
【BONO】見た目をつくるテクニックを学ぶ ーグラフィック入門編ー
はじめまして。KOSU(こす)と申します。
現在SaaSでカスタマーサクセスとして働いており、デザイナー未経験。
業務の中で、「ユーザーにどうやって伝えれば分かりやすいんだろう?」「分かりやすい、使いやすいって何?」と考えるようになり、デザインを学ぶために1年間Webデザインスクールに通っていました。
現在はUI/UXデザインについてより学びを深めたいなと思い、約1ヶ月ほど前から『BONO』というUI/UXのオンラインコミュニティに参加しながら、UI/UXデザインについて勉強中です。
BONOでは、UI/UXデザインの土台を身につけるためのシリーズがあります。今回はそのシリーズの1つ「グラフィック入門」に取り組んだ学びの記録を自分の振り返りとしてnoteとしてまとめました。
1. 概要
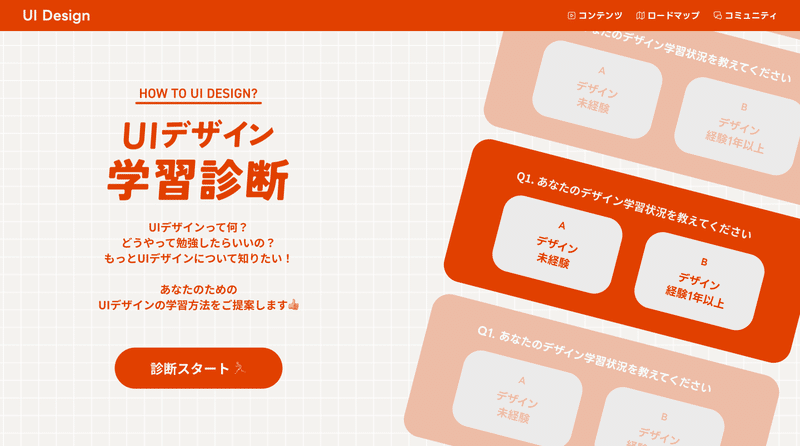
お題:「デザイン勉強診断サイト」のアイキャッチをデザインしよう
お題に対して、ゼロから作る時のデザインプロセスをトレースしながら学んでいこうというものです。
目的:UIデザインの勉強に対する不安に対して、学習の指針となるような学習診断のサイトをつくることで、学習への不安を解消する。
ターゲット:UIデザインを学びはじめた方
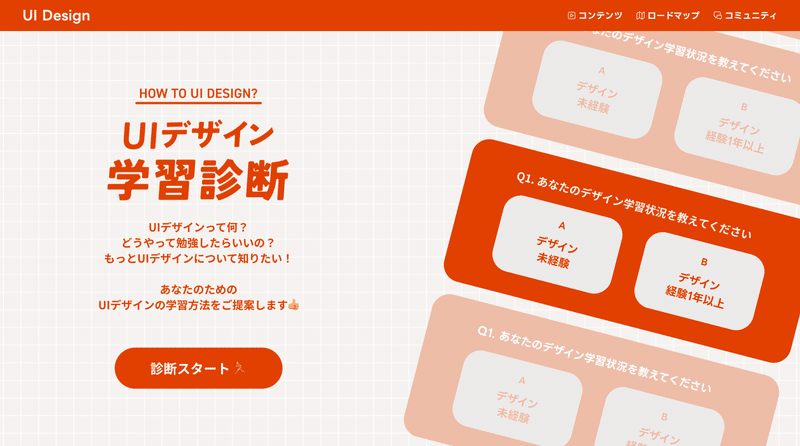
今回、私が制作したアイキャッチはこちら↓
(もっとグラフィック力向上させたい…!今後も精進します)
※ 診断の内容については下のセクションで説明していくことを想定しています。

制作プロセスと、なぜこういうデザインにしたのか、については後述します。
2. プロセス
〜 要件定義 〜
手を動かす前に、まずは方向性を決めます。
(これデザインじゃなくても何をするにも大事…!)
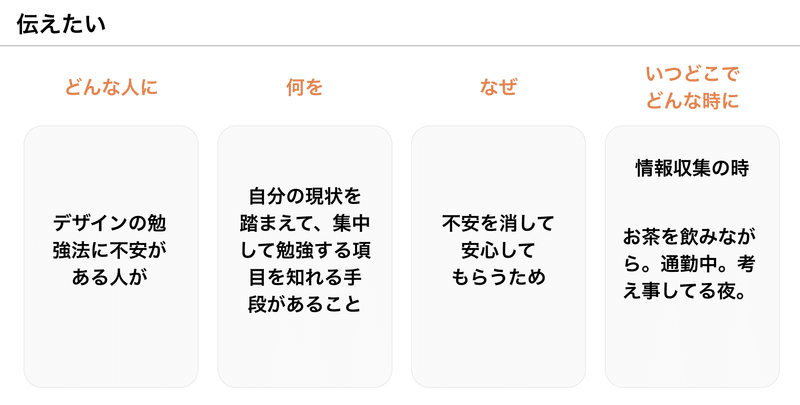
① 目的整理
誰に・何を・なぜ・いつどこで・どんな時に伝えたいか。

② ビジュアルの参考集め
見た目の方向性の定義や制作物の"ブレ"を防ぐといった作用がある。
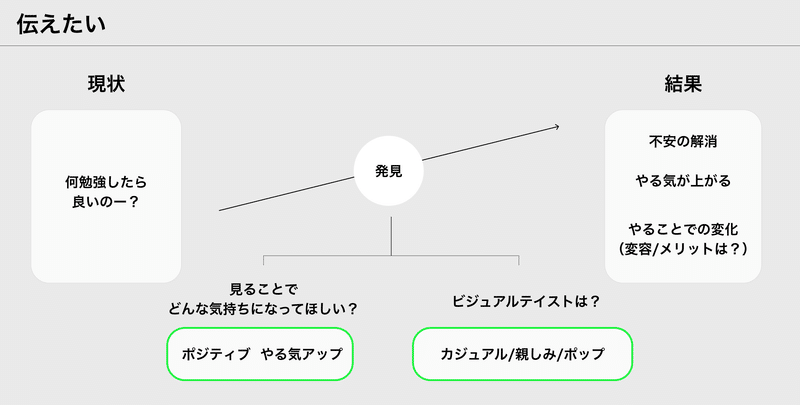
③ 伝えたい印象を言葉で定義づけ
目的を達成するために、どういうサイトの印象であると、よりこの結果をイメージしてくれるか?を定義。

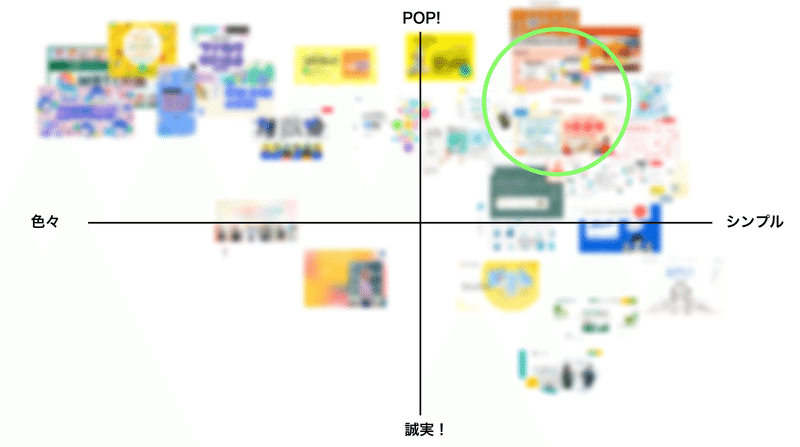
④ ムードボードをつくる
ビジュアルイメージに関する方向性を定義するために、参考をマッピング。
イメージを具体化でき、自分の"軸"をもつことができるという作用がある。

〜 ビジュアルに落とし込む 〜
ここからようやく手を動かしてイメージを表現に落とし込んでいきます。
とはいっても、いきなり色やレイアウト、フォント…など色んな要素を考えていくと難しいので、1つ1つ要素ごとに分解していきます。
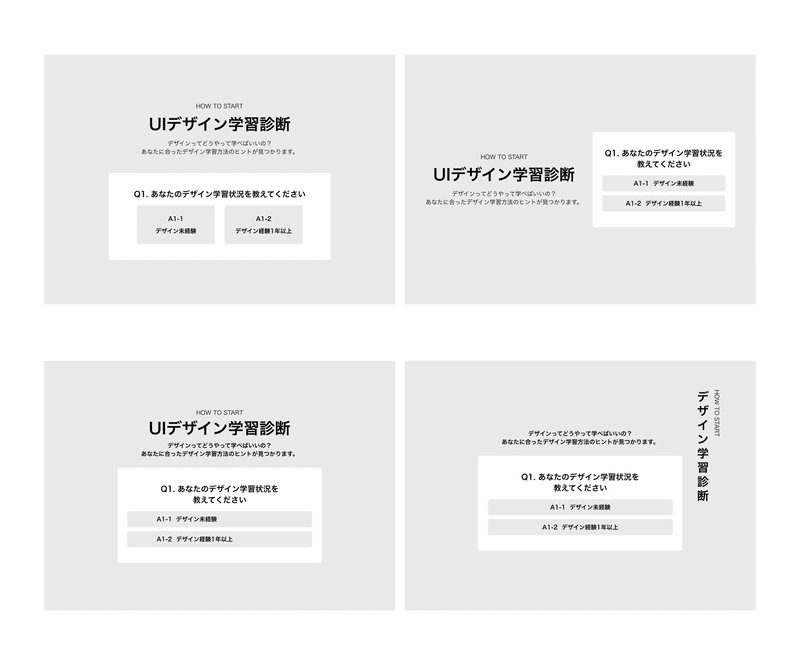
① レイアウト(骨組み)を考える
レイアウトのパターンを複数出し、方向性が1番引き出せるのはどれか?を検討する。

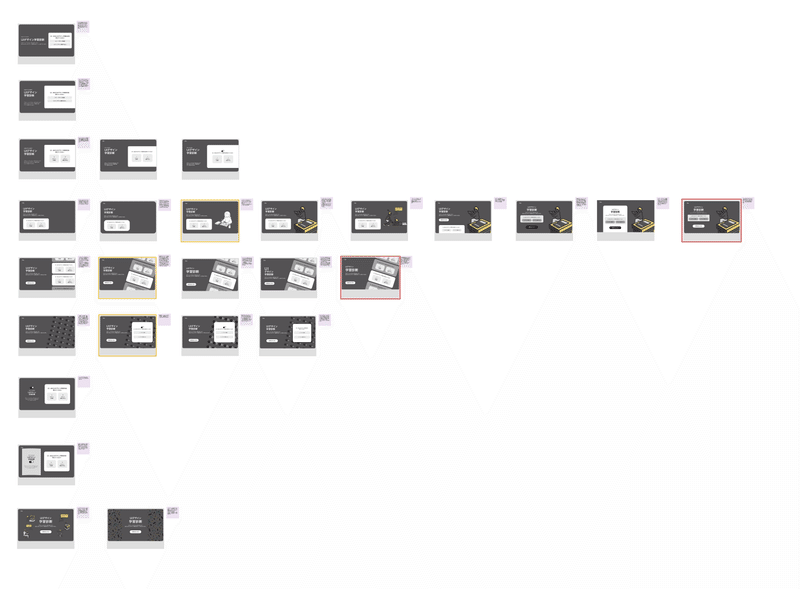
② スタイリング(装飾パターン)を考える
装飾(形・モチーフ)、余白を変えるとかなり印象が変わるので、白黒で複数パターン出し、要件に合うものを検討していく。

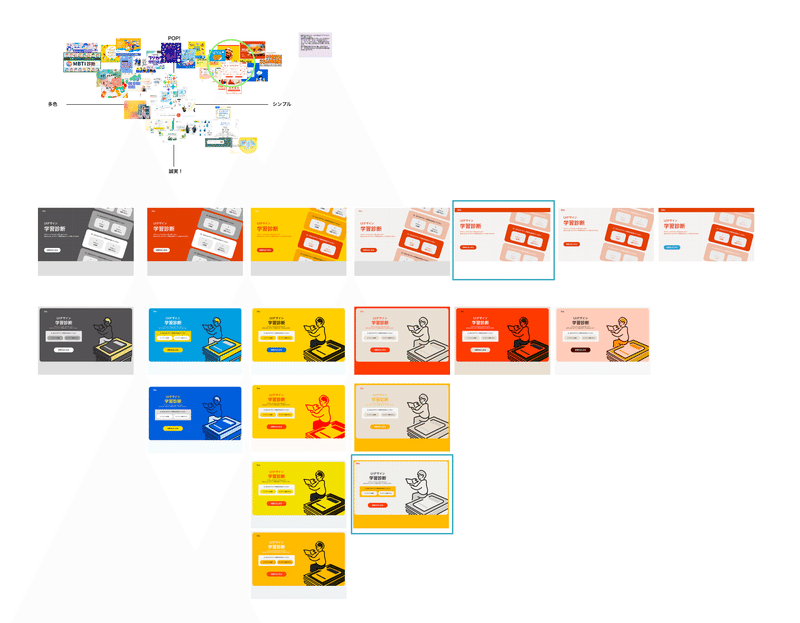
③ 配色を考える
②で出した案から、色だけ変えるとどうなるか、をひたすら検討する。

④ 最終調整
フォント、余白、色、レイアウトなど細かいところを詰める。

3. なぜこのデザインにしたのか

今回、「UIデザインの勉強に対する不安に対して、学習の指針となるような学習診断のサイトをつくることで、学習への不安を解消する。」という目的に対して、① 不安を解消したときのポジティブな印象をもってもらいたい、② UIデザインに対して親しみを持ってもらいたい、ということをビジュアルに落とし込みたいと考えました。
▪️レイアウトについて
構成としては、UIデザインを学びはじめた方に向けて「このサイトではどんなことができるか」がわかるように、診断内容のモチーフと説明文を並列で表すようなレイアウトにしています。
「学習」の印象がよりつくように、ノートを連想させるようなマス目を背景に入れています。
▪️配色について
「ポジティブ、親しみ、やる気」というキーワードから、明るいイメージになれるような配色を検討しました。
色数を増やすことでも明るいイメージというのは伝わるとも考えましたが、あくまで診断してもらうことが次のステップなので、どんなサイトかすぐに伝わるように色数は少なくし、内容がシンプルに伝わるような配色を目指しました。
▪️フォントについて
フォントは「LINE Seed JP」を使用しました。noto sans JPよりも少し角が強調されている印象(直線が少し強い印象)があるので、背景に敷いたマス目の直線的な印象とも合うかなと思い選択しました。
4. 学びと振り返り
今回の学び
今までは、制作するときに”ただ”参考を集めていたので、あれもいいな、これもいいな・・・とイメージが発散していたことが課題でした。
今回、ムードボードで集めた参考を整理することで、自分の中で「こんなイメージに落とし込みたい!」というブレが少なくなりました。
参考を集めて、整理・分類して、真似て、調整する。今回のプロセスはこれからUIデザインをつくる上でも、なんなら普段仕事をする上でも大事なプロセスだなと思いました。
反省点
最初、動画を見ながらやり方をトレースしていましたが、自分で考えながら取り組むという意識が足りませんでした。
配色を考える段階になって、このまま進めると微妙だなと思い始め、参考を整理するところからやり直し、スタイリングのパターン出しを増やしていくことで、最終段階までいきつくことができました。
(あくまで自分基準なので、色々ツッコミどころはありますが、これから精進していきます・・・!)
お題が用意されていても、必ず自分の頭で考える、工夫する、ことを意識します。
今後の課題
アウトプットの出し方がうまくなるように精進します。
参考の集め方がそもそも難しく、参考をアウトプットに落とし込むのはもっと難しいなと感じました。
これは、"目"がまだまだ足りないなと思っており、参考を集める時なんとなくよさそうじゃなくて、どう使えそうかを日頃から考える癖づけを今後も取り組んでいきます。
これはインプットとアウトプット繰り返していくしかないなと思うので、両方頑張っていきます。
ここまで読んでいただき、ありがとうございます。
今回取り組んだお題以外にも、『BONO』ではUI/UXを基礎から学べるオンラインコミュニティとなっています。興味あのる方はぜひ。
この記事が気に入ったらサポートをしてみませんか?
