
ベースラインを調整してSketchでヒラギノを使う
こんにちは。SketchやFigmaを使用してUIデザインをしている生ハムです。今回、いろんな日本語を扱うSketchユーザーが助かりそうな機能やプラグインを知ったので紹介します。
Sketch日本語フォント余白問題
みなさん、Sketchでヒラギノなどの日本語フォントを使用したいときどうしていますか?Sketchを使用して日本語のUIを作成している方、一度は「テキスト上部に空白ができてしまう」問題に直面したことがあるのではないでしょうか。
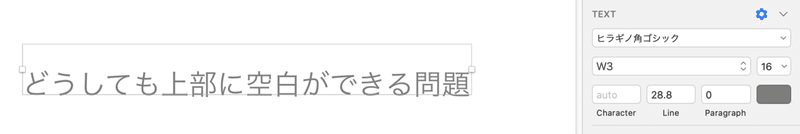
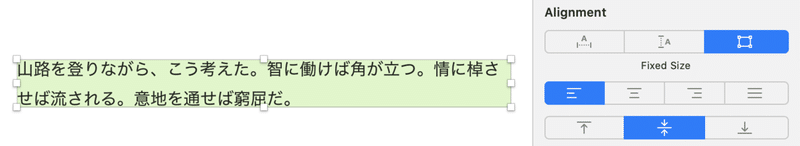
(font-size:16、line-height:1.8のイメージ図)

line-heightは行送りではなく文字自体の高さなので上下に均等に余白ができて欲しいし、見え感を優先して配置するとマージンのルールが崩壊したり開発への連携が取りにくくなります。iOSのデバイスフォントとしても使う機会の多いヒラギノですが、Sketchではかなり使いづらいですよね。日本語フォントというより、OpenTypeフォントに見られるかなり前からあるバグだそうです。
参考:Sketchで日本語フォントを使うと行間表示がおかしくなる問題への対処法
今までの対処法
文章の最後に英語フォントで半角スペースを入力して無理やりテキストレイヤーの指定フォントを変えたり、フォントサイズとラインハイトを同じにしてあとはパラグラフの設定で調節という力技でなんとかしのぐこともできるようです。
参考:Sketch | 日本語フォントで行間指定時のバグを知りました
しかし、上記の方法だと限定的な箇所の対応しかできず、シンボル化したときに耐えられないです。
ちなみに私が今までに見た対処法としては、
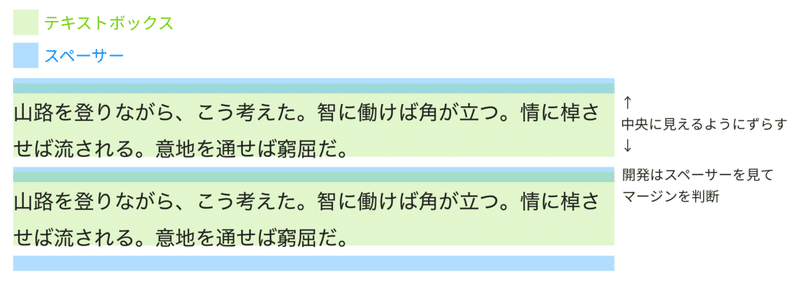
①見え感優先でテキストボックスを配置し、開発への連携は別途定義したspacer(rectangleで置く)で表現

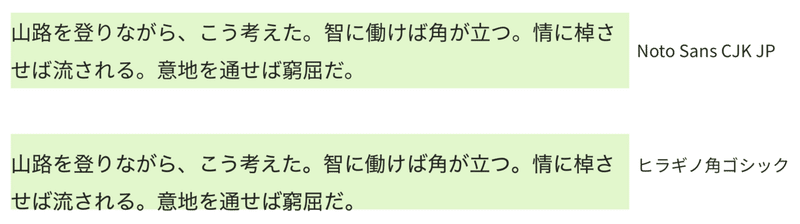
②実装はヒラギノだけど、デザインファイル作成する時だけ便宜上NotoSansCJKを使用

③潔く諦めてAlignmentの設定で都度調節、あとは誤差!(笑)(地獄)

という感じでした。
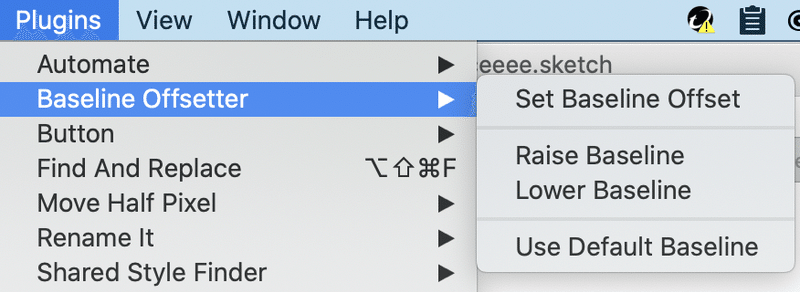
対処法1:楽に解決してくれるプラグインSketch Baseline Offsetter(←推し)
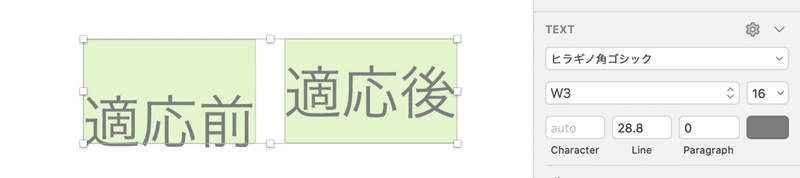
▼ベースラインオフセッター様を適用したイメージ(緑枠:テキストボックス)

名前の通り、選択したテキストレイヤーのベースラインを数値入力で簡単に上下に動かせます。この状態でテキストスタイル登録できるので、シンボルの作成やoverrideでの変更にしっかり耐えられます。

Set Baseline Offset
数値入力で自由に設定できる。上げたいときは+、下げたいときは-の値を。0でリセット
Raise Baseline
選択したテキストレイヤーのベースラインを1上げる
Lower Baseline
選択したテキストレイヤーのベースラインを1下げる
Use Default Baseline
選択した全てのテキストレイヤーのベースラインをデフォルトにリセットする
対処法2:Sketchデフォルトのタイプセッティング
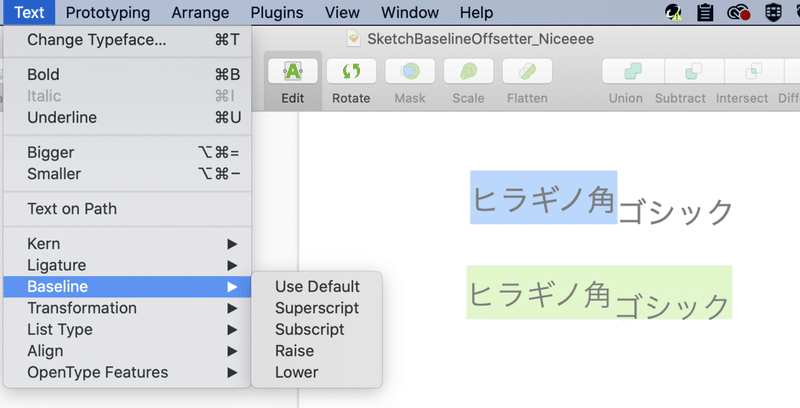
あまり使用したことがなかったですが、デフォルトの機能[Text>Baseline>XXX]でもベースラインの調整ができます。
上で紹介したプラグインではテキストレイヤー単位での選択でしたが、こちらはテキスト自体を選択している状態で設定するのでより詳細に調整することができます。

Superscript, Subscript(上付き/下付き文字)設定もできることから、単発で見え感を調整する際に使用するのがメインかなと思います。

ちなみにスタイル登録すると自動でレイヤー内のベースラインが揃います。
オフセットする値の数値入力ができない&テキストレイヤーの複数選択ができないので、扱いやすさ的にはプラグインが上だと思います。
さいごに
新しい機能を知って「こうしたらもっときれいなファイルが作れる」と嬉しくなる一方、長期的&大規模にデザインファイルを運用しているプロジェクトでは影響範囲が大きすぎてなかなか登録しているテキストスタイルやコンポーネントライブラリを変更できないですね。いつかこの機能を使用してストレスフリーにヒラギノをSketchで使いたいです。
この記事が気に入ったらサポートをしてみませんか?
