
[UIトレース]Netflixトレース①
みなさんお疲れ様です!トビマルです。
2回目の投稿です!
初投稿を見てくださった方々、ありがとうございました!
思った以上にさまざまな方に見ていただきびっくりしました😳
これからも定期的に投稿していきたいと思うので、お暇なときにでも見ていただけると嬉しいです😊
今回はUIの勉強ということでUIトレースを行いました。
題材は映画やドラマなどのオンラインストリーミングサービスを行っている「Netflix」です。
私自身、映画やアニメなどを観るのが好きでとてもお世話になっているアプリをトレースしてみました!
UIトレースを行う意図としては、
①UIの構造を理解する。
②デザインの引き出しを増やす
③UIで使用されている文字やアイコン、ボタンなどのサイズ感を掴む
④デザインツールになれる
です。アプリをトレースするだけで、これだけの力が身に付きますね!
始めのうちは量をこなすことが大事だと思うので、コツコツやっていきたいと思います!
今回はFigmaを使用してトレースしました!
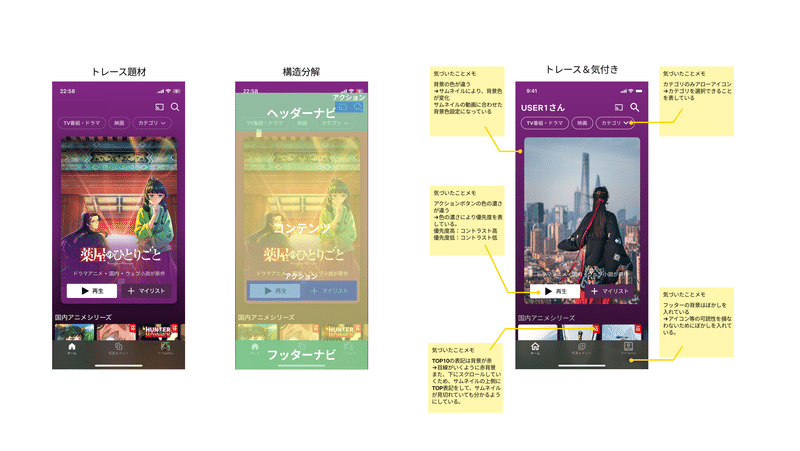
トレースをした結果はこんな感じです!

構造としては、ヘッダーナビ、メインコンテンツ、フッターナビに分解しました。このアプリの主な目的は、動画を再生してもらうことなので、再生ボタンをプライマリボタンとして設定し、アクションボタンの中で一番目立つようにしているのかなと考えました。
その他UIをトレースしてみて気付いたことは、
①背景の色が定期的に変わる
→サムネイルにより、背景色が変化。サムネイルの動画に合わせた背景色設定になっている
②カテゴリのみアローアイコン
→カテゴリを選択できることを表している
③アクションボタンの色の濃さが違う
→色の濃さにより優先度を表している。優先度高:コントラスト高
優先度低:コントラスト低
④TOP10の表記は背景が赤
→目線がいくように赤背景。また、下にスクロールしていくため、サムネイルの上側にTOP表記をして、サムネイルが見切れていても分かるようにしている。
⑤フッターの背景はぼかしを入れている
→アイコン等の可読性を損なわないためにぼかしを入れている。
です。初心者の考察なので間違っている部分はあるかもしれませんが、、、
今回初めてUIトレースをしてみて、ただUIデザインを見るだけでは気付けない細かい部分まで考察を広げることができました。また、このトレースで微妙に苦戦したのが、アイコンを探す作業でした、、、始めのうちはMaterial Designなどでアイコンを探すときにアイコンの名前が分からず、探すのに時間がかかってしまいますが、一度調べると次使うときなどにすんなり探し出すことができるので、UIトレースの際にアイコンの名前も併せて勉強していきたいと思います!
長くなってしまったのでこの辺で!
ここまで読んでいただいた方、ありがとうございました😊
この記事が気に入ったらサポートをしてみませんか?
