
テキストグラフィックはAfter Effects その2
こんにちは
色々デザインなどをAfter Effectsでやっていたら「そんなの邪道だ」と言われたことが多数ありますが、IllustratorやPhotoshopで作業するより楽だったりします。今日はそんなお話を・・・明日はもっと手を抜くと思いますが・・・(予告)
今回、After Effectsを使う理由
非常に楽だからです
今回のテーマはパステキスト
早速やっていきます
まず現行サイズの写真を読み込みます。読み込んだらそのままライムラインにドロップダウンするとコンポジションが勝手に作成されます。

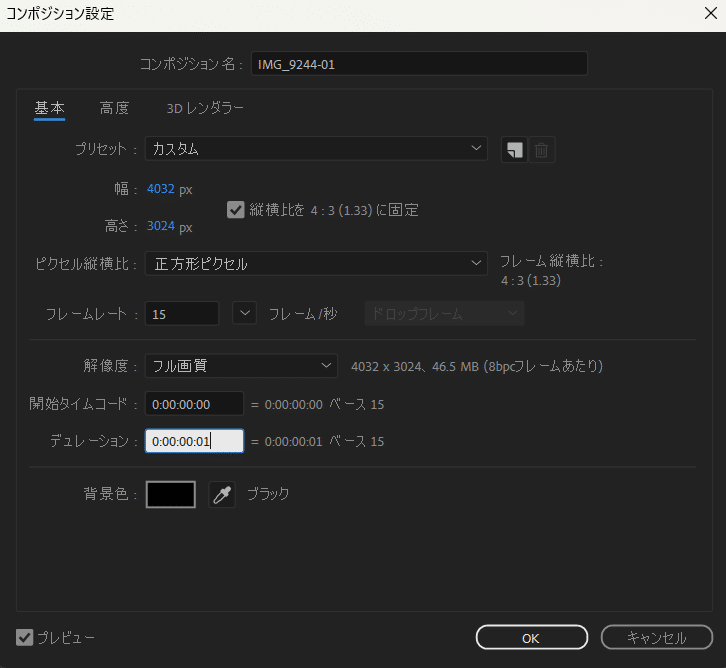
コンポジションの設定を見ます。今回はデュレーションは1フレームなのでデュレーションに1と書いてOKと押します

ツールバーのTを押してテキストツールにしてテキストを書いていきます。

ペンツールでパスを書く
これが出来たらコンポジションのテキストを選択してペンツールを使ってオープンパスを書きます。何も選択しないでペンを使うとシェイプレイヤーになり、全く別物になりますので注意してください。

オープンパスとは?
その名の通り点と点がくっついていない線になります。3点以上で始点と終点がくっついていたらクローズドパス。いわゆるマスクになります。ただこのクローズドパスは色々使えますので後ほど作例を出します。
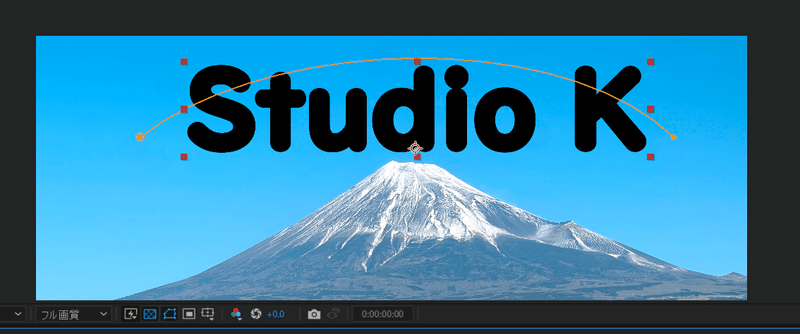
頂点の切り替えツールでパスを変形させる
ペンツールのアイコンを長押しして頂点の切り替えツールにします。

頂点をドラッグしてこのような形にします。

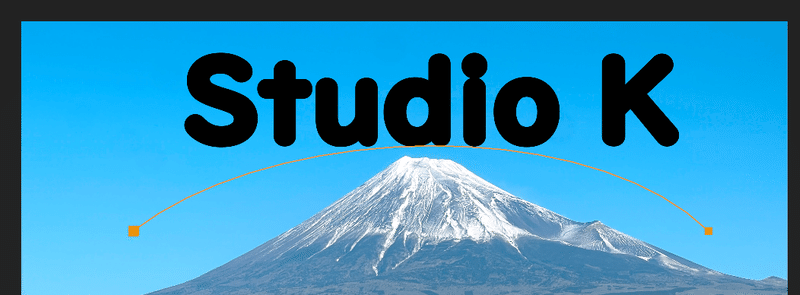
オープンパスの移動
コンポジションレイヤーのテキストを選択してマスクの項目を選択します

ツールは選択ツールにしてパスを掴んで下におろします。

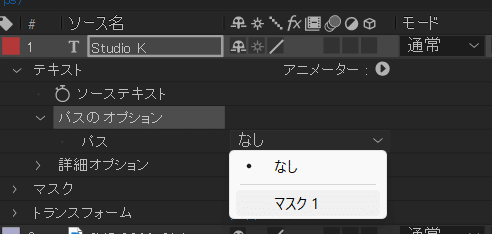
テキストをパスに沿わせます
テキストの項目を開いてパスのオプションのパスをマスク1にします

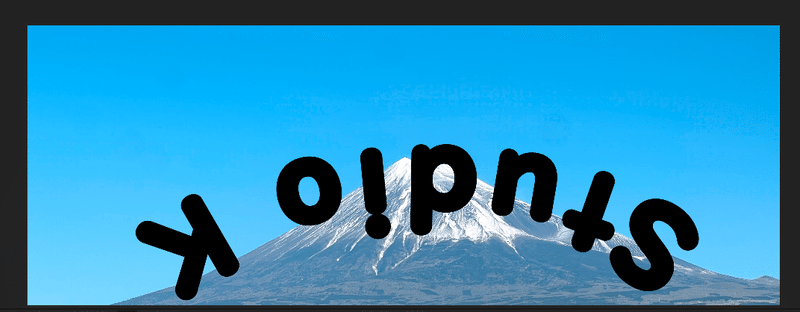
すると人に寄りますが初期設定が全部オンになっていると思いますので

パスに沿った反対の文字になっています。

ここからオフを設定して正体にします。
反転パス=その名の通り反転するので正体はオフで
パスと直角=オフにすると画面と垂直に表示されます。この場合はオンで
最初のマージンと最後のマージはどこにセンターを持っていくか?になります。これはクローズドパスの時によく使います。
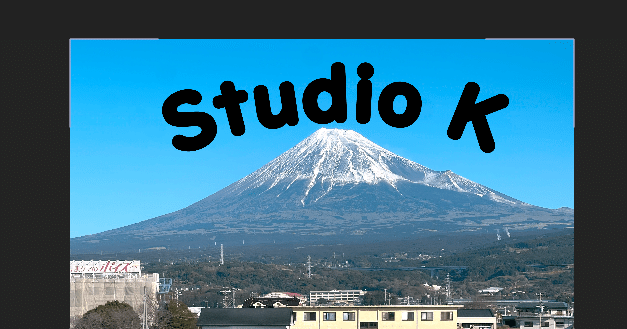
ので完成はこうなりました。


これの応用編はこうなります
クローズドパスを展開して・・・

最後に
・弊社と富士山は特に関係はありません
当スタジオでは現在キャンペーンをやっており、1時間1000円からご利用いただけます。この機会に何かやってみるのもありかもです。
