
オンラインホワイトボード「Miro」をガッツリ使うヒント
Miroそのものは以前から利用していましたが、とある案件での利用を機会に掘り下げました。これからMiroに取り組む方のために、メモを残しておきます。
なお、Frameは「フレーム」と表記します。
ここ数日でMiroにむっちゃ詳しくなった。
— 鷹野 雅弘 Masahiro Takano (@swwwitch) December 7, 2021
・URLをペーストしたらカード風のものができたり
・動画のURLは、そのまま埋め込まれたり
・Illustratorにはないオブジェクトの連結
・表組みもイケて
ただ、Miroも(PowerPointも)クリック操作が多くて疲れ方がハンパなく、そして時間がかかる。
Morning Spriteで取り上げました。
Notion vs. Miro
共同編集を前提としたデータのストックにはNotionだと思っていたけど、リニア(線形)なNotionに比べて、ジオメトリックに配置できるMiroに軍配が上がりそう。

“あのあたりの…”と場所での記憶が可能。
NotionはNotionでヘビーに使い続けると思うけど…
キーボードショートカット
選択ツールとハンドツールの切り替え
Vキー(またはHキー)で選択ツールがハンドツールが互い違いに切り替わります。Illustratorユーザーは、むっちゃ混乱します… なんだろう、この仕様…
「どのツールを選択しているか」がわかにくいので、(select toolを選択しているのに)select toolをクリックするとハンドツールに変わってしまうので注意。
表示関連
option + 1:全体表示(fit to screen)
option + 2:選択しているオブジェクトを画面いっぱいに表示
Frameパネルを表示しているとき、Frameパネルがないものとしてズームされます。
Miroの「Zoom to selection」(選択オブジェクトを画面いっぱいに表示)のキーボードショートカットが⌥+2に変更されてた。
— 鷹野 雅弘 Masahiro Takano (@swwwitch) January 1, 2023
「⌘ + 2」でも実行できるように #KeyboardMaestro で調整。https://t.co/wYJVxXXxRg pic.twitter.com/IlMKoIgpee
スタイルのコピー&ペースト
たとえば、付箋のカラーをほかの付箋で流用したいときに重宝します。
⌘ + option + C:スタイルをコピー
⌘ + option + V:スタイルをペースト
フレームは対象外
オブジェクトの前後関係
オブジェクトの前後関係(重なり)を変更するキーボードショートカットが用意されています。
fn + ↑(pageup):前面に
fn + ↓(pagedown):背面に
正確には、オブジェクト単位での前後関係なく、Illustratorでいう「最前面に/最背面に」にあたります。
ただし、フレームの背面に移動することはできません。
一覧
力技でまとめました。

Miro上でF1キーを押すとキーボードショートカットの簡易版が表示されます。

付箋? ポスト・イット?
「ポスト・イット」は商標だけど通じやすい。「付箋」「付箋紙」「ふせん」… どう呼べばよいのか?…
Miroでの正式名称は「sticky note」。

フォントサイズ
原則として設定できるフォントサイズは「10、12、14、18、24、36、48、64、80、144、288」ポイント。ただし、テキストオブジェクトを変形すれば、無段階での設定も可能。

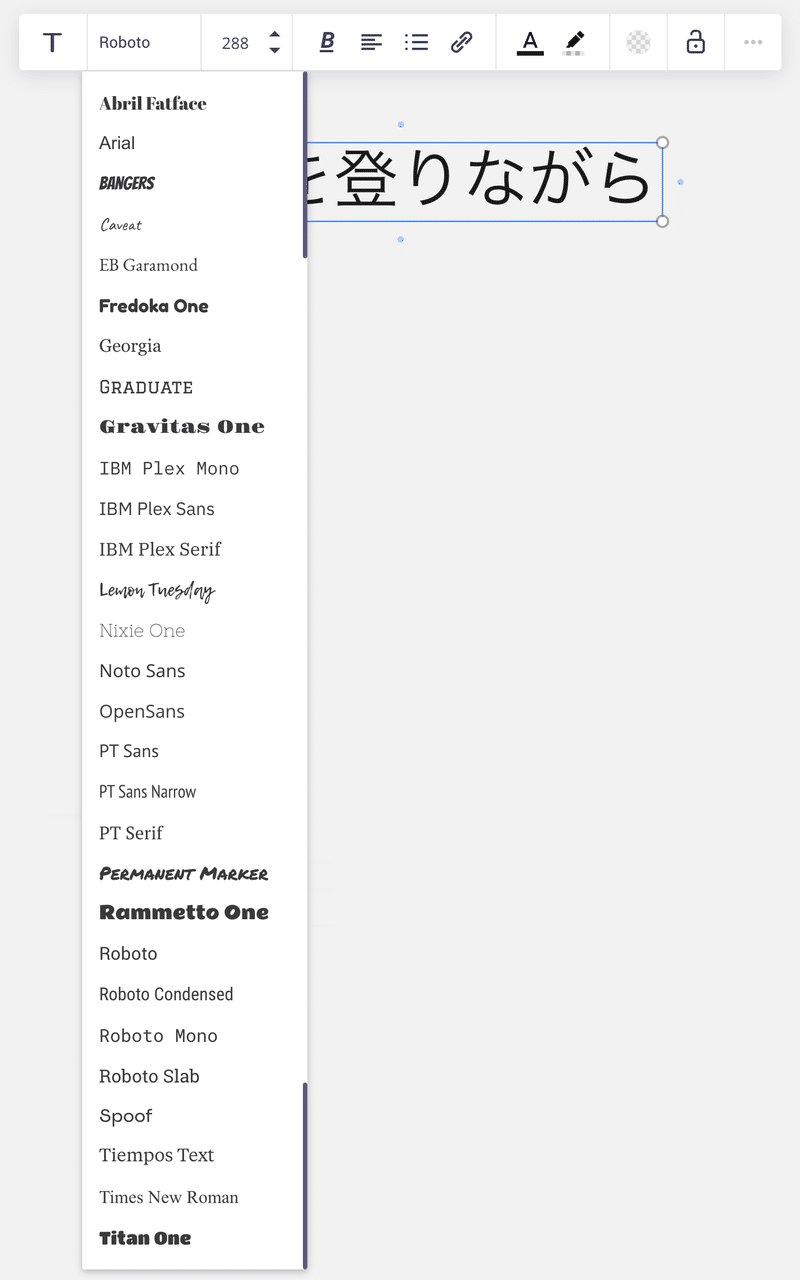
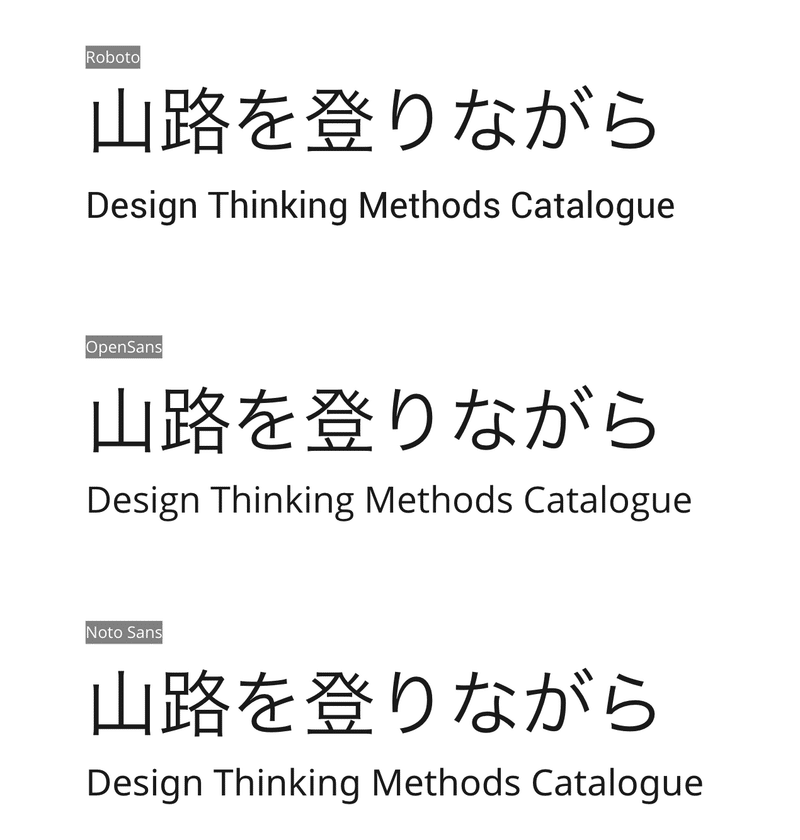
フォント
選択できるフォントは欧文フォントのみ。

欧文部分は指定したフォントで表示されますが、日本語部分は「ヒラギノ角ゴ」で表示されます(Windowsでは「メイリオ」)。

フォントによっては「ヒラギノ明朝」。

フレーム=スライド=アートボード
スライド的に使う場合、フレーム=スライドです。
フレーム = スライド(ページ) = アートボード(Illustrator)
フレームの移動はFrame名をつかんでドラッグ
フレームは入れ子にできませんが、複数のフレームを囲むようにフレームを作成することは可能(「擬似入れ子」)。その場合、親フレームを移動しても、その上のフレームは移動しないので注意。
オブジェクトをフレームに変換
オブジェクトを選択し、右クリックメニューから[Create frame]をクリックします。
#Miro でアイテムをフレームに変換
— 鷹野 雅弘 Masahiro Takano (@swwwitch) December 12, 2021
・アイテムを選択し、右クリックメニューから[Create frame]をクリック
・フレーム名をドラッグすると、フレーム上のアイテムも一緒に移動する pic.twitter.com/1k7Lm5Wb3p
フレーム単位での[隠す]
「オブジェクト単位で隠す」ことはできませんが、フレーム単位なら可能です。

プレゼンへの利用
presentation mode(プレゼンモード)に切り替ると、矢印キーでフレームを順番に表示できます。
→/↓キー:次のフレーム
←/↑キー:前のフレーム

遡れるけれど、バックアップ(=ファイルとして書き出し)しておくとよさそう
遡れる回数に制限がある(っぽい)ので、MiroボードをDuplicateしたり、バックアップを取っておくとよさそう。
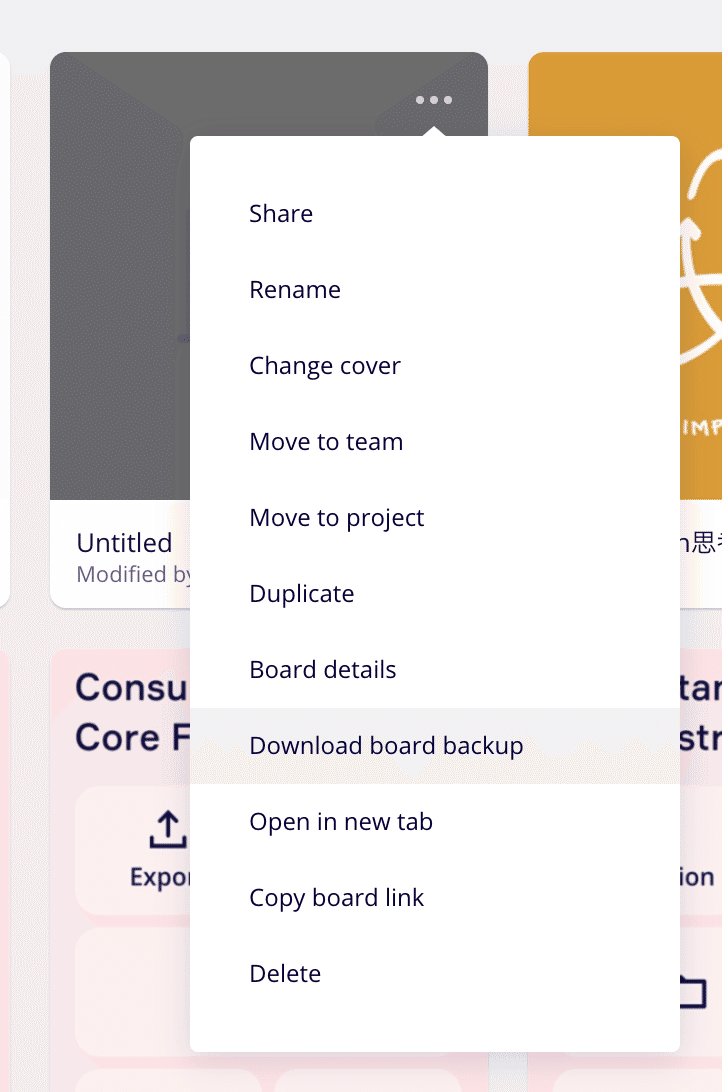
ボード一覧で[Download board backcup]を実行すると「.rtb」の拡張子のファイルとして書き出せる。

戻れるのは30分以内 または、オブジェクト1000個以内
追記:Miroの師匠、安藤 幸央さんから補足いただきました。
>Miro ボードのヒストリーバックですが、30分以内 またはオブジェクト1000個以内が戻せます。
https://help.miro.com/hc/en-us/articles/360019838260
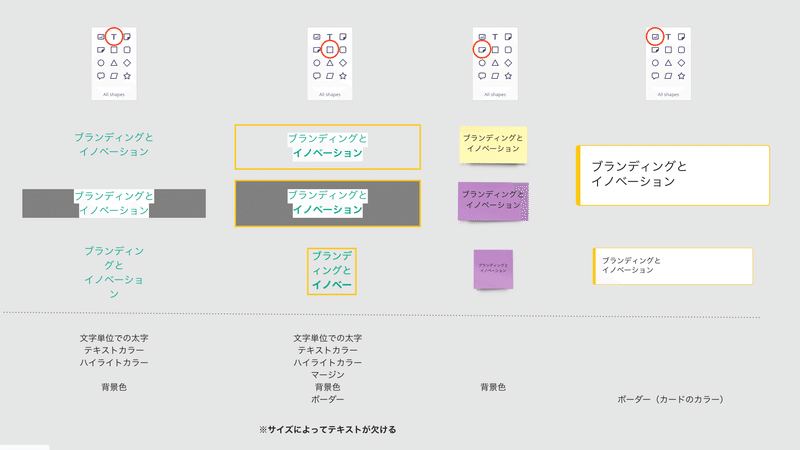
オブジェクトの種別ごとに設定できるプロパティが異なる
一覧表にしてみました。「ここで太字にしたいけれど、できない」や「内マージン(パディング)を調整したいけどできない」などに遭遇するので、あらかじめ把握しておきたい。

テキストの背面にカラーを付けたい場合、「ハイライト」ではぴったりすぎるが、長方形の背景色で設定すると矢印にくっつきすぎるなど、このあたりも、いくつかのパターンを試行錯誤しておきたい。

Illustratorからのコピペ(テキストの場合、事前にアウトライン化が必要)
Illustratorでテキストをコピーし、 Keynote.appにペーストすると、カーニングや合成フォントを維持したまま、PDFとして配置されます(アウトライン化の必要はありません)。
一方、Illustrator → Miroの場合、PNGになってしまいます。

スケラーブル(拡大縮小しても荒れないよう)にするには、Illustratorでコピーする前にテキストをアウトライン化します。SVGとして処理されます。

Shapeのパーツは追加できる
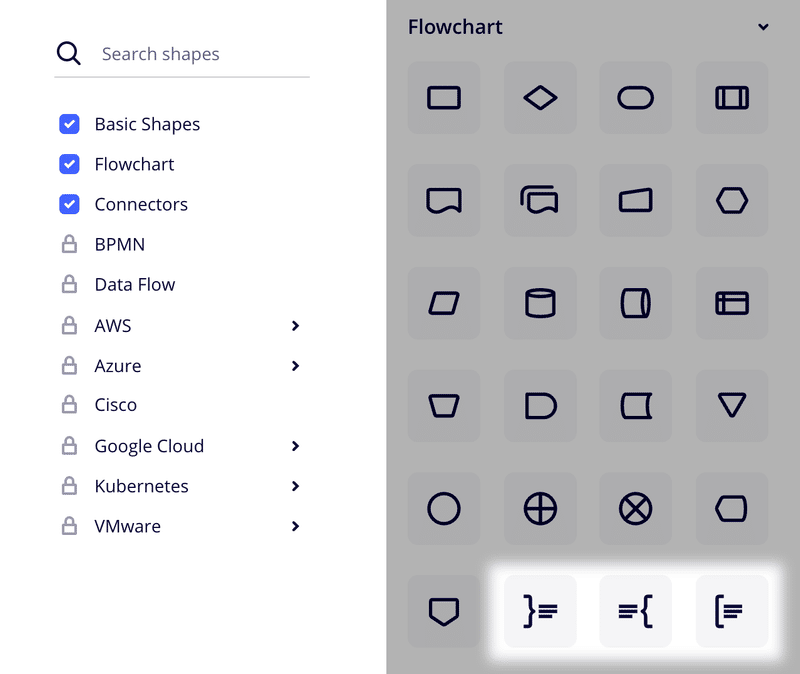
Shape(ツールバーの長方形アイコン)のサイドバーではデフォルトで「Flawchart」「Connectors」セットがオフになっています。
Flowchart内の「Curly Brace Annotation」(左・右)、「Note」がいい!!!

「わかっているな〜」と、ちょっと感動。
テキストで構成するパーツを爆速で作る
ExcelやGoogle スプレッドシートからMiroにコピー&ペーストすると、sticky note(付箋紙)になります。
① Excel(Google スプレッドシート)で入力し、コピー
② Miroでペースト(sticky noteになる)
③ タイプを変換
④ 整列
#Miro でテキストで構成するパーツを作るとき、次の手順で行うと爆速。
— 鷹野 雅弘 Masahiro Takano (@swwwitch) December 11, 2021
① Excel(Google スプレッドシート)で入力し、コピー
② Miroでペースト(sticky noteになる)
③ タイプを変換
④ 整列
※ @yukio_andoh さんに教わったテク pic.twitter.com/WHDqUpdLYT
Bulk Modeも重宝します。
Bulk Modeも重宝します。https://t.co/wYJVxXXxRg pic.twitter.com/Pi07IuB9Do
— 鷹野 雅弘 Masahiro Takano (@swwwitch) December 11, 2021
「URLをペースト」からのリンクリスト作成
Miroに恋に落ちたのが、この機能を知った瞬間。
URLをペーストするだけで、サムネール、ドメイン、タイトル、概要などをセットにした「カード」のようなものが生成されます。Notionやnoteでの挙動に似ていますね。

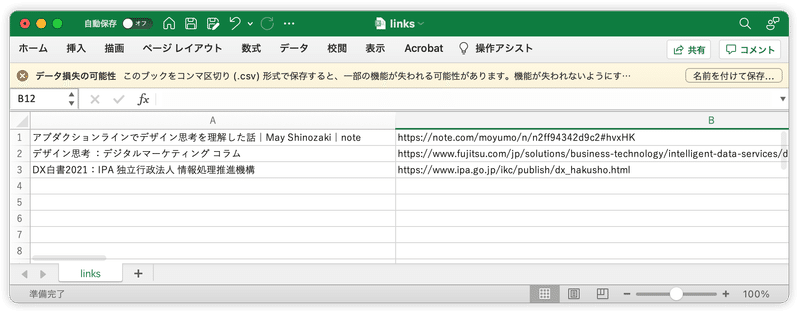
書き出したいカードを選択し、[Export to CSV(excel)]をクリックすると「タイトル、URL」のデータベースのできあがり!!!

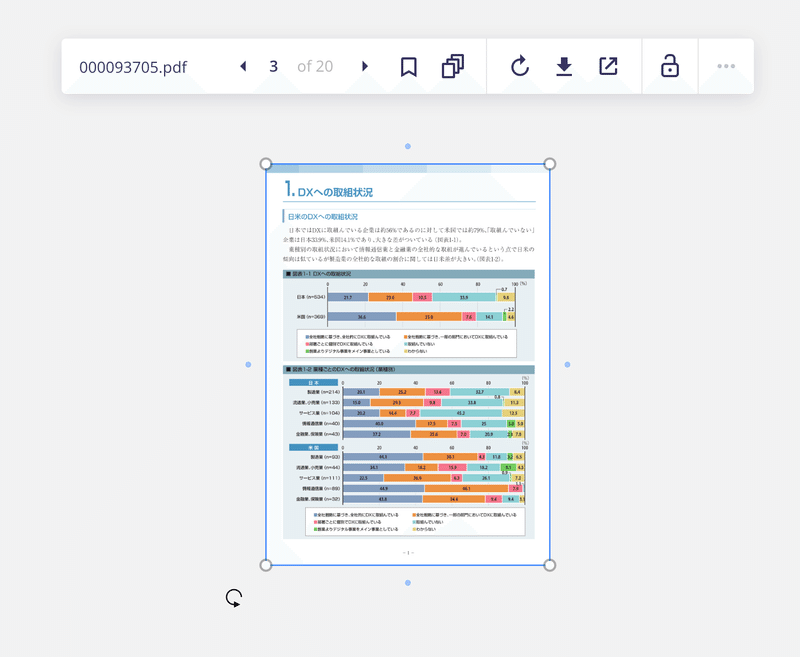
なお、YouTubeのURLを貼れば動画が、PDFへのリンクを貼れば、それぞれ埋め込まれます。複数ページのPDFでもページめくり可能!(PDFファイルそのものをドラッグ&ドロップして埋め込みも可能)

すまほさん@ヤサイ構成主義の実装さんから「Google フォーム」を貼って、講義からアンケートまで完結できるよ!とアイデアをいただきました。
資料提供からアイスブレイク、雑談から最後のアンケートまで、全部ここに載せるのやってます。
調べものをしたり、企画を練る際、Miroにどんどん配置していって、視覚的に整理するのに、むっちゃいい!!
ツイートの貼り込み
残念ながらツイートの貼り込みが(現状)残念なため、ワークアラウンド(回避策)を紹介します。Miroの中の人、ツイートの貼り込みは不可欠ですので、ぜひとも対応よろしくお願いします!!!
URLのペーストには非対応
残念ながら特定のツイートのURLをペーストしても期待通りにはなりません…

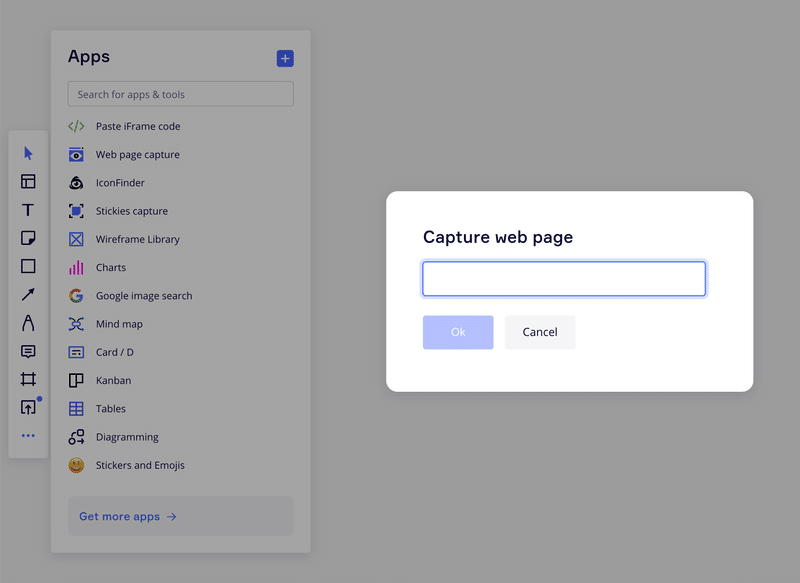
Web page capture
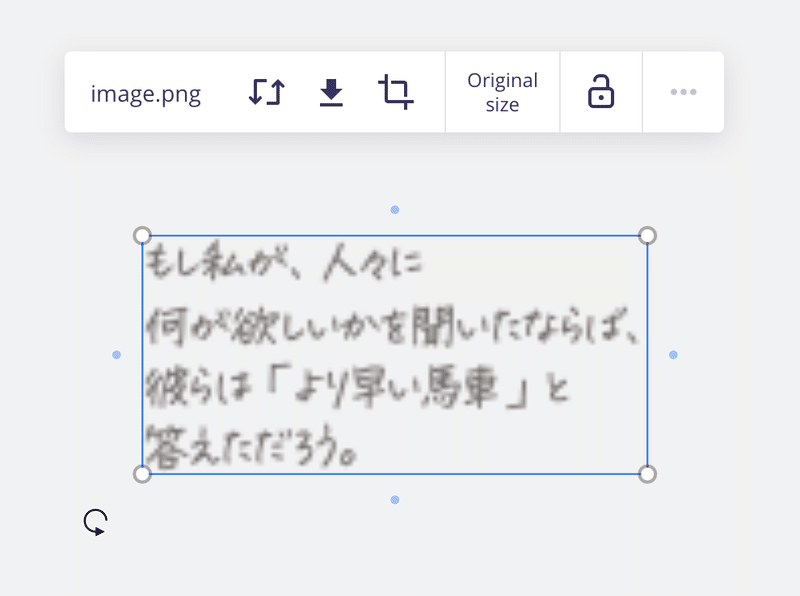
ここで「Web page captureか…」と思うのですが、

左のように、むっちゃ長ーーーくなってしまいます。ダブルクリックして、右のようにトリミングするのもアリですが、手間ですね…

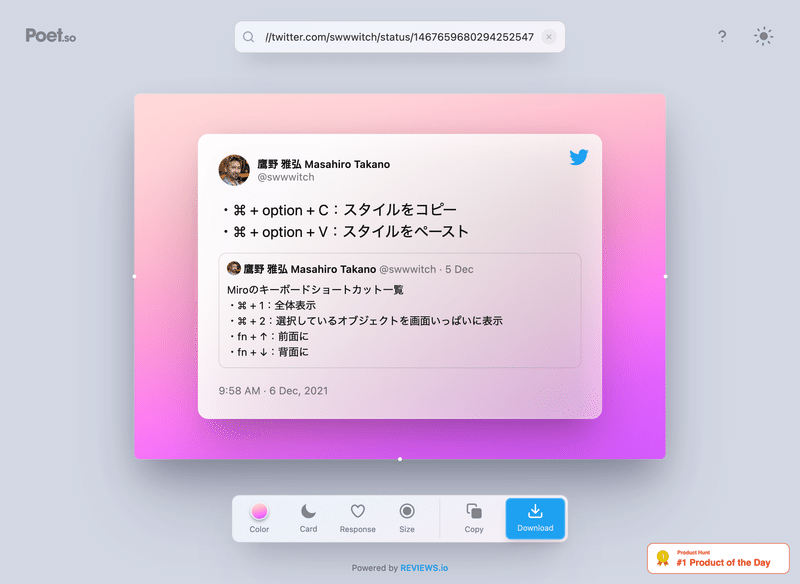
「Poet.so」
Poet.soというサイトにて、ツイートのURLから画像を作成できます。
こんな感じ。

これをMiroに配置して、リンク設定を行うのが現状での最適解だと考えます。
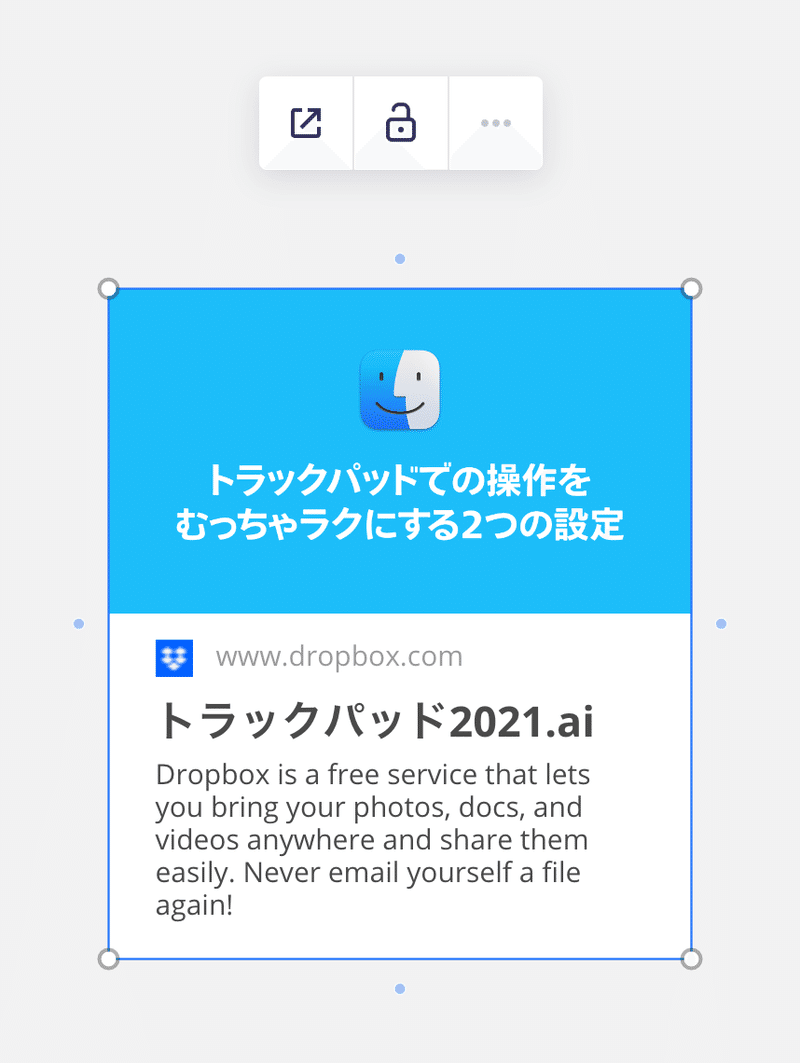
IllustratorやPhotoshopファイルを添付したい
IllustratorやPhotoshopは配置できません。KeynoteファイルもNG。
Dropboxリンクをペーストすると、プレビュー付きのカードが作成されますので、サポートしていないファイルを添付したいときには、これが落としどころ。

Illustratorとの違い
比較表にしました。

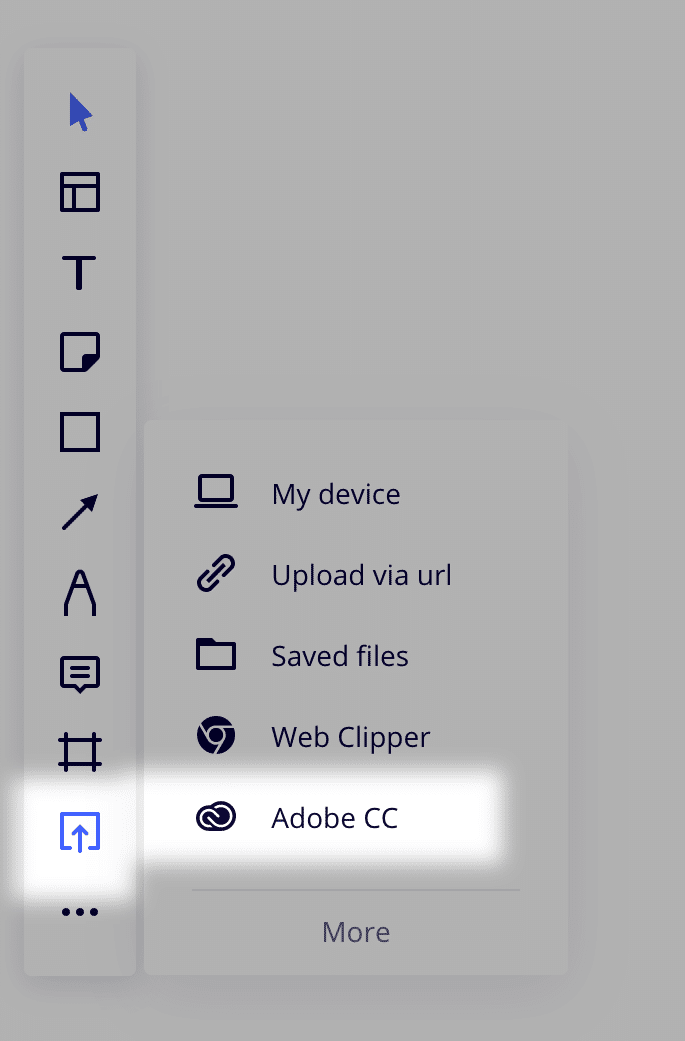
Creative Cloudとの統合
ツールバーの[upload]から「Adobe CC」を統合できます。「Miroから(どこかへ)アップロード」ではなく、「Miroにアップロード」の意味っぽい。

参照できるのは次の4つ。
ファイル:「Creative Cloud Files」
ライブラリ:CCライブラリ
写真:Lightroomのコンテンツ
モバイル作成:モバイルアプリで作成したアセット
次のように書かれています。
Access Creative Cloud assets right from Miro so that you don’t need to manually switch between applications when uploading content.
Add assets from Creative Cloud to Miro and manage the big picture on the same page.
Share the board with your team to get meaningful feedback and collaborate on assets without emails.
Update assets directly on the board — no need to upload new versions each time there is a minor change. Any asset uploaded from the Cloud can be updated in one click.
Miroから直接Creative Cloudのアセットにアクセスできますので、交互にアプリを行き来する必要がありません。
Creative CloudからMiroにアセットを追加すれば全体像を把握しやすくなります。
Miroボードをチームで共有すれば、メールを使わずにフィードバックが得られます。
Miroボードに配置されたアセットは自動更新できます。
「お!これはGoogle ドキュメントやWordへのCCライブラリの配置みたいなものか!」と思ったのですが、配置できるのはMiroがサポートしているファイル(PDFやビットマップ画像)だけのようです。
IllustratorデータなどをMiroボードに配置時にビットマップとして変換されるわけではなく、エラーが出ます。残念…
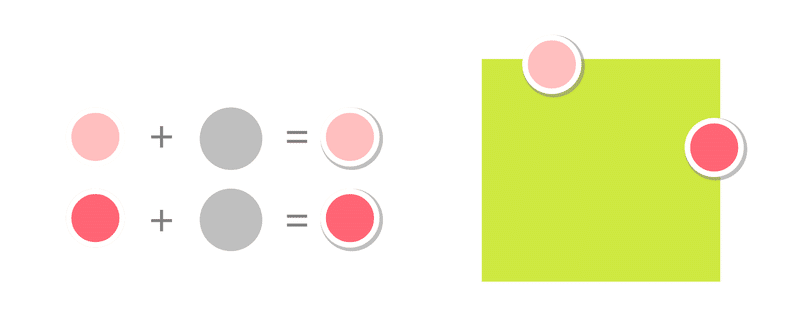
ドロップシャドウ
描画的にしんどくパフォーマンスに影響が大きいため、おそらく実装されないドロップシャドウ。透明度を落とした黒いオブジェクトとグループして使えばよいでしょう。

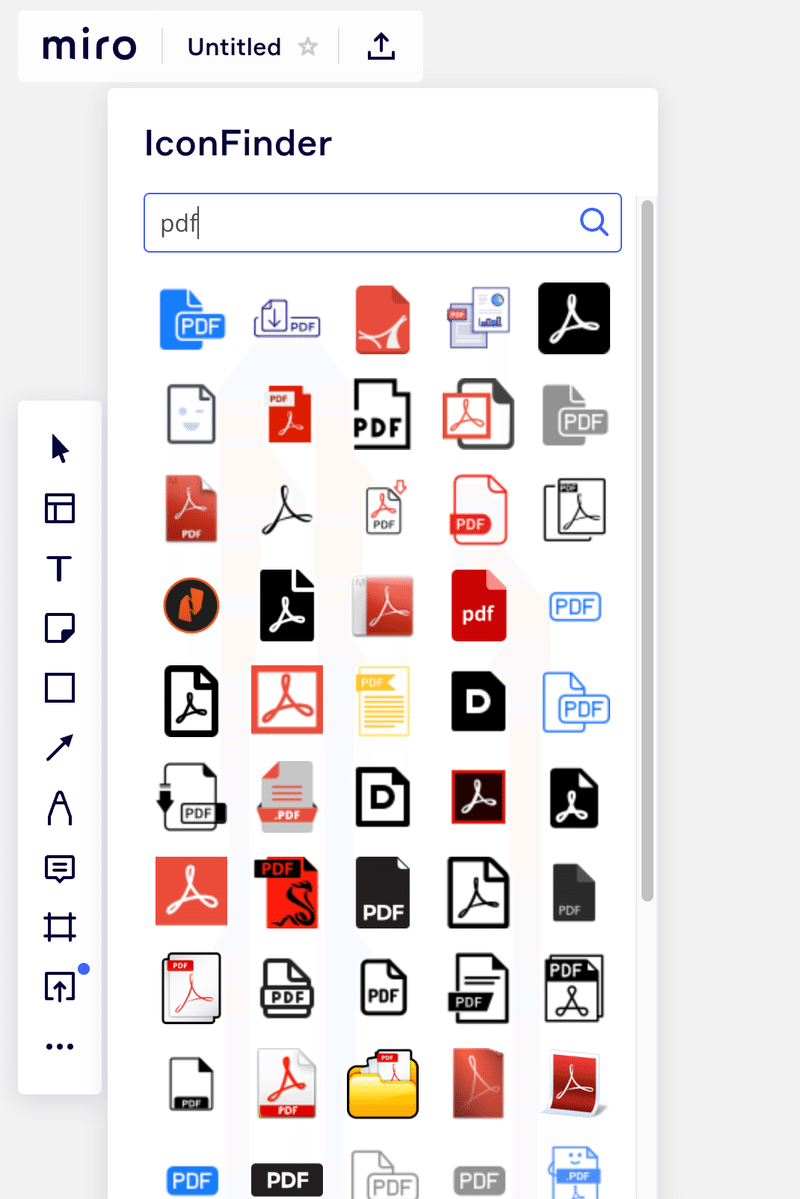
豊富なアイコン
アイコンが豊富に用意されているのも魅力のひとつ。

ほとんどのアイコンはベクター(svg)。

ダウンロードすればIllustratorで開ける。

たとえば、PDFを貼り付けていても、ぱっと見、画像なのかPDFなのか、ダウンロードできるのかがわからない。そこで、次のようにアイコンを添付しておくとよいでしょう。

安藤 幸央さんのセミナー
「そこそこ使えている」つもりだったけど、安藤 幸央さんのセミナーを受講したところ、レベル低すぎたことを実感…
複数人でのワークショップを行うときには、本記事には書いていないノウハウ・ドゥハウがたくさんあります。
安藤さんが発行されている【デザインスプリント】Design Sprint Newsletter、オススメです!!
Wish List(これができたら、いいのに…)
主にフレーム関連で「あと、ここが!!」…
Miroの中の方なのですね!
— 鷹野 雅弘 Masahiro Takano (@swwwitch) December 7, 2021
下記が実装されると嬉しいです!!!
・Frames一覧(サイドバー)を閉じるショートカット
・Frame複製時、最下部でなく、そのFrameの次に
・Frameのグループ化
・Frameの入れ子
・Frameのカラーのコピースタイル
・エイリアス(シンボル):同じ図版を使い回すとき
その他、フレームの背面にオブジェクトを配置できません。複数のフレームの背面にレジャーシートを敷いて、視覚的にグループ化したいけど、それはできない。
その他
sticky note内での太字はできない(それが正しい方向性かも)
シンボル的な機能はない(オブジェクトやグループ、フレームの繰り返しをシステマチックに管理することはできない)
Keyboard Maestroを使ったキーボードショートカットのカスタマイズ
主にキーボードショートカットのゴリ押しカスタマイズ
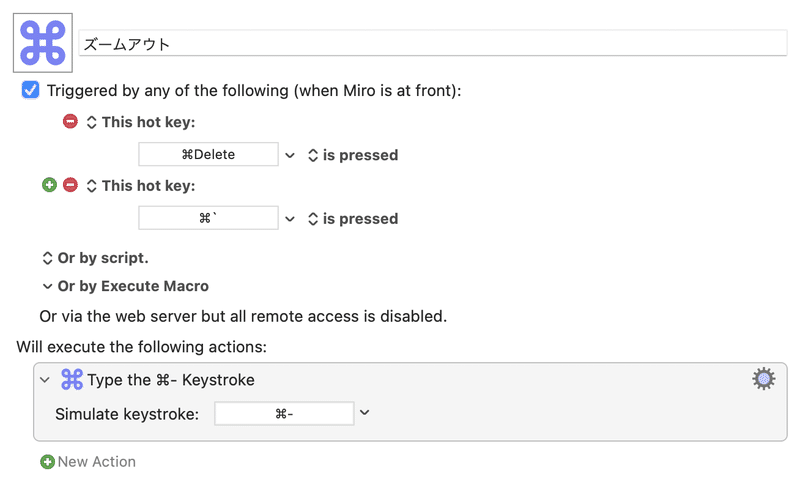
ズームアウト
ズームアウトはほかのアプリと同様「⌘ + -キー」のほか、「-キー」でもOK。
これを「⌘ + delete」「⌘ + `」でも実行できるようにしました。

[-]キーの方がホームポジションからは近いけれど、ミスタッチしやすい
ファイルの切り替えに「⌘ + `」が効かないので、ズームアウトとして利用
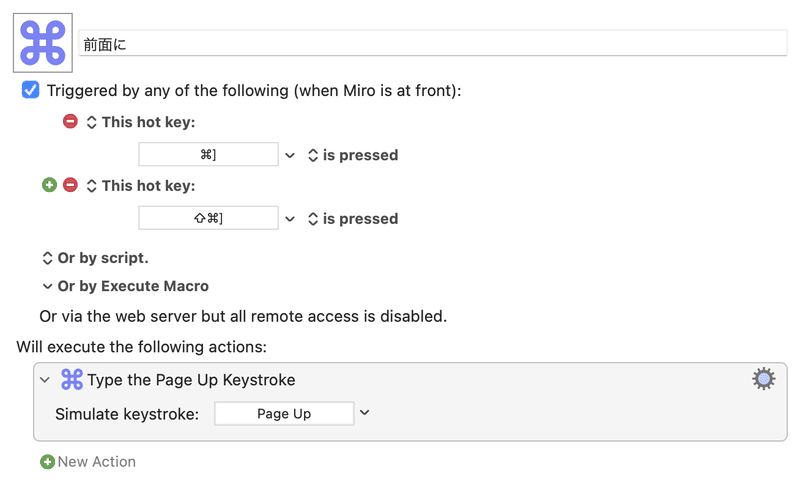
前面に/背面に
オブジェクトの重なりを変更するキーボードショートカットが用意されています。
fn + ↑(pageup):(最)前面に
fn + ↓(pageup):(最)背面に
Illustratorと同じキーボードショートカットに変更。

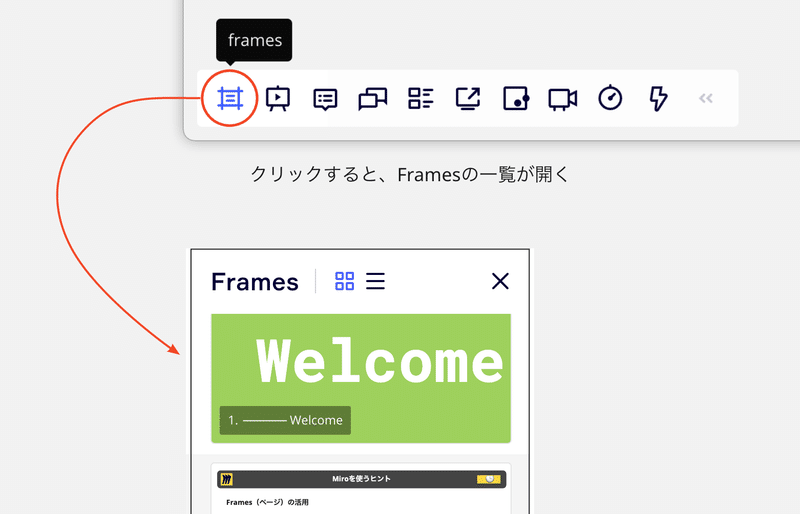
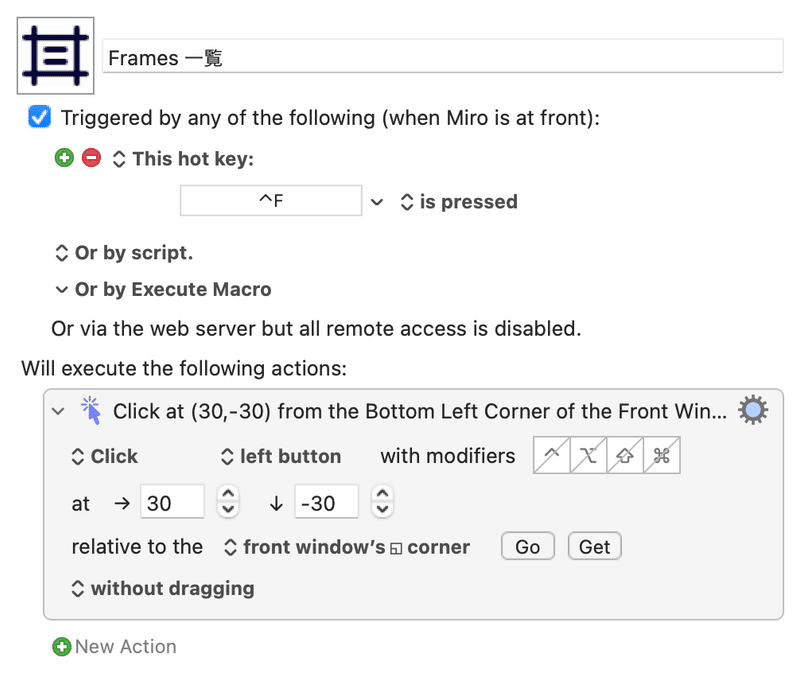
フレーム一覧を開く
control + Fキーでフレーム一覧パネルが開くように設定。

「Click at Found Image」アクションを使って力技で設定。
「front window’s corner - left bottom」から「30, -30」を指定

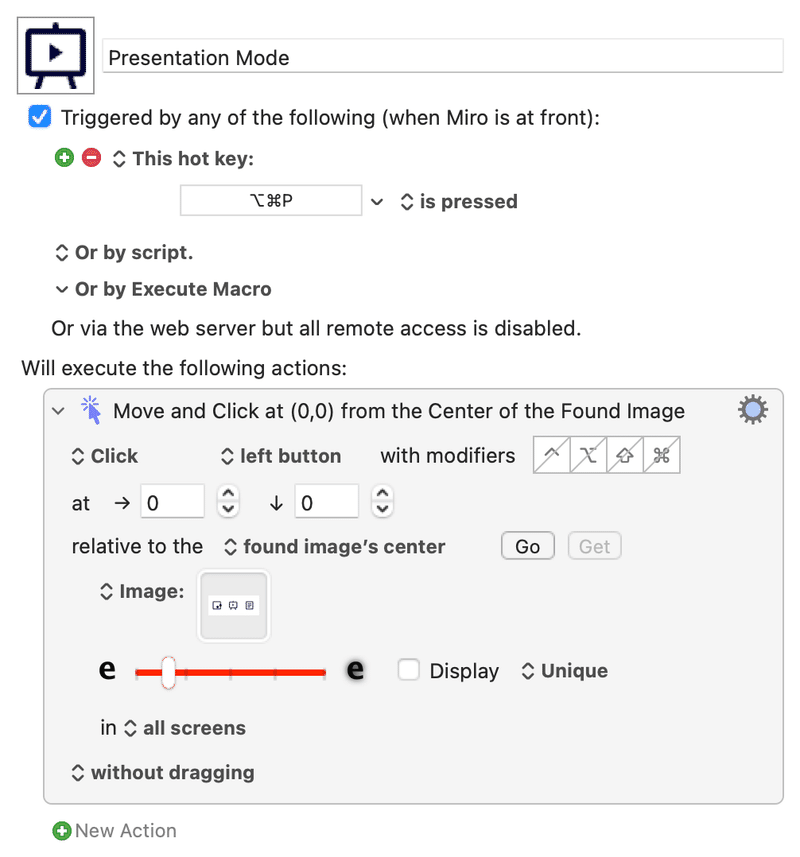
プレゼンモード
「presentation mode」を「Click at Found Image」アクションを使って力技で設定。

ダウンロード
上記のKeyboard Maestroマクロをまとめてダウンロード
この記事が気に入ったらサポートをしてみませんか?

