
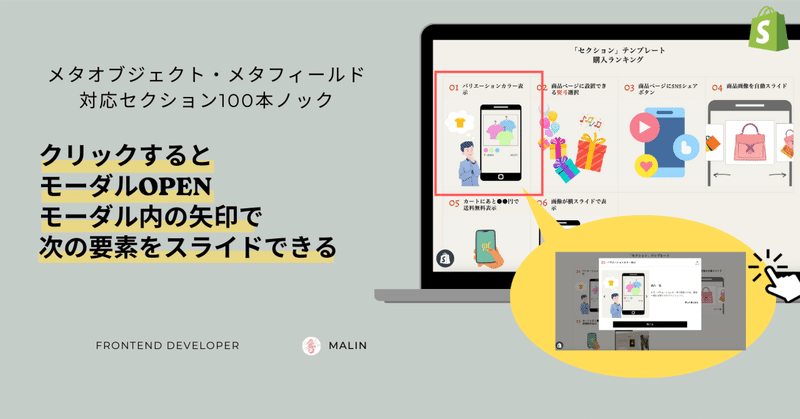
[Shopify]クリックするとモーダルOPEN・モーダル内の矢印で次の要素をスライドできる(メタフィールド対応) #115 #temp-u
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
クリックするとモーダルが開くセクション。さらに、モーダル内で前後の要素を切り替えられるようにしてみました!
ベーステーマ:Dawn
※他のテーマでも挿入できると思いますがレイアウト崩れるかもしれないのでその場合はご自身で調整してね
✔️今回のゴール

🔸CMSの特徴
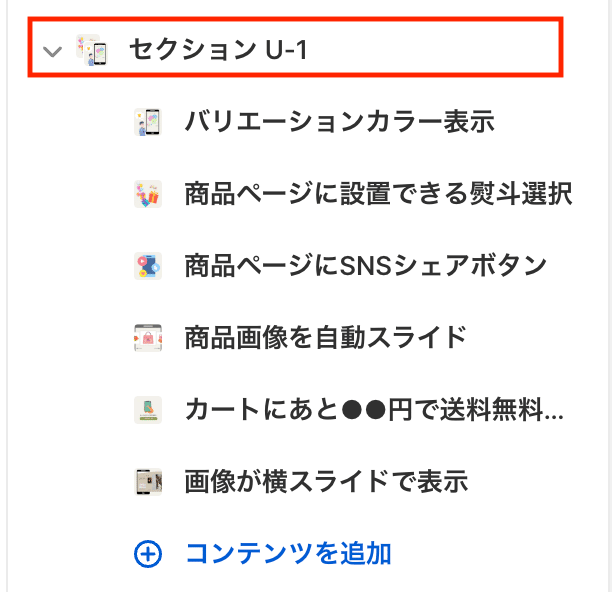
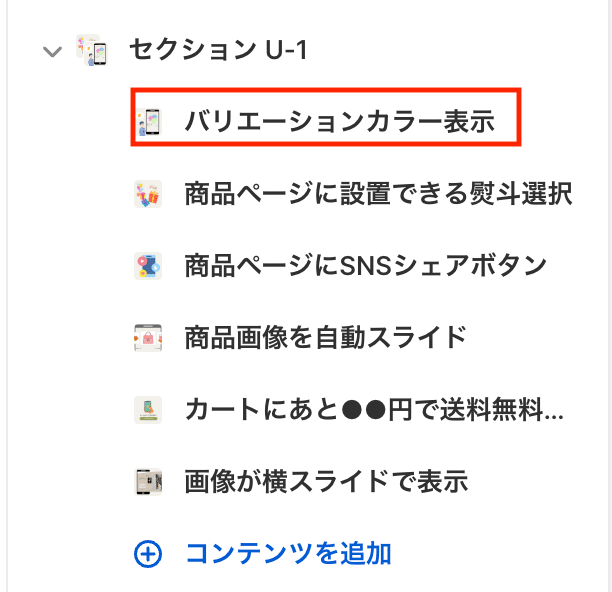
「セクション U-1」を選択

======
共通設定
======


・アンカー
・見出し
・ハイライトキーワード
→ハイライトにしたいキーワードを「""」と「,」で追加。反映されるのは各ブロックのインデックス横のタイトルのみ。

・各種カラー
・モーダル内のクローズボタン文言
・余白
======
ブロック毎の設定
======




【リスト&モーダル内】
・タイトル
・画像
【モーダル内のみ】
・サブタイトル
・説明文
・リンク
※非表示にしたい場合は各種空欄で設定すればOK
【ご注意】
※返金&サポート&コメント返信はしておりません。
※現時点の最新のDawnテーマをベースに作成してます。
※コードのみのご紹介で解説などはしておりません。
※2023.12時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。(メンバーシップでコメント頂いた場合は修正します)
✔️設定手順
Step1 新規セクション追加
1️⃣管理画面>コード編集>セクション>新規追加

ファイル名はなんでもOK
→私はsection-temp-u-01で作成しました
ここから先は
21,142字
/
2画像
この記事が気に入ったらサポートをしてみませんか?
