
WEBsite research! Vol.1
こんにちは。
スタジオディテイルズのチーム4989です。
ディテイルズに入社してから約2ヶ月が経過しました。日々様々な業務のお手伝いをさせていただき、毎日先輩方の姿を間近で見て学んでおります。
そんなかっこいい先輩方に少しでも追いつけるよう、webサイトレビューをしているので本日より、新卒の土田と福邉がWEBサイトレビューを投稿していきます!
Prometheus Fuels

credit:Active Theoryさん
余談ですが、Active Theoryさんのサイトもおしゃれです!
おそらくモーションが得意な制作会社だと思います。
特徴
イメージキーワード
ワクワク/旅/時間経過/ドライブ/科学/ロマン/アメコミ
予想されるターゲット
国内の車を使う人、ガソリン車を使いたくない人、エコ思考の人
使用フォント
ヒラギノ角ゴシックProN
キーカラー
・#865243(地面)
・#6d9aa2(空)
・#1a1b1c(車)
・#f9e9cf(テキスト)
良いところ
・グラフィックとしてのインパクトと伝えたいことの両立ができてる
・エコ感は弱いけど、そもそもビジュアルのアイデアに斬新さがある
・漫画、映画風にまとめているのでキャッチー
→ストーリー性重視でまとめているので、わかりやすい
・色調は全体的に彩度を抑えてあるので、アメリカンレトロ感な雰囲気がうまく出来上がっている
・グラフィックも文字も全部動くので、サイトを見る感覚ではなく、一つの映像作品を鑑賞する感覚で自然と最後まで観ていた
→徹底的な世界観の構築の重要性は魅力につながる
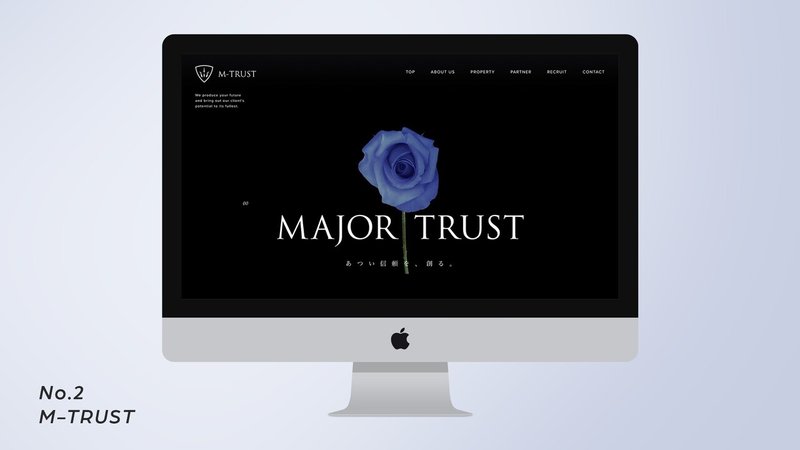
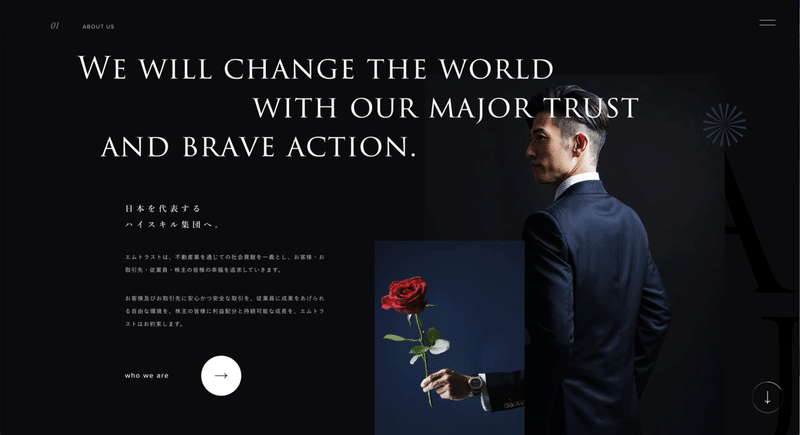
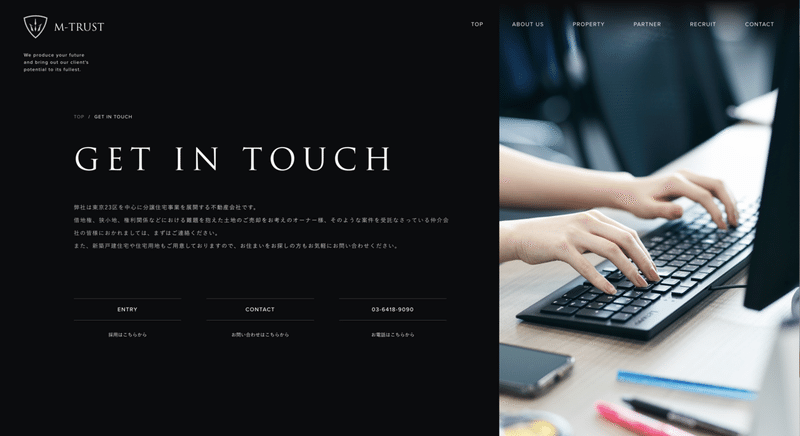
エムトラスト株式会社

credit:株式会社LIGさん
特徴
イメージキーワード
生命/知性/美しさ/落ち着いた雰囲気/高級/成長
予想されるターゲット
国内の高所得の30代以上の成人
使用フォント
・游ゴシック
・trajan-pro
・游明朝体
・proxima-nova


良いところ
・TOPページの花の種類が変わるシーンで具象物から抽象物に変化するモーションが緩急があって綺麗
・花が満開になるタイムラプス動画が粒子に変化するアニメーションを使用することで、社員や企業の成長を表現
→生命感、成長を感じる
・バックを黒、文字を白にして写真系のみ色を使っていてまとまり感がある
→大人なイメージ、特に花のみ彩度が高く、ピントが合っている
・ボタンに吸い付くような動き、フッターの線が描画される表現、矢印の方向が変わるページトップボタン等のモーションが特徴的
・企業コンセプトの「日本を代表するハイスキル集団」を意識して高級感・知性を意識して作っている
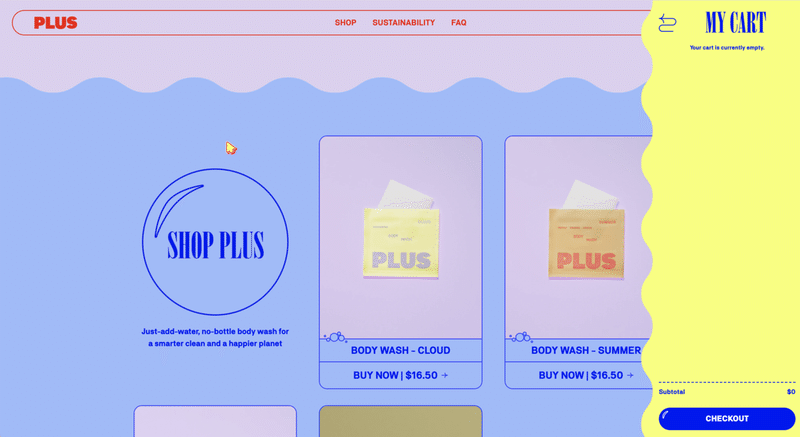
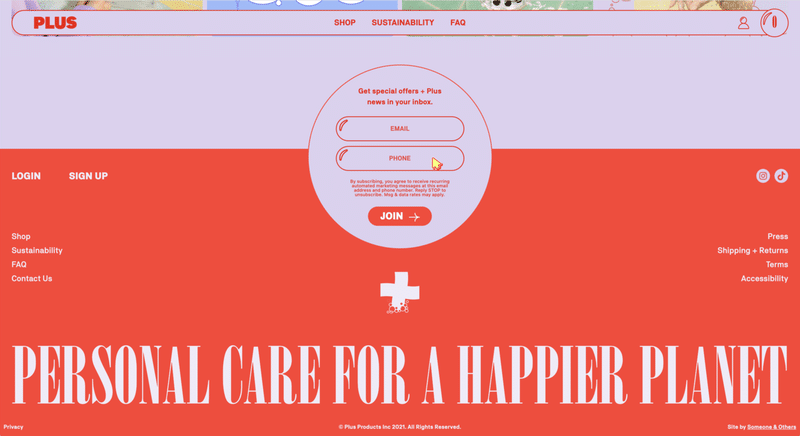
PLUS

credit:Someoneandothersさん
特徴
イメージキーワード
紙石鹸/泡/ポップ/かわいい/カラフル/グラフィカル/角丸
予想されるターゲット
・若年層(SNS等を広く活用する若者に興味を持ってもらうことでより多くの人に知ってもらうことを狙ってる?実際、InstagramやTikTokを利用して宣伝している。)
・おしゃれなもの、可愛いものに興味のある人
使用フォント
・NB Akademie
・Onyx


良いところ
・GIFを多用したベタ塗りのグラフィカルな表現。レトロポップ感のある若年層に人気なデザインにしている。
・ファーストビュー:一目見たときの感想は「かわいい!」。色使いがそう感じさせた1番の要因だと思う。ロード画面とかが無い分パッと目に入る色の印象が大きい。正直可愛いくてインパクトがあるが何のサイトかわからないと感じたが、第一印象で引き込ませてページをスクロールさせることが重要なのではないかと思った。(ただ可愛いだけの商品ではなく、コンセプトが重要な商品だからあえてトップで説明しきらないようにしている?)
・〈カート〉レシートの様なデザインになっているのがすごく好きです(主観)!メインで黄色を使用しており、背景と彩度のコントラストを出していて見やすいと感じた。(←よく使用すると思われるTOPとSHOPのページでは背景に黄色を使用していない。)ページにある波線と同じ幅の波線が使用されており、統一感がある。カートを出しても崩れない絵作り。
・〈JOIN〉日本のサイトではあまり見ない配置だと感じた。最初から空欄になっているのではなく、クリックして記入すれば文字が変わる仕組み。良い意味で意識が行きにくいので、ページの下にあってもしつこい感じがしない。また、記入して「JOIN」を押すと丸がそのまま地球のキャラクターに変わるのが可愛い。凝った演出だと思う。興味を持ってくれた人に対しての演出。自分ごと化。
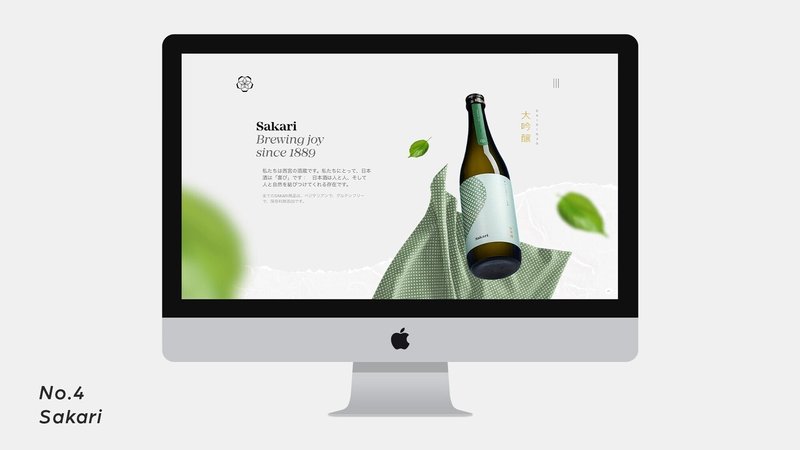
Sakari

credit:Sublimioさん
特徴
イメージキーワード
日本酒/グローバル/侘び寂び/シンプル/浮遊感/天然素材/空気感
予想されるターゲット
・お酒を嗜むことが好きな人。
・日本酒や日本文化に興味がある人。
・世界各国に向けて。
使用フォント
・Mirador Semi Bold
・Mirador Book Italic
・Roboto


良いところ
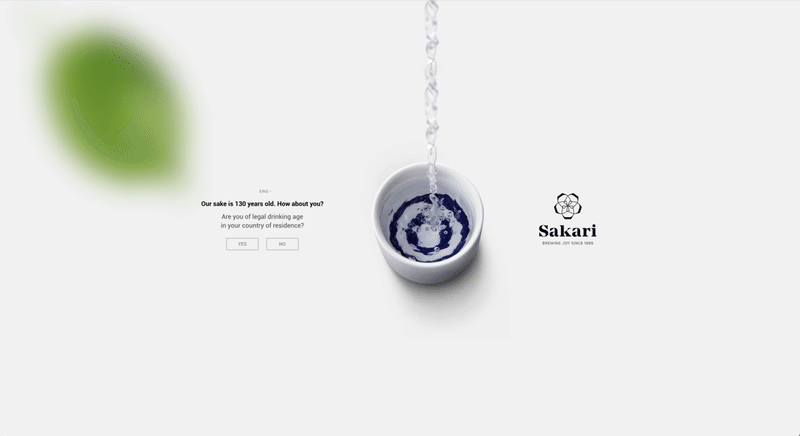
・ファーストビュー:日本酒の瓶に最初に目が行き、日本酒のサイトであることが一目でわかる。瓶だけだと何の飲料かわからないことも考えて文字も入れているのことが効果的だと感じた。浮遊感と奥行きが感じられ、とても心地よい。左側一番手前の葉があることでとてもバランスよく綺麗に見える。
・サイトに飛んだ際、まず最初に年齢確認の画面になる。日本語訳で『私たちの日本酒は130才です。あなたは?あなたは、お住まいの国で飲酒可能な年齢ですか?』と書かれており、些細なところで商品のアピールを入れているのが良い。また、丁寧に語りかけることで初めて見た人にも親近感を与えている。
・画面が切り替わった際、葉が下がるのに対し瓶は上がることで差別化している。ロードする度に日本酒の種類が変わるのが楽しい。種類によって画面の見え方が変わってくるため何度もロードして見てみたいと思わせる画面作り。
・v(ベジタリアン)g(グルテンフリー)p(保存料無添加)の表記があり、様々な宗教や文化の人に向けて発信していることがわかる。また、それを気にする人にとってはとても優しい表示。ページ冒頭でもこの三つについて書かれていたが、紹介ページでも全ての商品にこのアイコンがついており、すぐに商品画面に移った人にもわかるようになっている。
・見出し文字に付属の素材等はなく、とてもシンプルだが特徴的なセリフ体の書体を利用している。線の緩急の具合や角ばり方がロゴと似ており統一感を出している。また、要素が少ないにも関わらず、つるんとしない理由は文字なのでは?と思った。
感想・学び
土田
WEBサイトをじっくり調べると、作り手のこだわりを垣間見ることができてとても楽しいです。
紙媒体とWEBの違うところは表現の幅の多さだと思います。私は入社前まではほぼ紙媒体しか触ったことがなかったので、「WEBサイトって小難しいコードやモーションがたくさんあって、なんとなく理系なイメージ。グラフィックの技術は活かせなさそう。」と正直考えていたので避けてきました。しかし、ディテイルズに入社し、日々のレビューを通して、WEBの方がより自分の伝えたいことを伝えやすい媒体だと感じました。
今までWEBについて全く知識がなかったので、まずは少しずつこうして知識をつけていき、WEBサイト制作に携われるデザイナーになれるよう精進します!
福邉
今回初めてwebサイトの研究をさせていただきました。
今まで受け身でしかwebサイトを見てこなかったので、最初は何をどのように研究すれば良いのかがわかりませんでした。なので今回は「もし私が、テキストのみの状態からデザインを作ったらどのようなデザインをするんだろう」と考え、レビューを書いてみました。
モーションを使った表現や、スクロールの使い方など「今までは特に意識していなかったけど、これすごい!」という発見を沢山することができたように思います。まだ知識が浅いので表面的なことしか見れていないですが、ストーリーや制作意図なども考えていけるように研究を続けていきたいです。最後まで読んでいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
