
自己流を捨てると、デザインのクオリティはグッと上がる。
こんにちは。今年で3回目の大学2年生を迎えるニトロといいます。
1年半前、オンラインサロンの「箕輪編集室」でド素人の状態からデザインを始め、今ではデザインが仕事や活動の1つの軸となっています。

どのタイミングで脱初心者したのか、グッとクオリティが上がったのかを考えると、「自己流を捨てて、ルールを徹底的に守る」ということが大事でした。
なのでこの記事では、
「最近デザインはじめたけど、どうやったらうまくなるのかわからない。」
「いまいち納得のいくデザインが作れない。」
という方たちに向けて、今までよりもクオリティをグッと上げるための「デザインの作り方」を、具体例と共に書いていこうと思います。

①ゴールを決める
まずは、そのデザインを通して、「何を」「誰に」伝えたいのかを明確にしましょう。
興味を持った状態で読まれる本やnoteのような記事とは違って、ポスターやチラシ、バナーのようなデザインは、興味がない人に刺さる必要があります。

なので、「何を」「誰に」伝えたいのかを、メモを残すなどしてハッキリさせておきましょう。
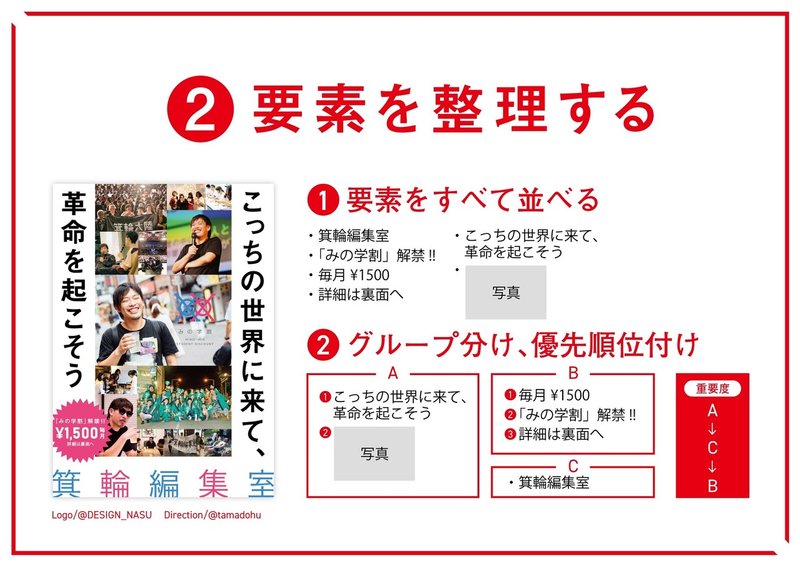
②デザインに使う要素を整理する
次に、どんな文言、写真を入れるのかというデザインに必要な「要素」を整理します。

チラシのディレクションはヒラオカさん。「みの学割」ロゴは前田高志さん。
1.デザインに必要な要素をすべて並べる
スライドのように、一旦すべて並べます。
2.情報をグループに分ける
「タイトル」「日時」「場所」など、情報の種類によっていくつかのグループに分けます。
3.グループ同士の優先順位をつける
どのグループが一番大事なのか。次に大事なグループは…のように、グループ同士の優先順位をつけます。
4.グループ内での優先順位をつける
最後に、グループ内の情報にも優先順位をつけます。「日時」グループに「日付・時間・曜日」の要素があるとしたら、「①日付②曜日③時間」のように。
ここまでやって初めて、デザインを作り始める段階に入ります。

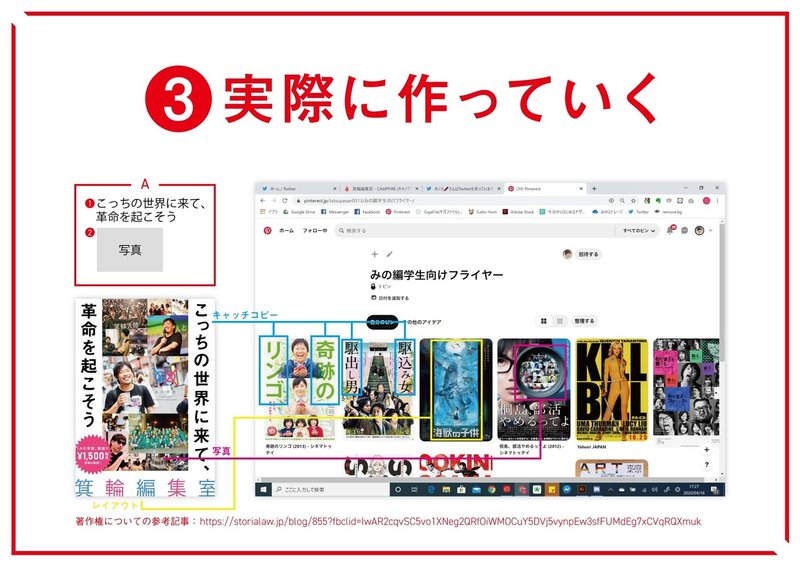
①一番大事なグループから作り始める
すべての要素をランダムに作っていくのではなくて、まずは一番優先順位の高いグループから作り始めます。
受け手に1番最初に飛び込んでくる情報なので、ここの出来がかなり肝になってきます。
1.参考にするデザインを集める
よくやりがちなのが、「こうすればよくなる気がする…!」と、自己流で作り始めてしまい、うまくいかないパターンです。
なのでまずは、作り始める前に参考にするデザインをできる限り集めましょう。
ぼくが毎度お世話になっているのは、Pinterestというサービスで、「バナー デザイン」のように検索して、参考にできそうなデザインを1つのボードにまとめています。

デザインする要素を見ながら、「この表現使えそう!」というものを集めていきます。物によりますが、20種類前後は集めるようにしています。
キャッチコピーを両端にドカッと分けて置くとか、写真とタイトルのレイアウト、写真をいくつも並べるなど。
そしてそれを、「箕輪編集室が何やらいろんな楽しそうなことをしている場所(何を)」という情報が、「何かしたくてムズムズしている学生(誰に)」に伝わるように再構成しています。
(著作権については自己責任で調べておくようにお願いします。参考記事)

作るとき、無意識にでも染み込ませておきたいルール
1番大事な要素を作ったあと、次に大事なところ、その次に大事な…という順で作っていくのですが、その際に無意識レベルでよくやっていることを具体例と共にまとめました。
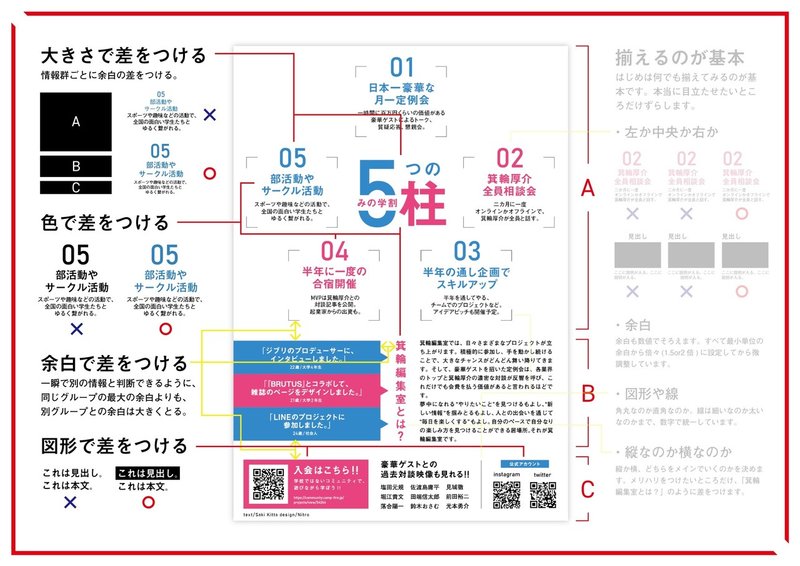
1. 差をつける

デザインする前に整理した、情報の優先順位どおりに受け手に伝えるためには、「差をつける」ということが必要不可欠です。そのためによく使う手段を紹介します。
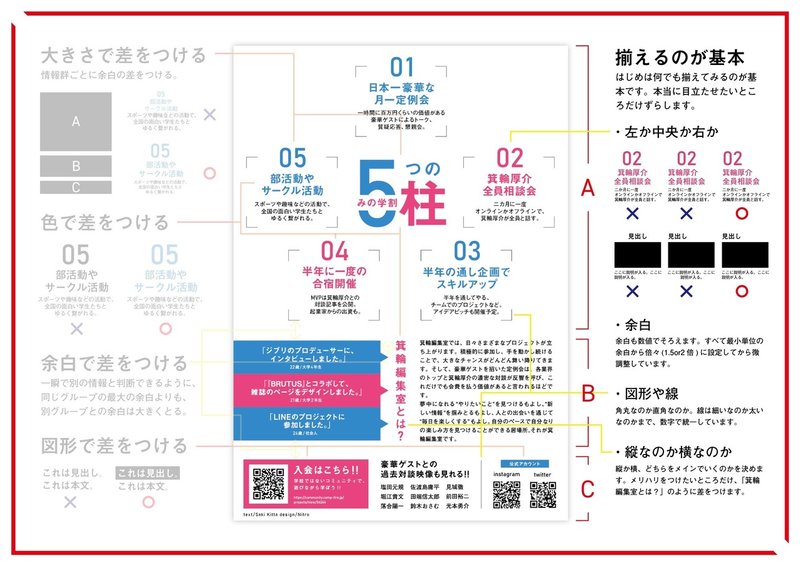
①大きさで差をつける

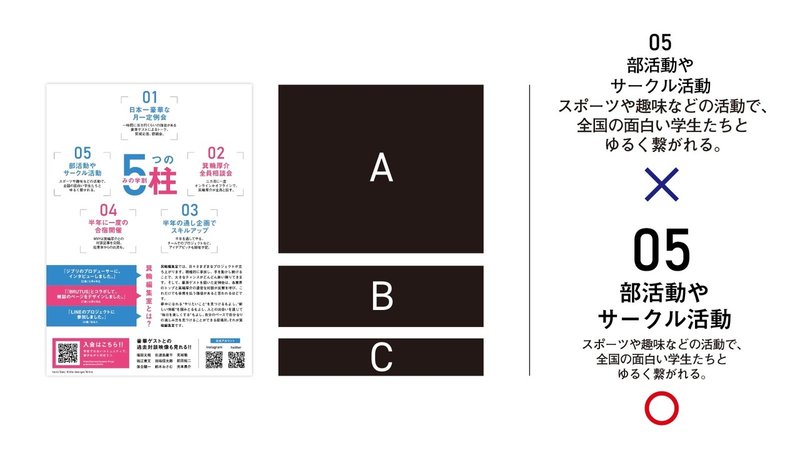
情報のグループごとに引いて見た時、一番目立たせたい「A」グループの面積が大きくなるようになっています。
また、右の例では数字と見出しの部分が一番に飛び込んでくるように、その下の本文よりも大きくなるようにしています。
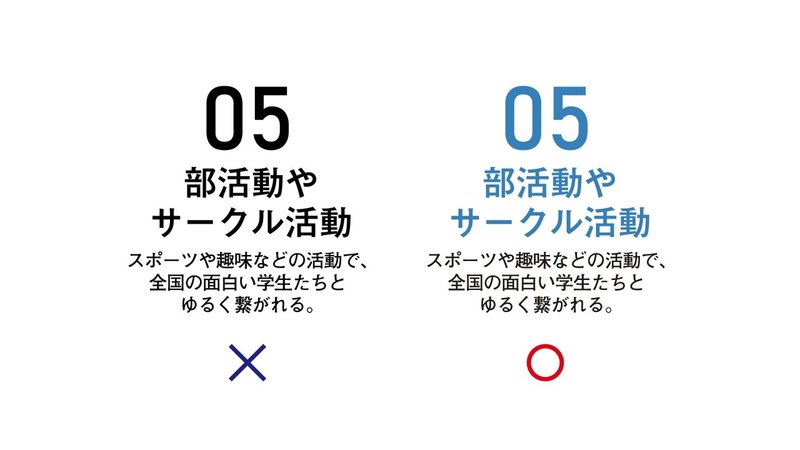
②色で差をつける

すべて同じ色だと1つのゴチャゴチャしたカタマリとして目に飛び込んできますが、数字と見出しだけ色を変えることで、一番最初に見てほしい情報がスッと頭に入ってくるようになります。
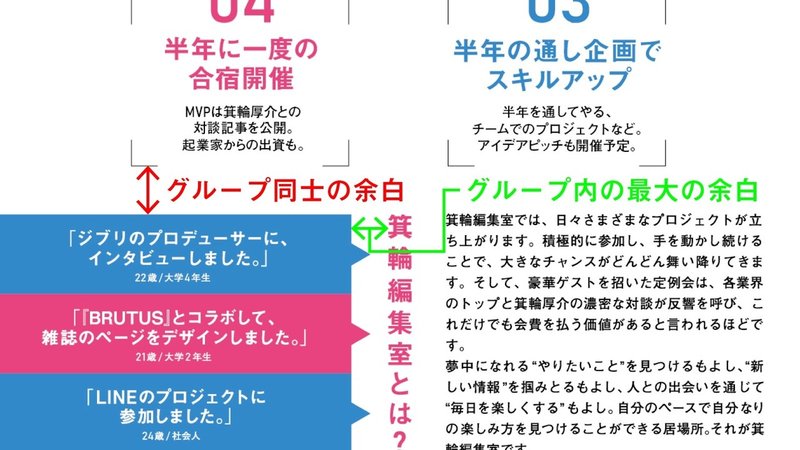
③余白で差をつける

グループ内の最大の余白(緑色)よりも、グループ同士の余白(赤色)を広くとることで、パッと見たときに別の情報群だということを伝えることができます。
だいたい、1.5~2倍を基準に差をつけてます。
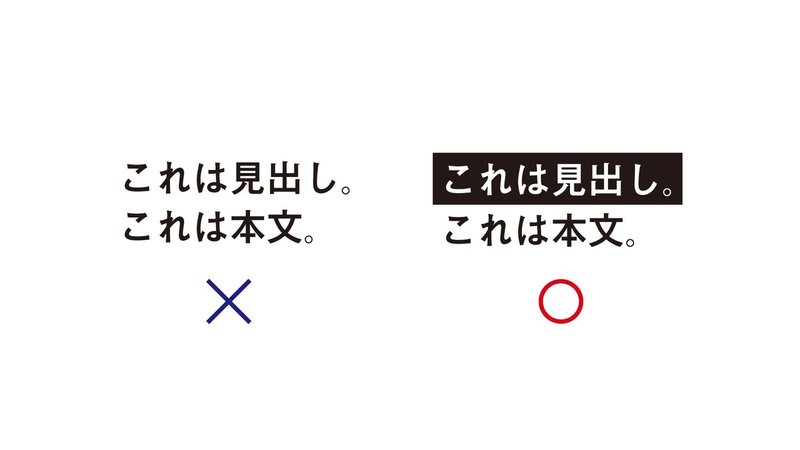
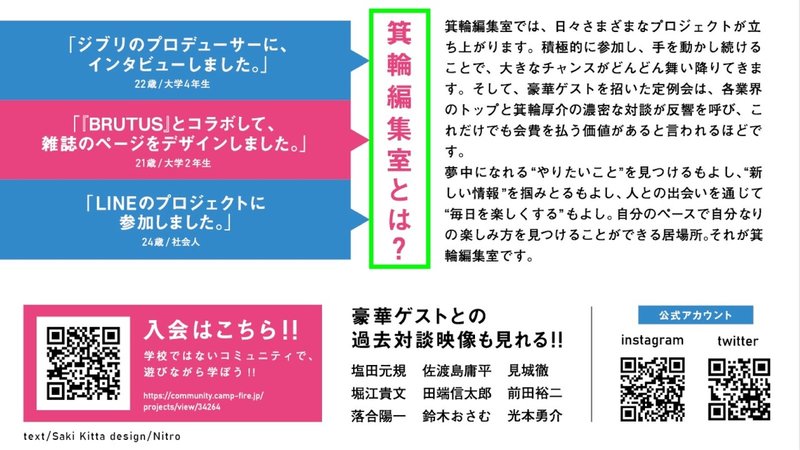
④図形で差をつける

ただ羅列してある方は、どっちが見出しで本文なのか見分けがつきませんが、見出しを長方形のボックスに入れることで、どっちが見出しで本文なのかを、一瞬で伝えることができます。
2.基本的にすべて揃える

初めは何でも揃えましょう。「なんかいい感じになりそう」みたいなフィーリングでガチャガチャするのではなく、まずは「揃える」というルールを徹底することが大事です。
①左揃えなのか、中央揃えなのか、右揃えなのか。

左2つのデザインは不必要にガタガタしていて、ノイズが生まれています。なので、すべて揃えて違和感をなくすという意味で、ここでは全部左揃えが正解です。
ただ、チラシを全体的に見たときに、他の部分も左揃えにするとバランスが悪くなってしまうので、チラシの中では中央ぞろえにしてあります。
一部分だけではなく、全体にもルールを適用する必要があります。
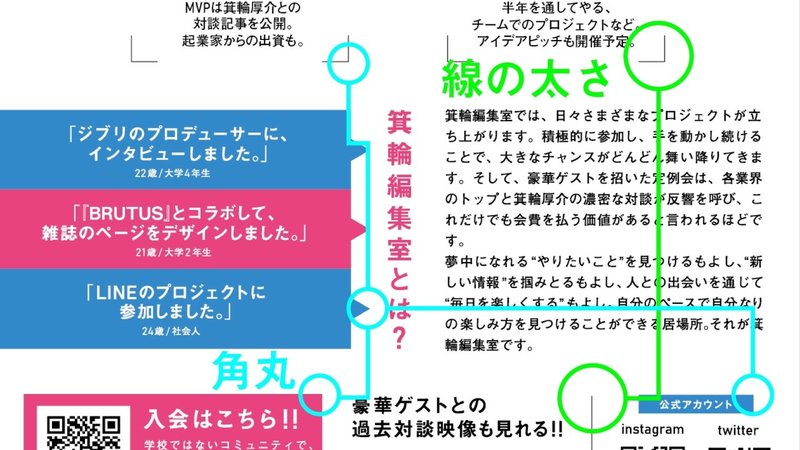
②図形の角や線の太さも揃える

「図形の角を丸くするのか、尖らせるのか」「線を太くするのか、細くするのか」も、何を誰に伝えたいのかを軸に揃えます。
例えば、優しいイメージを伝えたいときは角を丸く、かっこいいイメージの場合は角を尖らせたり、強くてインパクトのあるイメージを伝えたいときは線を太く、スタイリッシュなときは細くします。
③縦書きなのか横書きなのか

縦書きと横書きのどちらをメインで構成するのかを決めることも大事です。横書きメインであれば、基本は横書きで揃えて、目立たせたいところだけ縦にしたりします。
以上が実際に作るときに、無意識レベルでやっていることです。
ほんの一例なので、「差をつける」「揃える」というのを徹底的に体に染み込ませるようしてみてください。
まとめ:自己流ではなくマネをする。基本的なルールを染み込ませる。
①ゴールを決める
②デザインする要素を整理する
③参考にするデザインを集める
④一番大事なグループを作る
⑤残りのグループを順番にルールをベースに作っていく
以上が、デザインのクオリティをグッと上げるデザインの作り方です。
初めから自己流でやるのではなく、良いものを参考にしてデザインするということと、フィーリングではなく基本的なルールを素直に守るという2点だけなので、ぜひ試してみてください。
読んでくれてありがとうございました。
面白かったらシェアしてください!ジャンプして喜びます!
(聞きたいことなどあればコメントまでお願いします!)
オマケ:自分の中に引き出しを増やすトレーニング
『デザインの鉄板を10個あつめてきて、言語化する。』
— ニトロ (@NitoroOfficial) October 27, 2018
これは絶対外れない、というテンプレ的なものを持っているのは強い。それらを集めて、言語化することでポケットにいれておく。#前デ鹿児島
ぼくがデザインのハマるきっかけとなった、箕輪編集室初代デザインチームリーダーの前田高志さんが講演会で言っていた、「デザインの鉄板を集めて、言語化する」ということをちょくちょくトレーニングとしてやっています。
(講演会死ぬほどおもしろいので、#前デ鹿児島 も追ってみてください。まじ勉強になります。)
ぼくは以下の手順で言語化しています。
①鉄板だと思うデザインを見て、何が鉄板なのかを書く
②それを抽象化する
③他に転用できるようになる
(↑「メモの魔力」という本にかかれている思考法を使ってます。)
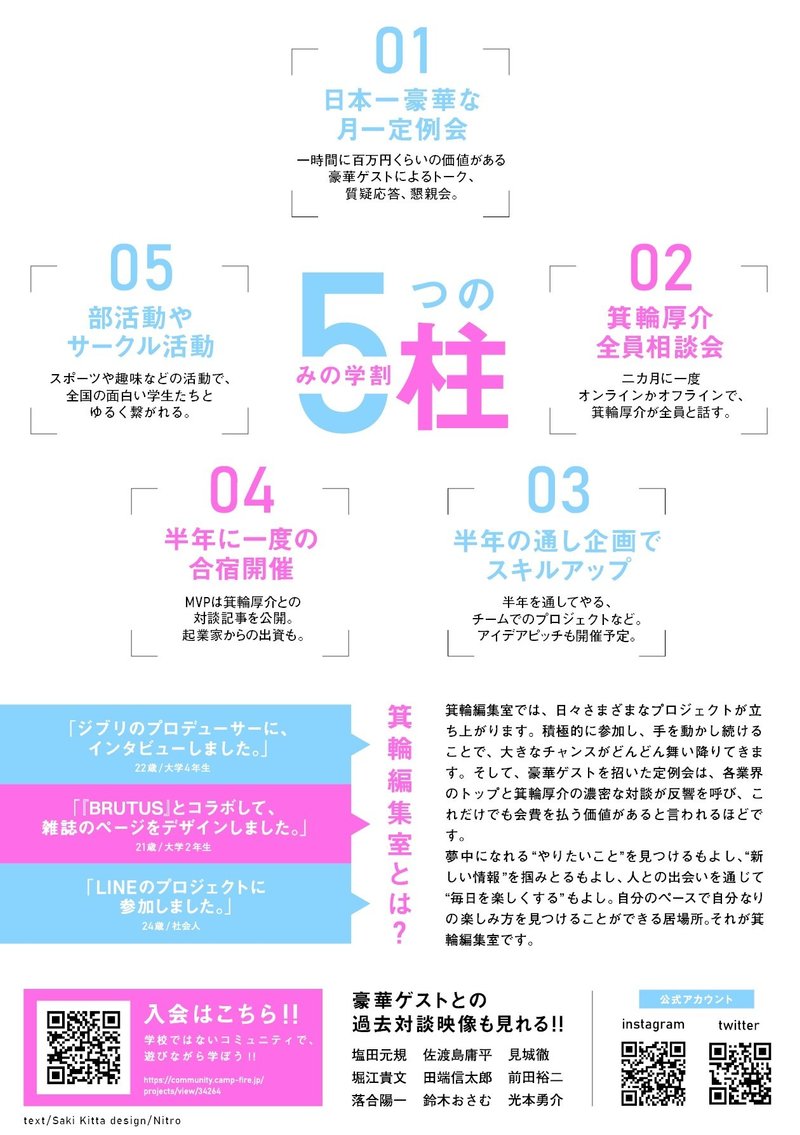
先ほど例に出したチラシで実際にやってみます。

①何が鉄板なのか
→5つの柱の「5」の中に「みの学割」という文字が入ってる
②抽象化する
→数字の中に文字を入れると凝ってる感じが出る
③転用する
次、数字を使うデザインをするときがあれば、文字を中に入れてみよう
という風に、鉄板を1つ言語化すると、自分の中に1つ引き出しが増えます。
また、いろんなデザインを見るようになるので、自分の中でクオリティのハードルが上がって、自分の作るものに対しても厳しくなるので自ずとレベルも上がります。
興味ある方はぜひやってみてください!
オススメの本
最後の最後に(しつこくてすいません!笑)、自分の中に引き出しを増やせるオススメの本を紹介します!
「枠で囲む」「かさねる」「手でかく」など、表現ごとに豊富なデザインの実例が載っている本なので、4000円とちょっと高いですが、興味がある人は買ってみてください!
ここで本当に終わりです!笑
長々とありがとうございました!
読んでくれてありがとうございました。また読みにきてください。
