
【ララはじ #5】 Vue3でログイン用の画面を作ってみる
ちょっと、Web系の開発から離れていたので、今時どんな感じになってるのかを確認する為にいろいろやってみた備忘録です。
なんか、いろいろと違う気がする。
あ、Vuetify3の話。
とりあえず、resources/js/components/pages/Login.vue というファイルを作成してみる。デ、デザインはあれよ。
<template>
<v-app>
<v-main>
<v-card width="400px" class="mx-auto mt-5 rounded-xl" elevation="4">
<v-toolbar dark color="deep-purple-accent-4">
<v-toolbar-title>お試しシステム</v-toolbar-title>
</v-toolbar>
<v-card-text>
<v-form>
<v-text-field
variant="underlined"
prepend-icon="mdi-mail"
label="メールアドレス"
v-model="auth.email"
/>
<v-text-field
variant="underlined"
v-bind:type="showPassword ? 'text' : 'password'"
prepend-icon="mdi-lock"
v-bind:append-icon="showPassword ? 'mdi-eye' : 'mdi-eye-off'"
label="パスワード"
@click:append="showPassword = !showPassword"
v-model="auth.password"
/>
<v-card-actions>
<v-spacer></v-spacer>
<v-btn variant="flat" color="deep-purple-accent-4">
{{ "ログイン" }}
</v-btn>
</v-card-actions>
</v-form>
</v-card-text>
</v-card>
</v-main>
</v-app>
</template>
<script>
export default {
name:"login",
data(){
return {
showPassword : false,
auth:{
email:"",
password:""
},
}
},
}
</script>ちょっと確認のために、スタートページをこれにしてみる。
resources/js/app.js を変更してみます。
import './bootstrap';
import { createApp } from "vue";
import 'vuetify/styles';
import { createVuetify } from 'vuetify';
import App from "./components/pages/Login.vue"; // <-- ここ
const app = createApp(App);
const vuetify = createVuetify();
app.use(vuetify);
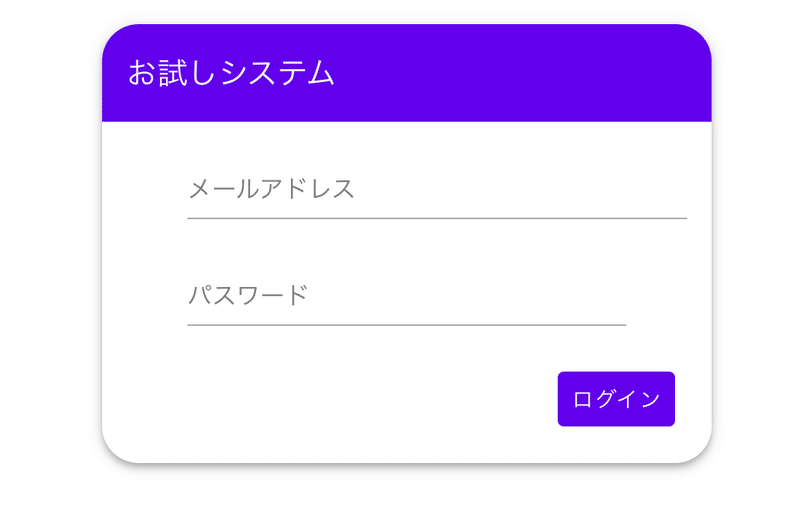
app.mount("#app");アクセスしてみると

あれ?アイコンが出てない。なんか設定あったっけ?
公式サイトをみましょう。
ちゃんと書いてあるw
フォントをインストールして、
% sail npm install @mdi/font --save-devresources/js/app.js に追記します。
import './bootstrap';
import { createApp } from "vue";
import 'vuetify/styles';
import { createVuetify } from 'vuetify';
import '@mdi/font/css/materialdesignicons.css'; // <-- ここ
import App from "./components/pages/Login.vue";
const app = createApp(App);
const vuetify = createVuetify();
app.use(vuetify);
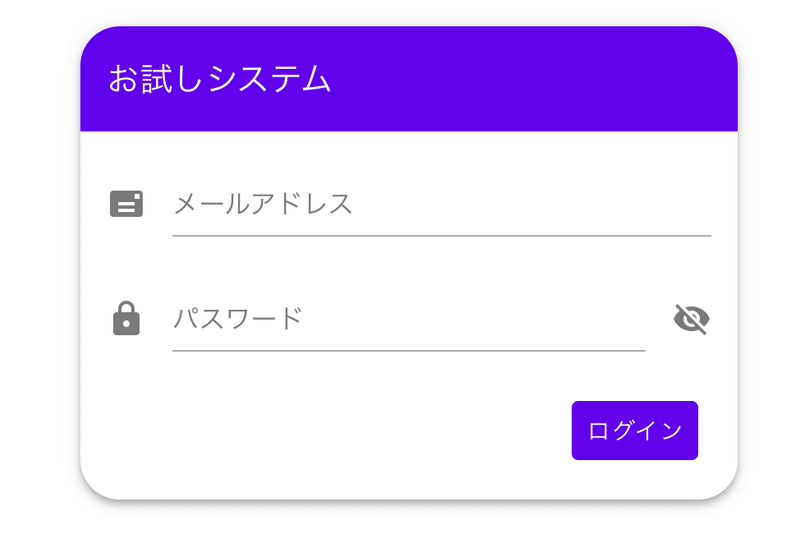
app.mount("#app");再度、アクセスしてみると

アイコン出た!
よかった。あってた…
まぁ、今後、画面遷移とか認証チェックとか必要なので、routerとかstoreとか作っていく必要ありっすね。
この記事が気に入ったらサポートをしてみませんか?
