
UIデザインこれまでのトレンドと、2021年以降に流行る(かも)『Glassmorphism』
こんにちは、UIデザイナーの生ハムです。今回は2021年以降に流行るかもしれない(流行らないかもしれない)UIデザイントレンド『Glassmorphism』をご紹介します。
その前に、ざっくりですが(主にスマホの)UIデザインのトレンドをおさらいしておきたいと思います。どのトレンドも現在もいろいろなところで使用されており語るところは多々あるかと思いますが、新米デザイナーが調べて理解した程度の、あくまでも大雑把な流れとしてご了承ください。
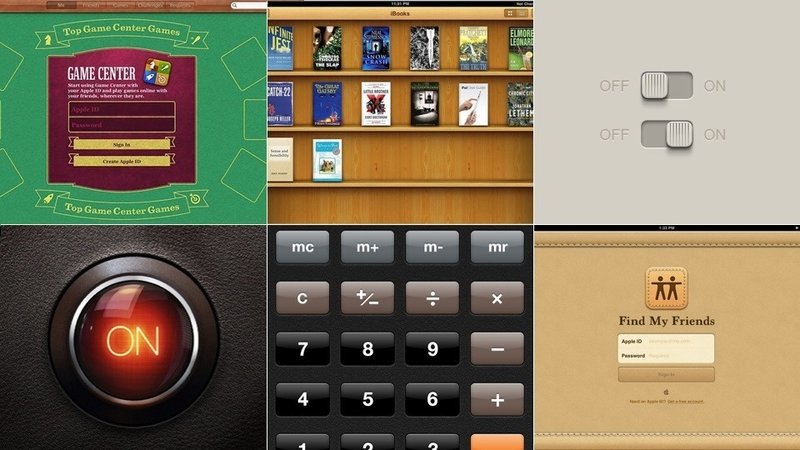
2007年頃~ 初期のiPhoneのような Skeumorphism

Design Wonderful: UI/UX Edition
スキューモーフィズムはシャドウ、ハイライト、質感などをリアルに表現して、説明書を見なくても理解できるような直感的な操作性を目指していました。スマホが普及する前で新しいデバイスとして世に出るため、このような写実的な表現が必要とされていたのだと思います。そのうち手法だけが広がり、安易な模倣を施しただけのインターフェイスが氾濫し、装飾性が強すぎてどこが押せるボタンなのかわからないなどかえってユーザビリティが低くなってしまうことがありました。
参考:Skeuomorphism vs. flat design vs material design、Skeuomorphic design|その成り立ちと設計指針、Appleが推奨するSkeuomorphic Designとそのメリットデメリット
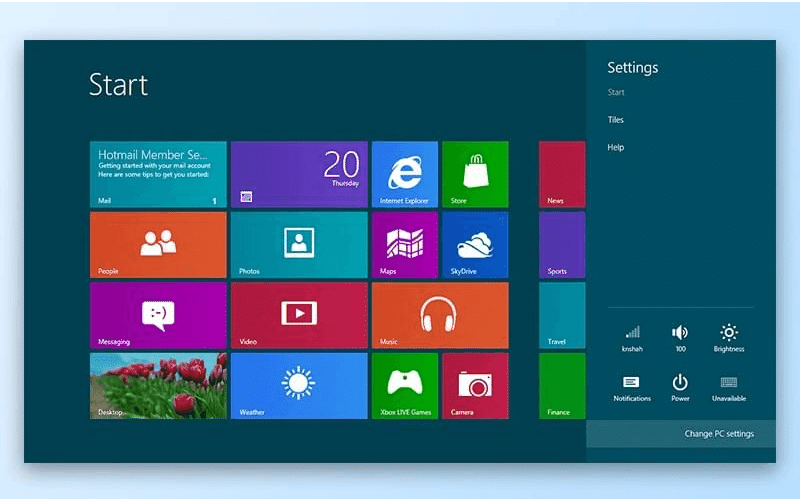
2012年頃~ 削ぎ落としすぎた Flat Design

Flat Design vs. Material Design: How Different They Are
その後、フラットデザインと呼ばれる光沢感や立体感がない平面的なデザインが、ミニマリズムの流れを汲んで流行しました。Skeumorphismの反動とも言われていますが、インターフェース全体をFlat Designで構成してしまうとのっぺりしすぎてどこが押せるボタンなのかわからないなど、ユーザビリティの観点でやはり問題がありました。
参考:フラットデザイン:起源、問題、フラット2.0のほうが望ましい理由、フラットデザイン入門: その利点と注意点と主なテクニック
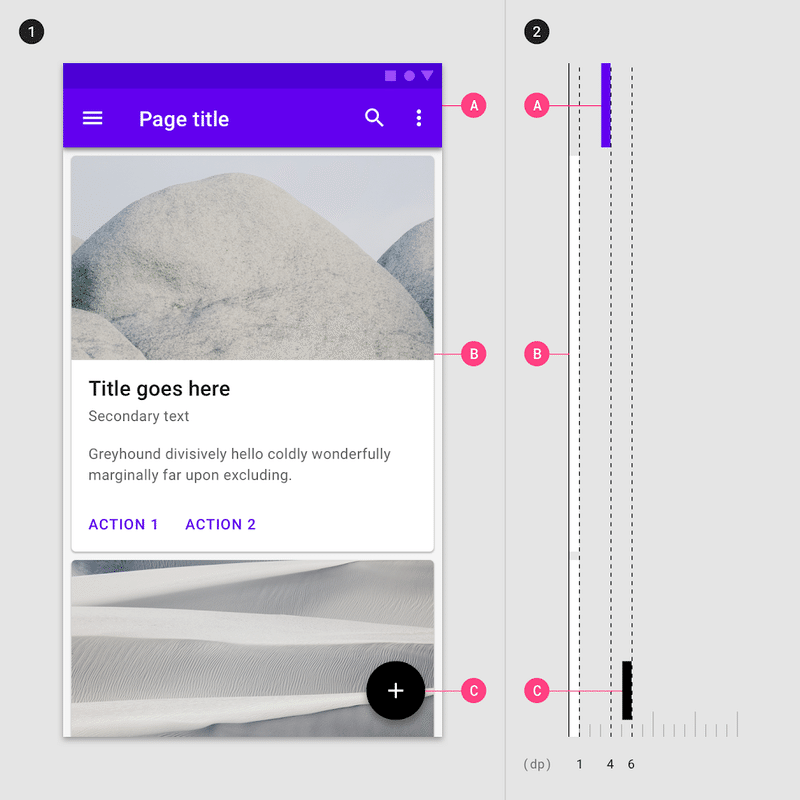
2014年頃~ 程よいバランスの Flat Design2.0

フラットデザイン2.0はいわゆる“マテリアルっぽい” デザインのことで、シャドウやハイライトを利用してUIに適度な奥行きを与えることでFlat Designからユーザビリティを強化しています。Googleが提唱するMaterial Design(マテリアルデザイン)もある意味この中に含まれると思いますが、現実世界の原則に基づいて奥行きの度合いなど優先順位がきちんと定義されており、より体系的で厳密な感じがします。ボタンや強調したい要素は浮かせて見せているので、ユーザも迷わなくてすみますね。
Skeumorphism(複雑すぎ) ↔︎ Flat2.0(中庸) ↔︎ Flat Design(シンプルすぎ)
といった感じで、ここまでの流れを経ての落とし所という印象です。
参考:Elevation、Web Design Trends: Flat Design vs Flat Design 2.0
2019年頃~? あまり流行らなかった Neumorphism

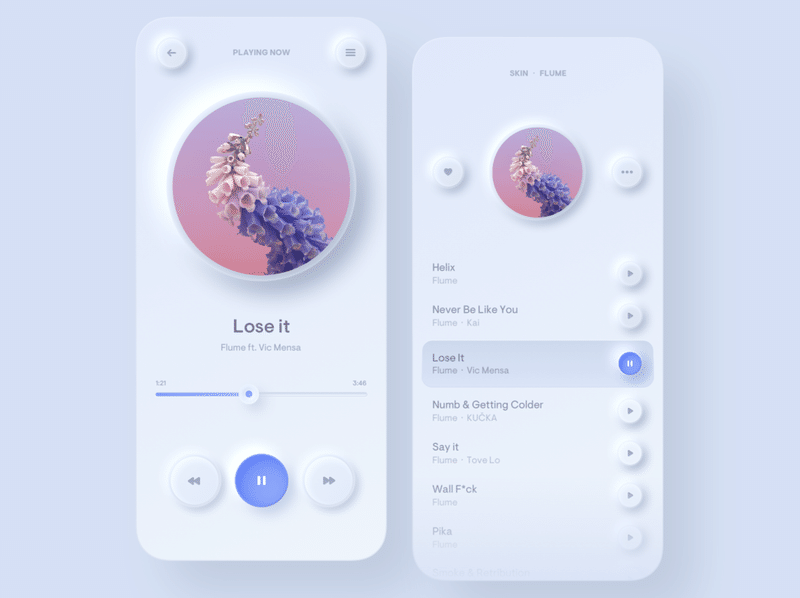
☀️ Light Mode ☀️ Simple Music Player
ニューモーフィズムはARやVRの広まりに伴って、再びリアルなUIが流行るかもしれないという期待がありました。かつての“Skeumorphism” から余計な装飾は省いて現代っぽくなった"New"なものという意味の造語で、シャドウとハイライトを用いて凹凸のあるシリコンのような立体的な質感を表現しているのが特徴です。Dribbbleでも多くのハイクオリティなモックが上がっていますが、いざウェブやアプリに組み込むとなるとやはり使いづらく、実際に採用されているケースは少ないようです。
参考:Neumorphism in user interfaces、Neumorphism — the zombie trend
2021年 もしかしたら次はこれ? Glassmorphism (グラスモーフィズム)

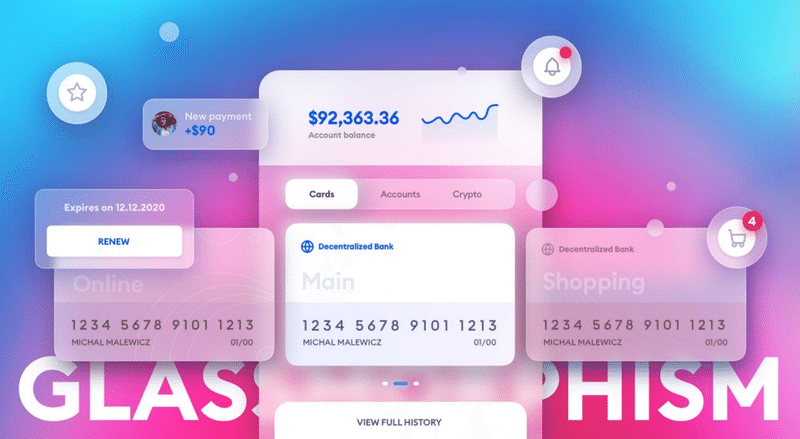
Glassmorphism in user interfaces
グラスモーフィズムはその名の通り、磨りガラスを模した半透明のエレメントをベースにしたUIで、重なり合った際に程よく下のレイヤーを示唆してくれます。半透明でブラーかかったUIは今までもあるだろうという声が聞こえてきそうですが、今後への期待の高まりとともに特徴を捉えた名前がつけられたということです。テキストや画像が半透明なカードに乗っていても、背景ぼかしがあることで視認性はしっかり保つことができますし、背景との相性は気をつける必要がありますがシーンを選べば効果的に使用することができそうです。
参考:Glassmorphism in user interfaces
さいごに
すでにyoutubeでデザインツールでの作成方法や実際にどのように実装するのかについて説明している動画が複数ありますが、中でもわかりやすかったものをご紹介します。
Sketch, Figmaでの作り方 (この方がNeumorphism, Glassmorphismの名付け親です)
Figma, Xdでの作り方
HTML, CSSでの実装
こちら参考に、近いうちに自分でもやってみようと思います。
この記事が気に入ったらサポートをしてみませんか?
