
いいなと思う UI はユーザの行動を承認している
ここ 2 年ほど映像作品をたのしむ機会が増えました。自宅ですごす時間が長くなったり、サービスが充実しているのも理由です。チームメンバーからも映画やアニメをすすめてもらい観ています。経験してみないとわからないことも多くて、興味を持つ範囲を広げられていてたのしいです。
観ていて気づいたのですが、映像作品を観ているとたまに物語を見失ってしまいます…。なれていないのか、理解力の問題なのか…。視聴中に「あれ、今は物語の主流なのか過去の話をしているのかわからなくなったぞ」と一度見失うと集中できなくなって観るのをやめてしまうこともありました。なんというか必要以上に読み取る情報が多くて、観るのに力が入ってしまいます。
一方で「ありゃ。するっとたのしめたなー」と感じたり「難解で壮大なシナリオに集中できた」と感じる作品もあります。そうなってくると、そうでないときとの違いが気になってしまいます。そこで映像作品の作り方とかルールとか、そういったものを調べてみました。調べてみると観ている人が流れやテーマを見失わずうまくとらえられるような仕かけがたくさんあるのですね。とてもおもしろいです。
編集技術マッチカット
とくに編集技術の「マッチカット」は場面や時間、シーンをつなぐおもしろい方法だと思います。
マッチカットとは、映画撮影において、あるシーンを次のシーンに転換する際に使用する編集技術のことです。マッチカットの目的は、異なる場所で撮影されたシーンなど、本来は関連していない異なるシーンを、何らかの方法で 2 つ目のショットを最初のシーンに反映して視覚的なマッチングをさせることにあります。
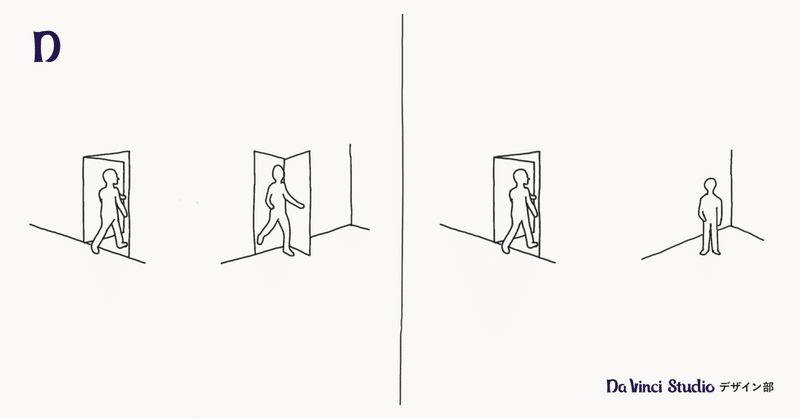
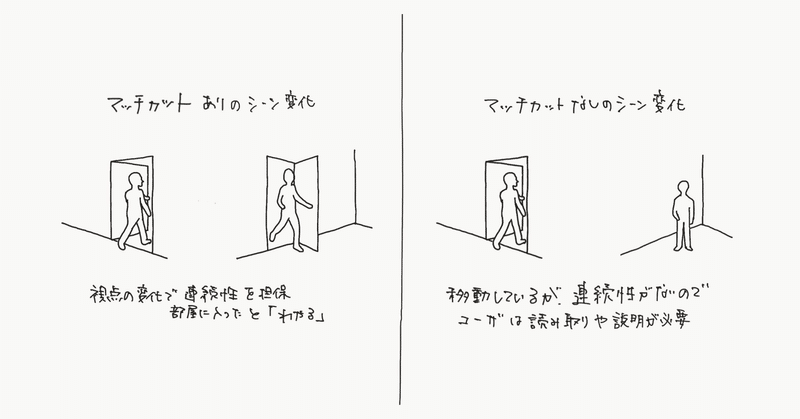
マッチカットのような仕かけで私たちはシーンの流れやそのシーンで伝えたいテーマを読み取っているのですね。おかげで物語の流れに集中できたり、説明を受けずに起きているできごとを理解しているのです。わかりやすいなと感じた例として「廊下から部屋に入るシーン (人が部屋に入ったとわかる)」をあげてみます。映画銀幕パークさんの「日本のスゴ技マッチカット!」の説明とイラストを参考にさせていただきました。マッチカットを利用している例とそうでない例を比較してみると、シーンの変化の読み取りやすさに違いがあるとわかります。

マッチカットをうまく活用すれば、状況の説明を受けなくても視聴者がテーマや時間経過などをとらえられ「わかった」と感じられるのだと思います。作品を観ていて「ずっと観ていたい」と感じたり「物語の複雑さをたのしめた」と感じる作品にはきっとうまい仕かけがたくさんあるのだろうなと思いました。その仕かけに助けられながら視聴者は自分の経験や知識を活用して、シーンの移り変わりや時間の経過をとらえているのだろうなと思います。視聴者が「こういう状況なんだろうな」と解釈した内容が、そのあと続く物語上のできごとで承認され「わかった」となっているのだと思います。
物語自体が複雑難解で予想外なものだったとしても、読み取りのカロリーをそこに集中させるために編集技術がとても機能しているのだと思います。(その仮説をもっていろいろな作品を観直してみよう…。)
編集技術と UI デザイン
UI デザインについても同じようなケースがありそうです。スマートフォンやタブレットなどそれほど大きくない画面が中心のマルチタスクな環境では、同一アプリ上でリニアにユーザとのやりとりはなかなか続かないものです。途中で通知が届いたり、作業中のタスクを完了させるために別のアプリに切り替えて情報を参照したり、それを繰り返したり。なのでつい「今なにやってたっけ…」となってしまいがちな環境だと思います。
そんな環境なのでアプリやサービスの操作対象はなんなのかをはっきりさせたり、ナビゲーションの設計はより大切なんだなと考えました。映像編集技術のマッチカットのように、アプリやサービスでよくある特定の操作対象の「一覧」から「詳細」といった展開も工夫できそうです。たとえば要素の連続性を担保したり、画面の移り変わりのアニメーションを意図を持って設計できれば、画面全体が大きく変化してもユーザは目的を失わずに操作を続けられると思います。
ユーザの直前のアクションに対する承認
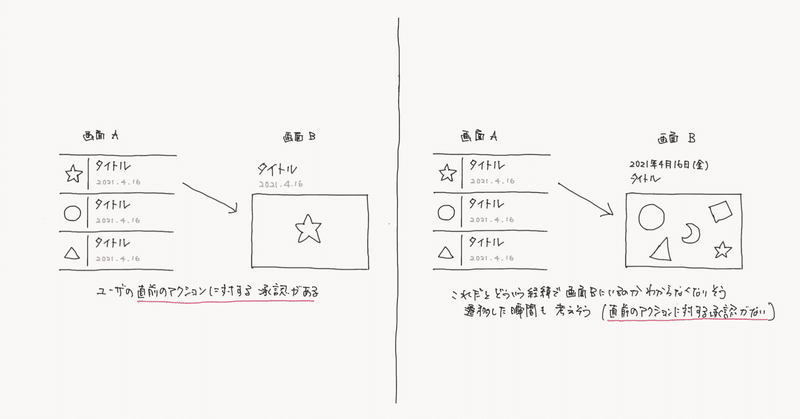
たとえば私は特定の操作対象の「一覧」と「詳細」を設計するとき、一覧でユーザが特定の対象を選択して詳細に移動したあとユーザ自身が「うまくいった」と認識できる「ユーザの行動の承認があるか」を大切にしています。具体的には一覧での要素の優先度や見え方、ユーザがキー要素ととらえるものの連続性の担保です。

メンバーとのデザインレビューでも、お互いとくに気をつけてフィードバックし合っています。
今回は観ていた映像作品に「すうっと物語に集中できる作品」と「そうでない作品」があり、それはなんでだろう?と疑問に感じて調べてみた映像編集手法の仕かけを通して UI デザインで大切な「ユーザの行動の承認」に気づけたという話を書いてみました。一覧と詳細の情報の見え方をなんとなく合わせたり同じにするのではなく、ユーザイメージやシナリオなどをもとに、意図を持って判断する意識をより強く持てるようになりました。デザインっておもしろいですね。
この記事も含まれている「カケルデザインマガジン」は、私たち Da Vinci Studio のデザイン部にはどんなメンバーがいるのかを知ってもらおう。と考えて運営しているマガジンです。自分が読みたいものを書こうとテーマを設定して、日々の発見や考え、気づきなどを肩肘張らず発信しています。ぜひチェックしてみてください!
エンジニアのブログや、開発したプロジェクトに関与したメンバーのインタビューなどのコンテンツも充実しています。
そんな私たち Da Vinci Studio ではデザイナー、エンジニアともに積極採用中です。どうぞよろしくお願いします!
この記事が気に入ったらサポートをしてみませんか?
