
【とあデザ部】#08 インフォグラフィックスを使ったデザインを調べよう!
皆様、こんにちは!
皆様いかがお過ごしでしょうか?デザイナーチームは今週も元気です!
概要説明
毎週テーマを決めて、とある企業のデザイナーチームが朝会でデザインについて5分程度で語っています。お互いのデザインインプット力を高めていく取り組みをしています。
今週のデザインテーマ
8回目のテーマは「インフォグラフィックスを使ったデザインを調べよう!」です。
写真とは違った雰囲気を演出できるイラスト。業務でもよくイラストを使用することから今回デザインテーマとなりました!
では早速見てみましょう!
月曜日:「Payme」

Payme
https://www.youtube.com/watch?v=hCYT_yowJPE
AfterEffect解説(非公式)
https://www.youtube.com/watch?v=aSsdiTkOWOw
動画のプロが動画のデザインについて詳しく解説されています
■GOOD
・動画でインフォグラフィックスを表すとモーションで説明ができるので
表面的にスッキリとしたビジュアルになる
・動画になることで新たな表現方法が増える!
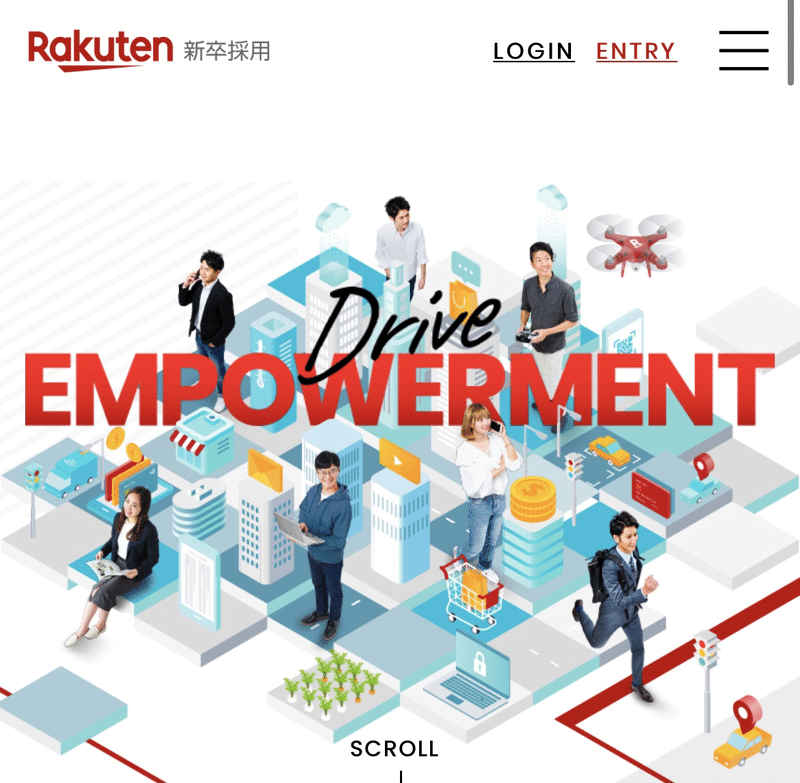
火曜日:「楽天新卒採用」

楽天新卒採用
https://corp.rakuten.co.jp/careers/graduates/
■GOOD
・インフォグラフィックと人を組み合わせることで、そこで働きている人たちが楽しそうに見える
・動きもあってワクワクする
・カードとかショッピングとかがあるため、何を提供している会社なのかわかる
・何のサービスをやっているのかが一眼でわかる
・イラストがあることで、何の数字を表しているのかがより分かりやすくなっている(数字で見る楽天のところ)
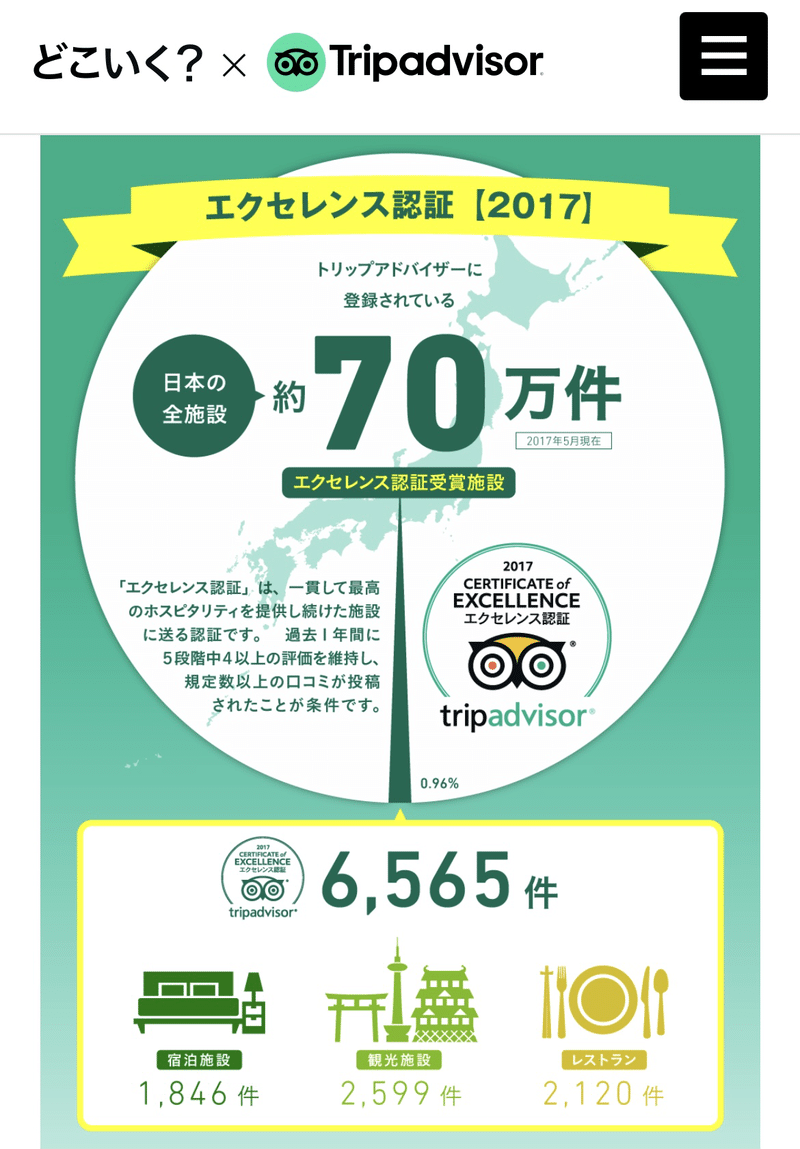
水曜日:「トリップアドバイザー」

トリップアドバイザー
https://www.tripadvisor.jp/blog/graphic/
■GOOD
・縦長の見せ方を利用して、ランキング1位や、上流工程から認知させていく情報構造が面白い
・地図やランキングと相性がいい
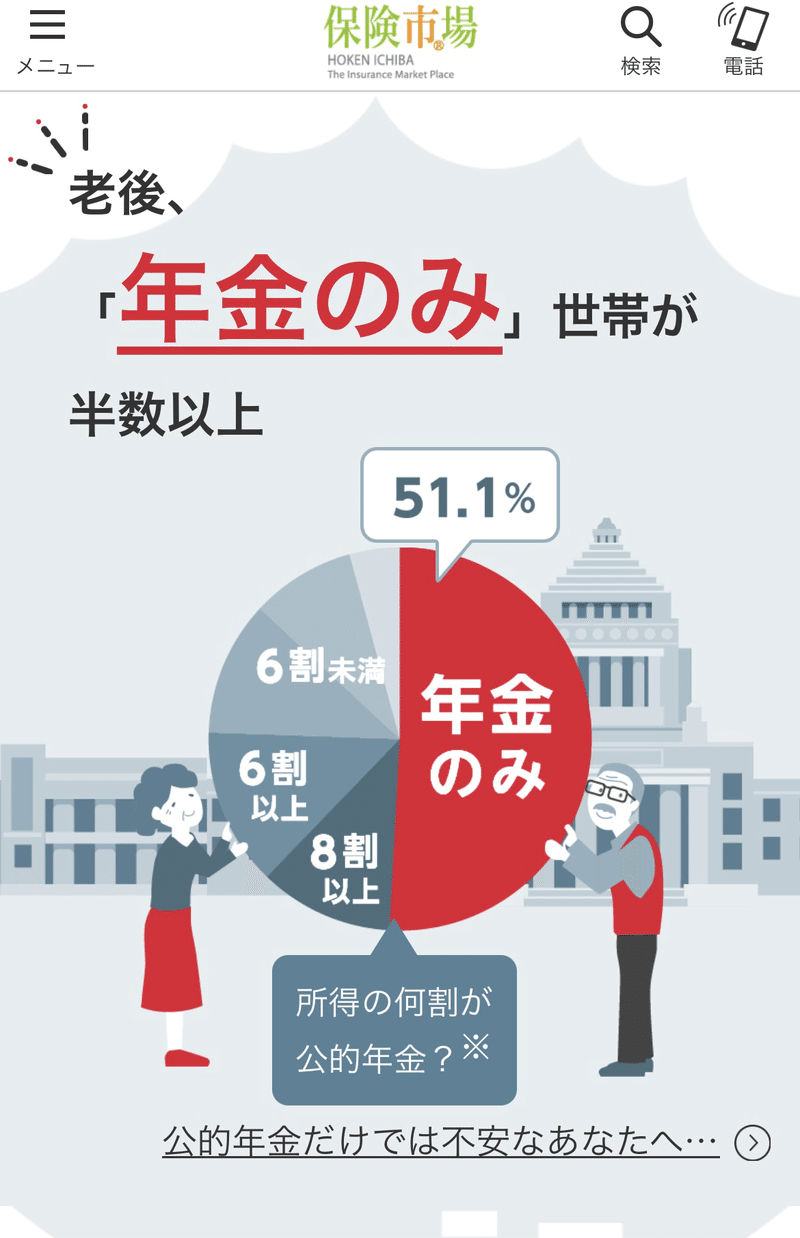
木曜日:「保険市場/生命保険の統計データ」

保険市場/生命保険の統計データ
https://www.hokende.com/life-insurance/infographic
■GOOD
・難しそうな内容でも見せ方を工夫するだけで、こんなに興味をもって読めるのがすごい
・縦スクロール中で「横」の動きが印象的だった
・アニメーションの動きがかわいい
・ポイントが赤、それ以外はブルー(グレイ)で統一されており、注視すべき箇所にすぐに目がいく
■感想
・最後の落とし込み導線が、動きもなくシンプルで(トンマナの問題?)
学ぶ情報の一つとしてスルーしてしまいそうになった。
個人的には、もう少し上部コンテンツとの情報の差別化をするともっと予約に至りやすいかもしれない!と思った。
金曜日①:「Streaks」

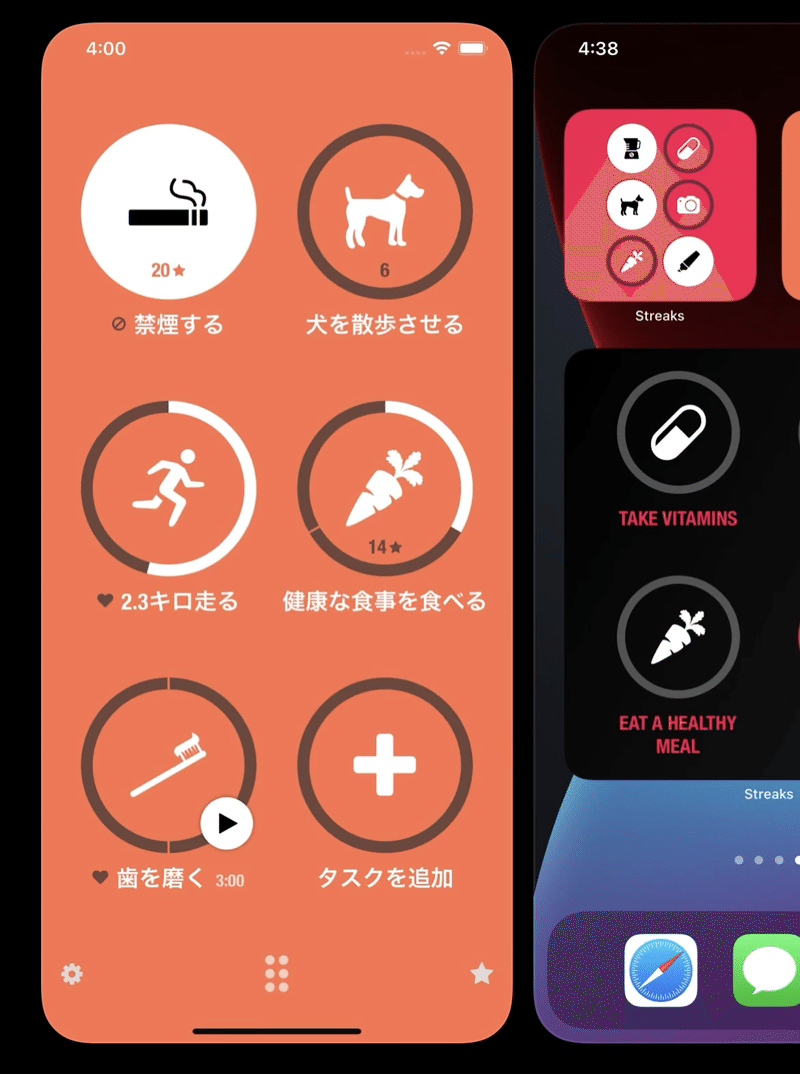
Streaks
視覚的に習慣を管理・追跡する習慣&TODO管理アプリ
https://apps.apple.com/jp/app/streaks/id963034692#?platform=iphone
■GOOD
・多数のアイコンから習慣の内容に合わせてぴったりのアイコンを選択可能
・アイコンの周りの円で完了率を表しておりぱっと見でも分かりやすい
・文字要素が少なく、視覚的に理解させていることでシンプルな使用感
・完了率などをグラフで見ることができ、モチベーションUPに繋がる(100%にしたい欲を刺激)
金曜日②:「MEJI NAVI 2021」

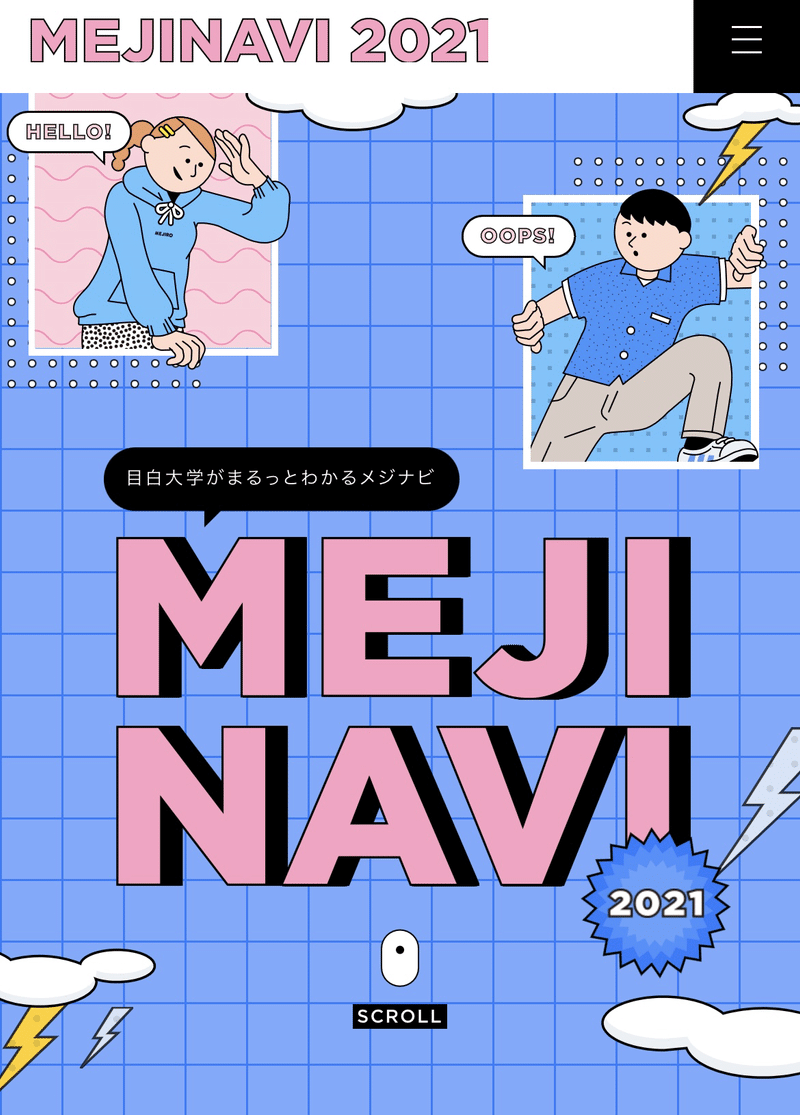
MEJI NAVI 2021
https://www2.mejiro.ac.jp/univ/mejinavi2021/
■GOOD
・とにかく視覚的に楽しそうでわくわくする印象で学校生活楽しそうだな〜とか今時な取組みをしている学校なことが伝わる
・数字で見る大学情報、文字だけの情報だと固く伝わりそうなところをわくわくするように伝えられている
・色や動きが多そうに見えるけど抑えるところは抑えていて見やすい
・インフォグラフィックスのところ関係ないですが・・リモート授業の様子とかも
ポジティブなイメージで伝えていてコンテンツとしてよいなぁと思いました。
いかがでしたでしょうか?
今回は、インフォグラフィックスを使ったデザインをとあデザで話しあいました。
次回は別のデザインテーマでお届けしますのでお楽しみに!◎
この記事が気に入ったらサポートをしてみませんか?
