
求人サイトのデザインを観察・比較してみた#2
こんにちは、グラフィックとたまにWebデザインをしている酒うさぎです。
今回もタイトル通り、デザイナー視点で求人サイトのデザインを観察し、2サイトの比較をしたのでざっくり結果を纏めています。
前回の記事はこちらから!
今回の観察対象は、はたらこねっととバイトルです。
Webサイトの構成特徴
はたらこねっと、バイトルそれぞれのサイト構成を洗い出します。
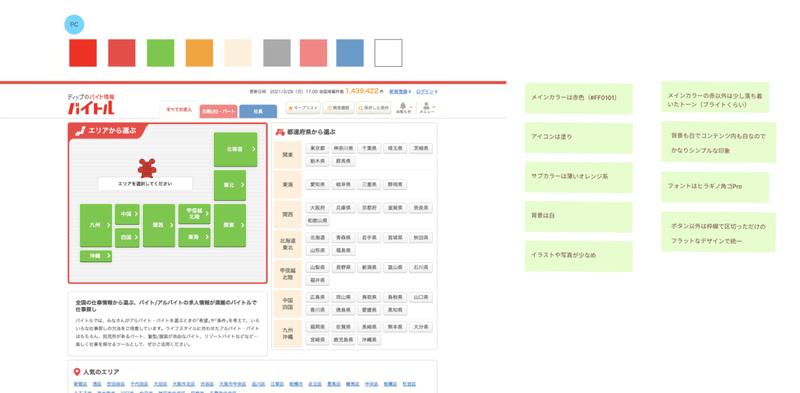
◆はたらこねっと
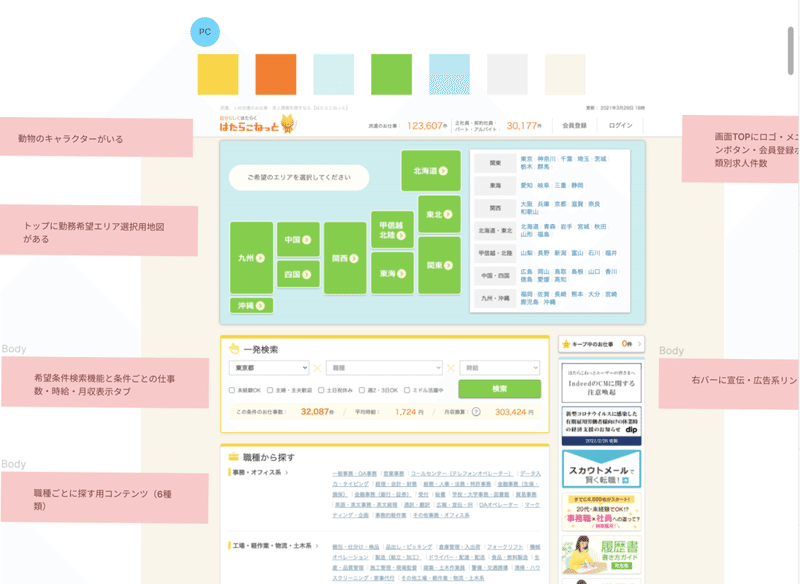
【特徴:トップビュー】
はたらこねっとの特徴はトップビュー。
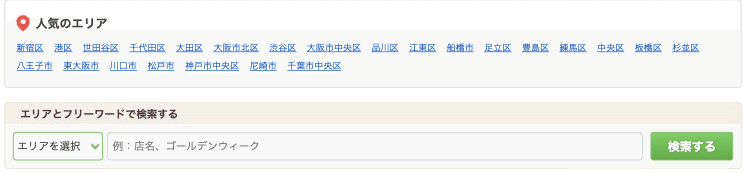
ユーザーが1番はじめに目にするコンテンツは、勤務地域から選ぶための地図型リンクでした。彩度の高い黄緑で塗られているので全体的に淡い黄色系の背景になっているサイトなので、目に飛び込んできやすいデザインです。
【理由考察】
はたらこねっとは正社員、契約社員、パート、アルバイト、バイト、紹介予定派遣など幅広い雇用形態の求人を掲載するので、勤務地も幅広い+重要視されることが多いからなのかもしれません。

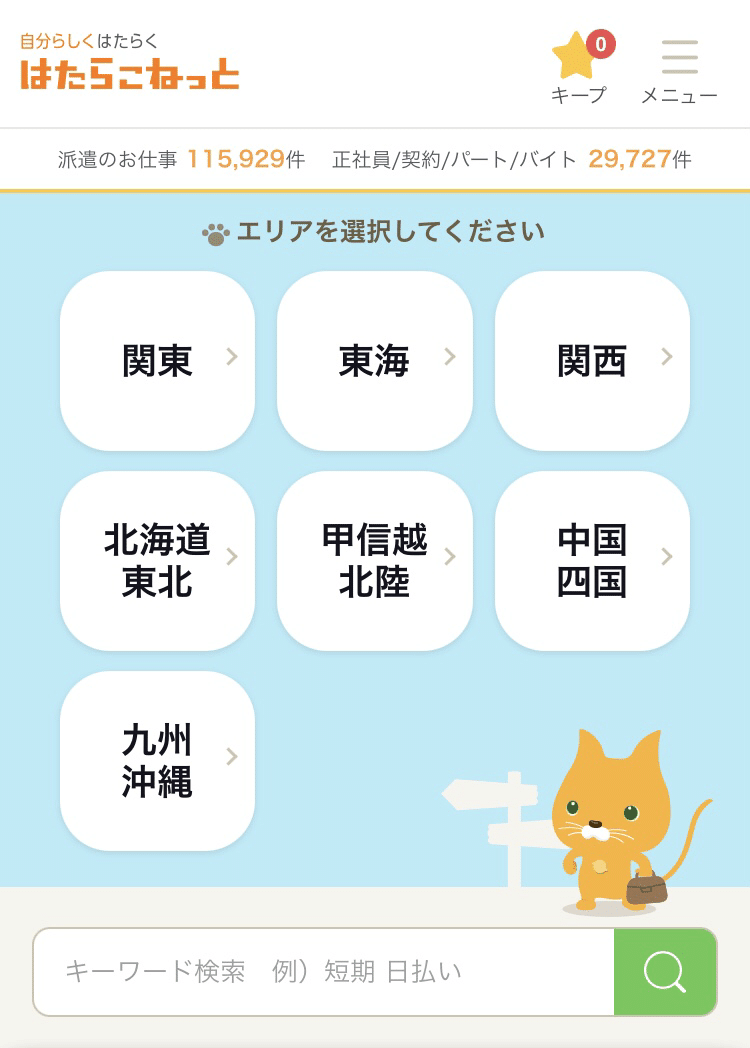
なおモバイル版では地図はなくエリアボタンを選択する形でした。
モバイルの場合はキャラクターの存在感も大きめで、「エリアを選択してください」の横に肉球マークがあって可愛いらしい印象がPC版よりやや強め!

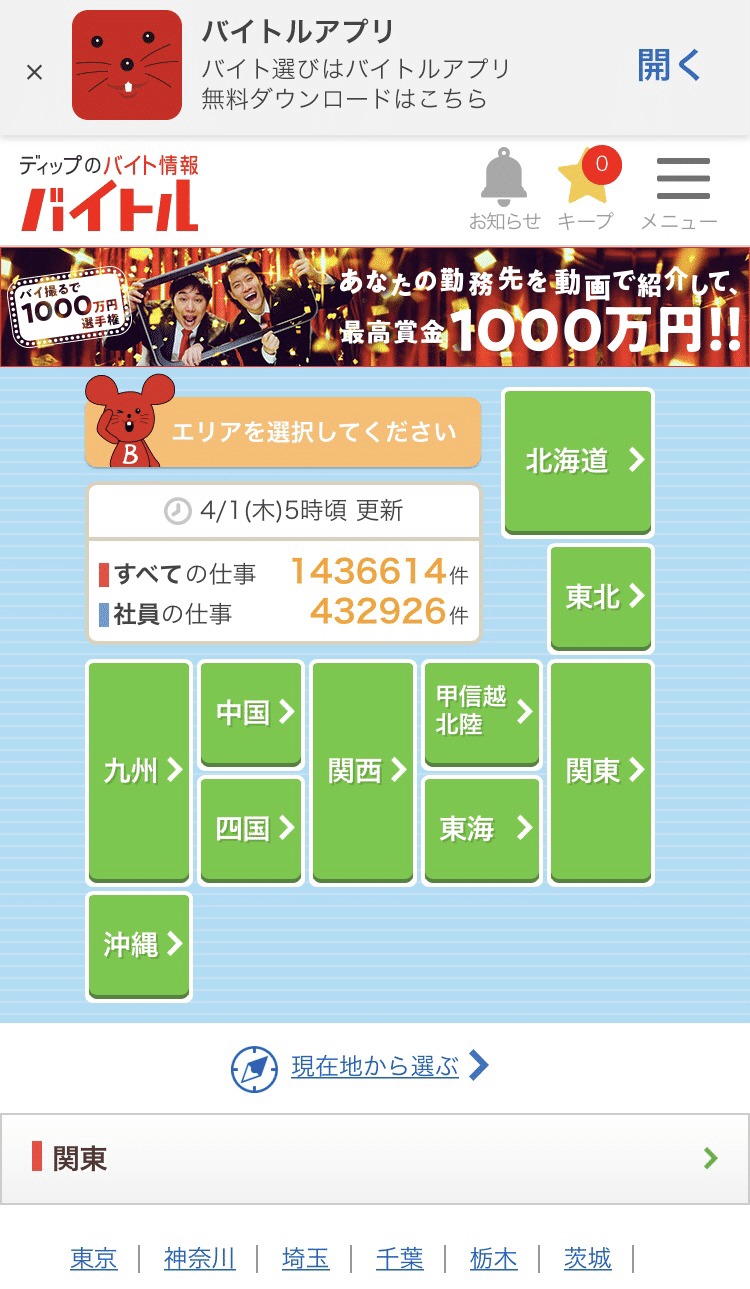
◆バイトル
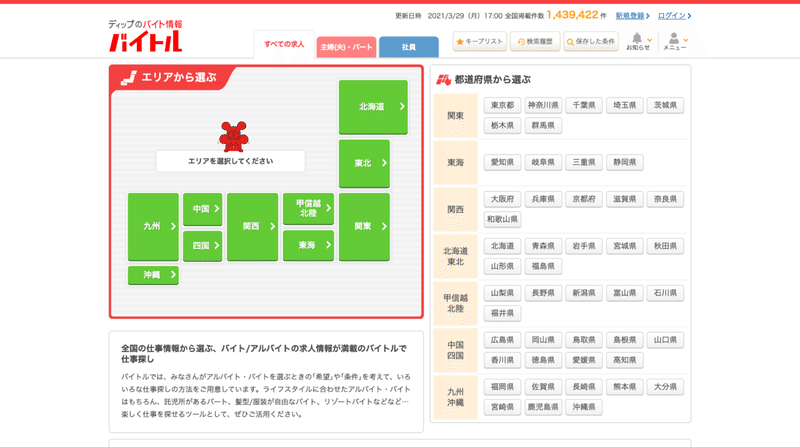
【特徴:トップビュー】
はたらこねっと同様、最初にエリア選択が大きく出ます。地図には、メインカラーの赤よりも彩度は低いながら目立つ黄緑を使っています。
イメージキャラクターもいるので目に留まりやすいです。

【理由考察】
今回バイトルとはたらこねっとを比較対象に選んだ理由が絡んでくると考えました。
このふたつは同じ運営会社が運営しており、さらにターゲットにしているユーザー層も近いらしいです。(ソースはこちら)
と、いうことでバイトルの特徴の理由もはたらこねっとと近いからかもしれません。
モバイル版でも地図型でエリアを選びます。あとはアプリダウンロードの広告が出てきます。
PC版ではヘッダーにあった情報も地図内で割と大きく表示されました。

デザイン要素
続いて、デザイン要素の観察です。
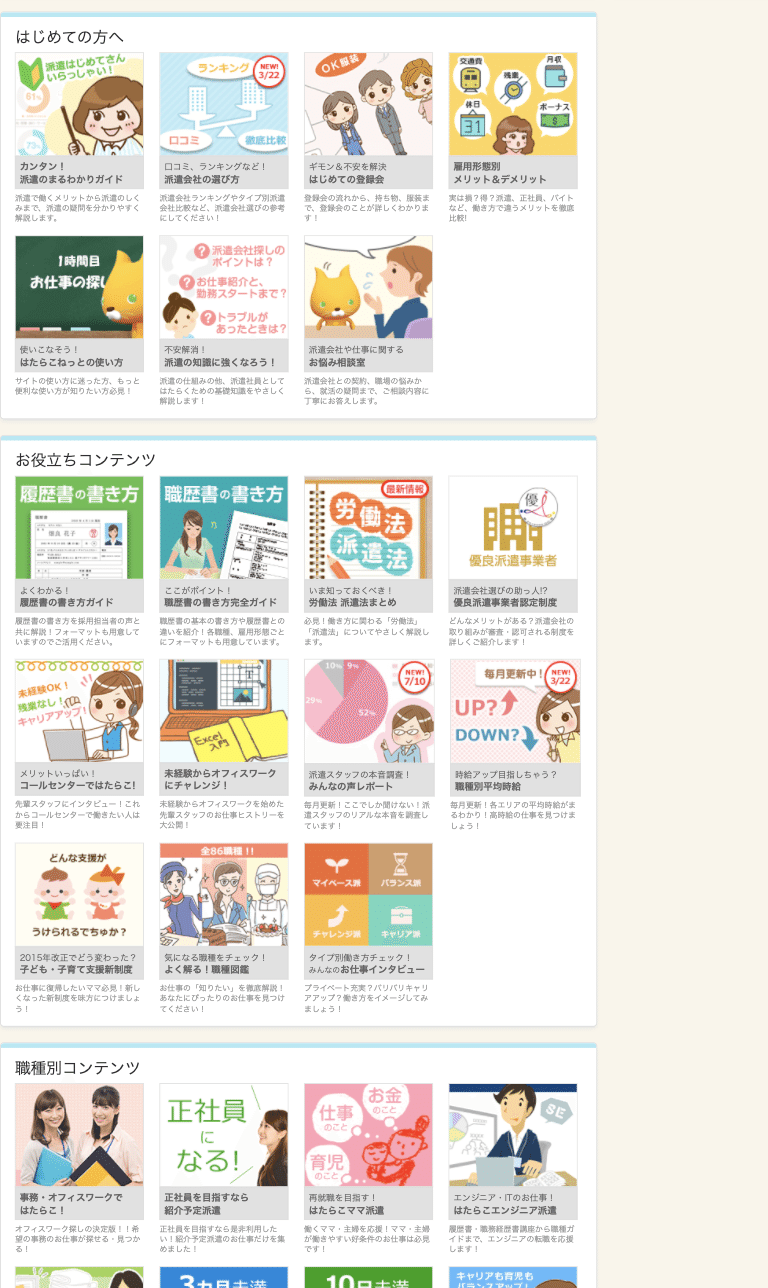
◆はたらこねっと
はたらこねっとはロゴの色であるオレンジや黄色がメインカラーです。
ロゴと同じ色の彩度の高いオレンジは数字の表示に使っています。また、メインカラーが暖色に対して他の色は寒色系の色を使用しています。
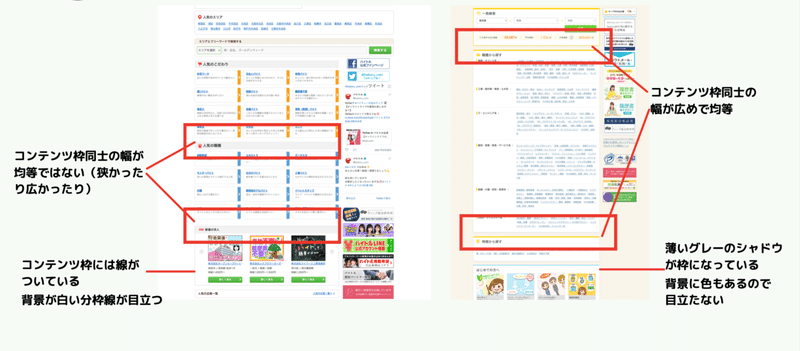
サイト上部には画像の仕様が少なくコンテンツ幅に余裕があり、枠線もシャドウにしてぼかしているので、有彩色の面積は多いですがごちゃっとした印象を与えないデザインだと思いました。

サイト後半の方にアイキャッチ付きリンクが固めてある構成。アイキャッチのみカラフル感が増す。↓

◆バイトル
バイトルのメインカラーは赤です。彩度が高くパキッとしたビビット寄りのトーンです。
その他、CVボタンなどサブカラーは地図で使用した緑に近い色を使っています。(色コードは違う)
また、ボタンやコンテンツにシャドウをつけず、枠線で区切り全体的にフラットなデザインです。あとはイラスト素材が多く使われているのもポイントに感じました。

地図と色がほぼ一緒の緑がボタンカラー↓


比較
最後はここまでの気づきを元に、両サイトを比較して気づいたことをまとめます!
【共通点】
・TOPビューにはエリア選択地図を配置
・イメージキャラクターがいるがデザインで多用しない
【相違点】
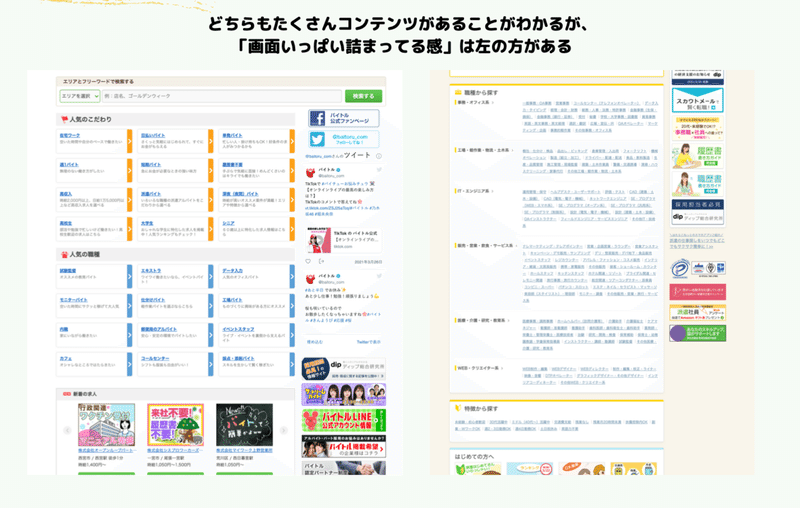
はたらこねっと:柔らかいトーンの色で統一していてポップな印象だがごちゃっとしないシンプルな印象
バイトル:メインの赤カラーに合わせて有彩色の彩度は高いが、白地面積が多くてシンプルな印象だがコンテンツ量は多い


結果
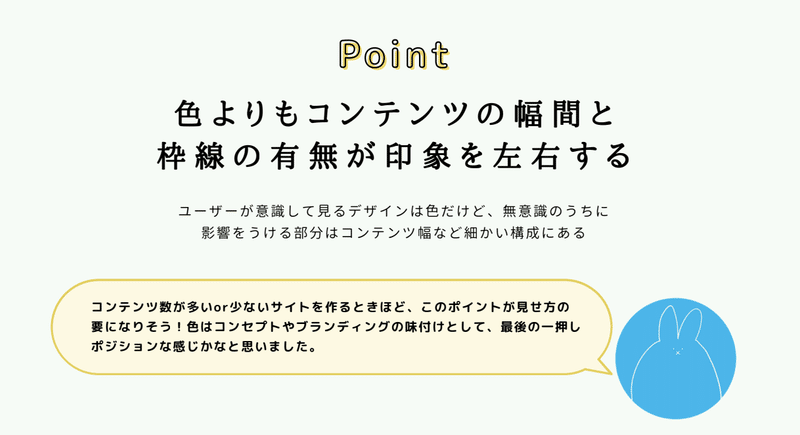
前回の比較でわかったことも踏まえて、色よりもまずコンテンツの幅間と枠線の有無が印象を左右すると思いました。

デザインする時に大事なのは、「誰に何を見せるための存在なのか」なので、目的に合わせてこのポイントを使いこなせると良いですね!
以上、2サイトの観察・比較結果でした。
この記事が気に入ったらサポートをしてみませんか?
