
Vision Proのアプリ体験まとめ&今後のUX・UIを推測😎
みなさんこんにちは!
空間コンピューティング技術で人々のまなざしを拡張するMESONのtaka(@takataka530)です。
本記事は、MESONで挑戦中のApple Vision Pro 1ヶ月記事投稿チャレンジの12日目💪
前回の記事は「visionOS App “SunnyTune” のデザイン小話」でした!
本記事では、私が約2週間ほぼ毎日AppleVisionPro(以下AVP)を使って色々なアプリを試す中で得た所感を元に、今後のUIとUXについて考察してます😎
Vision Pro 発売2週間経って見えてきたこと
瞬間的なUXから、累積的なUXへ
AVPがアメリカで2月2日に発売されてから、早くも2週間。先週(2/8)時点で出荷台数は30万台を突破したとも報じられています。
発売日から海外の動向を中心にXのポストをウォッチし続けていますが、今週に入って幾つか変化を感じています。
リリース当初は、通称Vision Bro(ビジョン ニキ)たちによる、映えやwow要素のある"色々試してみた投稿"の拡散が目立ちました。
I didn’t envision this… #AppleVision pic.twitter.com/YfNGYJteh6
— Basic Apple Guy (@BasicAppleGuy) February 5, 2024
※発売後1週間の動向は、前回の記事を是非!
そんな彼らの熱も収まり(ポストが止まっているアカも多数)、徐々にネガティブな側面にも目が向けられ始めたように感じます。
例えば、返品を求める人も出てきているようで、それを取り上げた記事も、ちらほら。
私は、いち開発者としてはこの変化をポジティブに捉えていています。AVPに慣れ始めて、日常生活の1アイテムとして使用し始めた兆しであると思っています。
MacやiPadのUIを踏襲したアプリの多さ
2月14日時点でVisionPro用のアプリは1000,互換性のアプリは150万以上とも言われていますが、AppleStoreのアプリベージや実際にDLして使用してみると、とにかくMacやiPad向けの、既存の平面UIを踏襲したデザインが多い印象です。

おそらく、殆どの企業が、とりあえずAVP発売日に何らかのアプリをローンチしたという実績を作る目的で開発していたこと、実機がないため空間コンピューティングならではの体験やデザインを模索する難易度が高かったことなどが原因と思われます。
Vision Pro で今後出てきそうなUX
色々なアプリを試したり、Xで国内外のユースケースをウォッチする中で、今後はやりそうな体験やデザインの兆しも徐々に見えてきました。
空間の奪い合いと、デスク周りを狙う体験の増加
今後、AVPの特徴を活かした質の高いアプリが多くローンチされるフェーズに突入すると、競合同士の争いも激化するでしょう。
そして、従来の「時間の奪い合い」に加えて「空間の奪い合い」もいよいよ本格化すると思われます。
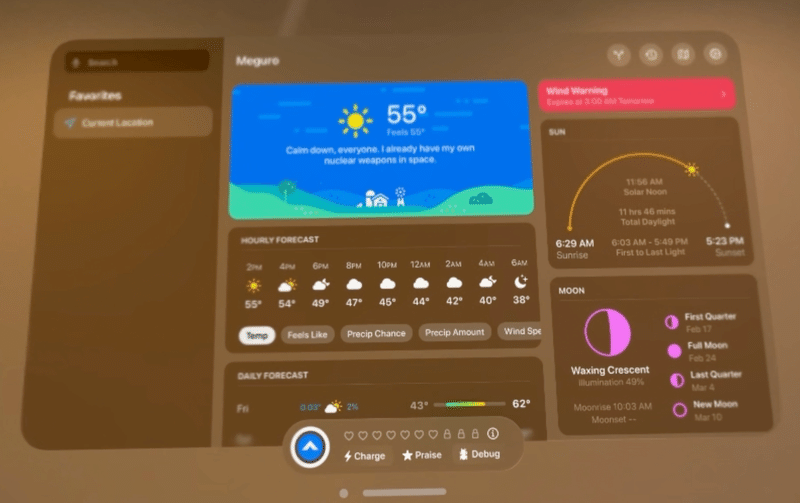
例えば、弊社がローンチしたSunnyTuneは「情報雑貨」の概念でデザインされていますが、

リアル空間に溶け込むアプリを使うためには、「物理空間上の空きスペース」が必要です。ただ、空間は有限です。
リアルなモノに仮想のオブジェクトを重ね合わせることは、没入感を損なうため、あまり現実的なユースケースではなさそうです。
競争の激しさは部屋の場所によっても異なりそうです。そして、部屋の場所ごとで空間の価値にも差が生まれると思われます。
例えば、仕事をする自室のデスク周りでは、生活者の滞在時間が長い=アプリとのタッチポイントが発生しやすいために価値が高まりそうです。AVPが仕事中心に使われることも考えれば、ますます競争は激化しそうですね。
そのような場所は避けて、デスクから少し離れた壁の面を狙うとかはありかもしれません。ユーザーから見て左右の側面は案外空きスペースかも👀
アプリを閉じさせず、"さりげない"存在感を与える工夫
そんな状況で、空間を競合アプリから奪うために有効なのが、競合から奪われる隙を作らないこと、つまりアプリを閉じさせないことなのかなと。
例えば、可愛い3Dオブジェクトがあって、見たり操作する時以外は、仕事中に癒しを与えるヒーリング系の音が流れる機能とかも良さそうです。

既存の平面Webサイトの立体化支援
まず、是非下記のポストの動画を見てください!これはルイ・ヴィトンのwebサイトをAVPのwebブラウザで閲覧した動画です。
3Dモデルが活用された奥行きの感じられる画面を、目の前に大きく広げて操作すると、非常に深い没入感を感じられました!
ルイ・ヴィトンのwebサイトを #VisionPro で閲覧してみた動画。3D表現が使用された中央のオブジェに視線を向け、指で摘んで動かすと、自由に操れて没入感が強かった!
— taka/AR-ExperienceDesign @MESON (@takataka530) February 8, 2024
空間コンピューティング時代に、3Dデザインを取り入れたブランディングサイトの注目度が高まりそうです。#TryVisionPro pic.twitter.com/EvQWc1tqGF
最近、3Dモデルのデザインを取り入れたwebサイトが増えてきています。せっかくBlender作成した3Dモデルがあるのに、平面的に見せるのは勿体無いですし、ブランドの世界観を平面では表現しきれない課題があるのかなと。
そこで、既存のPC向けの画面を立体的に、例えば特にアピールしたい商品のモデルや動画が画面から浮き出るように簡単に組み替えられるアプリとかは需要がありそうです。
ターゲットは、高価格帯のブランドを持つ企業の、ブランドサイト施策とかと相性が良さそうです。購買者は所得も高くてAVPを購入できる可能性が高い点もマッチしそうです。
情報を"体感"させるアプリの増加
開発者がAVPの実機を手に入れたことで、今後はSpatialComputingならではの立体的な体験・デザインを備えたアプリが増えてくるでしょう。
その中で流行りそうなコンセプトは「情報の体感」です。弊社が開発した天気アプリ「SunnyTune」もそのひとつです。
例えば、AVP向けのタイマーアプリは沢山見かけましたが、どれも平面に時間が表示さる似たようなUIでした。これをもっと気軽に「時間を体感できる」アプリにできそうだな・・・と思ったり。

音を中心としたヒーリング系アプリの増加
Questでは視覚体験を中心とした没入的な瞑想アプリが多くみられますが、AVPでは聴覚中心の "さりげないヒーリング体験" が増えるのではないかと思います。
理由の1つが、上述のアプリを閉じさせない目的。そして、AVPのビジネスシーンを中心とした利用用途にありそうです。
AVPはエンタメよりビジネスシーンでのユースケースが想定されてそうです。
AVPで仕事をするのが習慣化すると、1日あたりの使用時間も伸びがちだと思うんですよね。そうなると、仕事途中でのリフレッシュ行動は、専用のアプリを開くよりも、ヘッドセットを外すことの方が効果が高いんじゃないかなと。

長時間仕事で使用した後に使用すると、視覚的な負担が大きい印象を受けました。
私自身、実際に長時間AVPを使用した後で、頭から外すと視界がクリアになり、空間の情報量も減るし、なんだか"ホッと" しました。
一方で、"仕事をしながら" 気分転換したいニーズはあると思っています。普段バックサウンドを流すような行動ですね。
聴覚情報は溢れにくいですし、既存の習慣に便乗できるので、音を中心としたヒーリングアプリは今後結構出てきそうです。
Vision Pro で今後出てきそうなUI
リアルの壁や机などの「面」のUI化
Xのポストでは、自室やオフィスの壁に沿うように画面を設置するユースケースを度々目にしました。
Apple Vision Pro demo by @iamjesserichard breathes new life into the value of Album cover art. pic.twitter.com/YUaEq4HeUe
— Michael Darius (@darius) February 2, 2024
実際に、私自身も試してみたんですが、とても"しっくり"きました。
その理由をあれこれ考えてみて、3つにまとまりました。
1)既存のメンタルモデルとの類似性
自室では、テレビや絵、ポスターなどを壁に這うように設置することが多いと思います。AVPで平面UIのYoutubeを壁に設置したところ、実空間を妨げず自然に溶け込み、まさに液晶テレビが増えた印象でした。

2)操作時の明確な触覚的フィードバック
特にwebサイト系はスマホやiPadに近いUIであることから、無意識に、指で画面を触れる慣れた操作を求めているように感じます。リアルな面に触れることで「操作感」を得られて気持ちが落ち着く気がしました。
ペイントアプリで、壁をユーザーインターフェイスとして活用してみた🎨#TryVisionPro pic.twitter.com/elx0EVTeZp
— taka/AR-ExperienceDesign @MESON (@takataka530) February 16, 2024
オブジェクトを回転させるUIを、実際の机の表面に合わせて配置することで、物理的な面をインターフェースとして活用してみた (アプリ:Wisp) #TryVisionPro pic.twitter.com/6ZfbCOhCIZ
— taka/AR-ExperienceDesign @MESON (@takataka530) February 16, 2024
3)操作時の身体的負荷の軽減
高性能なハンドトラッキング機能によって少ない挙動で操作出来るとはいえ、やはり空中で指を摘んで動かす動作は多少疲れます。壁や机の面に指を押し当てると、ある程度脱力して操作できる点が良いと感じました。
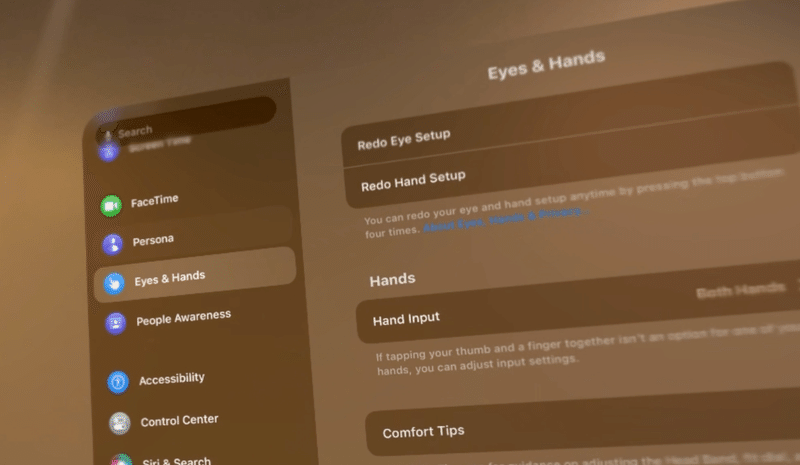
アイトラッキングに最適化した、AVP独自のUI
例えば、決定ボタンは縦長や正方形になって欲しいな…と。
アイトラッキングでは、上下の視線合わせがイマイチなことが多いんですよね。私以外のメンバーも何人か同じ課題を感じていて、普段の日常生活では上下の視線動作が少なくて不慣れだからと思うんですよね。左右の視線は合いやすい割にボタンが少し横長すぎるな…と。

この他には、操作ボタンと数値の距離が離れているUIの操作にも非常に苦労しました。ボタンを見つめながら操作して、途中で変化したい値が気になって視線を逸らすと、ボタンの操作ができなくなってしまうんですよね。
既存のスマホやPCを踏襲したUIが多いため、ここは模索しながら最適解を探していきたいものです。時期にOSガイドラインも更新されそうな気が、、!
まとめ
今回も長文の記事になってしましましたが(笑)、読んでいただきありがとうございました!MESONのいち開発者としては、色々なアプリに触れることができて、そしていよいよ本格的なアプリ開発の競争が一斉にスタートしたと思うと、毎日興奮しまくってます(笑)
とにかく、まずは色々なアプリをひたすら使い倒していくことが大事だと考えていますので、引き続き毎日AVPを使いつつ、気づきはnoteやXでシェアしていきます!🙆
最後に
私が所属する「MESON」は様々な企業様とともに空間コンピューティング技術を活用し、人々のまなざしを拡げる共創プロダクト開発を主力事業として取り組んでいます。
先日、AppleVisionPro向けの天気体感アプリ「SunnyTune」もリリースしています!視覚や聴覚を通して天気を体感することができる新鮮な体験です☀️
企業のご担当者の方
Apple Vision Proのエントリー勉強会プログラム「Ready for Vision Pro」を提供開始しております。興味のある方は是非お気軽にお問い合わせ下さい!
空間コンピューティングの未来を一緒に作りたい方
MESONではいま全職種積極採用中です!このnoteを読んで、Vision Pro や空間コンピューティングに興味をもった方、MESONで空間コンピューティングシフトをともに起こしたいと思った方は以下のページから是非ご連絡ください!
以上、今回も盛りだくさんの内容となってしまいましたが(笑)、最後まで読んでいただき、ありがとうございました!!😎
この記事が気に入ったらサポートをしてみませんか?
