
オンラインバンクアプリ『N26』をワイヤーフレーム製作→UIトレースしてみた【3】
2019年2月8日、9日に公開したエントリ、『オンラインバンクアプリ『N26』をワイヤーフレーム製作→UIトレースしてみた【1】』と、『オンラインバンクアプリ『N26』をワイヤーフレーム製作→UIトレースしてみた【2】』に引き続いて、第3弾を書きました。
なんのことか分からない方は、以下の記事を参考にしてください。
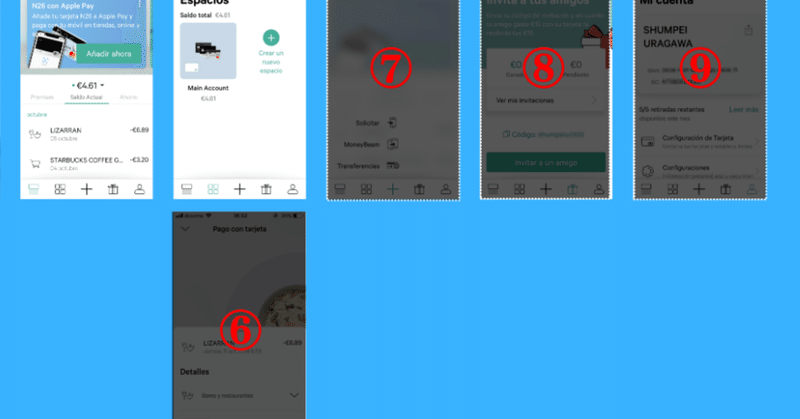
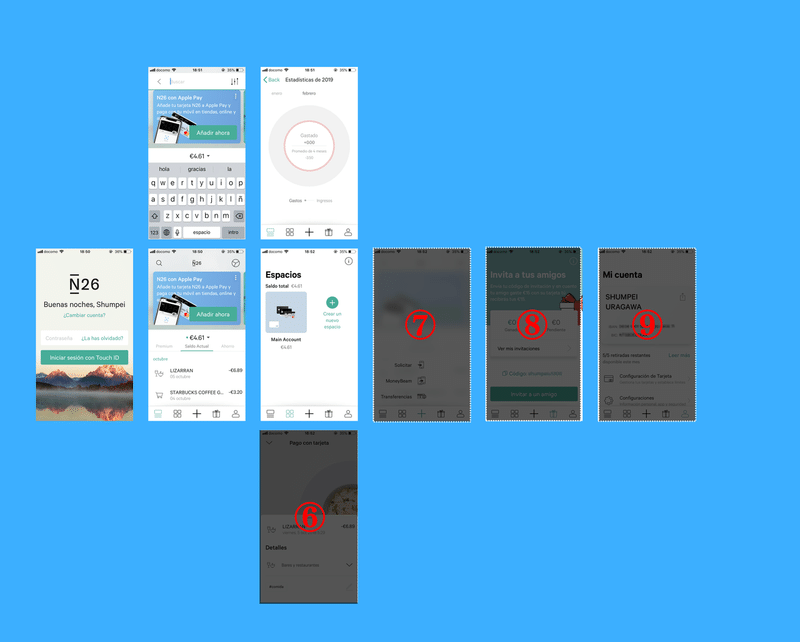
第2弾では、全9画面ある製作したUIトレースの5つ目までを公開しました。第3弾は残りの4画面を公開し、考察しています。
UIトレース6-9公開 & 考察
第3弾は、以下の4画面です。

※ アプリの言語設定はスペイン語。元アプリはiPhone SE, トレースはiPhone XSのアートボードを利用しています
ちなみに、UIトレースで使ったフォント、カラー、フレームなどはこちらです。
Font: SF Compact Text -Regular, Medium, Bold
Color: #FFFFFF , #63B8A6 , #D8D8D8
Artbord: iPhone XS
Frame: iPhone X Frame
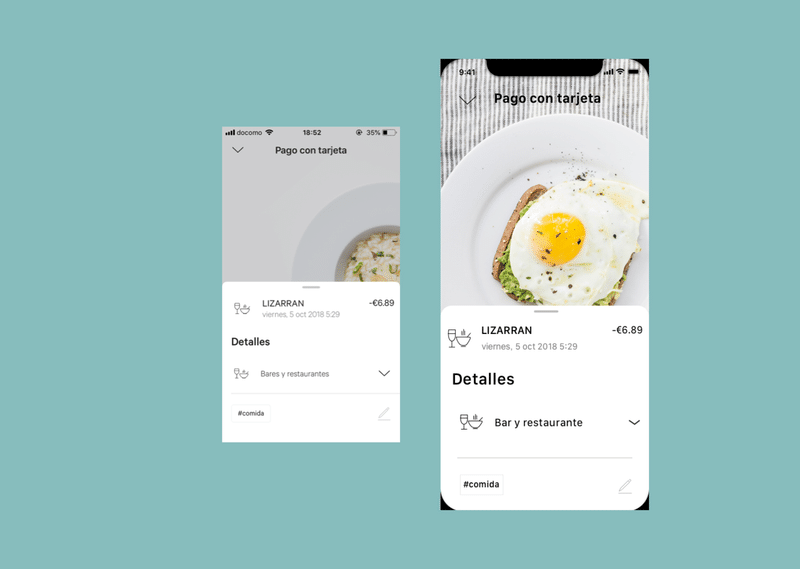
6. 購入した商品の情報が見れる画面

▪ 2番目の画面で制作した『種別カテゴリーアイコン・購入済み商品名・金額の1行』のシンボルを再利用
▪ Detallesの直下にあるカテゴリを選ぶだけの1行も、シンボルをコピーアンドペーストで下へと持っていき、微調整を行っただけ
▪ハッシュタグもシンボル化。comida以上に文字数が長くなるハッシュタグを使うのを見越し、文字数余白を持たせてResizingをした(リサイズのやり方はまだ苦手)
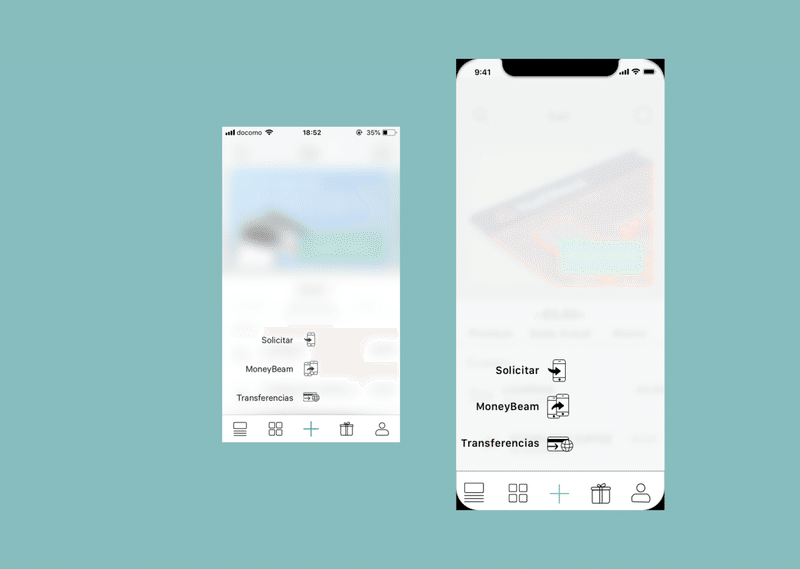
7. 銀行カードへ入金手続き等の方法を選ぶ画面

▪ この画面の動きは、フッターの『+』アイコンをクリックすると、下からスライドして現れるというもの
▪ お金の入金や移動などを行う前の選択画面である
▪ メイン画面の上にかぶさる、すりガラスのような画面なため、Fillsは#FFFFFF、Blursのbackground Blur: 3,、Saturation: 100%で設定
▪ アイコンは3種類ともベクターツールで自作(パスでアイコンを書くのがまだ下手すぎるという問題を抱えている)
▪ 入金や送金のアイコンが画面下部に縦で並んでいる。スマホの画面サイズが異なっても、アイコンに指が届きやすいデザインだという気づき
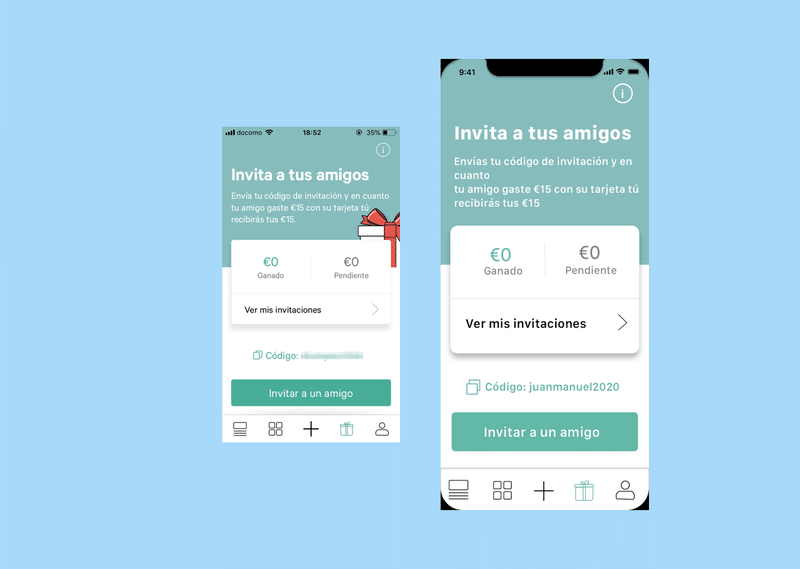
8. お友達招待キャンペーンの画面

▪ "Código -" と画面上部のテキストは、どちらもシンボル化した
▪ Código のあとの招待パスが変更になった場合でも、overridesのテキスト入力で対応できる
▪ "Invitar a un amigo(友達を招待する)" のカラーは、 #63B8A6 を使った。#63B8A6よりも少し濃い目のカラーにした
▪ この画面の目的は、友達招待ボタンを押してもらうこと。そのため、カラーでボタンを目立たせるとともに、押しやすい画面下部に設置されている
▪ しかし、もし目立たせるのが目的の一つなら違うカラーでもいいのでは? と思った。そこはプライマリーカラーに合わせて、全体のバランスが崩れないようにしているのかもしれない
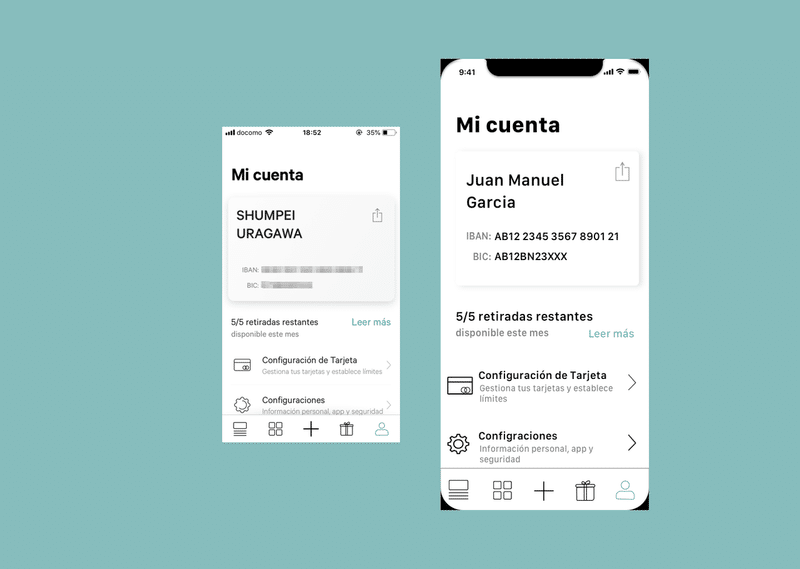
9. マイアカウント画面

▪ トレースの方のアカウント名は偽名
▪ IBAN, BICコードも適当な英数字の羅列。ただ、桁数はオリジナルと同じにした
▪ "Leer más(もっと読む)" の位置はオリジナルと違うが、テキストが上手く入らなかったために下へ移動させた。特に、操作性に問題はないと思う
▪ iPhone SE と iPhone XSのサイズが違うため、長めのテキスト(特に画面下部)を1行におさめるのが難しい。XSの実際の画面を見ないと正解が分からないが、画面サイズはSEよりも長いため、余白の余裕を生かして2行にした
▪"Mi cuenta" 以外は、ほぼシンボル化したものを利用している。シンボル化をしておくと後々、作業効率がアップして時短になった
さいごに
第2弾と合わせて、全9画面のUIを模倣してみました。以前、行ったUIトレースよりも使い方に慣れてテクニックを覚えたのか、1画面最大1時間で制作ができたので進歩したと思っておこう。(笑)
今後もUIトレースはしばらく続けていきます。様々なアプリの量をこなすことを考えて、9画面ではなく2画面ほどでやっていく予定です。
これからも見ていただければ嬉しく思います。また次回。
------------------------------------
現在、Twitterやnoteを使いながら、UI/UXデザイン学習に関する発信中です。ぜひ、いいね・フォロー・コメント、サポートもお待ちしています。
これまでのUI/UXデザイン学習記録は、以下のマガジンにまとめています。
