
デザインレビューをもらうとき、レビューイが心がけるFigmaの整理整頓術
こんにちは。Sun*デザイナーの櫻井です!
今回は、Sun* Advent Calendar 2023 11日目の記事として、デザインレビューの時に心がけると良いFigmaの整理整頓術を紹介してみようと思います。私は新卒研修の一環で日々UIトレーニングに取り組んでいるのですが、その時に感じたことや、同じくトレーニングに取り組んでいる同期のデザイナーの話を元に何点か考えてみました。
※この記事は、特にUIデザインのデザインレビューに焦点を当てた内容になっております。
レビュワー/レビューイ間の行き違いの発生を防ぐ
デザイナーの成長に欠かせないデザインレビューですが、レビュワー/レビューイ間で
・Figmaのどこをレビューすれば良いか判断が難しい
・特にレビューしてほしいポイントに気づいてもらえない
・レビュー不要の部分にも時間を取ってレビューをしてくれた
・レビュー必要/不要の見分けがつかず、とりあえず全部にレビューして時間がかかる
といった行き違いが発生することはありませんか?
このような行き違いの発生をできるだけ抑え、レビュワー/レビューイ双方にとってより質の高いデザインレビューに繋げるには、Figmaの整理整頓が大事なポイントのひとつです。
整理整頓されたFigmaでデザインレビューを行っていくことで、レビューのスピードが向上するなどレビュワーの負担軽減になります。また、レビューイは制作中に考えていたことを振り返りやすくなり、全体的なトレーニングの精度が上がり成長につながります。
3つのポイントを意識して整理する
Figmaの整理整頓のポイントは、以下の3つです。
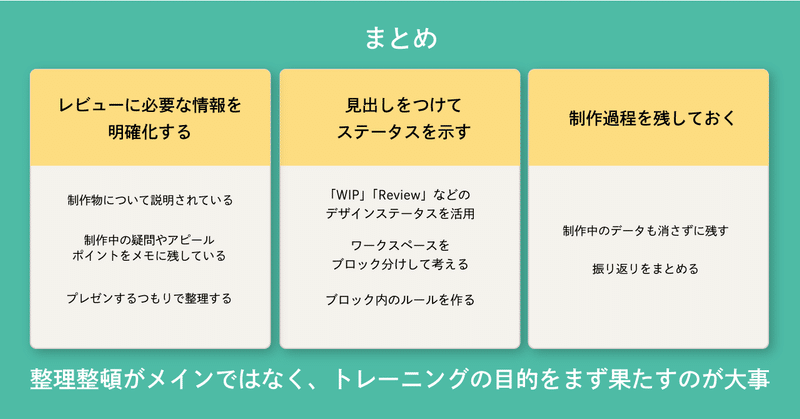
レビューに必要な情報を明確化する
見出しをつけてステータスを示す
制作過程は基準を作って整える
1.レビューに必要な情報を明確化する
【ポイント】
・制作物について説明されている
・制作中の疑問やアピールポイントをメモに残している
・プレゼンするつもりで整理する
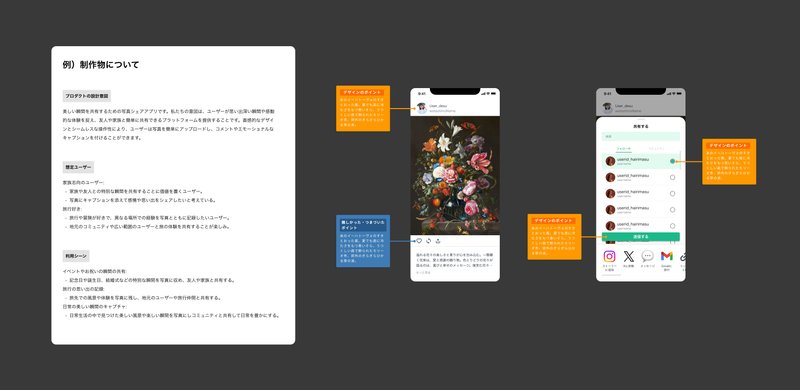
制作物について説明されている
例えば、「サインアップの画面を作る」というお題でトレーニングすることを想定します。「サインアップ画面」だけでは、誰がいつどのようなシーンで利用するか分かりません。その情報量のままで作成したUI画面のみ置かれていても、みた人はプロダクトの設計意図もわからないのでレビューのしようがありません。制作時に頭の中で完結していた想定ユーザーや利用シーンを、1枚のスライドにまとめて成果物の隣に置くだけでも「何を作ったのか」「なぜこのデザインになったのか」が明確になります。この部分がまとめられていると、後に振り返った時にも自分が考えていたことを読み返せるため役に立っていきます。
制作中の疑問やアピールポイントをメモに残している
制作中に、「ここのオブジェクトの整理は合っているのか」「このコレクションビューのデザインでいいのか」といった疑問やつまづきがうまれます。そういった場合に、メモやコメント機能を用いて記録に残しておくことで、わからなかった点をレビュー時に解消するきっかけになるかもしれません。つまづいた箇所に制作中に立てた仮説をメモしておくと、レビューの内容がより実になりやすくなると思います。
また、こだわったポイントもメモに追加すると、特にみてほしいポイントを伝える効果があります。制作したUIのアピールポイントを自分で言語化するトレーニングにもなるので、実務でのミーティングでデザインをプレゼンする練習にもなるかもしれません。
実際に、「制作中の自分の考えは目立つ色で残しておく」「なぜそのデザインにしたのか言語化するためにコメント機能を使って残す」ことをしているデザイナーもいました。
プレゼンするつもりで整理する
デザインレビューをしてもらう時に、提出するFigmaを見れば全部分かってもらえることを心がけます。ポートフォリオをまとめるつもりで、「プロダクトの設計意図」「デザイン」「デザインの説明」などの情報をまとめてみると過不足なく伝えることができると思います。
自分にしか分からない言葉は使わないことや、「デザインの引き出しを増やすためにパターンを複数作る」のように、トレーニングをする目的を疎かにしないよう注意が必要です。

2.見出しをつけてステータスを示す
【ポイント】
・「WIP」「Review」などのデザインステータスを活用
・ワークスペースをブロック分けして考える
・ブロック内のルールを作る
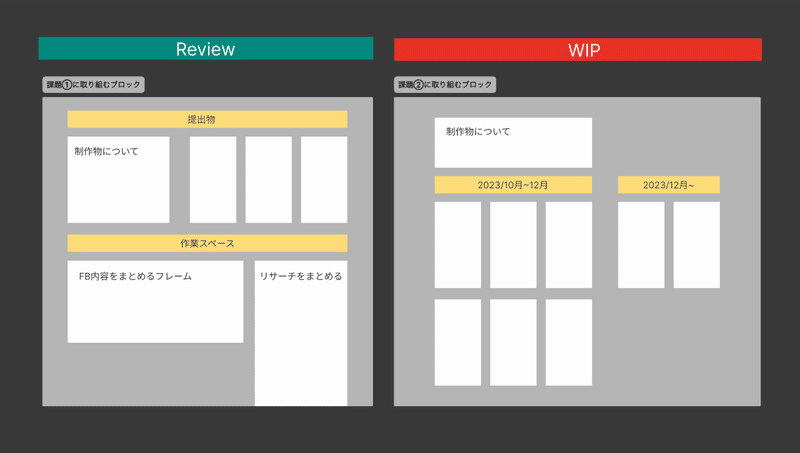
「WIP」「Review」などのデザインステータスを活用
一つのエリアに対して、どのような状態なのかステータスを明確にします。WIP(work in progress)やReview、Doneなど3種類ほど作るとかなり整理されるでしょう。
そのほかにも制作期間を分類したり、この場では何を行ったのか伝えるためにステータスバーを活用する方法もありました。
ワークスペースをブロック分けして考える
まっさらなワークスペースの中を無秩序に使っていくとどんどん散らかっていきます。最終的に、自分でもどこに何があるかわからない状態になることも。
そこから整理するために、Figmaのセクション機能やフレーム機能を使い、一つのテーマや取り組みごとにブロック分けしていくことが必要です。「これは〇〇というテーマに対して取り組んだセクション」「課題について整理するセクション」「フィードバック内容をまとめているフレーム」のように、見てもらう相手にここでは何をしているのかを伝えやすくする効果があります。また、ブロック分けされていることでぱっと見た瞬間にどの辺りにフォーカスすれば良いか見分けやすくなります。
ブロック分けをするときは、情報の粒度が大きい順にステータスバー>セクション機能>フレーム機能を使うなどのルールを決めると、より整理されていくと思います。
ブロック内のルールを作る
ブロック分けした次の階層の整理です。ブロック分けしたスペース内でも配置ルールを決めていきます。単純なものでは、「縦方向は画面のパターンを置く、横方向には画面のフローを置く」といったルールがあります。他にも、「レビューをもらいたい提出データだけ切り離して最上部に置く」「それまでの作業やフィードバック後の修正は下に重ねていく」「更新したものは右に繋げていく」という例のように、自分がやりやすく他の人にも見やすいルールを設定づけると良いと思います。

3. 制作過程を残しておく
【ポイント】
・制作中のデータも消さずに残す
・振り返りをまとめる
制作中のデータも消さずに残す
UI画面を作るまでに、ラフスケッチやオブジェクトの整理、レイアウトパターンの検討などさまざまな過程を経ると思います。特にトレーニング中だと、それらの過程のなかで分からない部分やレビューしてもらいたくなる時がありますよね。「制作中の疑問やアピールポイントをメモに残している」「ワークスペースをブロック分けして考える」のポイントと合わせて、制作中のデータを整理してまとめてみると良いと思います。最終的な成果物に至るまでの過程を伝えるメリットは、過程で出た疑問をレビュー時に質問できたり、デザインの根拠を知ることができるためよりレビューしやすくなったりする点です。
同期のデザイナーの中では、「自分で残すコメントはピンク、フィードバックは緑色、と色にルールを決めて、制作過程を残す際になぜこのような変更を行なったのか書き残しておく。」「うまくできなかったコンポーネントも残しておき、完成するまでの試行錯誤のコンポーネントを残す。」という人や、「過程を残すことでブランチ運用のようにやり直しが効かせやすくなったり、デザインの変更履歴を残すことで思考の過程を可視化できるメリットがある。」と考えている人もいました。
振り返りをまとめる
トレーニングに取り組んだ後には振り返りをまとめます。
KPT法を活用したり、独自の項目で振り返りを行なっていたりさまざまな方法があると思います。これらの振り返りが日頃のインプットや次の課題のネクストアクションに繋がっていくので、自分自身の課題を一つずつ潰しやすくなっていきます。
まとめ
ここまでレビューをもらう時に意識するFigmaの整理整頓について紹介してきました。ワークスペースの整理整頓は「相手に情報を伝える」ための術ですが、「伝える」というデザインにおいて基礎的なことを行なっているにすぎません。トレーニングのなかで、情報整理やユーザビリティについて学んだことを整理整頓に反映することもできるし、その逆もできると思います。「アドバイスください」だけだとレビューする側の負担が大きくなりがちです。その負担を減らすためにFigmaを整理整頓したり、できる限り「どの内容のどの部分に対してどのようにしてレビューしてほしいのか」までブレイクダウンしてからレビュー依頼をする意識も身につけていければと思います。
少し話は逸れますが、全ての疑問がブレイクダウンできるとは限らないし、自分ではおかしいと気づけない部分についてレビューをもらいたい時も出てくると思います。そのような場合には、文字ベースのやり取りよりも会話をしながら相談する形態が合っているのかもしれません。
最後に、あくまでも主役はトレーニングの内容です。内容に力を入れた上で整理整頓するという順序があると思うので、まずはトレーニングにしっかり取り組んでからこの記事を参考にしていただけると嬉しいです。
記事の執筆にあたり、ご協力いただいた黒田さんをはじめとしたデザイナーの皆さん、ありがとうございました!

この記事が気に入ったらサポートをしてみませんか?
