最近の記事
- 固定された記事

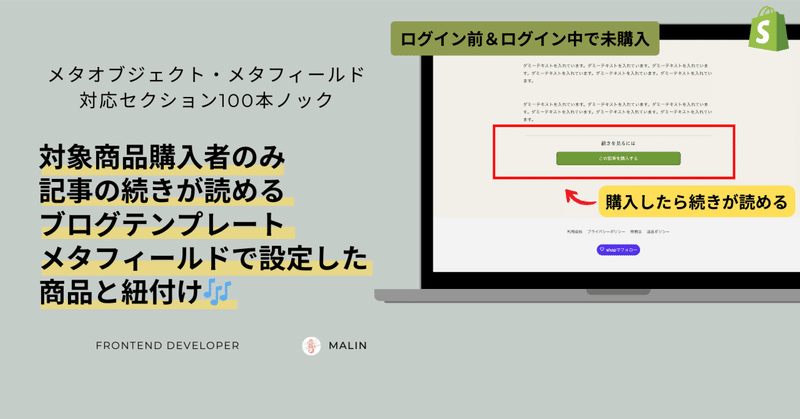
[Shopify]対象商品購入者のみ記事の続きが読めるブログテンプレート・メタフィールドで設定した商品と紐付け🎶 #123
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 前回、商品を購入した人向けの特典ダウンロードセクションの作り方をご紹介しました。今回はその応用で、ブログ記事に前回使ったロジックを使ってNoteみたいな有料記事のテンプレートを作成してみました^^ ▼過去の記事の続き 今回は下記の流れになります。 ❶記事のメタフィールドで商品を選択できるようにする。(事前に対象ブログを購入する商品ページを作成する必要あり) ❷ブログの本文内のどこかに「こ
有料1,500
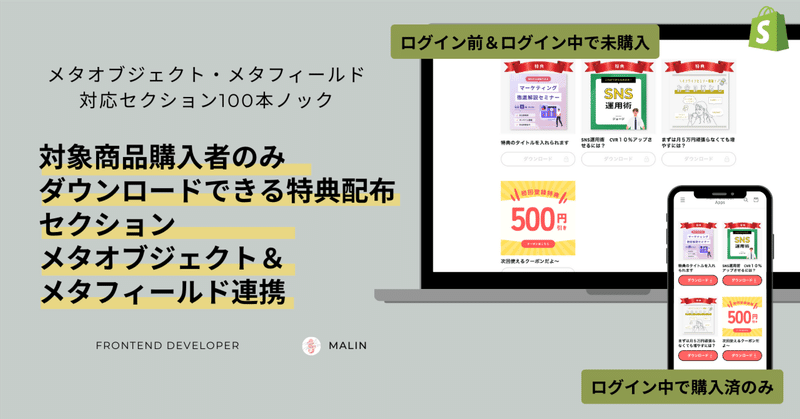
[Shopify]対象商品購入者のみダウンロードできる特典配布セクション・メタオブジェクト&メタフィールド連携 #122
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 前回はログインユーザー全員に向けた特典ダウンロードセクションをご紹介しました。今回はその続編の対象の商品を購入したお客さんだけに特典をお渡しするセクションを作成しました。 ▼前回の記事はこちら 商品Aに特典1と2を設定しておいて、商品Aを購入した人のみがダウンロードできるというセクションです。前回はユーザー登録さえすれば誰でもダウンロードできるよ〜という登録促しようのセクションでしたが、
有料1,500
- 固定された記事
マガジン
メンバーシップ
Shopify関連でまりんに調べて欲しいこと
この投稿を見るには メンバーになる必要があります記事についてのコメントやご質問
この投稿を見るには メンバーになる必要があります
Shopify関連でまりんに調べて欲しいこと
この投稿を見るには メンバーになる必要があります記事についてのコメントやご質問
この投稿を見るには メンバーになる必要があります
メンバー特典記事

【Shopify】コレクション一覧で会員限定コレクションを特定顧客向けに表示非表示だしわけ
「スタンダード」に参加すると最後まで読めます
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 以前、商品一覧で特定商品を特定顧客向けに表示非表示する方法をご紹介しました。 今回はそのコレクション一覧バージョンです。 簡単なのでぜひ試してね。 商品一覧と基本的同じでオブジェクトをコレクションように変更しただけです。なので、コレクション一覧の方見て商品用にオブジェクト変更して応用することもできます。 🔸事前設定事前設定で顧客タグの設定と非表示にしたいコレクションIDをチェックしておく
有料10,000
【Shopify】特定顧客タグに合わせて商品表示・非表示を出し分ける
「スタンダード」に参加すると最後まで読めます
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 商品詳細ページを特定の顧客タグの人で出し分けるのは簡単ですが、商品一覧にも表示されてしまうので、今回は商品一覧にも表示されないようにするコードを書いてみました^^ 念の為商品URLをたたいてダイレクトにアクセスされた場合にも見れないように商品詳細ページにも特定顧客タグの方のみが見れるようにしたコードを最後に載せておきます。 また、今回は対象箇所のみの変更なのでレイアウトやフィルターなどの
有料10,000
【Shopify】商品ページの購入ボタンの下にLINEへの誘導ボタンを設置できるブロック
「スタンダード」に参加すると最後まで読めます
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 商品ページにLINEへの誘導ボタンを設置できるブロックを作成してみました。設置位置はお好みで変更してください^^ ボタンの種類は画像挿入orテキスト挿入のどちらかを選択できます。画像の選択がない場合はテキストボタンになります。 ✔️今回のゴール========= 画像挿入 ========= ========= テキストボタン ========= 🔶CMSの特徴 ブロック追加でLI
有料10,000
【Shopify】重ねて表示するセクション/コンテンツのサイズをセクション毎に変更(パート1)
「スタンダード」に参加すると最後まで読めます
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 今回のテーマはレイアウトを重ねて表示できるセクションです。 2パターンあって、セクションを一個ずつ挿入して、それぞれのコンテンツサイズを各セクション毎に変更できます。全て同じ縦横サイズを揃える場合はパート2で紹介するブロック追加での対応になります。 🔽パート2はこちら ✔️完了イメージ🔸CMSの特徴 ==================== 各セクション毎で下記の設定ができます。 サ
有料10,000
記事

【GAS】Shopifyメタフィールドのデータをスプレッドシートにバックアップ(顧客編)・テンプレートあり#27 (Shopify API + GoogleAppsScript)
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 メタフィールドのデータのバックアップをスプレッドシートに落としてみました。前回商品&記事をご紹介したので今日は顧客編です🎵 ✔️今回のゴール ✔️設置手順◆事前準備 🔸ShopifyAPIキー取得 下記のStep3までは作成しておく必要あり。 🔸アクセススコープ 🔸スプレッドシート用意 *共有リンクページ最後に貼っておき ます。コピーして使ってください。 ❶シート名指定
有料1,200
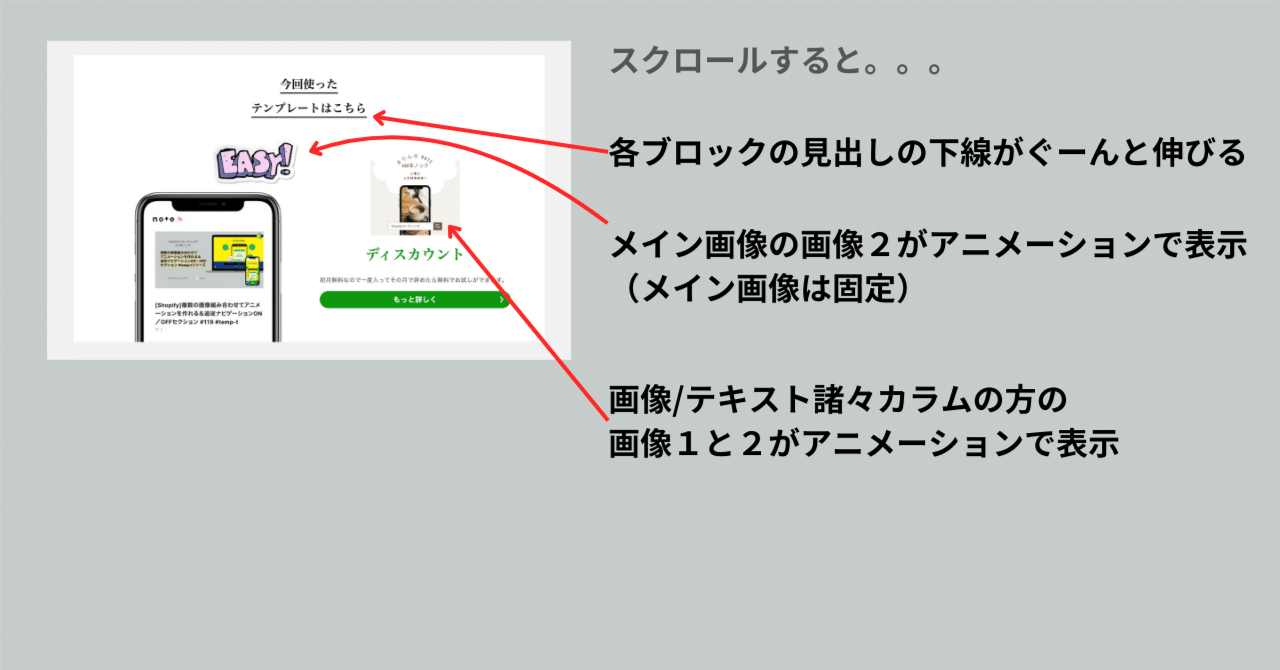
[Shopify]複数の画像組み合わせてアニメーションを作れる&追従ナビゲーションON/OFFセクション #119 #temp-t
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 セクションテンプレート「Tシリーズ」第一弾。 LPのKV用のセクションを作成してみました🎵画像を複数追加すると時間差で表示されるアニメーションセクション。 ↓第二弾との組み合わせバッチし↓ ✔️今回のゴールデモページ 🔸CMSの特徴 「セクション T-1」を選択 ========= アニメーション画像 ========= すべての画像の横幅と高さを合わせて透過した画像を使うと上手
有料1,500
[Shopify]画像2枚重ねて動きをつけられるカラムセクション・ボタンはリンクかモーダルを選択できる(メタフィールド対応) #116 #temp-u
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 「透過」画像を2枚重ねてアニメーションで表示できるカラム🎵もちろん画像1枚でもふんわり表示されますよ。 ボタンはホバーすると背景がスライドするスタイリッシュなデザイン。リンクで別ページに遷移するかモーダルを表示させるのかをブロック毎で選択ができる^^ ✔️今回のゴールデモページ 🔸CMSの特徴 「セクション U-2」を選択 ====== 共通設定 ====== ====== ブロ
有料1,500
[Shopify]クリックするとモーダルOPEN・モーダル内の矢印で次の要素をスライドできる(メタフィールド対応) #115 #temp-u
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 クリックするとモーダルが開くセクション。さらに、モーダル内で前後の要素を切り替えられるようにしてみました! ✔️今回のゴールデモページ 🔸CMSの特徴 「セクション U-1」を選択 ====== 共通設定 ====== ====== ブロック毎の設定 ====== ✔️設定手順Step1 新規セクション追加 1️⃣管理画面>コード編集>セクション>新規追加
有料1,500
[Shopify]画像を重ねてスクロールすると動画風にアニメーション表示できるセクション・メインビジュアルに使える(メタフィールド対応) #114 #temp-u
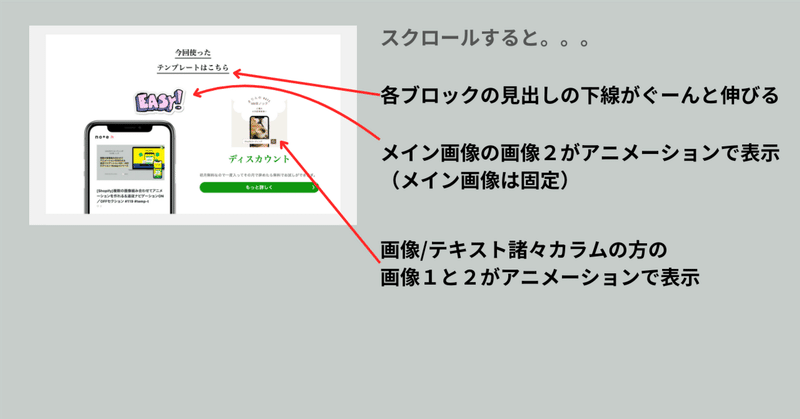
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 メインビジュアルなんかに使えるセクション🎵アニメーションとヘッダーエリアの2カラム。片方のカラムは画像を重ねてスクロールするとしたからふんわり順番に表示されるアニメーション。もう片方はテキストか画像で見出しなどを表示するエリアでアニメーションなし。 アニメーションエリアの画像は3枚まで挿入できます。背景「透過」にした画像を挿入するとGIF風になる! LPに動きがあると印象が変わるね^^
有料1,500
[Shopify]セミナー開催やイベント告知ページで使えるイベントタブとその詳細の出しワケ&日時選択ができるセクション #113
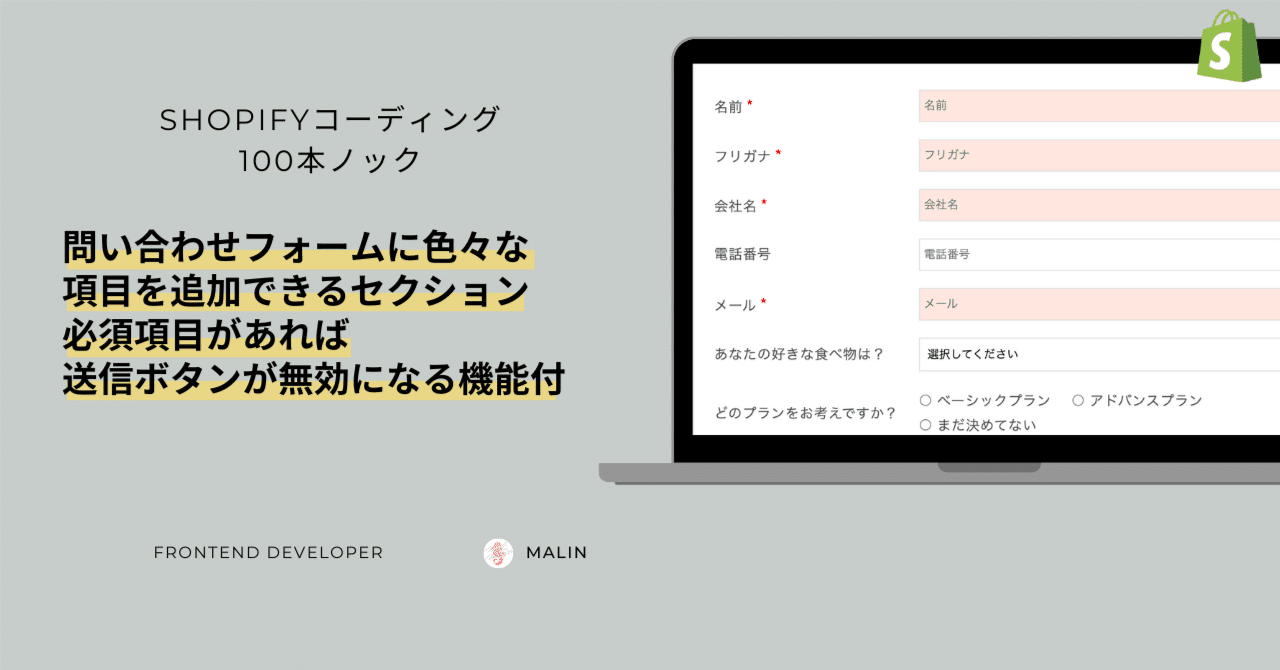
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 カテゴリー別にメニューを出しワケできるセクション。メニューの詳細をクリックすると、対象の詳細エリアが表示されます。また、日時を追加して予約フォームに繋げられるようにしてみました。 フォームは前回ご紹介した項目追加できる問合せフォームと連携させて使用するセクションになります。(本記事では問合せフォームのコードは記載していません) ✔️今回のゴールデモページはこちら 🔸CMSの特徴 ✔️
有料3,900