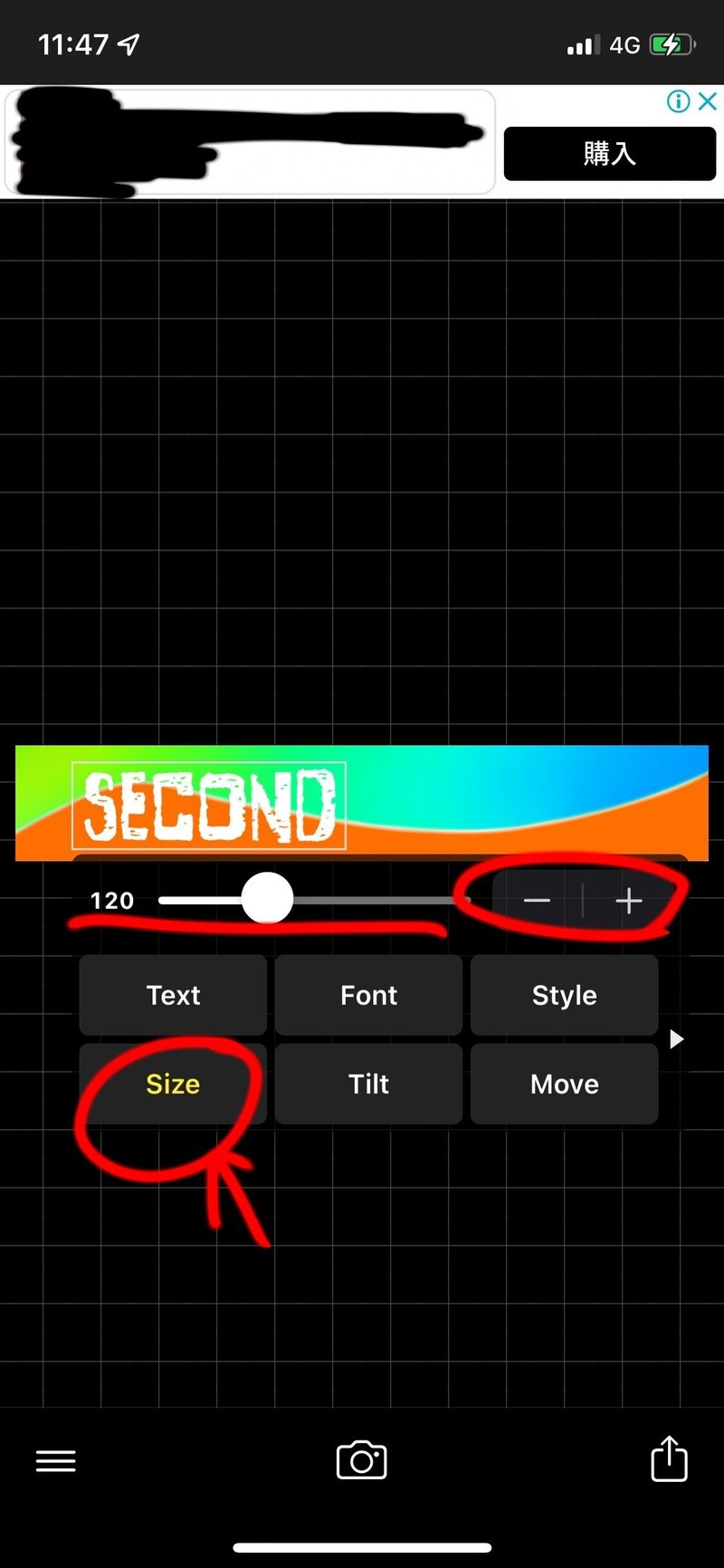
5. 入力した文字のサイズを変更します。文字の上をタップするとメニューが表示されるので,その中の「サイズ」をタップしてください。

「+」と「-」を押してサイズを変更するか,スライドバーを動かして文字のサイズを変更してください。
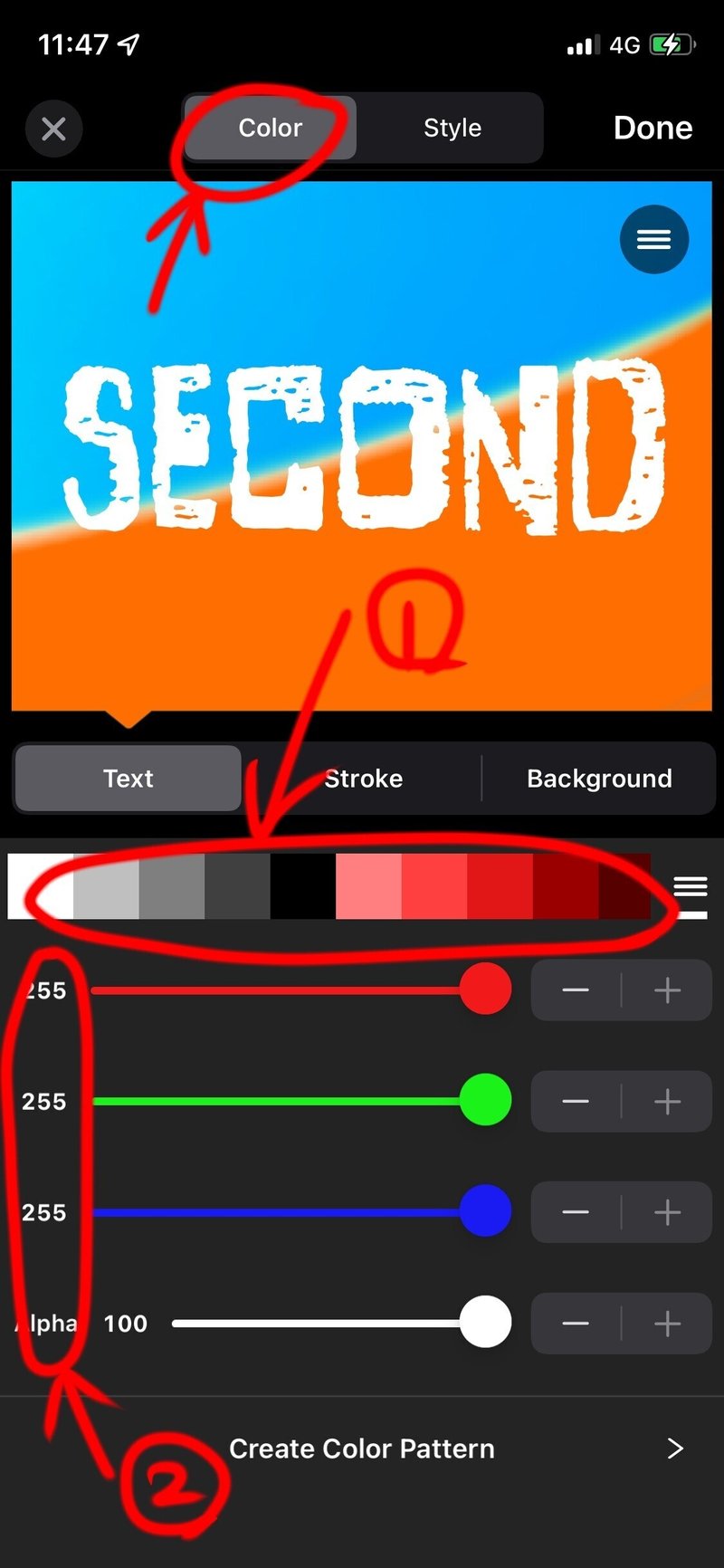
6. 次は文字の色を変更します。先程と同じように入力した文字の上をタップするとメニューが表示されるので,今度は「スタイル」をタップします。
以下のような画面が表示されるので,まずは色を変えてみましょう。画面上部の「色」をタップしてください。

① この中から色を選ぶと文字の色が変更されます。
② 上から赤(R),緑(G),青(B)の量を指定します。スライドバーを動かすか,「-」と「+」を使って調節してください。
一番下にあるのは透明度です。数が多いほど不透明(100だとまったく透けていない状態)になります。
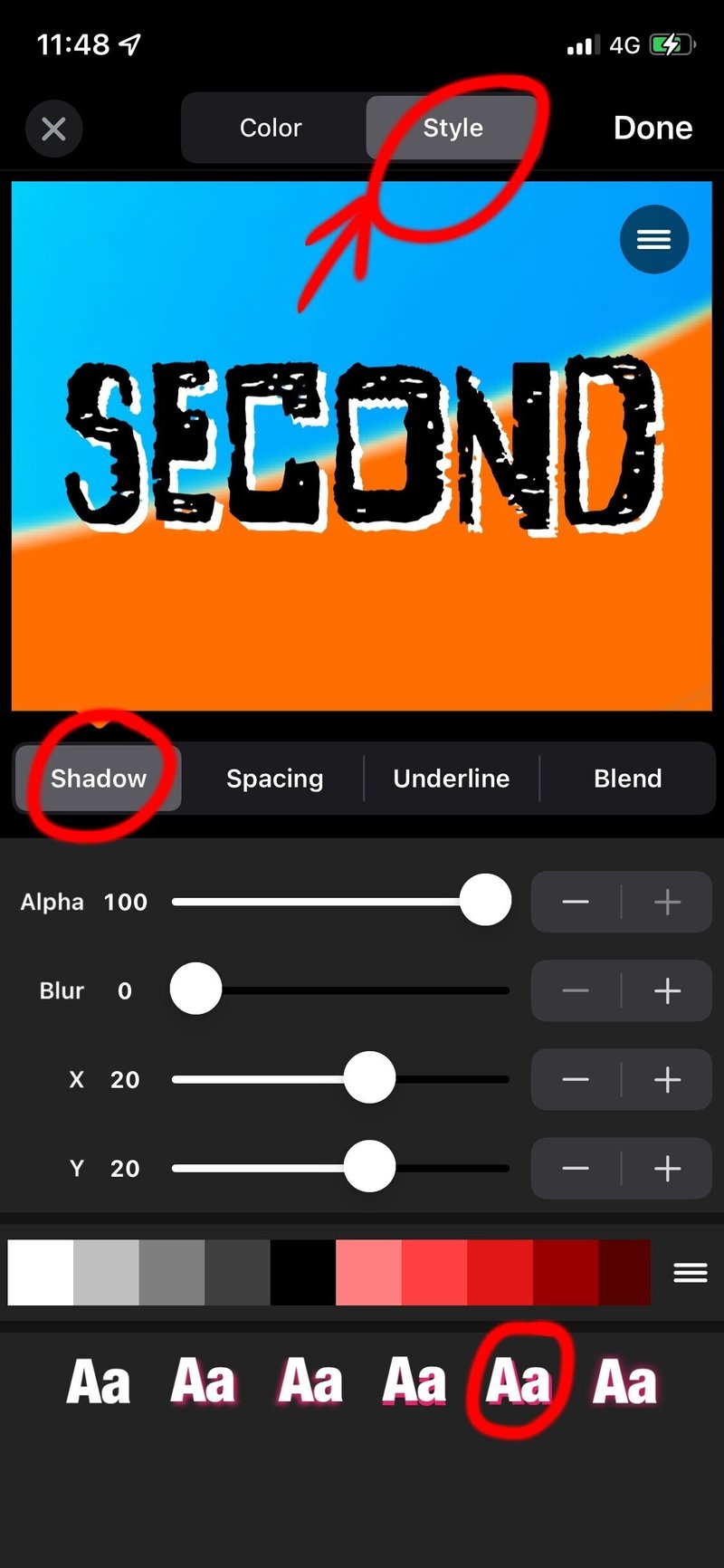
7. 次は文字のスタイルを変更してみましょう。ここでは文字に影をつけてみます。一番下に見本がありますので,好きなものを選んでください。
ここでは右から2番目を選んでいます。

影の色も変更できますので,先程文字色を変更したときと同様に変更してみてください。
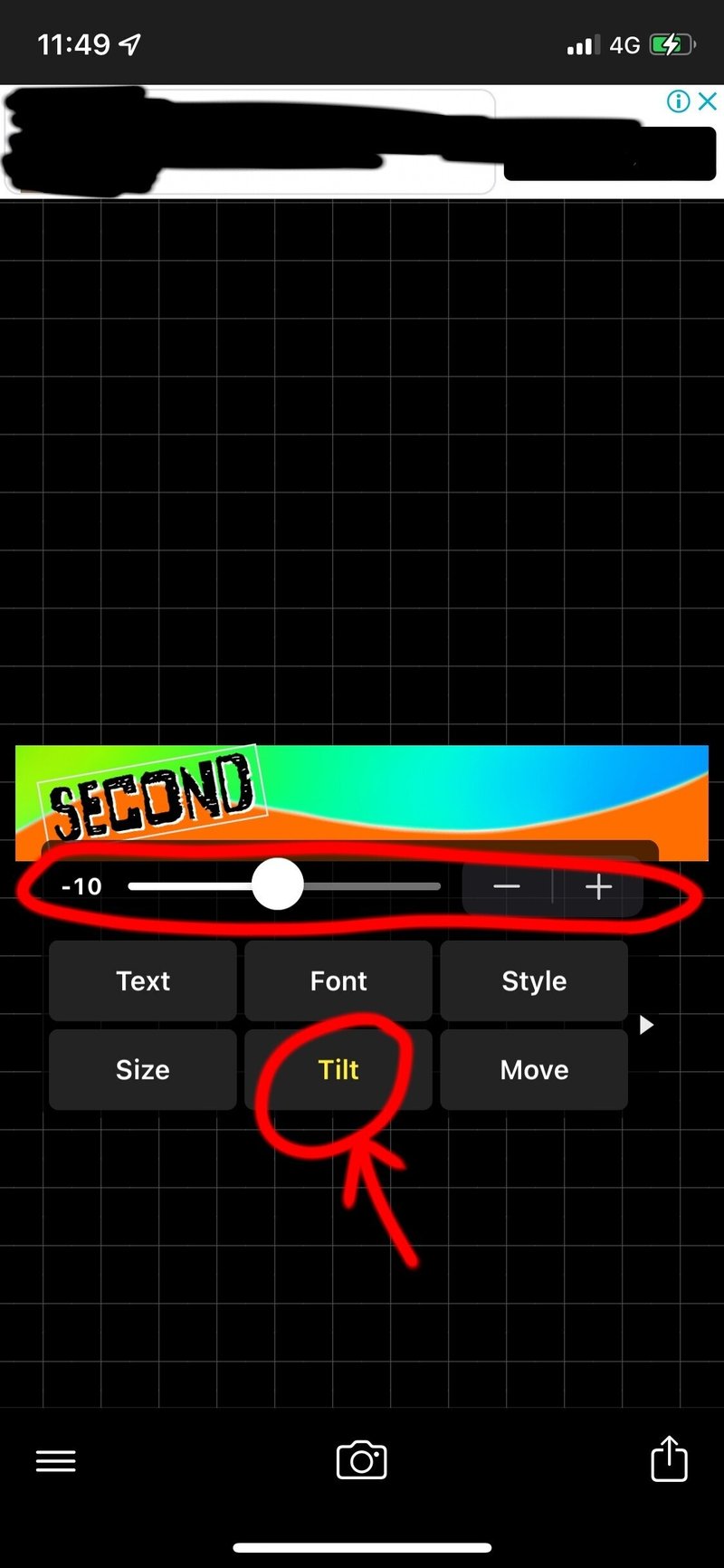
8. では次に,文字を少し傾けてみましょう。今度はメニューの中の「傾き」を選んでください。上に表示されたスライドバー,または「-」と「+」で傾きを変更できます。

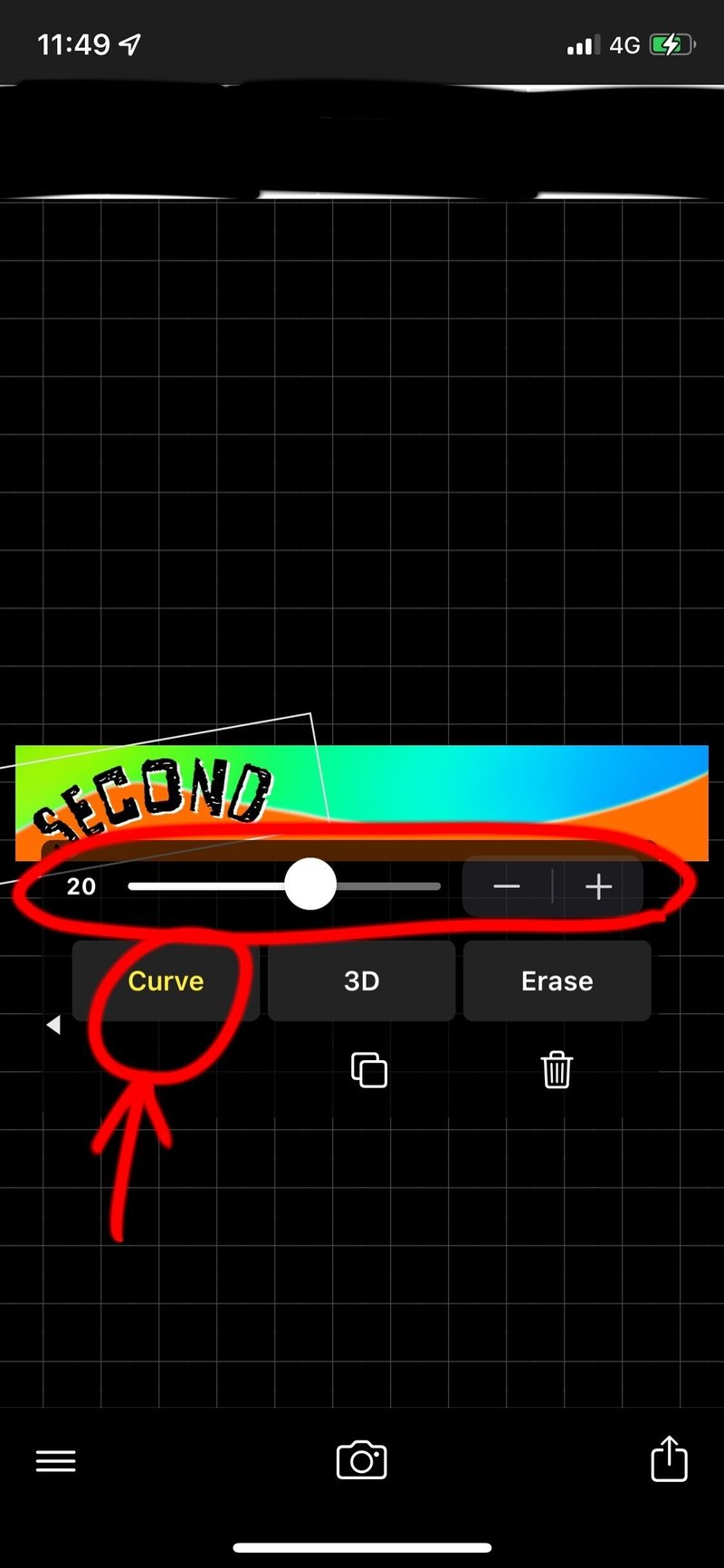
9. 最後に,文字をカーブさせてみます。メニュー全体を左方向にスワイプすると次のメニューが出てくるので,「カーブ」をタップしてください。

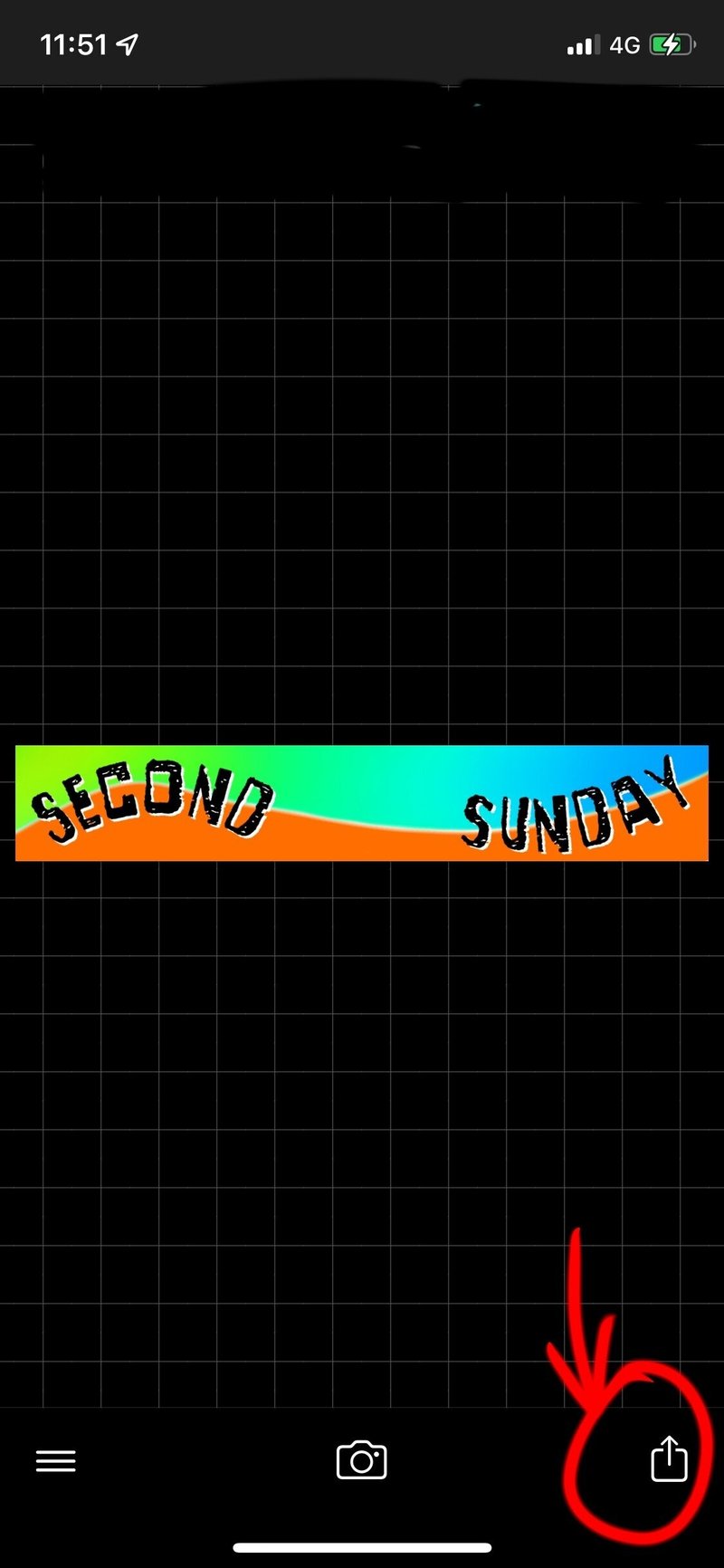
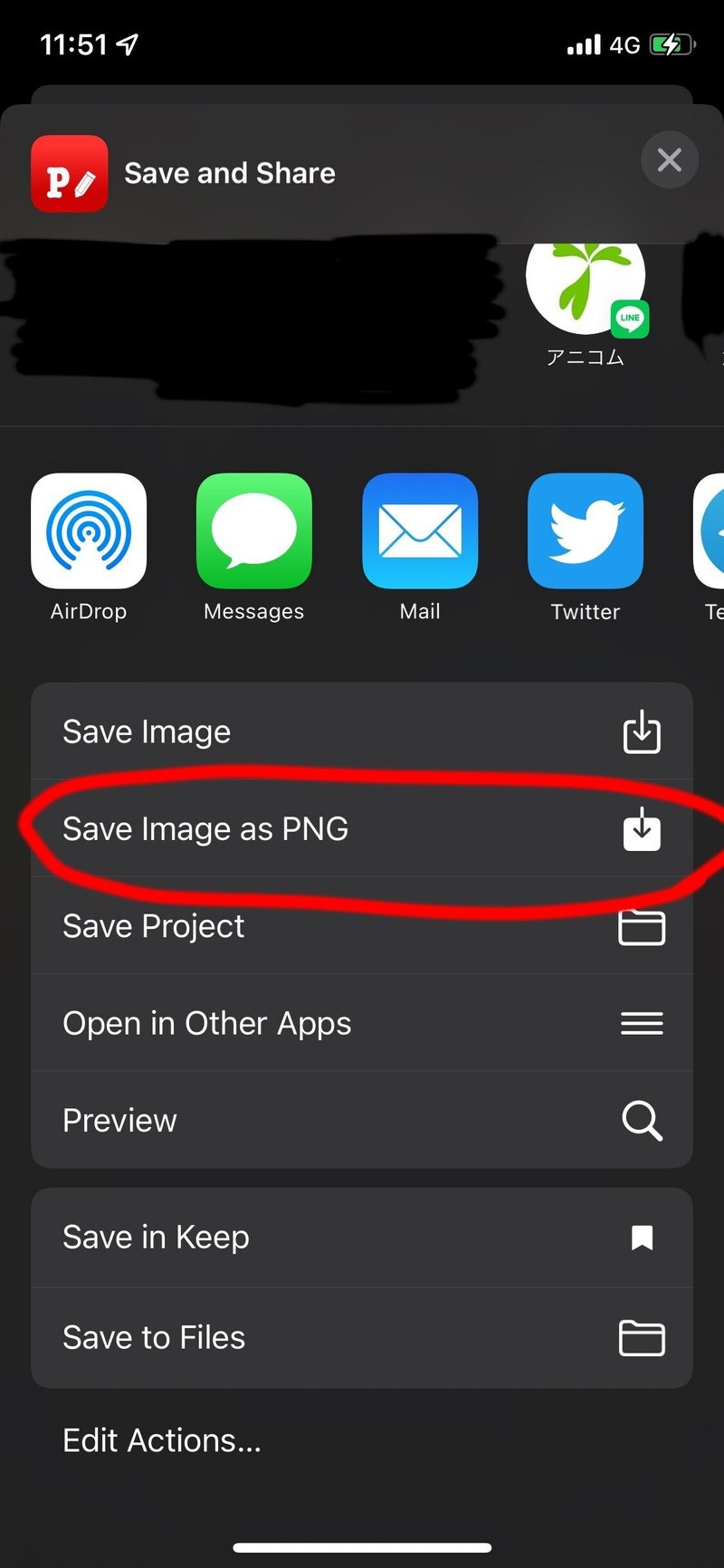
10. できたー!と思ったら,最後にファイルに保存します。画面の右下にあるシェアマークをタップします。

シェアしたい相手やSNSなどと共に表示されている「画像をPNGファイルとして保存」をタップすると,カメラロールに画像として保存されます。

(7) 文字入り画像に絵を追加する
もちろん,これで完成でも構いません。しかしせっかくなので,もうひと工夫してみようと思います。
まずは,もう一度アイビスペイントを開き,先程作った文字入りの画像を取り込んでください。

試しに文字入り画像の上のレイヤーに,いらすとやさんから寅の絵をお借りして入れ込んでみました。(※あくまでも説明のために作っただけですので,本当のミッションにいらすとやさんの絵を使用したい場合は,ご自分で利用規約を確認してくださいね☆)
出来上がりはこんな感じになります。

このように,「背景を描く+文字を入れる+インターネットから(版権的に問題のない)画像をダウンロードして入れる」という3つの工程だけでも,こんな感じのミッションメダルが作れちゃうので,ご興味のある方は是非トライしてみてください!
3. ひとつずつメダルを作っていく方法
ミッションメダルの中でも絵柄が繋がっていないものについては,ひとつずつ作っていくという方法もあります。
基本的な考え方は6連を一度に作ったときと同じです。
違うのはお絵かきアプリで新規キャンバスを作るときに,512px × 512pxにすることぐらいです。
あれ?書くことがなくなっちゃったな?
じゃあ,ここで唐突にエクセルでミッションメダルを作る方法なんかについてお話してみようかと思います。
エクセルでミッションメダルを作るときの大まかな工程は以下の通り。
1. エクセルを方眼紙にする(あ,怒らないでください!怒らないでください!)
2. 文字を書いたり画像を挿入したりする
3. PDFで書き出す
4. JPEGやPNGに変換する
エクセルで作るときの一番のネックは,JPEGやPNGなどの画像の形式にダイレクトに保存できないことです。それ以外は,意外とお絵かきツールとしても使えます。
では,作っていきましょう。
(1) ブックを新規作成する
ブックを新規作成します。
ここで注意しておくのは,ミッションメダル1つ毎に1つのシートを作るということです。
これは,最後にPDFに書き出し,ファイル形式を変換する際に便利だからです。
(2) エクセルを方眼紙にする
えー,何かと諸悪の根源のように言われるエクセル方眼紙ですが,ここではエクセルを表計算ソフトではなくお絵かきツールとして使うので許してください!(そもそもそれがダメというお叱りは甘んじて受けます)
まずはサイズをわかりやすくするために,列と行のサイズをどちらも50pxに変更します。最低でも11列&11行分のサイズを変更してください。
(10列&10行だと,縦横のサイズが512pxに微妙に足りないため,11列&11行にしています)
(3) セルに色を塗ったり文字を入れたりする
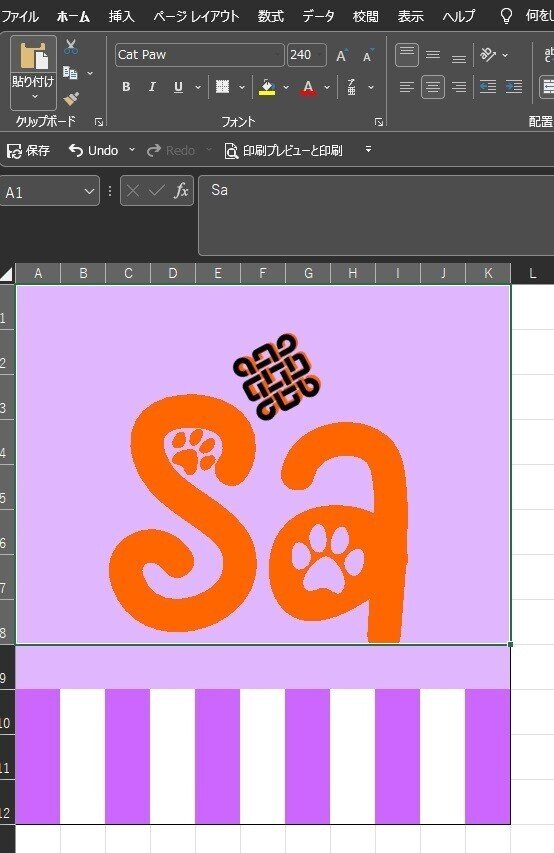
好きなように文字を入れたり、色を塗ったりしてミッションメダルを作っていきます。
わたしはエクセルのプロではないので、簡単なものしか作れませんが、フォントを工夫することで、文字だけでもまぁまぁいい感じのものが作れます!
(例えばこんな感じ↓)

上の画像は,「Cat Paw」というフォントを使用して文字を入れ,セルに色を塗ったものです。
(4) 画像を挿入する
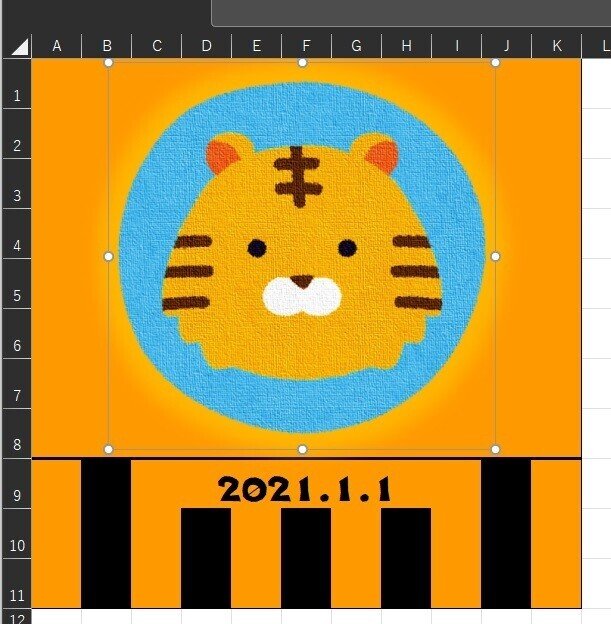
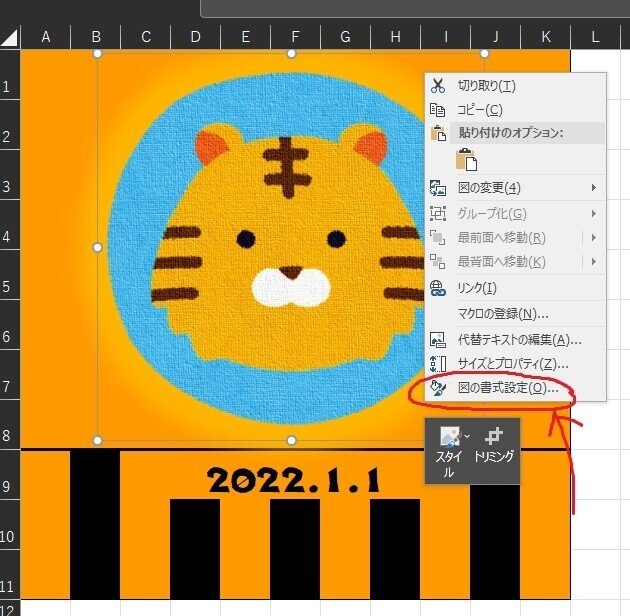
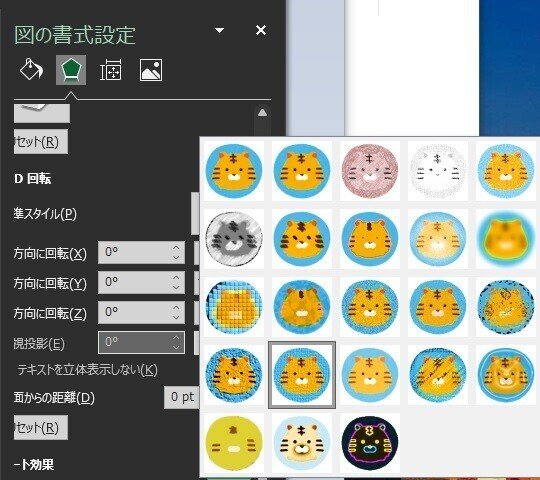
画像を挿入することも,もちろんできます。挿入した画像にちょっと加工を加えると,さらにいい感じになります。
(例えばこんな感じとか↓)

上記は,これまたいらすとやさんから画像をお借りして挿入してみました。図の書式設定を開くといろいろな設定ができますが,上の画像は「光彩」と「アート効果」を使って加工してみたものです。


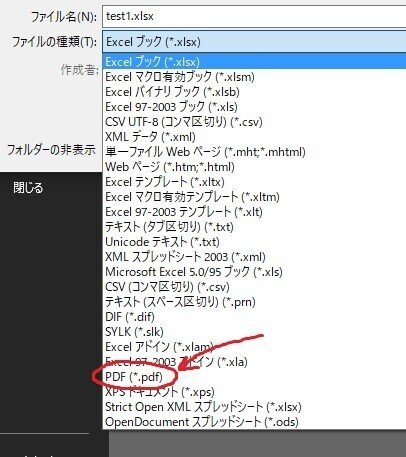
(5) PDF形式で保存する
次に,作ったファイルをPDFの形式で保存します。

(6) 画像形式に変換する
実は面倒なPDFからJPEG またはPNGへの変換ですが,わたしはいつも適当に検索したWebサイトで変換しています。(「PDFからPNG」とか「PDFからJPEG」とかのキーワードで検索するといろいろ出てきます)
わたしは今までそういうサイトを使用してウィルス等を仕込まれたことはないですが,そういうのはちょっと危なそうだから嫌だなーという方は,PDFファイルを開きスクショを撮って保存すれば,結果的に画像形式で保存できます。iPhoneでもWindows PCでも,同じようにスクショを撮って保存すればOKです。
Macの場合は,PDFファイルをプレビューで開き,「書き出す」でフォーマットをJPEGかPNGにして保存すればOKです。
もちろん,Adobe Acrobat Proに課金すれば直接PDFをJPEGでもPNGでも保存できますし,他にも様々なアプリがあるので,環境に合ったものを試してみてください。
(7) トリミングする
iPhoneでスクショを撮ったり,Macで書き出した場合などは,変換後の画像ファイルに余分な部分が入っていることがありますので,トリミングしておきましょう。
お絵かきツールなら何でもトリミングできます。
iPhoneの場合は,前述のアイビスペイントを使うと便利です。(1.(4)参照)
Windows PCの場合は,ペイントやペイント3Dなんかでもトリミングできます。Macの場合は,プレビューを使ってトリミングができます。

上の画像はトリミングした結果できたPNGファイルです。まあまあの出来かなーと思うのですがいかがでしょうか?
✦さいごに
さて,非常に冗長な記事になってしまい,大変申し訳なく思います。ここまで読んでくださった方,本当にありがとうございます。
これを読んで,ちょっとでも自分でミッションメダルを作ってみようかなー?と思ってくださる方が増えると嬉しいです。
最後までお付き合いいただき,ありがとうございました!!
この記事が気に入ったらサポートをしてみませんか?
