
グラフィックデザインのスキルアップ課題をみんなでFBする会やってます
こんにちは!酒うさぎです。今回はタイトルまんまですが、私の所属するデザイン部で実践した「グラフィックスキル制作物FB(フィードバック)会」について書きます。
グラフィックスキル制作物FB会とは💭
ゴーリストデザイン部ではUI/UXデザインチームとグラフィックデザインチームがあります。ただ役割分担がくっきり線引きされているのかというとそうではなく、各々の得意分野に従ってざっくり分けているので、もちろん横断的な業務もあります。
私はグラフィックチーム所属なので、チームで作ったスキルアップ課題に取り組んでおり、最近では作った課題をみんなで見てコメントする会「グラフィックスキル制作物FB会」を始めました!この会ではグラフィックチームメンバーは全員参加、その他のメンバーは任意参加にし、月1で開催しています。負担にならない頻度で、でも作りっぱなしでは意味がないということで始めた時間です。
実例紹介🎉
では実際どんなことをしているのか紹介します!他メンバーの分もあるのですが、許可をとり忘れたので(オイ)、今回は私の制作物2点の紹介です。
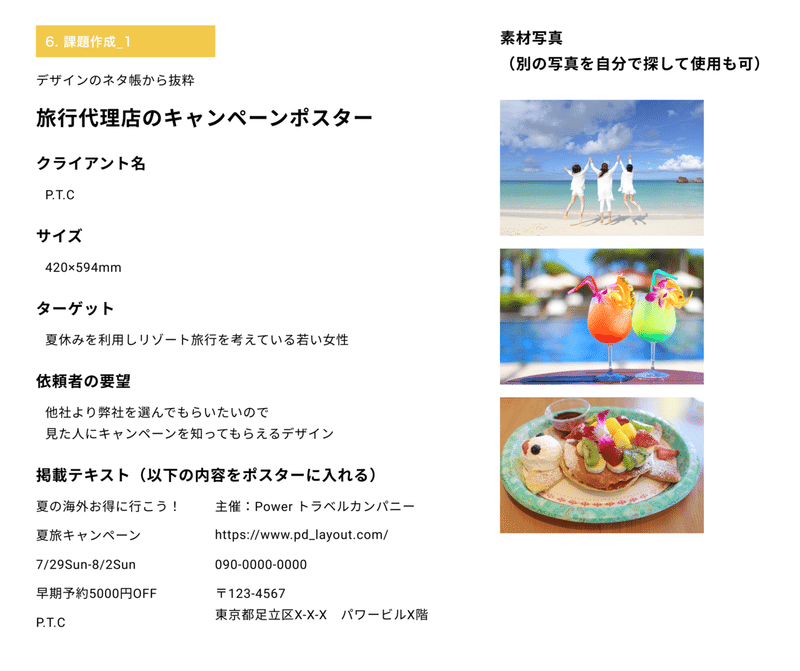
ちなみに、課題内容は「デザインのネタ帳」という本を参考に作成しています。共通のお題でデザイナーそれぞれが様々な案を出す様子がわかるので、初心者にも製作時の考え方がわかりやすい本です。
私が最初にFB会に出したのは、旅行代理店のキャンペーンポスターです。


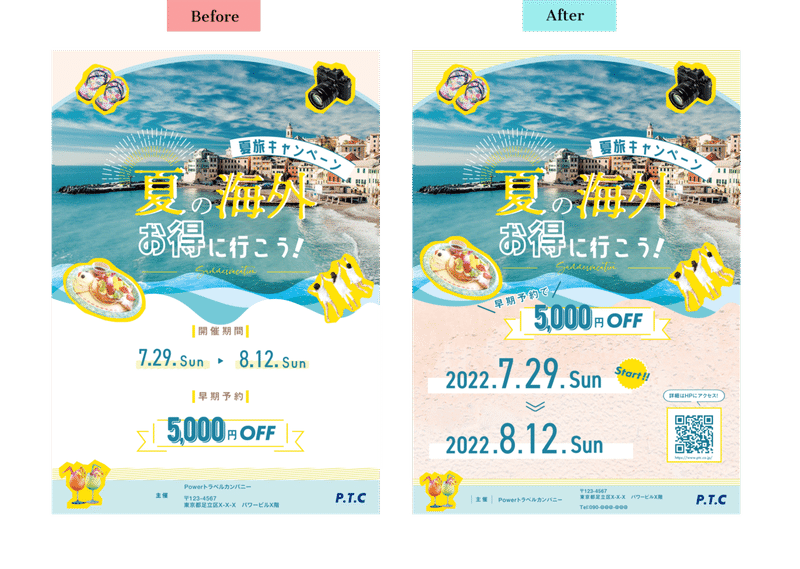
最初に共有したのは左側、Beforeと書いてある方でした。私の場合、普段はWebメディアのアイキャッチやバナー制作をすることが多いせいか、大きいポスターでの配置バランスが悪すぎて下がスッカラカン!な状態に…💧
FB会で最初に制作物を見せるときは、こういった悩みポイントも併せて伝えるようにしました。
参加者からのFBがこちら!
褒めてもらったところ
・注目しやすいタイトルデザイン
・写真のコラージュ感ある配置とターゲット層のマッチ
改善点
・ターゲット層的にも安くなる情報の優先度はもっと高いのではないか
・波のようなデザインを取り入れているので下半分は砂浜だと違和感ないと思う
・アクセスしやすいようにQRコードがあるとユーザーを誘導しやすい
この改善点を参考に、修正したのがAfterのデザインです。より目的に合ったポスターに近付いたと思います!

その次の回ではビアガーデンのDMを作りました。ビフォーアフターがこちら!

前回と違いDMはポストカードサイズで小さいので、「小さくても見やすい」を意識して配置・配色しました。ただ黒に近い紺と黄色をメインカラーに使ったので、あまり目がチカチカしないようにするにはどの程度の装飾、あるいは文字がいいのか悩みましたね〜。今回は、読みやすさとポップさをとってしっかり目のフォントを選びました。
褒めてもらったところ
・注目しやすいタイトルデザイン
・夜感が出ていて時間帯を想像しやすい
・日時が見やすい
改善点(画像内左下にも書いてますが…)
・黄色い線の主張が強く、危険を表す交通表示みたいに見えてしまう
・ビールはメインなのでもう少し美味しそうなビールの写真にしてみてはどうか
・お店についてすぐ知れるようにQRコードを載せると良いのでは
ということで、またうっかりQRコードを忘れてしまい改善点で指摘されていますが、それも込みで修正したのがAfter案です。今見ると少し上と下でラインの途切れ場所が違うのが気になりますね…😔こういった細かいところにも常に配慮できるようにならねばです!
余談ですが、タイトルのネオン文字は、去年スキルアップのために試聴していたコロさんの動画で学んだやり方で作成してます!
以上、作例紹介でした!
FB会では他部署の方も見学に入られて、デザイン部は何してるの?どんなこと考えて作るの?を知ってもらう機会になりました。実際の仕事ではないからこそ、気軽に他チームにデザインについて知ってもらう場になるのは、デザイナーの刺激にもなるな〜と思います!
5月の会は来週行うので、楽しみです😊
おわり
私の所属するゴーリストデザイン部のマガジンはこちら🖋
同じくスキルアップ目的でデザトレというインプットタイムを週1で開催しています。その過去ログはこちらから読めます!
この記事が気に入ったらサポートをしてみませんか?
