
UX MILK All Nightに参加してUXDにおける解像度を理解する
前記事の組織文化に続きUX MILK All Nightの2本目の記事です。組織論関係を中心に書こうと思っていたのですが、UXデザインの話もあったほうが良いと思ったので本記事では株式会社エクサの安藤 幸央さんの「UXデザインにおける眼と手と動きの解像度を上げる技」のセッションを中心に「解像度」についてまとめていこうと思います。
解像度とは?
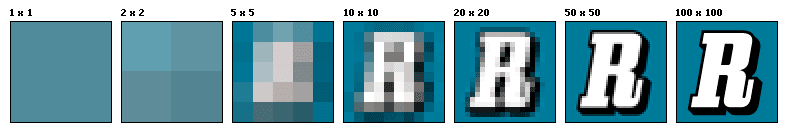
一般的に解像度といえば、あなたが今この記事を読んでいるディスプレイを構成するピクセルの密度を示す数値です。その解像度ですがスマートフォンの登場とともに急激に上がってきていて、iPhoneのRetina Displayを始めとして人間の目で認識できる限界まで近づいていると言われていますね。

その解像度の考え方が転じて、人々の行動や動作を観察する際にそれらの粒度の粗さに応じて「解像度が低い・高い」と表現できます。その解像度について、眼、手、動きの視点で見ていくというのがセッションの概要でした。これについてもう少し詳しく見ていきます。
行動の解像度
行動の解像度について見ていきましょう。例えば、人間が「本を読む」という行為。解像度を低く見れば「本を読む」の一言で済む行動です。ここで、「本を読む」行動の解像度を高くしていくと以下のような行動で構成されていることが解ります。
1. 本を手に取る
2. 本のページを開く
3. 読み始めの文章を探す
4. 1行目を読む
5. 目線を次の行に動かす
6. 4~5をページ最後まで繰り返す
7. 次のページへ目線を動かす(もし見開きの最後の場合はページをめくる)
ここまで解像度を高めた上で、ユーザーの行動を観察すると見えてくるものがあります。「本を読む」という行動においては、ユーザーが本質的に得たい価値というのは「本を読んで得る情報」です。つまり、他の行動は副次的に必要なものであってユーザーが望んだ行動ではありません。セッションでもご紹介いただいた解りやすい例を紹介します。以下の文章を眼で読むのに、どれぐらい時間がかかるのか試してみてください。
According to a recent report, almost 7.5 million of America's approximately 30 million businesses may be forced to close permanently over the several months.
何秒ぐらいかかりましたでしょうか。私は7秒半でした。では次の画像で同じ文章を読んでみてください(gifキャプチャなのでFPSが微妙ですがお許しください)。

何秒かかりましたか?文章表示している時間自体は4秒程度ですが、内容は入ってきたかと思います。これはSpritzという速読アプリのキャプチャなのですが、Spritzはこの「読む」という行為において最も時間がかかっているポイントは「目線(眼球)の動き」であることを、行動の解像度を高めることで突き止めました。そしてSpritzは目線を動かすことが必要ないサービスを展開することで文章を読むという価値の本質の部分にフォーカスできたのです。日本語で試してみたい方は、このSpritzに影響を受けた瞬間速読を使ってみてください。
行動の解像度を上げることでそれに伴う選択が見える
行動の解像度を高くすることで、一つの行動もたくさんの行動の集合体であることがわかりました。そして、ユーザーはその行動ひとつひとつにおいてなにかしらの選択をしています。「本を読む」という行為にしても、「どの本を読むのか」「いつ読むのか」「どこで読むのか」「どのぐらい読み込むのか」など色々です。
UXDの文脈で考えると、これらの「選択肢」自体に価値がない場合はユーザーは可能な限り選択しない・悩まないUXになっていることが理想的とされています。一説によると2秒に1回の選択を迫られているという人間の負荷を、いかに下げられるかと考えるわけです。マーク・ザッカーバーグやスティーブ・ジョブズは毎日同じ服を着ていることで有名ですが、これも彼らが日々ビジネスで求められる重大な「選択」にリソースを割きたいがための行動だとも言われています。自分が不要な「選択」でリソースを消費していないか見直してみるのもありかもしれません。個人的には「選択」を楽しむ余裕があるぐらいがちょうど良いとは思いますけどね。

解像度は時には下げる
解像度を上げる行為は、細部まで検討することと同じです。なので、時には解像度を下げて俯瞰的に見ることも大切です。重要なのは解像度の概念を理解して、それをツールとして適切なタイミングで使うことと言えます。
安藤さんのセッションで面白いなと思ったのは、指先周りの行動の解像度をあえて下げるために「付け爪」をつけてテストを行ったという話です。詳細は語られませんでしたが仮にネイルサロン予約アプリのテストだとしたらすごく理に適ったテストですよね。同じような理由でユーザーに合わせてメガネをかけたり、画面をグレースケールにしたり、ユーザー視点の解像度に合わせてサービスをデザインすることも大切だなと思いました。
自分はどんなアクションを取るか
以上の振り返りをまとめ以下のアクションを取ろうと思います。
1. 解像度を上げてサービスデザインを考える
2. 解像度を下げてユーザー視点でデザインする
3. ユーザーが選択せずに済むデザインを意識する
当たり前に思えていて、意識しないと抜け落ちてしまうポイントに感じます。解像度を良きツールとして使ってUXDをカイゼンしていきます!
よろしければサポートお願いします!いただいたサポートは書籍やテック・アジャイル関連のイベント参加などに使い、レビューの公開をお約束します。
