
【BONO】【学習記録】グローバルナビゲーションの基本
BONOというコミュニティでUIデザインについて勉強しています💡
今回は、グローバルナビゲーションに関するインプットからアウトプットまでまとめていきたいと思います。
学習したコンテンツはこちら👇
コンビニなどのスイーツを記録し、記録したものをメルマガとして作成・配信するという架空のアプリにおいて、グロナビを中心に画面のリデザインに取り組む内容になっています!!
グローバルナビゲーションの基本
1.最上位のゴールに対する役割を配分する
アプリでやりたいことの一番トップがグロナビに配置される(重要なユースケースを置く)。重要でないもの、曖昧なものはユーザーを混乱させるため置かない。
基本的にはオブジェクト(名詞)を置く。
2.サービスの機能を伝えるヒントを示す
見えないもの=機能として存在しない、とユーザーは認識する。
そのため、機能をヒント的に伝える役割もグロナビにはある。
3.「ホーム」という抽象度の高い表現でまとめるのはNG
曖昧さを省き、発見性を高めることで使いやすさにつなげる。
「ホーム」と括ってしまうことで、②のサービスの機能を伝えるヒントも奪ってしまう
お題に挑戦
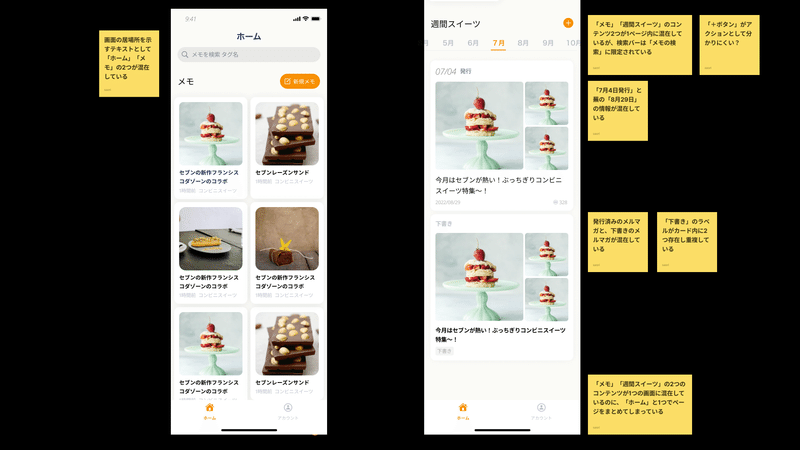
リデザインする素材をチェック💡
上記の3つのポイントを頭に入れながら、実際にリデザインするお題の中で改善出来そうな点を洗い出してみました。

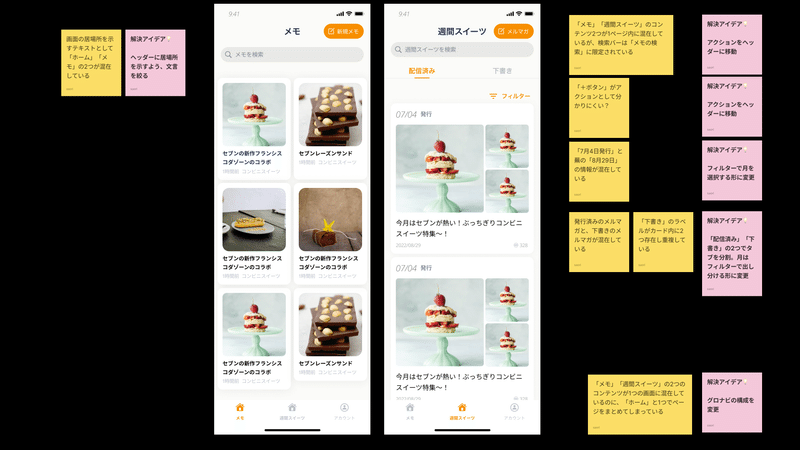
私が考えてリデザインしたもの
気になった点(黄色い付箋)に対して、ピンクの付箋で解決アイデアを出して、画面に反映してみました。

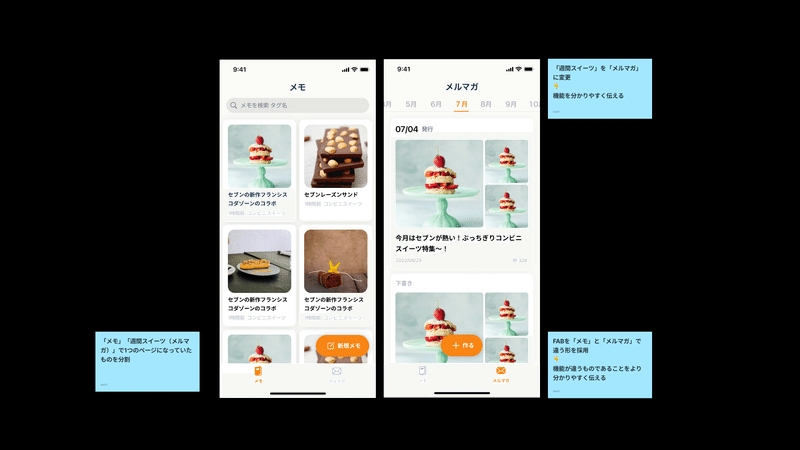
実際の解答例
ざっと解答を見て、見つけた変更ポイントを確認します💡

解答を詳しくチェック
解答の考え方1:何を置くか
ユーザーが最終的に何を達成するのか?から逆算する。
今回のゴールは「メルマガを作成すること」
メルマガを作成するためには、先に「メモ」が必要
→「メモ」が重要な要素であり、グロナビとして切り出すことを検討アカウント情報は「メルマガを作成すること」のゴールに直結しない。そのため、メモよりは重要度が低くなる
解答の考え方2:何を目的にサービスを開くのか考える
なぜ「メルマガ」をホームとして設定しなかったか?
先述の通り「メモ」がないと「メルマガ」の作成に進めない
→メモのほうがメルマガよりも優先度が高く、使用頻度が高いため
解答の考え方3:違う雰囲気
機能が違えば見た目も変わる
同じ機能を持つものは、同じ見た目を持たせる
異なる機能を持つものは、異なる見た目を持たせる=違いを分かりやすく伝える
気づき
「メルマガ」ではなく「メモ」をホームとして設定した理由については先述のとおり動画内で解説されていたのですが、私が実際にリデザインする際はここまで論理的に考えることが出来ていませんでした。
もし今後制作する上でこの考え方を展開するならば、「ただゴールから逆算して直線的に設計を考えるのではなく、ゴールに至るステップを含めて設計を考える」ということを意識したいと思います。「機能が違うなら違う見た目にする」といった点も今回新たにインプットしたポイントでした。
今回リデザインする際、メモと週間スイーツのアクションボタンの見た目を一緒にしていたのですが、たしかに動画の解説を見ると、取るアクションの内容が異なるため、異なる色形のボタンのほうが違いがより伝わりやすいな、と理解しました!
この記事が気に入ったらサポートをしてみませんか?
