
締め切りに間に合わなかったLINEインターン(UIデザイナー 就業コース)の課題を公開します。
一昨日の深夜23時ぐらいにLINEのデザイナーインターン募集見つけて「24時間で画面設計だ!」とか思っててほとんどできてたのに、昼起きたら提出期限切れて死にたい。 pic.twitter.com/f1RQhlUt3A
— Shunsuke Takagi|高木俊輔 (@takagi_1129) February 28, 2020
TL;DR(はじめに)
この記事はどういったもの?:LINEのUIデザイナー向け夏季インターンの締め切り日に間に合わなかった(起きたら過ぎていた)けど、せっかくちゃんと画面を作ったので”リデザイン”の過程を公開する
誰のために?:デザイナー・プロジェクトマネージャー・デザインに興味がある人・私(フィードバックください!)
・・・
はじめまして! 私はネットで授業が受けられる「N高」というところで高校生をしながら、非大卒を対象としたヤンキーインターンなどの事業を行っておいる「株式会社ハッシャダイ」という会社にいる17歳です。
15歳の頃に”学費クラファン”で高校を退学になって、大阪から上京しN高に入って、ハッシャダイのメンバーとして関わらせてもらっています。会社の中ではカフェのアルバイトから新規事業の立ち上げなど。
他にはメディア運営したり、バーの経営したり、塾の新規事業のPMしたりしたけど全部やめました!
そんな中で、文章を書いたり動画を作ったりWebを立ち上げたりリサーチをしてプロトタイプを作ってグロースさせて…みたいな日々を送っていると、「理想・世界線(抽象)」と『施策・KPI(具体)』を行き来するような、デザイン系よりのPjM / PdMみたいなスキルセットが付いてきた気がします。
・・・
たまたま見つけたLINEのインターンと最近の不安
いつも通り、ネットサーフィンをしているとLINEのインターンのサイトを見つけました。(いつも通りといっても進路選択系に興味があるので頻繁に見てました 👀)
*すでにエントリーはできません
🔗:https://linecorp.com/ja/career/newgrads/internship/designer-ui
その中でも、自分が普段行っていること・スキルセットと近いイメージがあった「UIデザイナー」という枠を見てみると、応募締め切りが 2020/2/28 (金) AM10:00 です。
ちなみに、この募集を見つけた時は、前日の夜の21時ごろ。現時点で応募締め切り24時間を切っています。(もはやハッカソン並みですね 🥺)
結論から言うと、この募集にエントリーして提出すら出来なかったわけなのですが、なぜ無謀だったけど手を動かし始めたのかというと、「社内で判断されにくいスキルセットだと自覚していたため、外部の人と話す機会が欲しかった」という理由があります。
・・・
インターンに進むための選考課題
今回の課題は、LINEの提供しているバイトを探せる「LINEバイト」のリデザイン に取り組んでみるものでした。割と普通の課題だと思います。

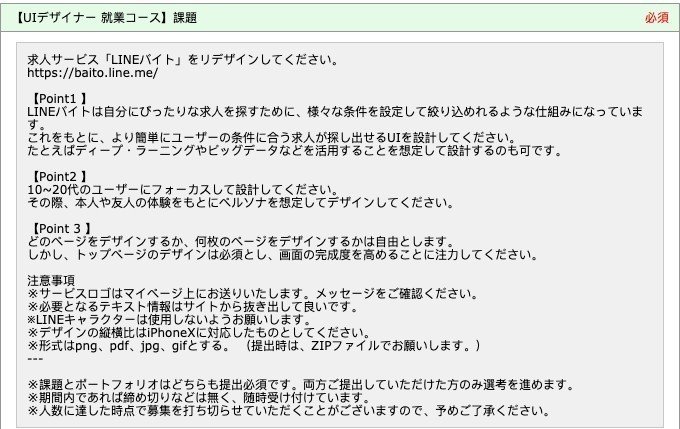
求人サービス「LINEバイト」をリデザインしてください。
https://baito.line.me/
【Point 1】
LINEバイトは自分にびったりな求人を探すために、様々な条件を設定して絞り込めれるような仕組みになっています。これをもとに、より簡単にユーザーの条件に合う求人が探し出せるいを設計してください。たとえばディーブ・ラーニングやピッグデータなどを活用することを想定して設計するのも可です。
【Point 2】
10~20代のユーザーにフォーカスして設計してください。
その際、本人や友人の体験をもとにベルソナを想定してデザインしてください。
【Point 3】
どのベージをデザインするか、何枚のベージをデザインするかは自由とします。しかし、トップベージのデザインは必須とし、画面の完成度を高めることに注力してください。
・・・
課題に取り掛かるためのステップ
最初から画面を書き始める(プロトタイピングツールを使う)のではなく、現時点のUIから目指している先などを理解してからリデザイン に取り組む方が高い精度を保つことが出来ると考えているので、よっぽど理由がない限りはリサーチから行います。
実際に今回取り組んだステップはこちら。
ステップ1:最初にどこまで取り掛かるか(スコープ・範囲)を定義した
ステップ2:競合になり得そうなサービスを決める
ステップ3:定義した各画面の画面要素を抽出
ステップ4:クラスとインスタンスを分けて見てみる(OOUIについてはこちら)
ステップ5:トレースから読み取れたことをまとめる
ステップ6:主要機能を割り出し、付随する画面に欲しい機能を定義・ワイヤーを書く
ステップ7(完成):XDに落とし込んでいく・エンジニアに引継ぎ
少し前のツイートですが、画面を作る前にオブジェクトの要素や要件定義がうまくいっていないと、ちんちくりんなユーザー体験になってしまうことが多いです。なので、しっかりフェーズに分けて行っていくことが大切な気がする。
サービスの全体像話してるときにテキスト(フロー)ベースでUI作っていける人めっちゃ優秀やな〜〜って思ってたけど それを言語化したスライドだ…ものすごく分かりやすいし、デザイナじゃなくても出来るようなっておくべきだなhttps://t.co/BGDzohij91 pic.twitter.com/b3iLnYOvpL
— Shunsuke Takagi|高木俊輔 (@takagi_1129) September 30, 2019
以下は実際にNotionに書いた(≒ PDF・提出 ”しようと”とした)ものです。
↓↓↓↓
どこまで取り掛かるか(スコープ・範囲)を定義した
目的は検索機能の改善なので、主に”見つけやすさ”に関与する部分の画面を書いていこうと思う。全体の画面でいうと、「ホーム(トップ)」や「お気に入り(キープ中)」などたくさんの画面があるが、今回は目的のために割愛した。
💡(前提)今回のスコープ
・LINEバイトの競合になり得るバイトアプリのUIを比較
・バイト求人の一覧画面・詳細画面・検索画面の3つに絞って比較
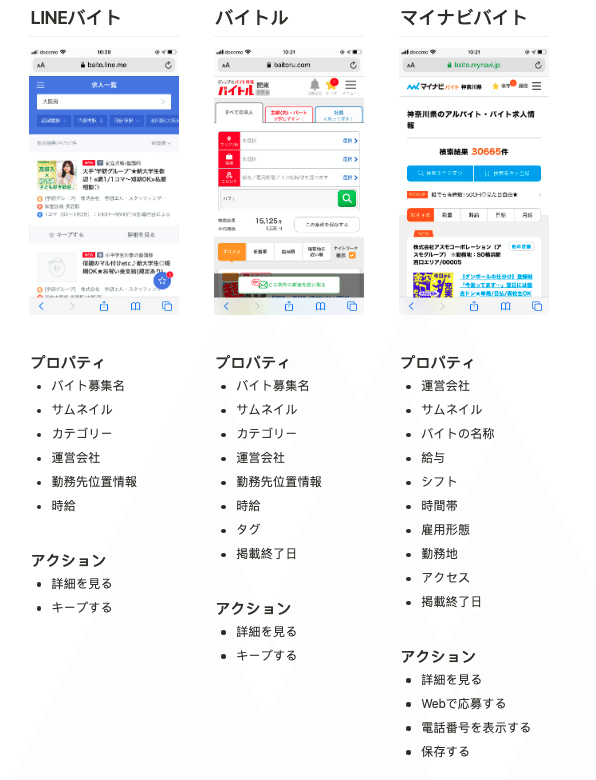
1. 一覧画面のプロパティの抽出
2. 詳細画面のプロパティを抽出
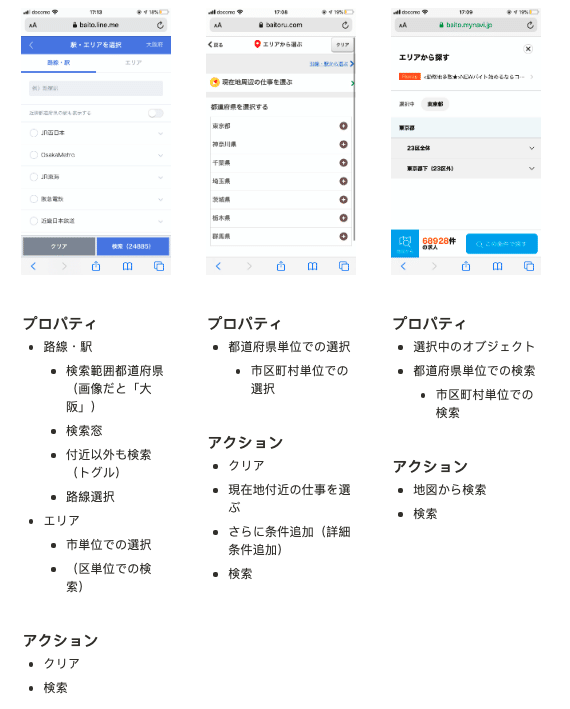
3. 検索画面のプロパティを抽出
4. 各画面の視覚効果が強いもの(強調しようという意思が読めるもの)を抽出
競合になり得そうなサービスを決める
今回トレース対象になるのは、「LINEバイト」「マイナビバイト」「バイトル」以下の3つ。このフェーズはまだトレース(リサーチ)なのであまり多くのものに手を広げるよりかは、”バイトアプリがどのような思想を持って・どの会社もある程度同じような数値を目標にしているのか”という、業界で全く違うようなKPIを見抜くためのものとして位置付けている。
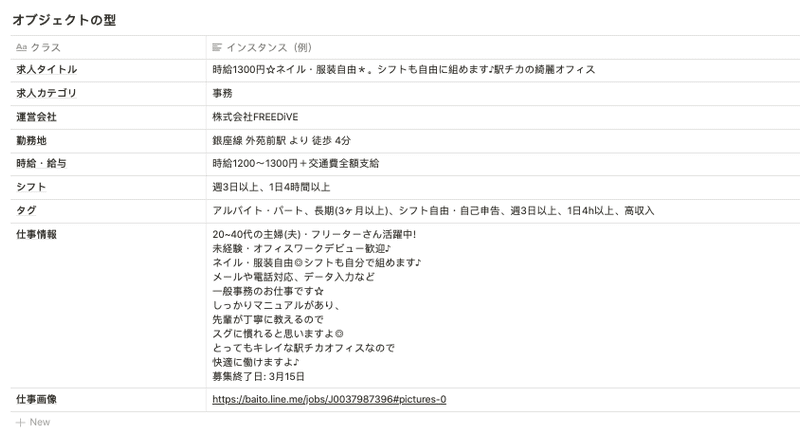
定義した各画面の画面要素を抽出



クラスとインスタンスを分けて見てみる

トレースから読み取れたことをまとめる
トレースした結果
ほとんどのバイト探しアプリの大きな部分を占める要素は変わらないと思う。あとは、利用者目線になると”場所によってカテゴリの粒度が違う”ところでほとんどのIA設計する人がミスをしてしまいそうだと思った。(東京は「渋谷区」の単位で絞り込めるけど、田舎の方だと「〇〇市」のスコープ感でしか検索できないなど)
LINEバイトをトレースした結果の言語化
・LINEに登録している地域設定を引き継いでいるので、人によっては位置情報を変更せずにバイト検索することができる
・シンプルな一覧表示で、スマホ表示に最適化されている
・検索ボタンにヒットする総数を書いているので、絞り込みの時点で粒度がイメージしやすい
・「応募に進む」をクリックすると、かなりの量の個人情報を求められてしまう。せっかくLINEと連携しているので入力済みにすることは可能な気がする
・基本的なアクションが他のバイトアプリと比べて画面下部に位置しているので、今後画面の大型化が見込まれるスマートフォンでも操作しやすい
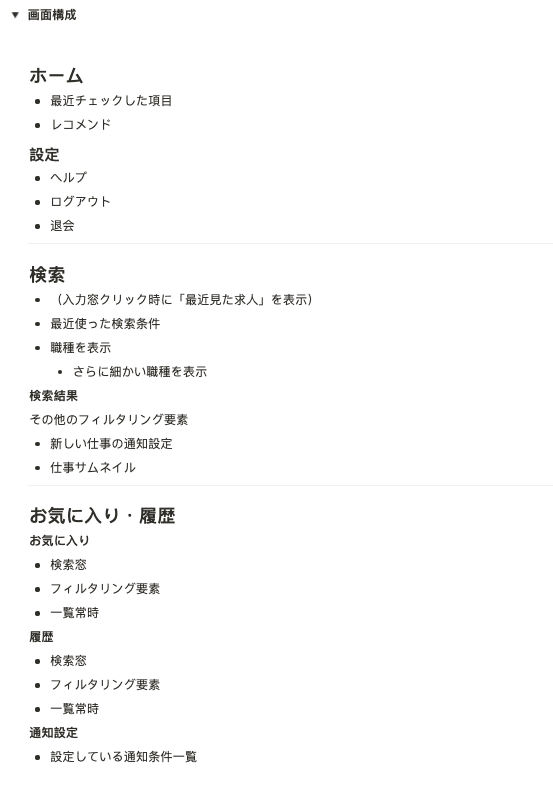
主要機能を割り出し、付随する画面に欲しい機能を定義
後から自分が見てわかるように、階層をつけておくのは大事。

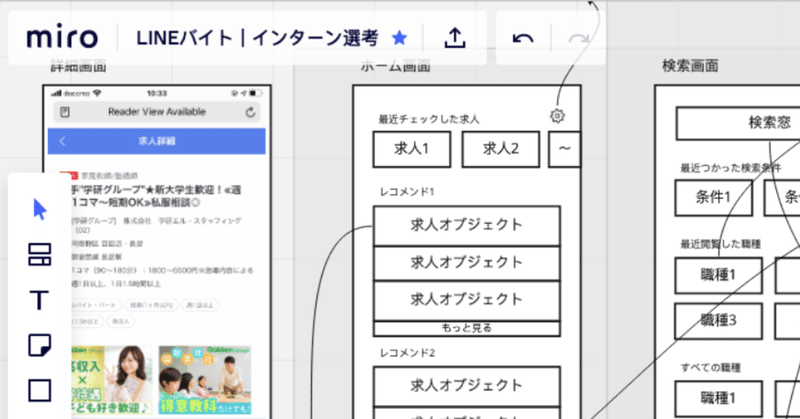
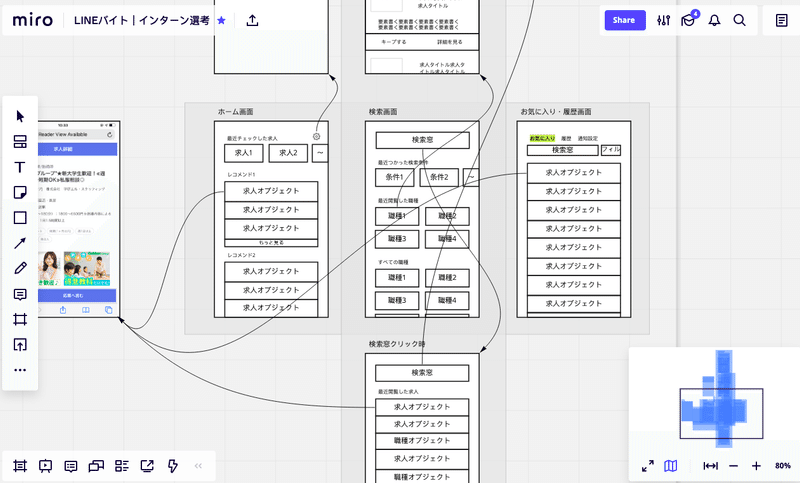
ワイヤーを書く
ワイヤーを描くのには色んなツールがあるのだが、Web上で簡単に使えて共有も楽チンなMiroを使った。

今回の素材はすべて見ることが出来ます!👀
是非ご自由にお使いください!(LINEのロゴとかはダメです 🙄)
▼ Notion
https://www.notion.so/UI-LINE-b670e82766fc4736a3c29eb0acb6f29b
▼ Miro
https://miro.com/app/board/o9J_kvaulRc=/
・・・
プロジェクトマネージャーがデザイン系の知識があることの良さ
基本的に、全てのUIデザインにはユーザーフローに基づいたロジックがあるので、悩むことはないです。リデザインであれば、定量的・定質的なデータを元に既存のアプリをしっかり見直してみることが大切です。
もちろん、答えは1つではありませんし、答えはないのかもしれません。しかし、確実に間違いは存在します。きちんとした人間工学的・行動経済学的な視点から画面を作り込む・定義をする・プロダクトを動かすことが出来ていれば、デザインに悩むことはありません。ほとんどの場合、その悩みは情報不足から来ているように思えます。
最初に画面を作るのではなく、テキストベースで要件を整理してみる。物事に優先順位を付け、避けたい項目を書き起こす。今回の課題のような形でなければ、ほとんどのリデザインは技術的・社会的負債との戦いです。
私もまだひよっこなので、適切なUIかどうかは分かりませんし、答え合わせはまだ先です!今作っているプロダクトも最高なものにしたいです!ぜひ、みなさんがデザインへの情景の一歩を踏み出せますように!
一昨日の深夜23時ぐらいにLINEのデザイナーインターン募集見つけて「24時間で画面設計だ!」とか思っててほとんどできてたのに、昼起きたら提出期限切れて死にたい。 pic.twitter.com/f1RQhlUt3A
— Shunsuke Takagi|高木俊輔 (@takagi_1129) February 28, 2020
↓ もし今回応募できなかったLINEのインターンの担当者さんが見てたら連絡ほしいです🥺
私の積読を加速させるお金になります

